このウェブページは、「WCAG 2.0 達成方法集 : WCAG 2.0 の達成方法と失敗例」における一般的な達成方法を掲載している。ウェブコンテンツ技術特有の達成方法は、「一般 (General)」の達成方法に取って代わるものではない。コンテンツ制作者は適合に向けて作業する際には、「一般 (General)」の達成方法とウェブコンテンツ技術特有の達成方法の双方を考慮に入れる必要がある。
ウェブコンテンツ技術特有の達成方法は、あらゆる状況で WCAG 2.0 の達成基準と適合要件を満たすコンテンツを作るために使うことができる技術を指しているわけではない。 コンテンツ制作者はその技術の限界に注意を払い、障害のある人にアクセシブルな方法でコンテンツを提供す必要がある。
達成方法についての情報は、WCAG 2.0 達成方法集のイントロダクションを参照のこと。他のウェブコンテンツ技術の達成方法一覧については、目次を参照のこと。
リンク機能を提供するウェブコンテンツ技術すべて
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブページのメインコンテンツへ直接移動できるようにすることによって、複数のウェブページ上で繰り返されているコンテンツのブロックをスキップできるメカニズムを提供することである。メインコンテンツの開始位置へのリンクが、そのウェブページの最初のインタラクティブなアイテムとなるようにする。そのリンクを実行することにより、その他のコンテンツを通過して、フォーカスをメインコンテンツへ移動させる。この達成方法は、ウェブページに同じくらい重要なコンテンツエリアが複数ある場合よりも、ウェブページのメインコンテンツエリアが一つである際に最も効果的である。
注記: キーボードで操作している利用者 (スイッチの利用者を含む)、キーボードストロークを遅めにしている利用者、画面拡大ソフトウェアの利用者、画面を見ている人と一緒に作業しているスクリーンリーダーの利用者、キーボードだけで操作している利用者、及び音声認識ソフトウェアの利用者にとっては、このリンクは常に表示されていることが望ましい。しかし、達成基準 2.4.1 は、フォーカスを受け取っていないときには表示されていることを要求してはいない。フォーカスを受け取っているときだけ表示されるリンクも達成基準を満たすことが可能である。
あるオンライン新聞には、次のような情報のセクションが多くある: 例えば、検索機能、企業ロゴ、関連記事、マイナーな記事、問合せ方法、など。ページの真ん中には、トップ記事が掲載されている。利用者がそのページを Tab キーで操作する際、最初のリンクは「トップ記事へスキップ」というリンクである。そのリンクを動作させると、視覚的に認識できるフォーカスがトップ記事へ移動する。その次に Tab キーを押下すると、そのトップ記事にある最初のリンクへ移動する。
訳注: WAIC では G1-1 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G1-1 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
ウェブページには、各ページにさまざまなナビゲーション手法が盛り込まれている: 例えば、パンくずリスト、検索、サイトマップ、そして関連情報の一覧など。そのページの最初のリンクは、「メインコンテンツへスキップ」というリンクである。利用者は、そのリンクを動作させると、それらのナビゲーション機能をスキップすることができる。
訳注: WAIC では G1-2 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G1-2 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
リンクがそのウェブページ上で最初のフォーカス可能なコントロールであることを確認する。
リンクのラベルがメインコンテンツへのリンクであることを示していることを確認する。
リンクが、常に画面に可視である、又はキーボードフォーカスを持つときに可視であるかのいずれかであることを確認する。
リンクを動作させると、フォーカスがメインコンテンツに移動することを確認する。
リンクを動作させた後、キーボードフォーカスがメインコンテンツへ移動することを確認する。
上記のチェックの結果全てが真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
動きやスクロールのあるコンテンツのあるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、コンテンツの動きやスクロールの一時停止方法を提供することである。利用者が、動きを一時停止させる、注意をそらすものを減らす、又は読む時間を作る必要があるのであれば、そうすることができ、さらに必要に応じて動きやスクロールを再開できるようにする。このメカニズムは、WCAG に準拠したインタラクティブなコントロール又はキーボードショートカットを介して提供できる。もしキーボードショートカットを用いるのであれば、ウェブページで利用者に説明する。
ウェブページの上部に、スクロールするニュースのバナーが表示されている。これを読むのにより多くの時間が必要な利用者は、Esc キーを押すと、スクロールを一時停止できる。そして、Esc キーをもう一度押すと、スクロールが再開する。
ウェブページには、Flash アニメーションにリンクする「靴紐の結び方」というリンクがある。リンクの直前のテキストは、スペースキーを押すとアニメーションを一時停止し、もう一度押すと再開することを利用者に知らせる。
動き又はスクロールのあるコンテンツがあるウェブページ上で:
ウェブページで、又はユーザエージェントによって提供されているメカニズムを用いて、コンテンツの動き又はスクロールを一時停止させる。
その動き又はスクロールが停止し、勝手に再開しないことを確認する。
提供されているメカニズムを用いて、コンテンツの動きを再開する。
動き又はスクロールが、停止したところから再開することを確認する。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
この達成方法は、機能性のための制限時間付きインタラクションを求めない操作方法をサポートする、あらゆる技術又は手法に適用される。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者が操作の完了に必要な時間を、利用者に提供することである。この達成方法は、制限時間付きインタラクションを必要としない操作方法を提供することにも関連する。利用者には、操作に必要なだけの時間が認められる。
ある授業のインタラクティブな試験には、一つのページに全ての問題を載せている。利用者には全ての問題を解き終えるのに必要なだけの時間が与えられている。
あるインタラクティブなゲームで、利用者は制限時間内に移動を完了しなければならない代わりに、自分のターン上で好きなだけたくさんの時間がかけられる。
あるオンラインオークションで、入札者は時間をずらして複数回の競争入札を提出するのではなく、一つの値段だけを提出できる。入札は丸一日開かれており、簡単な入札フォームへの入力を完了するのに十分な時間が、誰にでも与えられる。ひとたび入札が閉じられたら、もっともよい値段が勝利する。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
制限時間付きのインタラクションがあるかどうかを判断する (クライアントサイド及び/又はサーバーサイド)。
1. の結果が偽である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
音声及び映像をサポートする、あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、映像コンテンツに対して拡張した音声解説のある二つめのバージョンを提供することである。一般的な音声解説の作成に伴う困難の一つとして、非常に短い発話の合間に、たくさんの情報をナレーションで提供しなければならない状況が時々生じることが挙げられる。発話の止まる合間が適切な音声解説を提供するのに十分でない場合は、拡張した音声解説を提供するために音声と映像を一時停止して、重要な情報を伝えられるようにする。
拡張音声解説のあるムービーという二つめのバージョンを提供することによって、このコンテンツを全盲の利用者にとってアクセシブルにすることができる。全盲の利用者は、発話を聞くだけでなく、登場人物の発話からだけでは理解できない文脈や映像が伝えるその他の情報も聞く必要があり、そのためには主音声の発話が止まる合間だけでは時間が足りないことがあるからである。
また、付加的な音声解説を必要としない人にとっては視聴の妨げとなるため、多くの場合、この機能のオン及びオフを操作する方法が提供されている。また、別の方法として、付加的な音声解説を含んだバージョンと含まないバージョンの両方を提供することもできる。
炎に包まれた建物から脱出する家族の様子を描いたオンライン映像の代替版で、子どもたちがどこにいるかを確認しあう夫婦の会話が絶え間なく続けられている。その間にも夫婦の後ろで壁が崩壊するが、これにより建物のこの部分からの脱出が不可能になるため、これは物語にとって重要な情報である。映像は、ここでトラックを停止して (同じフレームが繰り返される)、ナレーターが壁の崩壊についての詳細を説明した後、再び再生が始まる。
研修ビデオで、ほぼ全編にわたって絶え間なくナレーションが続いている。この映像を見るのが困難な利用者のために代替版が用意されており、その代替版では、映像の再生を停止して、重要な情報の音声解説を提供している。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
拡張音声解説のあるバージョンのムービーを開く。
必要なナレーションを入れる十分な間隔が主音声の発話と発話の間にないとき、拡張音声解説を再生するために映像が一時停止することを確認する。
必要な情報が音声解説で提供されていることを確認する。
代替版が別のウェブページにある場合、利用者がその別バージョンへアクセスを可能にするリンクの有効性を確認する。
2.、3. 及び 4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
視聴覚の情報を提示する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.2.4 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.2.4 を理解するを参照すること。
この達成方法の目的は、音声を聞くことができない利用者がリアルタイムに同期したメディア放送にアクセスできるようにすることである。間違いを訂正するか、二度聞き又は単語が正確に再現されていることを確認するため誰かに意見を聞く時間がほとんどないので、正確なリアルタイムのキャプションを作成することはより困難である。情報があまりに速く流れている時は、簡略化又は言い換えもさらに困難である。
リアルタイムのタイピングテキスト入力技術には、速記及び高速タイピング技術を使用するものが存在する。復唱による音声テキスト変換 (人が音声を聞き、彼らの音声を覚えこませたコンピューターへ慎重に復唱する) は、今日の電話リレーサービスで使用されており、将来的にはキャプション作成に使用されるかもしれない。ゆくゆくは補正機能を持つ音声テキスト変換が可能になるだろう。
テレビスタジオでは、オンラインのイブニングニュースのキャプションを作成するために、リアルタイムのキャプションサービスを利用している。
利用者がオンラインセミナーを、Communication Access Real-time Translation (CART) の使用を通したキャプションが提供された上で、モバイルデバイスで視聴している。そして、そのキャプションが、キャプションをデバイス上で目視することが必要なリアルタイムの参加者に利点を提供している。
この達成方法に関する参考リソースはない。
キャプションがリアルタイムに配信されることを保証するため、手順及びポリシーが所定の位置にあることを確認する。
1.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
アクセシビリティ API と連動するようにプログラムされた標準のコンポーネントがあるプログラミング技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、支援技術がウェブコンテンツを理解し、代替のユーザインタフェースを介して、利用者に等価の情報を伝えられるようにすることである。
コンテンツのなかには、マークアップ言語ではなく、プログラミング言語又はツールを用いて制作されているものがある。これらのウェブコンテンツ技術には、多くの場合、あらかじめプログラムされたインターフェースコンポーネントがあって、アクセシビリティ API とのインタフェースとなる。コンテンツ制作者がこれらのコンポーネントを使ってプロパティ (名前 (name) など) を埋めると、その結果として生成されるコンテンツのユーザインタフェースコンポーネントは、支援技術にとってアクセシブルなものとなる。
しかし、コンテンツ制作者が新しいユーザインタフェースコンポーネントを作成したいと考え、標準のコンポーネントを使うことができない場合は、自分でアクセシビリティ機能を確実に追加し、アクセシビリティ API と互換性があるように実装する必要がある。
そういったカスタムコンポーネントでは、完成後、アクセシビリティ サポーテッドの検証を行うべきである。
あるウェブページでは、アプレットを作成するために Java が使われている。コンテンツ制作者のグループは、まったく新しいタイプのインターフェースコンポーネントを作成したいと考えているため、既存の Java オブジェクトを使うことができない。Java の swing クラスはさまざまなアクセシビリティ API に接続するための規定がすでにあるため、コンテンツ制作者は、コンポーネントを作成するために Java の swing クラスを使用している。Java の swing クラスを使用することで、名前 (name) 及び役割 (role) を公開する、支援技術によって設定される、並びに支援技術に全ての更新に通知を出すインタフェースコンポーネントを作成できる。
C++ プログラミング言語で書かれたオリジナルの Active X コントロールが、ウェブページで使われている。このコントロールは、受け入れコマンドについての情報を公開するために、Microsoft Active Accessibility (MSAA) API を明示的にサポートするように書かれている。その後、このコントロールは、MSAA をサポートするシステム上のユーザエージェントを動作させている支援技術と直接情報のやりとりをする。
アクセシブルなユーザエージェントを用いてコンテンツをレンダリングする。
各ユーザインタフェースコンポーネントを検証するために、ユーザエージェントのアクセシビリティ API 用に設計されたアクセシビリティツールを使用する。
各ユーザインタフェースコンポーネントに対する名前 (name) 及び役割 (role) が、ツールによって検出されることを確認する。
コンポーネントの値を変更する。
アクセシビリティツールにその変更が通知されることを確認する。
コンポーネントが支援技術で動作することを確認する。
各ユーザインタフェースコンポーネントに対して、3、5 及び 6 の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
点滅するコンテンツをサポートしているウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、コンテンツが点滅することによって注意がそがれるのを最小限にし、利用者がページ上の他のコンテンツに意識を集中できるようにすることである。
点滅するコンテンツは、様々なウェブコンテンツ技術を用いて制作することができる。その多くには、点滅するコンテンツを連続的に繰り返し再生させたり、点滅するコンテンツを表示させる長さを指定したりするオプションがある。点滅するコンテンツの長さを 5 秒より短い時間に限定することで、点滅が引き起こす混乱を最小限にすることができる。これはあるタイプの学習障害がある人や弱視の利用者の役に立つ。
アニメーション画像がセール中の商品を強調するために使用されている。購入対象の商品リスト内で、赤いタグの画像の後に「セール中」というフレーズが続き、割引価格で提供されている商品を示すために使用される。赤いタグの画像はページの読み込み時に点滅し、5秒以内に停止する。
点滅するアイテムをすべて探す。
点滅するそれぞれのアイテムについて、点滅の始まりから終わりまでの間隔が 5 秒より短いかどうかを確認する。
2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、フォームコントロールへの変更がコンテキストの変化をもたらすときに何が起こるかについての情報を利用者に提供することである。一般的にフォームコントロールの値を変更することはコンテキストの変化をもたらさないため、コンテンツ制作者が事前に利用者に振る舞いに気づくような説明を提供することが重要である。可能であれば、その変化についての説明とフォームのコントロール自身をプログラム的に関連づけておく方がよい。
次に示すのは、さまざまな状況における説明の提供方法の例である。
設定変更によってコンテキストの変化が生じるインタフェース要素よりも音声読み上げ順序が前になるように、ウェブページ上で説明を提供する。
設定変更がコンテキストの変化を引き起こすユーザインタフェース要素に到達するために、利用者が特定のステップを完了させなければならないようなステップが複数あるプロセスに対して、コンテキストの変化が起きるステップの前にプロセスの一部として説明を提供する。
設定変更によってコンテキストの変化を引き起こすユーザインタフェース要素のあるウェブアプリケーションを利用する前に、利用者のトレーニングが必要とされるイントラネットの場合、そのトレーニングの一部として説明が提供される。
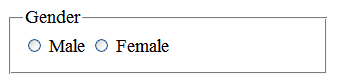
トップページで、ドイツ語、フランス語とスペイン語という選択肢がラジオボタンで示されている。 ボタンの前には、利用者に対して、選択肢を選ぶことで言語が変更されるという説明が示されている。
オンライン調査で 50 問の質問が一つずつ表示される。 調査の初めに、利用者が各質問に対して回答を選ぶと次の質問に進むことができるという説明が表示されている。
この達成方法に関する参考リソースはない。
フォームコントロールの設定変更により、コンテキストの変化が生じるコンテンツの場所を見つける。
コントロール操作の前に、コントロールが変更されたときに何が起こるのかの説明が利用可能であるかを確認する。
2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
すべての色やテキストをサポートするウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、フォームの必須項目のように、情報を伝えるために色の違いを用いるとき、色の違いによって伝えている情報をテキストも用いて明示することである。
技術会議のセッションスケジュールが三つのトラックで構成されている。このとき、トラック 1 のセッションが青い背景色で、トラック 2 のセッションが黄色い背景で、トラック 3 のセッションが緑色の背景で示されているならば、トラック 1 は T1、 トラック 2 は T2、トラック 3 は T3 のように、各セッション名に続きテキストでも示されている。
技術会議のセッションスケジュールが三つのトラックで構成されている。各セッションのタイトルの隣りに色を用いたアイコンがあり、青はトラック 1、黄はトラック 2、緑はトラック 3 であることを示している。それぞれのアイコンには、トラック 1、トラック 2、トラック 3 と適切なテキストによる代替が提供されている。
フォームにいくつかの必須項目がある。必須項目のラベルは赤で示されている。 それに加えて、各ラベルの後ろに* (アスタリスク) がある。フォーム入力の説明文では、入力例に続いて、 「赤字で* (アスタリスク) の付いた項目は必須項目です。」と示されている。
注記: アスタリスクは、スクリーンリーダー (やその読上げモード) によっては読上げられないことがあり、またデフォルトの文字サイズよりも小さいサイズで表示されるため、弱視の利用者にとっては見づらいかもしれない。コンテンツ制作者としては、アスタリスクが用いられていることをテキストで示すとともに、表示されるアスタリスクの文字サイズを大きくすることが重要である。
オンラインのローン申し込みにおいて、緑色のボタンでプロセスを進め、赤色のボタンでプロセスをキャンセルできると説明がある。 このとき、フォームは、緑色のボタンにはテキストで「Go」と書かれていて、「緑色の[Go]ボタンを押して結果を提出し、 次のステップに進んでください」と指示がある。
この達成方法に関する参考リソースはない。
情報を伝えるのに色の違いが用いられている各項目に対して:
伝えられている情報がテキストでも利用可能であり、そのテキストが条件付きコンテンツでないことを確認する。
1.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
一般閃光閾値と赤色閃光閾値を違反しているかどうかを検証する目的は、光感受性による発作のある利用者が、発作を起こしそうなコンテンツに遭遇することなくウェブサイトを閲覧できるようにすることである。警告を示すという方法もあるが、見逃すことも考えられるし、また子どもたちは警告があっても読めなかったり、理解できなかったりするかもしれない。この達成方法を用いることによって、コンテンツのチェックができるので、一般閃光や赤色閃光の閾値を違反している場合は、サイト上で用いないことにするか、あるいは閾値に反しないように修正する。
注記 1: 特定の単純な閃光であれば用いることができる検証がある。例えば:
コンテンツが 1 秒間に 3 回あるいはそれよりも少ない回数の閃光を放つものであれば、G19: どの 1 秒間においても、コンテンツに 3 回よりも多く閃光を放つコンポーネントがないことを確認するを用いることができる。
コンテンツが画面上で一度に一箇所でだけ閃光を放ち、その面積が十分に小さいならば、達成方法 G176: 閃光を放つ領域を十分に小さくするを用いることができる。
注記 2: その他の場合は、すべての要因を把握し、連続する時間単位で映像に適用するツールが必要である。
雷のアニメーションにおいて、稲光が 6 回閃光を放つ。閃光はとても速く、大きく、閃光の解析ツールで検証したところ、一般閃光閾値に違反している。アニメーションは、稲妻閃光が 2 回続いた後に短い休止が入るように編集されている。 変更後のアニメーションは、一般閃光閾値に違反していない。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
コンテンツが一般閃光閾値及び/又は赤色閃光閾値に違反していないかどうかを確認する。
ツールを使って、一般閃光閾値も赤色閃光閾値も超えていないことを確認する。
1. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
視覚的なアウトプットを生成するウェブコンテンツ技術。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者が背景の上にあるテキストを読めるようにすることである。この達成方法は、4.5:1 のコントラストをもたせる達成方法よりも基準が上回るもので、さらに高いレベルのコントラストを提供することでロービジョンの利用者が読みやすくする。
もし背景が無地の色 (又は真っ黒、真白) の場合、個々のテキストの文字が背景とのコントラスト比を 7:1 で保持することによってテキストのコントラスト比を維持することができる。
背景または文字が相対輝度において変化する (またはパターン化されている) 場合、たとえ背景全体とのコントラスト比を 7:1 で保持していなくとも、文字の周囲の背景、又は陰影によって、文字と背景のコントラスト比を維持することができる。
背景の相対輝度がページの中で変化する場合は、文字の相対輝度も変化させることによってコントラスト比が維持されることもある。
もし通常では背景画像又は背景色の相対輝度が十分でない場合は、他の方法として、テキストの周りに後光を付けて必要なコントラスト比をもたせる方法もある。
企業ロゴに合った明るい色の文字を使うことができるように、背景には黒が使用されている。
テキストが大学のキャンパスの写真の上に書かれている。写真には、さまざまな色や明暗があるので、テキストの下のエリアを白っぽくぼやけさせることで、淡い色調になり一番暗い所でも写真の上に書かれている黒いテキストとの 7:1 のコントラスト比を維持するのに十分に明るくなっている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
以下の公式を用いて、各文字 (すべて同一ではない限り) の相対輝度を測る:
色の相対輝度 L = 0.2126 * R + 0.7152 * G + 0.0722 * B と定義されている。この場合の R, G 及び B は:
RsRGB <= 0.03928 の場合: R = RsRGB/12.92、それ以外の場合: R = ((RsRGB+0.055)/1.055) ^ 2.4
GsRGB <= 0.03928 の場合: G = GsRGB/12.92、それ以外の場合: G = ((GsRGB+0.055)/1.055) ^ 2.4
BsRGB <= 0.03928 の場合: B = BsRGB/12.92、それ以外の場合: B = ((BsRGB+0.055)/1.055) ^ 2.4
注記: また、RsRGB, GsRGB, 及び BsRGB は以下のように定義される:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
注記: "^"記号は指数演算子である。
注記: エイリアス文字の場合は、文字の端から 2 ピクセルの部分の相対輝度の値を使用する。
同じ公式を用いて、文字のすぐ隣の背景のピクセルの相対輝度を測る。
次の公式を用いて、コントラスト比を算出する。
コントラスト比が 7:1 以上であることを確認する。
4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者が背景の上にあるテキストを読めるようにすることである。達成基準 1.4.3 に関しては、この達成方法は 18pt (太字ではない: 日本語の場合は 22pt) 未満と 14pt (太字: 日本語の場合は 18pt) 未満のテキストのための最小コントラスト比を説明している。さらに、達成基準 1.4.6 においては、この達成方法は少なくとも 18pt (太字ではない: 日本語の場合は 22pt) 又は少なくとも 14pt (太字: 日本語の場合は 18pt) のテキストに対して 7:1 のコントラスト比を要求している。
注記: この達成基準を評価する際、フォントサイズのポイント数は、ユーザエージェントから得られるか、あるいはユーザエージェントが行うフォントメトリクスによって計算されるであろう。ポイントのサイズは、CSS の pt を定義する CSS3 Values に基づく。ポイントと CSS のピクセルとの比率は 1pt = 1.333px であるため、14pt と 18pt はそれぞれおよそ 18.5px と 24px に等しい。
もし背景が無地の色 (または真っ黒、真白) の場合、各テキストの文字が背景とのコントラスト比を 4.5:1 で保持することによってテキストの相対輝度を維持することができる。
背景または文字が相対輝度において変化する (またはパターン化されている) 場合、たとえ背景全体とのコントラスト比を 4.5:1 で保持していなくとも、文字の周囲の背景又は陰影によって、文字と背景のコントラスト比を維持することができる。
例えば、文字の上部が下部よりも明るい場合、文字と背景のコントラスト比を文字の周り全体で維持することが難しい。その場合、文字と背景のコントラスト比 4.5:1 以上を保持するため、背景を暗くするか、細い黒枠線 (少なくとも 1 ピクセル) を追加する。
コントラスト比は、背景の相対輝度がページをまたがって変化する時に、文字の相対輝度も変化させることによって維持されることもある。
例えば、ページの一端が非常に明るく、反対側の非常に暗い一端に向かってフェードする場合、ページ全体を通してコントラストの基準を満たす色は存在しない。対応する方法のひとつは、文字のその時の背景に対してコントラスト比を満たすように、文字の明るさを変化させることだろう。
もし、背景画像または背景色が標準的に相対輝度で十分に違いがない場合は、他の方法として必要なコントラスト比を提供したテキストの周りに後光を提供する方法もある。
黒い背景を選ぶことによって、企業ロゴに合った明るい色の文字を使うことができる。
テキストが大学のキャンパスの写真の上に書かれている。 幅広いさまざまな色や色合いが写真に現れているので、テキストの下のエリアが霧のような白にすることで、写真はとてもかすみ、一番暗い所は写真の上に書かれている黒いテキストとの 4.5:1 のコントラスト比を維持するのに 十分な明るさである。
参考リソースのコントラストについてのサンプル ("Color Contrst Samples") も見ること。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: 「Colour Contrast Analyser」は 2018 年現在、Firefox Add-ons から入手できない状態にある。
(今のところ、なし。)
以下の公式を用いて、各文字 (すべて同一ではない限り) の相対輝度を測る:
色の相対輝度 L = 0.2126 * R + 0.7152 * G + 0.0722 * B と定義されている。この場合の R, G 及び B は:
RsRGB <= 0.03928 の場合: R = RsRGB/12.92、それ以外の場合: R = ((RsRGB+0.055)/1.055) ^ 2.4
GsRGB <= 0.03928 の場合: G = GsRGB/12.92、それ以外の場合: G = ((GsRGB+0.055)/1.055) ^ 2.4
BsRGB <= 0.03928 の場合: B = BsRGB/12.92、それ以外の場合: B = ((BsRGB+0.055)/1.055) ^ 2.4
注記: また、RsRGB, GsRGB, 及び BsRGB は以下のように定義される:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
注記: "^"記号は指数演算子である。
注記: エイリアス文字の場合は、文字の端から 2 ピクセルの部分の相対輝度の値を使用する。
同じ公式を用いて、文字のすぐ隣の背景のピクセルの相対輝度を測る。
次の公式を用いて、コントラスト比を算出する。
コントラスト比が 4.5:1 以上である。
4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、明るく、その面積が大きいと発作を起こすといわれている速度で閃光を放つことを防ぐことである。面積を拡大して見ている利用者もいるので、この達成方法ではコンテンツのサイズの大きさに関係なく、1 秒間に 3 回より少ない閃光しか用いてはいけないとしている。
注記 1: この達成方法は、レベル A の達成基準よりも厳格だが、検証はより容易であり、レベル A の達成基準を満たすために使用することができる。なぜなら、レベル A の達成基準の全ての失敗例の閾値は、1 秒以内に 3.5 回以上の閃光があるからである。ほとんどのコンテンツには閃光を放つものはなく、点滅があるコンテンツでも稀な場合を除いてこれほど速く点滅しない。したがって、達成基準で規定されているより複雑な検証を実行しなくても済むようにするためには、この達成方法にあるようにコンテンツが 1 秒間に 1、2 回、又は最大でも 3 回までしか閃光を放つだけであることを確認する。
注記 2: 3.5 回の閃光について: もし、明暗が 7 回変化した場合、3.5 回の閃光となり、これは許容される 3 回の閃光 (6 回変化) よりも多い。
3.5 回の閃光又は 7 回の遷移の事例:
始まりが暗い色-明るい色-暗い色-明るい色-暗い色-明るい色-暗い色-明るい色、又は
始まりが明るい色-暗い色-明るい色-暗い色-明るい色-暗い色-明るい色-暗い色
コンテンツに閃光を放つものがある。コンテンツは、続けて 2 回又は 3 回しか光らないように設計されている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
どの 1 秒間においても 3 回よりも多い閃光がないことを確認する。
3 回の閃光がある場合、1 秒間の最後の明/暗の状態が開始時と同じであることを確認する。
1. と 2. の両方の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
インタラクティブな操作をサポートするウェブコンテンツ技術すべて
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、マウス又はポインティングデバイスを使わなければ抜け出すことのできないコンテンツのサブセットに、キーボード利用者が閉じ込められてしまわないようにすることである。よくある事例としては、プラグインによって描画されるコンテンツが挙げられる。プラグインはユーザエージェントであり、ユーザエージェントの親ウィンドウの中にコンテンツを表示したり、プラグインがフォーカスを持っている間に起きる利用者の動作全てに反応したりする。もしプラグインが親ウィンドウへフォーカスを戻すキーボードのメカニズムを提供しない場合、キーボードを使用しなければならない利用者は、プラグインのコンテンツの中に閉じ込められてしまうことがある。
この問題は、コンテンツのサブセットから抜け出す方法を提供する以下のメカニズムのうちの一つを使うことによって回避することができる。
コンテンツ内でフォーカスを前進させるためのキーボード機能 (一般的には Tab キー) によって最後のナビゲーション位置に到達した後、コンテンツのサブセットから抜け出せるようにする。
コンテンツのサブセットからフォーカスを出すキーボード機能を提供する。サブセット内でアクセシブルな方法によってその機能を必ず明記する。
コンテンツのサブセットで用いられているウェブコンテンツ技術が自然に「親コンテンツに戻る」ためのキーボードコマンドを提供している場合、利用者がそのプラグインに入る前に、そのコマンドを明記して利用者がどのように再びプラグインの外に出られるかを分かるようにする。
コンテンツ制作者が、利用者がキーボードでサブコンテンツに入れてもデフォルトでのキーボード操作ではそのサブコンテンツから出ることができないウェブコンテンツ技術を使っている (すなわち、ウェブコンテンツ技術又はそのユーザエージェントの機能ではない) 場合、この達成方法を実装するためにはウェブコンテンツ制作者はそのような機能をコンテンツ内に構築するか、又はそのウェブコンテンツ技術を使わないか、どちらかにする。
訳注: WAIC では G21 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G21 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
いったん利用者がタブ移動でアプレットの中に入ると、それ以降のタブ移動はアプレットによって処理され、その利用者がタブ移動で外に出られないようになっている。しかしながら、そのアプレットは、アプレット内で連続したタブ移動を終えた時、キーボードフォーカスが親ウィンドウに戻るように作られている。
アクセシビリティ サポーテッドではないコンテンツを含んでいるページには、キーボードによってアクセシビリティ サポーテッドなコンテンツにフォーカスを戻す方法についての説明がある。その説明は、アクセシビリティ サポーテッドではないコンテンツより前に書かれている。
アクセシビリティ サポーテッドではないコンテンツから入手可能なヘルプ情報は、キーボード操作によってアクセシビリティ サポーテッドなコンテンツへフォーカスを戻す方法を説明しており、そのヘルプ情報はキーボードによるアクセスが可能である。
ウェブページで入手可能なヘルプ情報は、キーボード操作によってアクセシビリティ サポーテッドではないコンテンツからアクセシビリティ サポーテッドなコンテンツへフォーカスを戻す方法を説明しており、そのヘルプ情報はキーボードによるアクセスが可能である。
この達成方法に関する参考リソースはない。
(今のところ、なし。)
Tab キーでコンテンツ内を最初から最後まで移動する。
キーボードフォーカスがどのコンテンツにも閉じ込められていない。
キーボードフォーカスがコンテンツに閉じ込められてしまう場合、コンテンツから抜け出す方法を説明したヘルプ情報が利用可能であり、キーボード操作でアクセスできることを確認する。
2.の結果が偽である。
訳注: 「2. 又は 3. のいずれかの結果が真である」となるのが正しいと思われる。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
リンクが含まれる全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
G53 に関するユーザエージェントサポートノートを参照のこと。
この達成方法の目的は、リンク及びその文脈からリンクの目的を特定することである。そのリンクを含んでいる文章によって、リンクテキストだけでは不明瞭なリンクに文脈が与えられることになる。その説明によって、利用者がそのリンクと、そのウェブページ内にある他のリンクとを区別できるようになり、そのリンク先へ移動するかどうかを判断しやすくなる。一般的に、リンクテキストとして単に目的地の URI を示すだけでは、リンク先の説明として不十分であることに注意すべきである。
注記: このような説明が利用者にとって最も役立つのは、リンクを理解するのに必要な追加情報が、そのリンクよりも前に書かれている場合である。追加情報がリンクの後に書かれていると、ページを (先頭から最後へと) 順番に読むスクリーンリーダーの利用者には混乱や支障が生じることがある。
訳注: WAIC では G53 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G53 では、「達成可能」と評価されている。WAIC はこの達成方法が検証した環境で広く動作すると判断している。
ウェブページに「このページ上で広告を掲載する場合は、ここをクリック。」という文章がある。
リンクテキストの「ここをクリック」は、リンク先を理解するのに十分ではないが、必要な情報は同じ文の中でそのリンクの前にある。
「スモールヴィルタイムズのリポートによれば、教育委員会が 8 月 27 日にスタートする 2007 年スクールカレンダーを選んだとのことです。」という文章を含んでいるニュースのサマリーの中で、「リポート」が教育委員会の会議についてのスモールヴィルタイムズの記事へのリンクとなっている。
注記: この事例は、達成基準を満たしてはいるが、このようにリンクの後にそのリンクを理解するために必要な情報を置くと、スクリーンリーダーでドキュメントを読んでいる人にとっては分かりにくいものである。
この達成方法に関する参考リソースはない。
コンテンツの中で、この達成方法を用いているリンクそれぞれに対して:
そのリンクが文の一部であることを確認する。
そのリンクテキストと文を組み合わせると、リンクの目的が説明されていることを確認する。
上記全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
同期したメディア情報を提示する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、耳の聞こえない又は、テキストを速く読むことができない利用者が同期したメディア情報にアクセスできるようにすることである。
主に手話でコミュニケーションをする利用者にとって、キャプションで提示されている速度ではテキストを読んで理解するのが難しかったり、場合によっては不可能であったりする。後者の人については、音声情報の手話による提示を提供することが重要である。
キャプションと手話とを両立できる一般的な方法は、単純に映像ストリームに手話通訳の映像を含めることである。ただし、この方法には、映像全体を拡大する以外には容易に拡大できない低解像度の映像になってしまうという欠点がある。
注記 1: 映像ストリームが小さすぎる場合は、手話通訳が見にくくなる。手話通訳を含む映像ストリームを制作する場合は、映像ストリームをアクセシビリティ サポーテッドなウェブコンテンツ技術でフルスクリーンで再生するメカニズムがあることを確認する。そうでない場合は、映像の中の手話通訳の部分が、映像ストリームがフルスクリーンになった際のサイズまで調節可能にする。
注記 2: 一般的に、手話は単に墨字を符号化したものではないため、コンテンツ制作者は複数種類あるうちのどの手話を用いるかを決めなければならない。通常は主な利用者が使用している手話を用いる。さまざまな利用者を想定する場合は、複数の手話を用いる。複数の手話のための推奨達成方法を参照のこと。
訳注: 注記 2 に記載されている達成方法はまだ文書化されていない。
あるテレビ局が、オンラインニュース映像の角の方、又は傍らで手話通訳を提供している。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
手話を作成するための指針
"Sign Language presentation"では、手話通訳者を撮影する際の留意点の概要を知ることができる。元の素材が書き言葉の場合と話し言葉の場合の両方についての議論も含まれている。
撮影のテクニックについては chapter 12, “Filming the Signer(s)" で考察されている。
オリジナルの同期したメディアコンテンツに関連して手話通訳を表示させる方法についての有益な情報は Chapter 13, "Editing"で提供されている。
注記: これらの実装方法はウェブベースのプレゼンテーションにも適用される必要がある。
耳が聞こえて、使用されている手話に精通した人に映像を見せる。
手話通訳が画面上に表示されているかどうかを確認する。
会話及び重要な音が、画面上の手話通訳によって伝達されていることを確認する。
2.及び 3.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
リンク機能を含む全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、同じウェブページ又は異なるウェブページの中で定義を提供し、項目とその定義の間にリンクを指定することで、単語、句、又は略語の定義を入手できるようにすることである。
リンクは、単語、句、又は略語の定義へのアクセスを提供するための強力な選択肢である。利用者は、迅速かつ容易に定義を見つけるのにリンクを使用し、それから、ユーザエージェントの戻るボタンによってコンテンツの元の場所に戻る。
スポーツ障害に関する記事中の専門用語と略語は、医学辞典の定義にリンクされている。
教科書には各章で紹介された新しい単語の用語集がある。これらの単語は初出時に、用語集の定義にリンクが貼られている。
略語の一般的な用語集が提供されている。略語が出現するすべての箇所には、用語集の中の適切な定義に直接リンクが貼られている。
専門用語 という用語は WCAG 2.0 用語集の定義にリンクされている。
「モジュロ」という単語は、数学に関するウェブコンテンツで使用される専門用語である。モジュロの定義はウェブページの中に含まれている。モジュロという単語の各出現時に、その定義にリンクが貼られている。
日本語の慣用句は定義にリンクされている。この例は、ページの中で慣用句の定義へ案内するリンクを使用している。
コード例:
<p>....<a href="#definition">さじを投げる</a>....</p>
<h3>脚注:</h3>
<dl>
<dt id="definition" name="definition">さじを投げる</dt>
<dd>どうすることもできなくなり、あきらめること。</dd>
</dl>この達成方法に関する参考リソースはない。
定義される各単語、句、又は略語について:
少なくともそのアイテムが最初の箇所がリンクであることを確認する。
各リンクがそのアイテムの定義にナビゲートすることを確認する。
1.及び 2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、聴覚に問題を持つ利用者が主音声を理解しづらくならないように、コンテンツ制作者が音声に背景音を入れられるようにすることである。前景にある主音声を背景音より 20 デジベル大きくすることで、その主音声は背景音よりも 4 倍大きいことになる。デシベル (dB) に関する情報は、About Decibels を参照のこと。
アナウンサーが暴動の様子を伝えている。暴動場面の音量をアナウンサーの音量よりも 20 デシベル小さく調整してから、その場面とアナウンサーとを編集で重ねている。
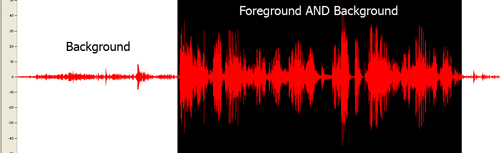
この事例では、ナレーターの音声と背景音楽があり、主音声は背景音楽よりもちょうど 20 デシベル大きい。主音声 (前景) は -17.52 デシベル (二乗平均平方根)、音楽 (背景) は -37.52 デシベルで録音しているため、前景は背景よりも 20 デシベル大きいことになる。
音声サンプル: 前景音声が背景音楽よりも 20 デシベル大きい (mp3 形式)
音声サンプル (十分なコントラスト) のトランスクリプト:
"Usually the foreground refers to a voice that is speaking and should be understood. My speaking voice right now is 20 decibels above the background which is the music. This is an example of how it should be done.."
訳注: 音声が英語なので、和訳していない。
音声サンプルを、音声エディタ上のファイルのスナップショットという形で、以下に視覚的に示してある。前景音声と背景音楽を含んだセクションは強調表示にしてある。背景音楽のみのセクションに比べて、波形がはるかに大きい。

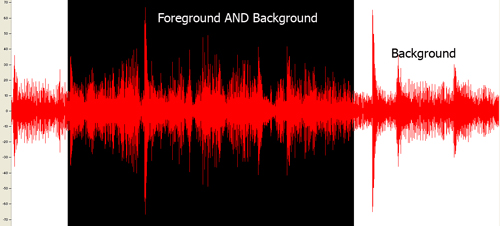
この事例では、ナレーターの音声と背景音楽があり、主音声は背景音楽よりも 20 デシベル以上は大きくない。主音声 (前景) は -18 デシベル、音楽 (背景) は -16 デシベルで録音しているため、前景は背景よりも 2 デシベルしか大きくない。
音声サンプル: 前景音声と背景音楽の差が 20 デシベル未満である (mp3 形式)
音声サンプル (不十分なコントラスト) のトランスクリプト:
"This is an example of a voice that is not loud enough against the background. The voice which is the foreground is only about 2 decibels above the background. Therefore is difficult to understand for a person who is hard of hearing. It is hard to discern one word from the next. This is an example of what not to do."
訳注: 音声が英語なので、和訳していない。
強調表示にしたセクションは、前景音声と背景音楽を含んだ部分である。背景音楽しかないセクションと波形がほぼ同じ大きさであり、前景音声に比べて背景音楽が大きすぎるということである。

この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
About Decibels by Gregg Vanderheiden
前景音声が流れている間で、背景コンテンツの大きな値の位置を見つける。
dB(A) SPL で音量を計測する。
dB(A) SPL で前景音声の音量を計測する。
値を引き算する。
差が 20 デシベル以上であることを確認する。
5. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、支援技術に提示されるコンテンツの順序によって、利用者がコンテンツを理解可能にすることを保証することである。技術の中には、たとえコンテンツが元のソースファイルでエンコードされている順序とは異なるとしても、視覚的にコンテンツを意味のある順序でレンダリングすることを可能にするものがある。
例えば、HTML で異なる表記方向を持つ言語を混在させる場合、双方向アルゴリズムは視覚的レンダリングの誤った位置に句読点を置くことがある。視覚的レンダリングの問題は、コンテンツストリームにおける句読点を移動することで、双方向アルゴリズムが要望通りに配置するように修正できるが、これは間違ったコンテンツ順序を支援技術に公開する。コンテンツは、双方向アルゴリズムを上書きするためのマークアップを使用することによって、正しい順序で視覚的にレンダリングされ、正しい順序で支援技術に公開される。
視覚的に表示したとき、スペース又はタブのような空白文字列は、コンテンツの一部としては見えない。しかし、見た目を整えるためにコンテンツに挿入すると、それによってコンテンツの意味がわかりにくくなることがある。
また、レイアウトテーブルを用いて HTML 文書のコンテンツのブロックの配置を制御することによって、見た目には関連する情報を並べて表示することができるが、コンテンツの流れとしては分断されてしまうこともある。スクリーンリーダーでは、レイアウトテーブルを行から行へと読み上げるので、イラストのキャプションがイラストに続く行に配置された場合、キャプションとそのイラストの画像とを関連付けられないことがある。
美術館の展示に関するウェブページに、リンクのリストを含んだナビゲーションバーがある。また、そのページには、展示品のうちのある一つの絵の画像、表題、及び詳しい説明がある。ナビゲーションバーのリンクは意味のある順序となっていて、表題、画像、及び説明のテキストもまた意味のある順序となっている。これらの要素をページに配置するのには、CSS が用いられている。
マークアップ:
コード例:
<h1>My Museum Page</h1>
<ul id="nav">
<li><a href="#">Link 1</a></li>
...
<li><a href="#">Link 10</a></li>
</ul>
<div id="description">
<h2>Mona Lisa</h2>
<p>
<img src="img.png" alt="Mona Lisa">
</p>
<p>...detailed description of the picture...</p>
</div>
CSS:
コード例:
ul#nav {
float: left;
width: 9em;
list-style-type: none;
margin: 0;
padding: 0.5em;
color: #fff;
background-color: #063;
}
ul#nav a {
display: block;
width: 100%;
text-decoration: none;
color: #fff;
background-color: #063;
}
div#description {
margin-left: 11em;
}
この達成方法に関する参考リソースはない。
(例えば、レイアウトスタイルを削除したり、線形化するツールを用いるなど、) ウェブコンテンツ技術の標準的アプローチを使用し、コンテンツを線形化する。
コンテンツの順序が、オリジナルと同じ意味を持つかどうかを確認する。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
特定のウェブコンテンツ技術に依存しない。リンクをサポートする全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法によって、キャプションと音声解説が照合されたドキュメントへのリンクが提供できる。照合ドキュメントは同じウェブページ内の別の場所、又は別の URI に存在するかもしれない。照合ドキュメントへのリンクは非テキストコンテンツに隣接する。そのリンクは同期したメディアコンテンツの直前、又は直後に配置される。照合ドキュメントが同一のウェブページに異なるコンテンツとして存在する場合、「文章の終わり」と最後に記述し、利用者がいつそれを読むのを終え、元の場所に戻るかを知らせることができる。もし、「戻る」ボタンによって利用者が移動してきた元の場所に戻れない場合は非テキストコンテンツの場所へ戻るリンクが提供される。
「Olympic_Sports.htm」という名のページ内のコード
コード例:
<a name="Olympic_Wrestling"></a>
<p><a href="http://www.example.com/movies/olympic_wrestling.mov">Olympic Wrestling movie</a>,
<a href="http://www.example.com/transcripts/olympic_wrestling_transcript.htm">Olympic
Wrestling collated Transcript</a></p>
olympic_wrestling_transcript.htm のページ内のコード
コード例:
<p>Sports announcer 1: This is a great battle tonight between England's "Will Johnson" and
"Theodore Derringo" from Argentina</p>
<p>Scenery: There is a mat set out in the middle of the stadium with 500 people in the
stands...</p>
<p> ...more dialogue...<p>
<p> ...more scenery...</p>
<p> ...etc...</p>
<p>Sports announcer 2: And that is all for tonight, thank you for joining us tonight where
Will Johnson is the new Gold Medalist.
<a href="../movies/Olympic_Sports.htm#Olympic_Wrestling>Return to Movie page</a> </p>
この達成方法に関する参考リソースはない。
非テキストコンテンツの直前又は直後にリンクが存在するかどうかを確認する。
そのリンクがこの固有の同期したメディアの照合ドキュメントを直接指す有効なリンクであることを確認する。
利用者がその同期したメディアコンテンツの元の場所に戻るためのリンク又は戻る機能が利用可能かどうかを確認する。
1.から 3.の結果全てが真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
インタラクティブな要素を含み、インタラクティブな要素のデフォルトのタブ移動順序を定義している、全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、インタラクティブな要素がコンテンツ内でのつながりや関係に即した順序で確実にフォーカスを受けるようにすることである。コンテンツを設計する際、リンク及びフォームコントロールなどのインタラクティブな要素を、デフォルトのタブ順序がコンテンツ内でのつながりや関係に即した順序になるように、コンテンツ内に配置する。それぞれのウェブコンテンツ技術がデフォルトのタブ順序を定義しているため、コンテンツ内でコントロールを配置するメカニズムは、用いるウェブコンテンツ技術に依存することになる。
例えば HTML では、デフォルトのフォーカス順序は、コンテンツのソース内で各要素が登場する順序となる。HTML ソースの順序がウェブページの視覚的な順序に合致していれば、Tab キーを押してコンテンツ内を進む順序は、コンテンツの視覚的なレイアウトと同じになる。ソースの順序が視覚的な順序と合致していないときは、Tab キーを押してコンテンツ内を進む順序が、視覚的に表示されたコンテンツの論理的な順序を反映したものとならなければならない。
フォーム内に、順番に入力すべき二つのテキスト入力フィールドがある。一つめのテキスト入力フィールドはコンテンツ内で 1 番目に置かれ、二つめのテキスト入力フィールドは 2 番目に置かれている。
フォーム内に、二つの情報セクションが隣り合わせに表示されている。片方のセクションには、申込者についての情報が含まれていて、もう片方のセクションには、申込者の配偶者についての情報が含まれている。申込者のセクションにある全てのインタラクティブな要素は、配偶者のセクションにあるどの要素よりも前に、フォーカスを受けるようになっている。そして、各セクション内の要素は、そのセクションを読む順番に従ってフォーカスを受けるようになっている。
この達成方法に関する参考リソースはない。
コンテンツ内のインタラクティブな要素の順序を特定する。
インタラクティブな要素の論理的な順序を特定する。
コンテンツ内のインタラクティブな要素の順序が、その論理的な順序と一致していることを確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
音声のインタラクション機能があるものを除く全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、スクリーンリーダーの利用者が、コンテンツで再生される音によって邪魔されてスクリーンリーダーを使えないことがないようにして、コンテンツ制作者がウェブページ上で音を再生できるようにすることである。さらに、音を制御するコントロールを置かなくてもよいようにすることも目的の一つである。スクリーンリーダーの利用者が、(スクリーンリーダーの音が聞こえないために) コントロールを探せないという問題が起こらないようにすることである。
この達成方法はシンプルで、音を 3 秒又はそれより短く再生し、自動的に停止するようにすればよい。
事例 1: ウェブページを開くと、トランペットのファンファーレが鳴り、静かになる。
事例 2: ウェブページを開くと、「品質がビジネスでは一番重要です」という社長の声が聞こえ、静かになる。
事例 3: 「Enter キーを押して始めてください」という始め方の操作説明が流れる。
事例 4: ウェブページを開くと警告音が鳴り、静かになる。
この達成方法に関する参考リソースはない。
ウェブページをロードする。
自動的に再生される全ての音が 3 秒以下で停止することを確認する。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、繰り返し現れる一連のコンポーネント中での配置を予測可能にすることによって、コンテンツを使いやすくすることである。この達成方法は複数のウェブページについて、それらのページ中で繰り返される一連のコンポーネントを毎回同じ順序で提示することで、統一されたレイアウト又は提示の記憶を容易にする。それらのコンポーネント間に別のコンポーネントを挿入することはあってもよいが、元のコンポーネント間の相対的順序は変更しない。
この達成方法は、繰り返し出現するナビゲーションのためのコンポーネントについても当てはまる。 ウェブページには利用者が他のページにジャンプできるよう、ナビゲーションのためのメニューやそのためのコンポーネントを置くことが多い。 この達成方法は、ナビゲーションのためのコンポーネントが繰り返し用いられる度にその中に置かれるリンクやプログラム的参照を一定の順序で提示することにより、コンポーネント間の配置を予測しやすくする。リンク先のウェブページについてそれぞれのサブセクションに移動できるようにしたい場合など、リンクを削除したり、既存のリンクの間に他のリンクを挿入したりしてもよいが、リンク間の相対的位置は変更しない。
あるウェブサイトでは各ページの先頭に、ロゴ、タイトル、検索フォーム、ナビゲーションバーが置かれている。これらは同じ相対的順序で提示される。あるページには検索フォームがないが、その他のコンポーネントは繰り返し現れるどのページにおいてもやはり同じ順序で提示される。
あるウェブサイトでは左側にナビゲーションメニューがあり、サイト内の主要なセクションへのリンクが置かれている。利用者がサイト内の他のセクションへのリンクをたどると、移動先のページでも主要なセクションへのリンクが同じ相対的順序で提示される。ページによっては一部のリンクが省かれたり他のリンクが追加されたりするが、その他のリンクは必ず同じ相対的順序を保っている。たとえば製品とそのトレーニングサービスを提供する企業のウェブサイトでは、ナビゲーションリストには製品とトレーニングサービスが主要なセクションとして提示されている。また製品のページでは個別の製品へのリンクもナビゲーションリスト内に置かれている。利用者が製品のページからトレーニングのページに移動すると、ナビゲーションリストから個別の製品へのリンクが省かれ、個別のトレーニングサービスへのリンクが追加される。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ウェブページ一式 (例えば一つのウェブサイト) 中の各ウェブページで繰り返されるコンポーネントをリストアップする。
それぞれのコンポーネントにおいて、そのコンポーネントが現れる各ウェブページで他の繰り返されるコンポーネントに関して同じ相対的順序で現れることを確認する。
それぞれのナビゲーションのためのコンポーネントにおいて、リンク又はやプログラムの参照が常に同じ相対的順序であることを確認する。
2.の結果が真である。
3.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
テキストを提供するあらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、用語集で定義を提供することにより、単語、語句、又は略語の定義を利用できるようにするものである。用語集は、単語、語句、及び略語の定義を伴ったアルファベット順の一覧である。用語集は、単語、語句、及び略語が特殊な分野又は技術領域に関連するコンテンツ内で使用される時に最も適している。用語集は、単語又は語句の発音を提供することも可能である。
用語集はウェブページの最後に記載されているか、又は用語集は、ウェブページ一式の中のコンテンツを検索するメカニズムのうちの一つを使って探し出される。(「達成基準 2.4.5 を理解する」を参照のこと。)
用語集が同じ単語、語彙、又は略語で複数の定義を提供する場合、単に用語集を提供しているだけではこの達成基準を満たすには不十分である。正しい定義を見つけるために異なる達成方法が用いられるべきである。単語、語句、又は略語の用途がウェブページ内で一意でない場合、すなわち、その項目の出現箇所が異なると定義が異なる場合に、これが特に重要である。
オンラインのチャットフォーラムの利用者は、コンピュータでのタイピングによる会話のスピードアップのために、いくつかの頭字語や略語を造り出した。例えば、LOL は「高らかに笑う」を意味し、FWIW は「どれほど有用かはわからないけど。」を省略したものである。サイトは、一般的に使用される頭字語及び略語の元の語句を一覧表にした用語集のページを提供している。
数学の理論を議論するウェブページには、一般的に使われる数学の専門用語、略語及び頭字語の用語集がある。
教科書には、各章で紹介される新しい語彙の用語集がある。
オランダ語の言い回しは、「Hij ging met de kippen op stok」(彼は鶏とねぐらに帰った) という語句を使用する。用語集は、この語句が「Hij ging vroeg naar bed」(彼は早く寝た) を意味していることを説明している。
アメリカの小説「ハックルベリー フィンの冒険」は、1840 年代の南西アメリカで用いられていた多くの固有表現を含んでいる。生徒向けに編集されたオンライン版において、個々の慣用表現は用語集の項目にリンクが張られている。
この達成方法に関する参考リソースはない。
次のいずれかであることを確認する
用語集がウェブページに含まれている、又は
用語集を見つけるためのメカニズムが利用できる。
定義される個々の単語、語句、又は略語が用語集で定義されていることを確認する。
用語集には個々の項目に対して一つの定義のみが含まれることを確認する。
上記の三つの結果全てが真である。
注記: WCAG で使用される略語の定義は: 「単語、語句、又は名称の短縮形で、短縮されていない元来の名称を当該組織が廃止していないもの、及びその略語が言語の一部になっていないもの。」である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
これは、達成基準 2.4.5 の実装に十分なコンテンツを配置するための一連の達成方法のひとつである。サイトマップは、サイトの異なる区分へのリンクを提供するウェブページである。サイト内でサイトマップを利用できるよう、最低でもサイトマップに記載されている全てのページに、サイトマップへのリンクを設ける。
サイトマップは次のいくつかの目的に役立つ。
サイト全体の概要を提供する。
利用者が、サイトが何を含んでいて、コンテンツがどのように構成されているか、理解するのを助ける。
サイトのいろいろな部分によって異なる、複雑なナビゲーションバーの代替物を提供する。
サイトマップには、様々なタイプのものがある。最も単純で最も一般的な種類のサイトマップは、それぞれの区分又はサブサイトへのリンクを示した概略である。そのような概略は、サイトのいろいろな区分のページ間のリンクのような、サイト内のより複雑な関係は示さない。大きいサイトへのサイトマップの中には、各区分に関する追加の詳細を示すために展開する見出しを使用しているものもある。
サイトマップはサイトのコンテンツと構成について説明する。サイトを更新するときはいつも、サイトマップを更新することが重要である。例えば、下記の一つでも満たしている時、サイトマップは有効ではない:
サイトの全ての区分にリンクしていない、又は
サイトの構成とは異なる構成を提供する、又は
もはや有効ではないリンクを含む
ウェブアクセシビリティイニシアティブは、ウェブサイトのいろいろな区分を記載した WAI サイトマップを提供している。サイトマップはウェブサイトのいろいろな区分を示すとともに、それらの区分の下部構造のいくつかを示している。
オンラインマガジンのためのサイトマップには、マガジンの全ての区分とそれぞれの区分の小区分が記載されている。また、ヘルプ、お問い合わせ、個人情報保護方針、採用情報、定期購読、及びマガジンの HOME ページ、へのリンクを含んでいる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
サイトにサイトマップがあることを確認する。
サイトマップにあるリンクが、サイトの対応するセクションにつながることを確認する。
サイトマップにある各リンクについて、対象のページにサイトマップへのリンクが含まれていることを確認する。
サイトの各ページについて、サイトマップから始まる一連のリンクを辿ることでページに達することができることを確認する。
上記の全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
これは、達成基準 2.4.5 の実装に十分なコンテンツを配置するための一連の達成方法の一つである。目次は、同じドキュメントの区分と小区分へのリンクを提供する。ドキュメントにある情報は、通常、階層的に構成され、順々に読まれることを意図している。まさに図書館にある多くの本にそれぞれ目次があるように、ウェブサイトの多くのドキュメントにも目次がある。
目次は次の二つの目的に役立つ:
ドキュメントの内容と構成の概要を利用者に与える。
読者がオンラインドキュメントの特定の区分に直接行けるようにする。
目次はドキュメントの主要な区分だけを含むことが多いが、場合によっては複雑なドキュメントのより詳細な一覧を提供する展開された目次が望ましいかもしれない。
ドキュメントの区分は、同じウェブページに配置する、又は複数のウェブページに分割して配置することができる。目次は、ドキュメントを複数のウェブページに分割するとき、特に役に立つ。
目次とナビゲーションバー又はサイトマップのような他のナビゲーション要素との間には違いがある。目次は同じドキュメント内の区分へのリンクを提供する。それらの区分は、同じウェブページに配置する、又は複数のウェブページにまたがって配置することができる。しかしいずれでも構想を完成させることができる。このことをさらに理解するために、複数の区分のあるハードコピーの本を考えてみよう。各区分は本に属する。図書館には多くの本がある。この例では「図書館」が全体のウェブサイトに相当する。
ウェブコンテンツアクセシビリティガイドライン 2.0 には、ドキュメントの区分と小区分へのリンクの階層的なリストである目次がある。目次の階層構造は区分の構成を反映し、目次の各項目は、利用者をその区分に直接連れて行くリンクである。
Accessing PDF Documents with Assistive Technology: A Screen Reader User's Guide の目次は 2 ページ目から始まっている。
この達成方法に関する参考リソースはない。
目次、又は目次へのリンクがドキュメントに存在することを確認する。
目次の項目及び順序が、ドキュメントのセクションの名前及び順序と一致することを確認する。
目次の項目が、ドキュメントの各セクションにリンクしていることを確認する。
上記の全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
パンくずリストは、コンテンツがどのような構造になっていたのか、及びこれまでにたどってきたウェブページへ戻る方法を、利用者が想起する助けとなり、また一連のウェブページの中で現在位置を特定する。パンくずリストには、利用者がそのウェブページに到達するまでに通ってきた場所、又はサイトの編成における現在のウェブページの位置が表示されている。
パンくずリストは、現在のウェブページまでナビゲートする途中にアクセスしたウェブページへのリンクを使って実装される。パンくずリストは、ウェブページ一式の各ウェブページの中で同じ位置に置く。
目に見える区切り文字でパンくずリストの中の項目を切り離すと、利用者の助けになる。区切り文字の例には「>」、「|」、「/」、「::」、及び「→」がある。
開発者が、ハイパーリンクを作成する方法を見つけるために、オーサリングツールのメーカーのウェブサイトの中を探している。検索結果を使って、オーサリングツールを使用してハイパーリンクを作成するための詳しい説明があるウェブページへ行く。そのページには、以下のようなリンクでできたパンくずリストがある:
コード例:
Home :: Developer Center :: How To Centerこの例では、パンくずリストには現在のウェブページのタイトルである「ハイパーリンクを作成する方法」が含まれていない。その情報はウェブページのタイトルとして入手できる。
写真家の作品集のウェブサイトはいろいろなギャラリーに分かれていて、各ギャラリーはさらに分類ごとに分割されている。サイトの中で Gentoo Penguin の写真を含むウェブページに移動する利用者は、ウェブページの冒頭で以下のようなパンくずリストを見る:
コード例:
Home / Galleries / Antarctica / Penguins / Gentoo Penguin"Gentoo Penguin" を除くすべての項目がリンクとして実装されている。現在位置 (Gentoo Penguin) はパンくずリストに含まれているが、リンクとしては実装されていない。
e コマースサイトの情報設計が、一般から特定の製品区分に徐々に分類されている。
You are here: Acme Company → Electronics → Computers → Laptops
パンくずリストが "You are here" で始まり、現在利用者がいるページで終わる。リストに入っている項目は、"You are here" 及び "Laptops" を除いて、クリック又はタップ可能なリンクである。この例は、右向き矢印 (→) を区切り位置として使用している。
この例では、h2 要素、aria-label 属性を指定した nav 要素、非順序のリストがセマンティクスを提供するために使われている。このマークアップは、CSS によるスタイル指定によって水平のパンくずリストとして表示されるだろう。
この例に対する HTML
コード例:
<nav aria-label="Breadcrumbs">
<h2>You are here:</h2>
<ul>
<li><a href="/">Acme Company</a> →</li>
<li><a href="/electronics/">Electronics</a> →</li>
<li><a href="/electronics/computers/">Computers</a> →</li>
<li>Laptops</li>
</ul>
</nav>
この例に対する CSS
コード例:
nav, h2, ul, ul li{ display: inline;}
nav > h2{ font-size: 1em; }
ul { padding-left: 0em; }
実装例: Breadcrumb example
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: パンくずリスト | 検索 | Google Developers 及び Markup: Breadcrumbs - Bing Webmaster Tools もあわせて参考になる。
ウェブページ一式の中にパンくずリストが実装されているとき:
あるウェブページに移動する。
パンくずリストが表示されていることを確認する。
パンくずリストが、現在位置に達する正しいナビゲーションの順序、又はサイト構造内の現在位置までの正しい階層の経路を表示していることを確認する。
現在位置を含んでいないパンくずリストの場合:
パンくずリストのすべての要素がリンクとして実装されていることを確認する。
現在位置を含んでいるパンくずリストの場合:
現在位置を除くすべての要素がリンクとして実装されていることを確認する。
現在位置がリンクとして実装されていないことを確認する。
すべてのリンクが、パンくずリストによって指定された正しいウェブページへ移動することを確認する。
パンくずリストを使用している一連のすべてのウェブページについて:
2.、3.、及び 6.の結果が真である。
その上で、4.又は 5.のいずれかが真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法は、ライブの音声しか含まない、及びライブ映像しか含まないコンテンツに対して、簡潔なテキストによる代替を提供するものである。このテキストは、音声の場合は時間の経過に伴って変化するメディア (音声または映像) の完全なテキストによる代替、又は映像の音声解説と組み合わせて使用することもできる。ただし、そういった代替コンテンツは、この達成方法には含まれていない。この達成方法の目的は、利用者が非テキストのコンテンツにアクセスできないとしても、それが何であるかを判断できるようにすることである。注記: 完全な代替コンテンツがほかに提供されている場合でも、利用者が非テキストのコンテンツに遭遇する際は、それを特定できるようにしておくことが重要である。これにより、利用者は混乱せず、非テキストのコンテンツに遭遇した時点で、それを完全な代替コンテンツと関連付けられるようになる。
東海岸ハイウェイを映したライブ映像のフィードに、「東海岸ハイウェイ I-81 号線インターチェンジ南側のライブ映像で、現在の道路状況を放映中」とその内容を説明したラベルが付けられている。
ミシシッピ州議会のライブ音声フィードに、「ミシシッピ州議事堂内のマイクロフォンからのライブ音声」と、その内容を説明したラベルが付けられている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
非テキストコンテンツを取り除くか、非表示にするか、又は覆い隠す。
簡潔なテキストによる代替を表示する。
たとえコンテンツが失われたとしても、非テキストコンテンツの目的が明らかであることを確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、同期したメディアの提示により伝えられている情報を提示するアクセシブルな代替方法を提供することである。
同期したメディアの提示において、情報は次のようにさまざまな方法で提示される。
発話 (会話)
音 (自然な音または人工的な音)
場面や背景
人や動物などの行動及び表情
テキスト又はグラフィック
その他
これらと同じ情報をアクセシブルな形式で提示するために、この達成方法には、同期したメディアと同じ物語や同じ情報を伝える文書を作成することが含まれている。この種の文書は、脚本と呼ばれることがある。この文書には、重要な会話や行動のほか、物語の一部となっている背景などの説明が全て含まれる。
同期したメディアを最初に作成する際に実際の脚本が使われたのであれば、これが代替コンテンツの元素材となりうる。ただし、制作や編集の過程で、同期したメディアは通常、脚本とは異なるものに変更される。この達成方法では、同期したメディアの最終版での実際の会話や内容に合わせて、オリジナルの脚本を変えることになる。
さらに、同期したメディアのタイプによっては、同期したメディアの再生時に特定の個所で起きるインタラクションが含まれることがある。場合によっては、アクション (何かを購入する、送信する、実行するなど) が起きるなどして、同期したメディアの進行に影響すること (同期したメディアが、利用者の入力によって決まる複数のパスを持っている場合など) もある。このような場合は、時間の経過に伴って変化するメディアの代替コンテンツにもリンク又は何らかのメカニズムを提供して、その代替コンテンツの利用者が、同期したメディアの利用者と同じ選択肢から選べ、同じことができるようにする。
新しい機器の使い方を従業員に示す研修フィルムで、1 人の人が使い方を実演しながら、同時に説明している。この研修フィルムを制作した際に使った脚本が代替コンテンツの元素材として使用されていて、実際の発話内容などに合わせて編集及び変更されている。研修ビデオと、時間の経過に伴って変化するメディアの代替コンテンツは、この会社のウェブサイトで公開されている。従業員は、機器の使い方を学ぶにあたって、このどちらか一方、あるいは両方を使うことができる。
インタラクティブなショッピング環境で、利用者がバーチャル店舗を操作して買い物できるようになっている。時間の経過に伴って変化するメディアの代替コンテンツでは、利用者がバーチャルショッピングカートに品物をドラッグするのではなく、リンクを含むテキストで提供された同じショッピングのコンテンツにアクセスして、商品陳列棚の列を選び、商品を購入できるようになっている。
この達成方法に関する参考リソースはない。
時間依存メディアに対する代替を参照しながら、同期したメディアによる提示を閲覧する。
時間依存メディアに対する代替での会話が、同期したメディアによる提示での会話と一致していることを確認する。
時間依存メディアに対する代替に、音の説明があることを確認する。
時間依存メディアに対する代替に、場面及び場面の変更の説明があることを確認する。
時間依存メディアに対する代替に、「当事者」(人、動物など) の行動及び表現の説明があることを確認する。
代替版が別のページにある場合、利用者が別の版に到達できるリンクが利用可能かどうかを確認する。
2.、3.、4. 及び 5. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、オンライン辞書にアクセスするメカニズムをウェブページに加えることで、語句や専門用語の定義、略語の説明を提供することである。この達成方法では、コンテンツ制作者に対してサイト内に用語集や他のメカニズムを用意することを求めているのではなく、ウェブにすでに存在するリソースの利用を示している。ウェブページからオンライン辞書へのアクセス手段を提供することで、利用者は求める定義の所在が簡単に分かる。そのオンライン辞書が正しい定義を提供している場合にのみ、この達成方法を用いることができる。
コンピュータがどのように動作するかを説明したサイトで、各ページに検索機能を設置した。この検索には、コンピュータ用語、頭字語、省略語に関するオンライン辞書を利用している。辞書はコンピュータ用語に特化したものであるため、検索にヒットした頭字語の説明は、一般的な辞書よりも正確であるべきである。
ある英文法のオンライン授業では、新しい単語を紹介するテキストのパラグラフを提供している。各単語はオンライン辞書へのリンクとし、その単語の定義が分かるようにしてある。リンクを動作させるとオンライン辞書が新しいウィンドウで開き、単語とその定義が表示される。
この達成方法に関する参考リソースはない。
定義される各単語、語句、又は略語について:
単語、語句、又は略語をオンライン辞書で検索するためのメカニズムがウェブページ内に存在することを確認する。
単語、語句、又は略語の検索結果が正しい定義であることを確認する。
1. 及び 2. の結果が真である。
注記: WCAG で使用される略語の定義は: 「単語、語句、又は名称の短縮形で、短縮されていない元来の名称を当該組織が廃止していないもの、及びその略語が言語の一部になっていないもの。」である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、各ウェブページに少なくとも1つのヘルプ情報へのリンクを用意して、利用者がフォームにデータを入力する際に、状況依存のヘルプを提供することである。リンクは、そのウェブページのための情報があるヘルプページへ遷移する。もう一つの方法は、インタラクティブなコントロールのひとつひとつにヘルプページへのリンクを提供する。このリンクを当該コントロールのすぐ前か後に配置することで、そのコントロールで問題があった場合、利用者が簡単にそのリンクまでタブで移動することができる。そのヘルプ情報をブラウザの新しいウィンドウで表示することで、それまでにフォームに入力されたデータは失われずに済む。注記: リンクがヘルプ情報を提供する唯一の手段ではない。
下記の達成方法の例は、ヘルプ情報へのリンクを含んだラベル要素を示している。ラベル要素内にヘルプ情報へのリンクを置く事で、スクリーンリーダーの利用者が入力フォームのコントロールを利用する際にヘルプのリンクにアクセスすることが可能になる。
コード例:
<form action="test.html">
<label for="test">Test control
<a href="help.html" target="_blank">Help</a></label>
<input type="text" name="test" id="test" />
</form>
フォームが含まれるウェブページを特定する。
そのページのフォームの全て記入する方法を説明する情報の役に立つようなリンクが一つ以上存在するかどうかを判断する。
インタラクティブなコントロールの前、又は後ろに、そのコントロールに特有な情報へのリンクがあるかどうかを判断する。
2. 又は 3. のいずれかの結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.1.1 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.1.1 を理解するを参照すること。
この達成方法の目的は、長い説明文を直接組み込む機能 (例: HTML の longdesc 属性) を持たない、又はサポートされないことが確認されているウェブコンテンツ技術において、離れた場所にある長い説明文へのリンクを提供することである。
この達成方法によって、長い説明文が非テキストコンテンツとは別の場所に提供される。同じ URI の中の異なる場所、又は別の URI の場合もある。長い説明文へのリンクが非テキストコンテンツに近接して提供されるが、そのリンクは非テキストコンテンツの直前又は直後に提供できる。もし説明が他のテキストと一緒に配置されているならば、どこで読み終えてメインコンテンツに戻るかがわかるように最後に「説明の終わり」と入れる。「戻る」ボタンでジャンプしてきた場所に戻れない場合は、その非テキストコンテンツに戻るためのリンクを提供する。
この達成方法は、longdesc 属性が HTML の仕様に加えられる以前に一般的に使用されていた。HTML では、通常、画像の隣に D を配置して長い説明文へのリンクとして実装していたため D リンクと呼ばれていた。この達成方法は技術に依存していないため、リンクをサポートするあらゆるウェブコンテンツ技術で利用できる。
ウェブページ に上位 3 名の販売員の売上げを示した棒グラフがある。
それには簡潔なテキストによる代替があり、「上位 3 名の販売員の 10 月の売上げ表」と書かれている。
非テキストコンテンツの直後には長い説明文を示唆する小さな画像がある。その画像に対する代替テキストには「グラフの詳細な説明」と書かれている。画像は「このページのグラフの説明」という表題がつけられたページ下部のセクションへのリンクになっている。リンクは次のような具体的な説明を指している:「10 月の売上げはメアリーが 400 個でトップ、マイクが 389 個の僅差で続いており、クリスが 350 個でトップ 3 の最後となっている。[説明の終わり]」
ウェブページ上に上位 3 名の販売員を表示した棒グラフがある。
それには簡潔なテキストによる代替があり、「上位 3 名の販売員の 10 月の売上げ表」と書かれている。
非テキストコンテンツの直後には長い説明文を示唆する小さな画像がある。その画像に対する代替テキストには「グラフの詳細な説明」と書かれている。その画像は「10 月の売上げ報告にあるグラフの説明」というタイトルの別のページへリンクとなっている。その説明へのリンクは次のような具体的な説明を指している:「10 月の売上げはメアリーが 400 個でトップ、マイクが 389 個の僅差で続いており、クリスが 350 個でトップ 3 の最後となっている。説明の終わり。<link> 売上げグラフに戻る</link>」
グラフがある。グラフの直下にある図表のキャプションが詳細な説明へのリンクとなっている。リンクの title 属性により、詳細な説明へのリンクであることが明確になっている。
マーチン ルーサー キングのスピーチの録音記録がある。音声ファイルへのリンクとその内容をテキストに書き起こしたトランスクリプトへのリンクが隣同士にある。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
非テキストコンテンツの直前又は直後のリンクの存在を確認する。
この特定の非テキストコンテンツの長い説明を直接指し示す有効なリンクであることを確認する。
長い説明が非テキストコンテンツと同じ情報を伝達していることを確認する。
利用者が非テキストコンテンツの元の場所に戻るためのリンク又は「戻る」機能の可用性を確認する。
上記の四つ全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.1.1 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.1.1 を理解するを参照すること。
この達成方法の目的は、利用者を別の場所にジャンプさせることなく長い説明文を提供することである。非テキストコンテンツの内容の一部が失われる恐れがある利用者にとって有益な説明文が、すべての利用者にも見られるようになる。
この達成方法によって、長い説明文が標準の提示の一部として提供される (つまり、すべての利用者が受け取ることができる)。説明文は非テキストコンテンツの近くに配置されるが、隣接させる必要はない。例えばグラフの下にキャプションがあり、長い説明文が次の段落で提供されているといった場合である。
非テキストコンテンツを閲覧できないときに、どこを探せば良いかわかるように、簡潔なテキストによる代替の中に長い説明文の場所を示す。
ウェブページ に上位 3 名の販売員の売上げを示した棒グラフがある。
簡潔なテキストによる代替では「上位 3 名の販売員の 10 月の売上表。グラフに続いてテキストの詳細」と書かれている。
次の説明文が棒グラフの直下の段落にある。「10 月の売上げはメアリーが 400 個でトップ、マイクが 389 個の僅差で続き、クリスが 350 個でトップ 3 の最後となっている。」
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
簡潔なテキストによる代替に長い説明文の場所が含まれていることを確認する。
長い説明文が視覚的にも音声読み上げ順序でも非テキストコンテンツの近くにあることを確認する。
長い説明文が非テキストコンテンツと同じ情報を伝達していることを確認する。
上記の三つ全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
自動更新するコンテンツ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者がコンテンツの自動更新や他の緊急ではない中断を延期できるようにすることである。設定を通じて、又は更新の直前に警告し、利用者が更新を停止できることによって、このことが実現できる。設定を提供できる場合、コンテンツの自動更新は初期状態では無効にし、利用者が自動更新の頻度を設定できるようにするとよい。
あるウェブページは株価を提供し、時々自動的に更新される。このページでは、小さなフォームで「データの更新頻度 (分)」というフィールドが提供されており、利用者は更新頻度を調整できる。
自動的に更新するコンテンツのあるページを見つける。
自動更新に対して、自動更新のタイミングを調整するメカニズムを探す。
自動更新がデフォルトで無効になっている、又は自動更新が発生する前に利用者に警告されて停止できることを確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
自動更新をサポートする全てのウェブコンテンツ技術又はウェブコンテンツ技術の組み合わせ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ページの自動的な再読み込みによって状況が変化し、利用者が混乱したり位置が分からなくなったりすることを避けるために、コンテンツの更新やそのタイミングを利用者がコントロールできるようにすることである。自動更新によって何が起こるのかが明らかになっていないと、スクリーンリーダーの利用者が混乱してしまう恐れがある。ページ上で利用者の現在位置を示すスクリーンリーダーの「バーチャルカーソル」は、ページが再読み込みされるとページの最上部に移動してしまう。また、画面拡大ソフトウェアの利用者や読字障害のある利用者も、ページの自動的な再読み込みによって現在位置が分からなくなってしまう恐れがある。
コンテンツの中には、頻繁に新たなデータや情報に更新するものがある。また、開発者は、コンテンツがサーバーに自分自身の新しいコピーを要求するコードを挿入し、自動更新を強いることがある。そのような更新やその頻度は、常に利用者のコントロール下にあるわけではない。コンテンツ制作者は、自動更新の仕組みを埋め込むのではなく、利用者が必要な場合にコンテンツを更新できるメカニズムを提供すべきである。
HTML では、利用者がコンテンツを更新するボタン又はリンクを、開発者が提供できる。例えば、次のコード例のように、ページ上で http://www.example.com/news.jsp にニュース項目があると示すことである。
コード例:
<a href="news.jsp">Update this page</a>
E メールのウェブインタフェース (ウェブメール) では、自動更新ではなく、新しいメールを確認するボタン又はリンクを、開発者が提供できる。
この達成方法に関する参考リソースはない。
コンテンツを更新するメカニズムを見つける (そのようなメカニズムが存在する場合)。
そのような各メカニズムについて、利用者が更新を要求できるかどうかを確認する。
そのような各メカニズムについて、自動更新を引き起こされうるかどうかを確認する。
2. の結果が真の場合、3. の結果が偽である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
音声トラック及び視覚的なコンテンツのあるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、視覚的に提供される情報の音声 (話し言葉) バージョンを提供することで、目で見ることのできない利用者が視聴覚コンテンツを理解できるようにすることである。
今日のユーザエージェントのほとんどは複数の音声トラックを一つにまとめることができないため、この達成方法では、オリジナルの音声トラックを付加的な音声解説の入った別の音声トラックに置き換える選択肢を利用者に提供することによって、音声による追加の情報を同期したメディアに追加する。この追加された情報は、コンテンツを理解するにあたって重要な行動、登場人物、場面の変化、及びスクリーン上のテキスト (キャプション以外の文字) などに焦点を当てたものである。
この新しい情報によって、オリジナルの音声トラックに含まれた重要な音声情報が分かりにくくなってしまう (または、うるさい効果音によって新しい情報が不明瞭になってしまう) のでは役に立たないため、新しい情報は会話や効果音の合間に追加される。このため、コンテンツに追加できる情報の量は限られることになる。
(視覚的に伝えられている情報の) 音声解説を提供する音声トラックは、利用者が選択できる代替の音声トラックとするか、又は全ての利用者が聞く標準の音声トラックとすることができる。
北東部地域の旅行ビデオで、会話の合間に追加された音声解説があり、全盲の利用者が登場人物の話していることを随時理解できるようになっている。
キツツキが木をつついて巣を作る様子を示したビデオがある。利用者がコンテンツ内のボタンを押すと、音声解説を提供するトラックのオン/オフが切り替えられるようになっている。
講義のビデオで、講師が「これが最も重要です」などの表現をした個所すべてに、音声解説が付加されている。この音声解説により、ビデオを見ることができず聞くだけの利用者にも、「これ」が何を指すのかが分かるようになっている。
映画のファイルに二つの音声トラックがあり、片方に音声解説が含まれている。利用者は、メディアプレーヤーでトラックを選択することにより、この映画を観賞する際の音声トラックを選ぶことができる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
音声解説を含む音声トラックをオンにする機能が存在することを確認する。例えば、コンテンツ自体にあるコントロールを用いることによって、又はメディアプレーヤーもしくは OS でのコントロールもしくは設定によってなど。
同期したメディアの音声を聞く。
発話の合間が視覚的なコンテンツに関する重要な情報を伝えるために使用されているかどうかを確認する。
1. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
音声フォーマットへのリンクをサポートするウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
書かれたテキストの言葉を読んで理解するのが難しい利用者には、テキストの音読を聞くのが非常に役立つことがある。現在このような代替版は、録音した肉声又は合成音声を用いて提供できる。例えば、コンテンツ制作者がテキストを合成音声に変換し、その音声バージョンを音声ファイルとして保存できる製品がたくさんある。音声バージョンへのリンクは、コンテンツ内で提供すればよい。制作コストは、使用する声の品質や、テキストを頻繁に変更するかどうかによって異なる。
短いテキスト及び静的なテキストコンテンツの音声バージョン
この方法は、量の少ないテキストや、めったに変更しない文書に効果的である。
誰かがテキストを読み上げたものを録音するか、又は個々の文書や一部の段落を合成音声に変換するツールを利用する。できれば、最も聞き取りやすく、魅力的な声を採用するのがよい。
音声バージョンを音声ファイルとして保存する。その際、広く利用されていて、多くのメディアプレーヤーがサポートしている音声フォーマットを用いる。
音声バージョンへのリンクを提供する。
音声フォーマットを明記する (例えば、.MP3、.WAV、.AU など)。
そのフォーマットをサポートしているメディアプレーヤーへのリンクを提供する。
よく変更するテキストの音声バージョン
ページをよく変更する場合や、利用者の選択によってテキストコンテンツが変わる場合は、サーバーサイドで処理する方法が最もよいだろう。サーバーサイドで処理するツールの中には、利用者が興味のあるテキストを選択し、聞くことができるものがある。通常は、利用者がテキストから音声への変換を開始するボタンを押せば読み上げられる。
ある公営住宅機構のウェブサイトには、全てのページに「このページを読み上げる」というボタンがある。利用者がボタンを選択すると、そのページが合成音声で読み上げられる。
この達成方法に関する参考リソースはない。
(今のところ、なし。)
コンテンツの音声版が利用できるかどうかを確認する。
1. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
フォームを含むコンテンツ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者が明示的にコンテキストの変化を要求できるメカニズムを提供することである。なぜなら、想定される送信ボタンの使用法は、フォームに入力されたデータを送信する HTTP リクエストを生成するというものであり、これはコンテキストの変化をもたらすために使用する適切なコントロールで、利用者を混乱させないようにするための実践例であるからである。
コンテキストの変化が起こるフォームで送信ボタンが使用されている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
コンテンツの中から全てのフォームを見つけ出す。
それぞれのフォームに送信ボタンがあることを確認する。
2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
複数の映像ストリームの同期が可能な、同期したメディアに関する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、耳の聞こえない又は、テキストを速く読むことができない利用者が、全ての利用者に向けたコンテンツの提示に影響を与えずに、同期したメディアによるコンテンツにアクセスできるようにすることである。
主に手話でコミュニケーションをする利用者にとって、キャプションで提示されている速度ではテキストを読んで理解するのが難しかったり、場合によっては不可能であったりする。後者の人については、音声情報の手話による提示を提供することが重要である。
この達成方法は、元の映像ストリームに同期した、別の映像ストリームとして手話通訳を提供することによって実装可能である。プレーヤーに依存するが、この補助的な映像ストリームは、元の映像の上に重ねる又は別ウィンドウに表示させることができる。また元の映像から手話通訳を分離して拡大させることができ、手話者の手や体及び表情の動きを見やすくすることができる。
注記: 一般的に、手話は単に墨字を符号化したものではないため、コンテンツ制作者は複数種類あるうちのどの手話を用いるかを決めなければならない。通常は主な利用者が使用している手話を用いる。さまざまな利用者を想定する場合は、複数の手話を用いる。複数の手話のための推奨達成方法を参照のこと。
訳注: 注記に記載されている達成方法はまだ文書化されていない。
大学では、あらゆる教育プログラムに同期した映像ストリームの手話通訳を提供していて、閲覧者の選択によって表示させることができる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
手話を作成するための指針
"Sign Language presentation" では、手話通訳者を撮影する際の留意点の概要を知ることができる。元の素材が書き言葉の場合と話し言葉の場合の両方についての議論も含まれている。
撮影のテクニックについては chapter 12, “Filming the Signer(s)" で考察されている。
オリジナルの同期したメディアコンテンツに関連して手話通訳を表示させる方法についての有益な情報は Chapter 13, "Editing" で提供されている。
注記: これらの達成方法はウェブベースの提示にも適用される必要がある。
プレーヤーで手話ウィンドウの表示を有効にする。
耳が聞こえて、使用されている手話に精通した人にプログラムを見せる。
手話通訳が画面上又は別ウィンドウに表示されているかどうかを確認する。
会話及び重要な音が手話通訳によって伝達され、音に同期していることを確認する。
3.及び 4.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、非テキストコンテンツの完全な機能を提供できないとしても、テキストによる代替を介して有用な情報を提供することである。
テキストによる代替は、時として、オリジナルの非テキストコンテンツとまったく同じ目的には使えないことがある (例えば、2 次元で素早く標的を定めるスキルや目と手の連動スキルを開発するためのアプレットなど)。そういったケースでは、この達成方法を用いて、非テキストコンテンツの目的を説明する。
目と手のコーディネーションスキルを開発するためのアプレットに、「マウスと動く標的を使用して目と手の連動スキルを開発するアプレット」というテキストによる代替が付けられている。
丸いディスクの端を押してリモートカメラを制御し、真ん中のスライダーを使ってズームを調整するカメラのアプレットに、「リモートビデオカメラの照準とズームのコントロール」というテキストによる代替が付けられている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
非テキストコンテンツを取り除く、非表示にする、又は覆い隠す。
非テキストコンテンツをテキストによる代替に置き換える。
たとえ機能が失われたとしても、非テキストコンテンツの目的が明確であることを確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
利用者の入力が必須の項目があるコンテンツ
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 3.3.2 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 3.3.2 を理解するを参照すること。
この達成方法の目的は、入力の必要な項目が未入力であることを利用者に知らせることである。利用者が必須のフォーム項目に入力しなかった場合には、どの項目を入力しなかったのかが利用者に分かるように、その情報をテキストで提示する。一つのアプローチとして、クライアントサイドでのバリデーションを用いて、未入力のままになっている必須項目を特定するアラートのダイアログボックスを提供する方法がある。また、もう一つのアプローチとしては、サーバーサイドでのバリデーションを用いて、フォームを再表示し (すでに入力されたデータも含む)、未入力のままになっている必須項目の場所にテキストでの説明を入れるか、テキストでの説明文によって未入力のままになっている項目を特定する方法がある。
注記: エラーが起きたことに気づかぬまま、フォームが正常に機能していないと仮定する利用者もいるので、メッセージやアラートを提示するのは良い方法である。また、ページタイトル (title 要素) でエラーを知らせるのも、良い方法である。なぜならスクリーンリーダーの利用者は、新しいページが返ってくるやいなや、そのページのメインコンテンツエリアを読むことなく、ページが正常に送信されたと信じて別のページに遷移しがちだからである。
利用者がフォームを送信しようとするが、一つ以上の必須項目で、入力又は選択しなかった項目がある。クライアントサイドでのバリデーションによって、この未入力項目が検出されると、必須項目が未入力であることを利用者に知らせるアラートのダイアログが表示される。問題が検出された項目のラベルは、送信ボタンが押された後、問題となっている項目を特定するように変更され、その項目へのリンクが文書に挿入されて、利用者はそのアラートのダイアログを閉じた後、その項目へ移動できるようになっている。
利用者がフォームを送信しようとするが、一つ以上の必須フィールドで入力の提供または選択肢の選択を忘れている。クライアントサイドのバリデーションを使用して、漏れが検出され、必須フィールドが完了していないことをユーザーに知らせる警告ダイアログが表示される。この問題のあるフィールドのラベルが問題のフィールドの特定により変更され、問題のフィールドへのリンクが送信ボタンの後ろへ文書に挿入されるため、利用者はアラートを閉じた後に移動できる。
利用者が、必須項目のあるフォームを記入している。それぞれの項目が必須かどうかは、項目のラベルで示されている。利用者が Tab キーを使って必須項目へ移動し、データ入力や選択をせずにその項目から出ると、クライアントサイドのスクリプトが項目のラベル部分を変更して、その項目を空白のままにしておくことはエラーであると伝える。
注記: スクリーンリーダーのなかには、このようなラベルの変更に気付かず、読み上げないものがあるため、スクリーンリーダーの利用者はエラーに気がつかないことがある。
一つ以上の必須フィールドへの入力を意図的に空白のままにして、フォームを記入して送信する。
未入力のままになっている必須フィールドを特定するテキストによる説明が提供されていることを確認する。
再表示のためにデータを保持することが不適切なセキュリティに関連するフィールドにデータ (例: パスワード) がない限り、利用者によって入力済みの他のデータが再表示されていることを確認する。
2. 及び 3.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
限定された値の入力のみを受け付けるコンテンツ
これは、次の達成基準に関連する達成方法である:
この文書の目的は、利用者による入力がバリデートされた結果、エラーが検出された場合に、そのエラーの内容を、利用者がアクセスできる方法で説明することである。一つのアプローチとして、利用者がフォームを送信しようとするときに、エラーのある項目を説明したアラートのダイアログを提示する方法がある。また、もう一つのアプローチとしては、バリデーションがサーバーサイドで行われるのであれば、(利用者が入力した項目のデータは残した状態で) フォームを再表示し、ページの上部にテキストでの説明文を表示して、バリデーションで問題が発見されたことを知らせるとともに、その問題の内容を説明して、利用者が問題のあった項目を簡単に見つけられる方法を提供することがある。達成基準に「テキストで」と書かれているのは、項目のラベルにアスタリスクを付けたり、ラベルのテキストを赤色に変えたりしてエラーがあることを示すだけでは十分でないことを強調している。つまり、エラーであることの説明文をテキストで提供すべきである。
利用者による入力内容が、許可された値のいずれかでなければならない場合は、テキストでの説明文によってそのことを示すべきである。そして、可能であれば、許可された値のリストを示す、又は入力値に最も近い許可値を提示するとよい。
利用者がフォーム項目に無効なデータを入力している。そのフォームを送信しようとすると、アラートのダイアログが表示されて、エラーの内容が説明され、利用者はそのエラーを修正することができる。
利用者がフォーム項目に無効なデータを入力して、そのフォームを送信すると、サーバーがフォームを利用者に再提示する。利用者の入力したデータはそのまま表示された状態で、ページの上部に入力エラーがあったことをテキストで明確に示している。このテキストは、エラーの内容を説明していて、どの項目に問題があったのかを明確に示しているため、利用者はその項目へ容易に移動し、問題を修正することができる。
フォームフィールドに無効なデータを入力する。
問題点に関して情報がテキストで提供されていることを確認する。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
利用者のデータ入力を受け付け、そのフォーマット、値及び/又は入力の種類に制限があるコンテンツ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者によって提供された情報が受け付けられない場合に、入力エラーの修正を支援することである。利用者による入力データをバリデートした結果、入力エラーが検出された場合に、この入力エラーの内容と場所に関する情報をテキストで提供することによって、利用者は問題のある箇所を特定することができる。一つのアプローチとして、クライアントサイドでのバリデーションを用いて、利用者が無効なデータを項目に入力すると、即座にエラーを説明するアラートのダイアログボックスを提示する方法がある。また、もう一つのアプローチとして、サーバーサイドでのバリデーションを用いて、フォームを再表示し (すでに入力されたデータも含む)、ページの上部にテキストでの説明文を表示して、エラーがあったことを知らせるとともに問題の内容を説明して、利用者が問題のあった項目を簡単に見つけられるような方法を提供することがある。
ただし、テキストでの説明は、どのように提供するとしても、次のいずれかの方法に則って、利用者を支援すべきである:
その項目における正しいデータ入力の例を示す
その項目における正しいデータ入力を説明する
利用者のデータ入力を踏まえ、それから推測できるそれに近い正しいデータ入力の値を示すことにより、正しい値を入力する方法について利用者に説明する。
利用者が、フォーム項目に無効なデータを入力している。その項目から出ると、アラートのダイアログが表示されて、エラーの内容が説明され、利用者はエラーを修正することができる。
利用者がフォーム項目に無効なデータを入力して、そのフォームを送信すると、サーバーがフォームを利用者に再提示する。利用者の入力したデータはそのまま表示された状態で、ページの上部に入力エラーがあったことをテキストで明確に示している。このテキストは、エラーの内容を説明していて、どの項目に問題があったのかを明確に示しているため、利用者はその項目へ容易に移動し、問題を修正することができる。
利用者がフォーム項目に無効なデータを入力して、そのフォームを送信しようとする。クライアントサイドのスクリプトがエラーを検出し、送信をキャンセルした上で、そのフォームにエラーを説明するテキストとエラーのある項目へのリンクを表示する。また、このスクリプトは、問題のある項目のラベルを変更して、それを強調する。
フォームに記入し、要求されているフォーマット又は値以外の失敗する入力を故意に行う。
エラーになった項目を特定して、無効な入力の種類及びその修正方法に関する情報を提供する説明がテキストで提供されていることを確認する。
再表示のためにデータを保持することが不適切なセキュリティに関連するフィールド (例: パスワード) にデータがない限り、利用者によって入力済みの他のデータが再表示されていることを確認する。
2. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、難解なコンテンツの要約を提供することである。要約は元のコンテンツに追加で提供する。
単語や文章の読解が難しいという障害のある利用者は、難解なテキストを読んだり理解するのに苦労することが多い。この達成方法は、コンテンツにおける最も重要なアイデアと情報を短い文章で提供するものである。読みやすい要約にするためには、元のコンテンツよりも短い文章にし、一般的な言葉を用いるとよい。
要約の作成には、次のステップを用いることができる:
コンテンツの中で最も重要なアイデアと情報を見出す。
それと同じアイデアと情報を表現すべく、より短い文章で、一般的な言葉を用いて、一つ以上のパラグラフを書く (パラグラフの数は、元の文章の長さによる)。
要約の読みやすさを評価する。
要約を編集する。長い文章を二つに分けたり、長い単語やなじみのない言葉はより短く一般的な用語に置き換えることを検討する。
必要であれば、3 と 4 を繰り返す。
技術革新を説明した記事がある。記事タイトルの直後には、「要約」という見出しのついたセクションがある。要約に含まれる文章の平均的な長さは 16 語で (記事中の文章は 23 語である)、記事中の専門的な技術用語に代えて、短く一般的な言葉を用いている。そして、前期中等教育レベルを超えた読解力を必要としない、という読みやすさの基準を適用している。
この達成方法に関する参考リソースはない。
補足コンテンツとして提供した要約それぞれについて:
その要約の読みやすさを評価する。
その要約が前期中等教育レベルを超えた読解力を必要としていないこと。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
ユーザエージェントがクローズドキャプションをサポートしている音声/映像のウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.2.4 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.2.4 を理解するを参照すること。
この達成方法の目的は、聴覚に障害のある利用者、又は同期したメディアの発話の聞き取りに困難のある利用者に対して、コンテンツを目で見て、発話及び音が伝えている情報を読むための方法を提供する一方で、聴覚に障害のない人にはキャプションを見ることを強制しないようにすることである。この達成方法では、発話及び重要な音が伝えている情報を全てテキストに書き起こして、利用者の要求に応じてキャプションとして画面に表示させる。つまり、そのテキストは必要な時にだけ表示されることになる。そのためには、ユーザエージェントがキャプションをサポートしている必要がある。
注記: キャプションは、字幕とは異なる。字幕は、発話内容のみをテキストで提供するものであって、重要な音の情報を含まない。
耳の聞こえない利用者がインタラクティブな教材を使えるようにするため、大学の音声によるインタラクティブな教材すべてにキャプションが組み込まれ、キャプションをオンにするための手順説明が提供されている。
メディア会社のオンライン映画すべてにキャプションが含まれていて、クローズドキャプションを実装できるフォーマットで提供されている。
既存の映画に、同期情報を含む特別なキャプションファイルが提供されている。映画のウィンドウに同期したキャプションを、画面上の別ウィンドウで提供できるプレーヤーが使えるようになっている。
ローカルニュースのビデオにキャプションが付けられていて、使用しているプレーヤーに応じて映像上又は別ウィンドウにキャプションを表示することができる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
キャプションのガイダンス
SMIL
その他のキャプション関連
メディアプレーヤーのクロ―ズドキャプション機能をオンにする。
同期したメディアのコンテンツを見る。
(発話内容及び音の伝えている情報全ての) キャプションが表示されていることを確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 2.4.2 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 2.4.2 を理解するを参照すること。
この達成方法の目的は、各ウェブページにコンテンツの内容が分かるページタイトルをつけることである。コンテンツの内容が分かるページタイトルがあると、利用者は目的のコンテンツを見つけたり、サイト内で現在位置を確認したり、コンテンツを見てまわったりすることができる。コンテンツの内容が分かるページタイトルによって、利用者は、どのようなウェブページを利用してるのかを容易に特定することができ、その上、別のウェブページに移動したときもすぐにそのことが分かる。また、タイトルにより、利用者は、コンテンツを読んだり、又は解釈したりしなくてもウェブページを特定することができる。また、正確で内容が分かるページタイトルが、サイトマップ又は検索結果のリストにあれば、利用者は必要とするコンテンツをより速く特定することができる。そして、コンテンツの内容が分かるページタイトルがリンクテキストに用いられていれば、利用者は興味のあるコンテンツに、より正確にたどり着くことができる。
各ウェブページのタイトルは次の要件を満たすべきである:
そのウェブページの主題を特定している。
例えば、スクリーンリーダーで読み上げている場合、又はサイトマップや検索結果一覧にある場合など、前後の文脈がなくても意味がわかるようになっている。
簡潔である。
次のようなページタイトルはさらに有益である。
どのサイト又は他のどのリソースに属しているかを特定している。
ウェブページが属するサイト又はその他のリソースの中において、他に同じものがない。
大きな組織のあるグループによって公開されているウェブページがある。ウェブページのタイトルでは、最初に、ページの話題を特定して、次に、そのグループ名及び組織名を示している。
コード例:
<title>Working with us: The Small Group: The Big Organization</title>
2004 年の南アジアで発生した津波に関する同期したメディアの提示には、「2004 年の津波」というタイトルがつけられている。
ウェブページでは、クローズドキャプションを作成するためのガイドラインと提案を提供している。 そのウェブページは、大きいサイトの中の「サブサイト」である。ページタイトルはダッシュで三つの部分に分けて示されている。ページタイトルの最初の部分は組織名、二つ目はウェブページが属するサブサイト名、そして三つ目はウェブページ自体を特定している (具体例としては、WGBH – Media Access Group – Captioning FAQ を参照。)
今日の版のみを閲覧できるウェブサイトでは、そのウェブページに「全国のニュース、第一面」というタイトルがつけられている。異なる日の版を閲覧することできるウェブサイトでは、そのページタイトルを「全国のニュース、第一面、2005 年 10 月 17 日」としている。
この達成方法に関する参考リソースはない。
ウェブページにページタイトルがあることを確認する。
そのページタイトルが、ウェブページのコンテンツに関連していることを確認する。
そのページタイトルによって、ウェブページを特定できることを確認する。
上記全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
利用者から情報を集め、利用者が入力できる書式に制約のあるページ
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 3.3.2 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 3.3.2 を理解するを参照すること。
この達成方法の目的は、利用者が入力しなければならないデータ書式の制約を通知することによって、利用者が入力エラーを回避しやすくすることである。これは、書式の特徴を記述するか、入力データに求められる書式の例を提供することによって対処できる。
注記: 日付や時刻のように、様々な記述方法があるデータ書式については、利用者にとって最も入力しやすい書式を選択できるオプションを提供するとよい。
日付を入力する HTML のフォームコントロールでは、label 要素内において、入力する日付はアメリカ合衆国の多くの利用者が想定する月-日-年の書式ではなく、日-月-年の書式でなければならないことを示している。
コード例:
<label for="date">Date (dd-mm-yyyy)</label>
<input type="text" name="date" id="date" />
所定の書式でしか利用者の入力データを受け付けないフォームコントロールを特定する。
1.で特定した各フォームコントロールが、期待される書式情報に関する情報を提供しているかどうかを判断する。
2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
コンテンツに機能性を含んでいるウェブコンテンツ技術すべて
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、キーボード又はキーボードインターフェースを使用している利用者がコンテンツの機能にアクセスできるようにすることである。そのためには、キーボードではない UI のイベントによって引き起こされるすべてのイベントハンドラは、キーボードベースのイベントとも関連づける、又は、他のデバイス特有の機能によって提供された機能を遂行するために冗長なキーボードベースのメカニズムを提供する。
事例 1: ドラッグ&ドロップ機能 写真のアプリケーションに、スライドショーのような提示のためにオンラインアルバム内で写真を並び替えることができるように「ドラッグ」及び「ドロップ」の機能がある。また、利用者がキーボードのみを用いて写真を選び、リスト内の適切な場所でアイテムを「切り取り」、「貼り付け」できる機能もある。
事例 2: 並び替え機能 質問事項をドラッグで動かして調査票を作ることができるウェブアプリケーションには、テキストフィールドの付いた質問リストがあり、利用者が質問番号を入力することによって、必要に応じて質問事項を並び替えることができる。
この達成方法に関する参考リソースはない。
すべての機能がキーボードだけを使ってアクセスできることを確認する。
1.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
リンク機能を含む全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、リンクの目的をリンクテキストで説明することである。その説明により、利用者はこのリンクとウェブページ内にある他のリンクへのリンクとの違いを区別でき、利用者がリンクをたどるかどうかを決定するのを助ける。一般的に、遷移先の URI ではそのリンクの目的を説明したことにならない。
コード例:
<a href="routes.html">
Current routes at Boulders Climbing Gym
</a>
この達成方法に関する参考リソースはない。
この達成方法を用いるコンテンツ内の各リンクに対して:
リンクテキストがそのリンクの目的を説明していることを確認する。
上記の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.1.1 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.1.1 を理解するを参照すること。
この達成方法の目的は、短いテキストによる代替が十分ではないとき、もとの非テキストコンテンツと同じ目的を果たし、同じ情報を提示する長いテキストによる代替を提供することである。
短いテキストによる代替と組み合わせて、長い説明は非テキストコンテンツの代わりとすることができる。短い代替は非テキストコンテンツを特定し、長い代替が情報を提供する。非テキストコンテンツがページから取り除かれて、短い説明と長い説明に置き換えられたとしても、そのページは同じ機能と情報を提供していることになる。
テキストによる代替に何を記述するべきかを決める際には、次の質問が参考になる。
なぜこの非テキストコンテンツがここにあるのか?
どんな情報が提示されているのか?
どんな目的を果たしているのか?
もし非テキストコンテンツを使うことができないとき、同じ機能又は情報を伝えるためにどのような言葉を使えばよいか?
10 月の売り上げを示すグラフには「10 月の売上グラフ」という短いテキストによる代替がついている。長い解説は「棒グラフは 10 月の売上を示している。6 人の営業がいて、マリアは 349 件でもっとも売上が高い。フランシスは次点の 301 件。その次は 256 件のジュアン、250 件のスー、200 件のリー、そして 195 件のマックスである。このチャートの第一使用目的はリーダーたちに見せるためのもので、そのためこの解説は売り上げ順になっている。」とする。
過去 10 年の冬の平均気温を示している折れ線グラフには、「1996 年から 2006 年までの冬の平均気温」という短いテキストによる代替がある。長い解説には、折れ線グラフを生成するのに使ったデータデーブルが含まれている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
非テキストコンテンツを取り除くか、非表示にするか、覆い隠す。
長い説明を表示する。
長い説明が非テキストコンテンツによって伝えられた情報と同じ情報を伝えていることを確認する。
3.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
(クローズドキャプションをサポートしていないものを含む) あらゆる同期したメディアのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.2.4 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.2.4 を理解するを参照すること。
この達成方法の目的は、聴覚に障害のある利用者や視聴覚コンテンツの発話の聞き取りに困難のある利用者に対して、コンテンツを目で見るための方法を提供することである。この達成方法では、発話及び重要な音が伝えている情報が全てテキストとして映像トラックに組み込まれる。つまり、テキストは常に表示されることになり、ユーザエージェントによるキャプションのサポートは特に必要としない。
注記: キャプションは、字幕とは異なる。字幕は、発話内容のみをテキストで提供するものであって、重要な音の情報を含まない。
利用者がメディアプレーヤーでキャプションをオンにする方法を知らなくても、全ての利用者がオンライン映画を見られるようにするため、図書館協会では映像にキャプションを直接付けている。
報道機関が、全てのコンテンツにオープンキャプションを提供している。
この達成方法に関する参考リソースはない。
クローズドキャプションをオフにした状態で同期したメディアを見る。
(発話内容及び重要な音の伝えている情報全ての) キャプションが表示されていることを確認する。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、元の非テキストコンテンツと同じ目的及び情報を伝えるテキストによる代替を作成することである。その結果、非テキストコンテンツを取り除いてテキストによる代替で置き換えることができ、機能や情報が失われてしまうこともない。このテキストによる代替は、必ずしも非テキストコンテンツ自体について記述するとは限らない。同じ目的を果たし、同じ情報を伝達するべきである。結果的にテキストによる代替が非テキストコンテンツの説明のようになることがある。しかしながら、このケースは同じ目的を果たすための最善の方法である場合にのみ当てはまる。
可能であれば、簡潔なテキストによる代替は目的及び情報を完全に伝達すべきである。短いフレーズや文ではそれが不可能な場合は、簡潔なテキストによる代替でその情報の概要を提供すべきである。併せて長いテキストによる代替も使って情報の全てを伝達する。
テキストによる代替は非テキストコンテンツの代わりをすることができるべきである。非テキストコンテンツがページから削除され、そのテキストに置き換えられたとしても、そのページが同じ機能及び情報を提供する。テキストによる代替は簡潔で、できる限り有益な情報とする。
テキストにどのようなテキストを入れるか決める場合に、以下のような質問について考えるとよい:
なぜこの非テキストコンテンツがここにあるのか?
それはどのような情報を示しているのか?
それはどのような目的を果たすのか?
非テキストコンテンツを使用することができない場合、何という言葉を使って同じ機能及び/又は情報を伝達するか?
非テキストコンテンツがコンテンツを理解する上で重要な文言を含んでいる場合、代替テキストもその文言を含んでいるべきである。画像に埋め込まれたテキストが簡潔なテキストによる代替では収まらない場合は、簡潔なテキストによる代替で説明し、併せて長いテキストによる代替で完全なテキストを提供すべきである。
検索ボタンが拡大鏡の画像を使っている。そのテキストによる代替には「拡大鏡」ではなく、「検索」と書かれている
ロープに結び目が作られていく様子を矢印で示して、結び目がどのような結び方になっているかを絵で説明している。そのテキストによる代替は結び方を説明すべきで、その絵が何に見えるかではない。
おもちゃを正面から見た絵がある。そのテキストによる代替はおもちゃの正面から見た様子を説明している。
タイヤの交換方法をアニメーションで示している。簡潔なテキストによる代替はそのアニメーションが何についてであるかを説明している。長いテキストによる代替はタイヤの交換方法を説明している。
TechTron 社のロゴがリスト中のそれぞれの製品の隣にあり、「TechTron」という簡潔なテキストによる代替により製造元を示している。
10 月の売上げを示しているグラフには「10 月の売上表」という簡潔なテキストによる代替がある。 併せてそのグラフの全ての情報を提供する長い説明もある。
図案化された文字の「戦争の歴史」という言葉を埋め込んだ画像が見出しにある。その画像に対する代替テキストは「戦争の歴史」である。
棚の上に並んだ本の画像にはその本に関するウェブページへのナビゲーション手段を提供するインタラクティブなエリアがある。 「この区画で購入できる本。本を選択するとその本の詳細がわかります。」というテキストによる代替は画像及びインタラクティブな性質を説明している。
この達成方法に関する参考リソースはない。
非テキストコンテンツを削除する、非表示にする、又は隠す。
テキストによる代替で置き換える。
何も情報が失われていないことを確認する (非テキストコンテンツの目的がテキストによる代替によって満たされている)。
非テキストコンテンツがコンテンツを理解する上で重要な単語を含む場合、その単語をテキストによる代替に含めている。
3.の結果が真である。非テキストコンテンツにコンテンツを理解するために必要な単語が含まれている場合は、4.の結果も真であることを確認する。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.1.1 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.1.1 を理解するを参照すること。
この達成方法の目的は、元の非テキストコンテンツと同じ目的を果たし、同じ情報を提示しようとするとテキストが長くなりすぎてしまう場合、又はテキストのみではこの目的を達成できない場合に用いられる。そのような場合に、非テキストコンテンツを簡単に説明する簡潔なテキストによる代替を提供するために、この達成方法を用いる (長いテキストによる代替は、非テキストコンテンツと同じ目的を果たし、同じ情報を提示するという別の達成方法を併用することで提供される。)。
テキストにどのようなテキストを含めればよいかを決める際は、以下の質問について考えてみるとよい:
なぜこの非テキストコンテンツがここにあるのか?
それはどのような情報を示しているのか?
それはどのような目的を果たすのか?
非テキストコンテンツを使用することができない場合、何という言葉を使って同じ機能及び/又は情報を伝達するか?
10 月の売上げを示している図表には「10 月の売上表」という短いテキストによる代替がある。 その図表の全ての情報を提供する長い説明もある。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
非テキストコンテンツの簡潔な説明を提供している簡単なテキストによる代替があることを確認する。
1.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
利用者に対して、コンテンツの説明を描画して提示する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブページ内のアイテムがコンテンツの中で、形や大きさや音又は位置だけでなく、知覚に依存しない言い回しによっても言及されるようにすることである。例えば、アイテムについて言及する文では、アイテムのラベル又はその機能についてもあわせて説明する。
フォームには、入力内容を送信して一連の過程の次の手順に進むために円形のボタンがある。そのボタンにはテキストで「次へ」とラベルが付けられている。説明には、「フォームを送信するには、次へと記された円形のボタンを押して下さい」と示されている。これは、そのボタンを特定するための形とテキスト情報の両方を含んでいる。
オンライントレーニングを提供するウェブページの説明には、「希望のオンラインコースへ進むには、右側の『クラス一覧』という見出しがついたリンクのリストを使用して下さい。」と書いてある。この説明は、適切なリンクのリストを見つけること補助するために位置と同様にテキストの手がかりを提供している。
以下のレイアウトではボタンを右下隅に配置して位置によってそれを示している。テキストラベルの指示は、位置が意味をなさない線形化バージョンにアクセスする利用者にも、どのボタンを使用するかを明確にしている。
コード例:
<table>
<tbody>
<tr>
<td colspan="2">Push the lower right [Preview] button.</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Print</span>
</td>
</tr>
<tr>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Cancel</span>
</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
OK</span>
</td>
<td>
<span style="background: ButtonFace; color: ButtonText; border:
medium outset ButtonShadow;
width: 5em; display: block; font-weight: bold; text-align: center;">
Preview</span>
</td>
</tr>
</tbody>
</table>
この達成方法に関する参考リソースはない。
(今のところ、なし。)
ウェブページ内において、オブジェクトの形、大きさ、又は位置に言及するすべての参照を探し出す。そのような各項目において:
その参照が、形、大きさ、又は相対的な位置についての情報がない場合でも項目を見つけて特定するための追加情報が含まれていることを確認する。
1.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
テキストを提供する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブページの中で略語が最初に現れたとき、元の語を略語に関連付けることで、略語の元の語を分かるようにすることである。ウェブページで最初の使用箇所を探すことで、すべての略語の元の語を見つけることができる。
英語では、単語、句または名前を、略語、頭文字語、頭字語、又は他の短縮表記によって短くするときは、省略された表記を提供する前に完全な表記を提供する。こうすることで、テキストが読みやすくなり、多くのスタイルガイドでも勧められている。その他の言語では異なる慣習があることもある。
略語の中には、元の語より説明を必要とするものがあることに注意する。そのような略語には、この達成方法は適切ではない。
この達成方法はウェブページで略語の初出時に適用される。複数の資料をひとつのウェブページに結合するとき、それぞれの資料の冒頭で略語の元の語が示される。しかしながら、この場合、元の語を提供するための異なる達成方法を使うことが、より適切であるかもしれない。
「国際連合難民高等弁務官事務所 (UNHCR) は、1950 年に難民の保護と支援を提供するために設立された。」
WAI (Web Accessibility Initiative) があることは、W3C のアクセシビリティへの取り組みの証のようなものである。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
コンテンツにある略語それぞれに対して:
作成されたコンポーネントでその略語の最初の使用箇所を探す。
最初の使用箇所の直前又は直後に、略語の元の語があることを確認する。
その元の語が、略語の使用として正しい元の語であることを確認する。
2. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
試験のデータのように、送信された時点に特定され、ひとたび送信されると変更不可能なデータを利用者から収集するサイト
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、取消不可能なトランザクションが完了する前に、利用者に入力が正しく行われていることを確認するための手段を提供することである。法的義務の生じるもの、金銭的取引、データ変更、試験の回答の送信などにおいては、「取消不可能」なトランザクションが発生することがある。従って、トランザクションが確定してしまうと利用者が間違いを修正する機会がなくなるので、データの送信時に間違いがないことが重要となる。
簡潔な 1 ページのフォームでは、送信前に利用者がフォームの内容を容易に見直すことができる。複数のウェブページにまたがるフォームでは、トランザクションが確定する前に複数のステップで利用者からデータを取得している。トランザクションを確定する以前のステップで入力したデータの全てを利用者が覚えているわけではない。
一つの方法としては、個々のステップの結果をキャッシュし、利用者が思い通りに戻ったり、先に行ったりして入力したデータを見直せるようにすることが考えられる。別の方法としては、トランザクションの最終確定の前に利用者が見直しを行えるようにするために、全てのステップで収集した全てのデータの一覧を提供する。
トランザクションを確定する最終ステップが始まる前に、入力したデータを見直して確認することを促す案内を提供する。そして、利用者が確認を行うとトランザクションが完了するようにする。
オンライン銀行のアプリケーションにおいて、口座間の資金移動を行う際に次のような複数のステップを設けている:
送金元の口座を選択する。
送金先の口座を選択する。
送金する金額を入力する。
送金元と送金先の口座及び送金する金額を示した、送金手続きの一覧が提供される。利用者はトランザクションを完了させるかキャンセルするかのいずれかのボタンを選択することができる。
試験のアプリケーションにおいて、複数のページにわたって問題が掲載されている。利用者はいつでも、前に答えを入力し終えた場所の答案を見直したり変更したりできる。さらに最終ページには、試験の答案を送信する、又は見直すためのボタンが提供されている。
試験のアプリケーションの場合、又は金融、法律上のトランザクションが発生し、複数のステップで利用者からデータを収集する場合:
利用者に入力内容を確認するように促している。
利用者のデータが複数のステップで収集される場合、利用者が前のステップに戻ってデータを見直し及び変更できる。
トランザクションが確定する前に、利用者が入力した全てのデータの一覧が提供され、必要に応じて間違いを修正する方法が提供されているかどうかを判断する。
2. 又は 3. のいずれかの結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
利用者の操作によって削除されるコンテンツ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブアプリケーションで情報を削除できる場合、利用者によって誤って削除された情報を復元する手段をサーバーが提供することである。一つの方法として、削除をするものにマークを付けるだけにする、又は (ゴミ箱のように) 情報を保持する領域に移動させるなど、データの削除に時間差を設けて、実際に削除するまでにしばらくの間待機することが考えられる。この間、利用者はデータを復元したり、一時的な保持領域から取り出したりすることができる。他には、wiki 及びソースコントロールアプリケーションで編集履歴が保持されているように、利用者が必要なときにデータを復元できるように全ての削除操作を記録しておく方法がある。トランザクションの修正が必要となる情報は保存し、利用者が取り出し可能なようにしておくべきである。
ウェブアプリケーションで、利用者がフォルダを作成してデータをその中に保存しておくことができる。各フォルダとデータ項目には、動作のマークを付けるチェックボックスと、移動するボタンと削除するボタンの二つのボタンが付いている。利用者が削除ボタンを間違って選択した場合は、多量のデータが失われてしまうかもしれない。そのアプリケーションは、利用者にデータが削除されたことをすぐに表示するが、実際の削除は一週間後に設定されている。一週間の間、利用者は「削除されたアイテム」フォルダを開き、実際に削除されるのを待っているフォルダやデータの復元を要求することができる。
コンテンツを削除する機能を特定する。
コンテンツを削除して、復元してみる。
削除された情報が復元できるかどうかを確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、非テキストコンテンツが特定の感覚的体験を提供することを意図している場合においても、利用者が非テキストコンテンツを特定できるようにすることである。例えば、耳が聞こえない利用者は、たとえ聞くことができなくとも、音声ファイルがどのようなものか知りたいと思うだろう。同じように、全盲の利用者も、たとえ見ることができなくとも視覚的な映像の題材がどのようなものか知りたいと思うだろう。
モナリザの絵には「モナリザ。レオナルド ダ ビンチ作」という代替テキスト がある。
音声ファイルには「テルミンを演奏している 5 人の小学生」という代替テキストがある。
有名なモダンアートの作品には「赤、青、及び黄色。ピエト モンドリアン作」という表題が付けられている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
簡潔なテキストによる代替が内容が分かる名前を提供しているかどうかを確認する。
簡潔なテキストによる代替がコンテンツ制作者又は他者によって以前に非テキストコンテンツに付けられている名前を提供していることを確認する。
1. 又は 2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
テキストを含むあらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、一般的ではない、又は限定された用途で用いられているあらゆる単語の定義を提供することである。
単語が、一般的ではない、又は限定された用途で用いられているのは、次のような場合である:
辞書にはその単語の定義がいくつかあるが、コンテンツを理解するためには一つの特定の定義が用いらなければならない。
コンテンツを理解するために特定の定義が用いられている、又辞書には、それらの定義はまれな、廃れた、旧式のと書かれている。
コンテンツ制作者が、コンテンツを理解するために用いられる新しい定義を作り出す。
この達成方法は、業界用語、すなわち、特有の専門又は技術分野で用いられる専門用語に対して定義を提供するためにも用いられる。分野外の人には理解できないが、その分野の人には理解できる。
この達成方法は慣用表現を定義するためにも用いられる。例えば、同じ言語を話す人でも、特定の地域に住んでいる場合、その地域の人には理解されるが、同じ言語を話す他の地域からの人には理解されない慣用表現を用いるかもしれない。
「技術」という単語は、原始人が使った石器から携帯電話のような現代のデジタル機器までの全てを含め広く用いられている。しかし、WCAG 2.0 では、「技術」という単語はより限定された用途で用いられている: それは、ユーザエージェントにより描画、再生、又は実行されるように指示をコード化するためのメカニズムを意味しており、ウェブコンテンツを生成及び提供する際に用いられるマークアップ言語、データフォーマット、及びプログラム言語を含んでいる。
「エーテル」という用語は、宇宙空間に満たされた物質として定義されている: 「彼はエーテルを介して音が伝わると信じていた。」
「ドライバー」という用語は、プリンターでは特定の指示をするソフトウェアとして定義されている: 「あなたのプリンタのドライバーをアップデートする必要があるかもしれない。」
例えば、「警察署で、ジョーは首相を誘拐するたくらみについて口をすべらした。」のように、「秘密を漏らす」の意味で「口をすべらす」と言う人がいる。
この事例は、日本語の慣用表現の定義を提供するために括弧を使用する。日本語の語句では、「さじを投げる。」と書かれている。これは、彼のできることが何もなく、最終的にあきらめたことを意味している。
さじを投げる (どうすることもできなくなり、あきらめること)。
利用者は、他の言語からの馴染みのない外来語を理解できないかもしれない: 「我々はすぐに (すばやく) 街を離れる必要がある。」
日本語では、外来語に対してカタカナが用いられる。単語が利用者にとって馴染みがない場合、利用者が理解できるように意味又は翻訳を提供する。
アクセシビリティ (高齢者・障害者を含む全ての人が利用できること) は、ウェブサイトに不可欠である。
レイアウトテーブルと CSS の併用をハイブリッド (複合型) という。
この達成方法に関する参考リソースはない。
一般的でない、又は限定された用途で用いられる個々の単語又は語句に対して:
単語又は語句に対して定義が提供されていることを確認する。
1.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
テキストを提供する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、略語を理解するために必要な情報を提供することである。
略語とは、単語、句、又は名前の短縮表記である。ほとんどの略語では、元の単語、句、又は名前を提供すれば十分である。
略語には、外国語に由来した単語又は句を表したものがある。例えば、英語で一般的に使用される略語の多くは、以下の事例一覧表で示すように、ラテン語の語句に由来する。ここでは、元の語は背景情報としてのみ提供する。こういった部類の略語では、語の説明を提供するほうが元の表記より役立つので、元の表記の代わりに略語の説明を提供する。
| 略語 | ラテン語の表記 | 語の説明 |
|---|---|---|
| a.m. | ante meridiem | 正午より前。午前。 |
| p.m. | post meridiem | 正午より後。午後。 |
| e.g. | exempli gratia | 例えば。 |
| cf | confer/conferatur | 参照。 |
略語が元の表記を必要としない場合 (例えば、当該組織が元の表記を廃止している、又は略語がその言語の一部になっている)、説明を提供する、又は適切なら、説明を必要としない単語として略語を見なす。
略語の中には、複数の意味があり、文脈に依存するものがある。例えば、ADA はある文脈では「American Dental Association」を意味し、別の文脈では「Americans with Disabilities Act」を意味する。文脈に適切な元の語を提供しなければならない。
次の文章中において、「e.g.」には「例えば」という説明が提供される: チーム制のスポーツ (e.g. バスケットボール又はフットボール) に参加する学生は、チームの練習時間に彼らのスケジュールを合わせなければならない。
いくつかの言語 (英語及びオランダ語を含む) では、頭字語 ABS (Antiblockiersystem: アンチロックブレーキ) をドイツ語から借用している。元の表記ではなく、語の説明 (anti-lock brakes) が提供されている。
もはや元の語を持たない頭文字語の例
SIL は、Summer Institute of Linguistics を意味していたが、現在はそれ自体が名前である。SIL の歴史を参照。
IMS は、Instructional Management Systems を意味していたが、現在はそれ自体が名前である。
こういった部類の例では、組織がどのようなものか、又は何をするのかについての短い説明で十分である。
「夜に」を意味するオランダの断片「's nachts」は、元々は「des nachts」の略語である。現在のオランダ語では、「des」という単語はもうめったに使用されず、古風であるとされる。元の表記を提供すると混乱する。「's nachts」においては、元の語は提供しない。
「o'clock」という英語の句は、元々は「of the clock」の略語であった。「o'clock」は英語の一部になっており、元の語を提供する必要はない。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
コンテンツの略語それぞれについて:
略語に元の語が無い場合は、説明を提供されている。
略語の元の語がコンテンツとは異なる言語の場合は、説明が提供されている。
それ以外の場合は、元の語が提供されている。
上記の全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、概念やプロセスが記述された難しいテキストについて、読字障害者の理解を助ける視覚的な図画を提供することである。図画はそのテキストに追加で提供する。
単語や文章の読解が難しいという障害のある利用者は、難解なテキストを読んだり理解するのに苦労することが多い。図表、略図、アニメーション、写真、統合図及び他の視覚的な素材は、これらの利用者に役立つことが多い。例えば:
図表やグラフは、複雑なデータの理解に役立つ。
略図、フローチャート、ビデオ、アニメーションは、プロセスの理解に役立つ。
概念図及び他の統合図は、アイデア同士の関係を理解するのに役立つ。
写真、デッサン、ビデオは、自然や歴史上の出来事や対象の理解に役立つ。
ある年次報告書では、会社の前年度の業績に影響を与えたさまざまな要因を説明している。これらの要因がどのように作用し合っているかを示す図表やグラフを報告書に含めてある。図表やグラフそれぞれには、達成基準 1.1.1 が要求するテキストによる代替を提供し、キャプションには番号を振ってある (例えば「図 7」)。図表やグラフが参照できるように、これらの番号をテキストの中でも用いている。
ある製品のオンライン文書には、段階的な取り扱い説明を含めてある。各段階は、画面の視覚表現であるスクリーンショットで示している。各スクリーンショットには、達成基準 1.1.1 が要求するテキストによる代替を提供している。
あるウェブサイトでは、2004 年の津波について説明している。津波がインド洋の周辺地域にどのような影響を与えたかの解説や、荒廃の様子を写した写真を含めている。各写真には、達成基準 1.1.1 が要求するテキストによる代替を指定してある。さらに、津波の間、水面下では何が起きているか説明し、津波の発生と海に広がる様子をアニメーションとして付けてある。アニメーションには、達成基準 1.1.1 が要求するテキストによる代替を提供している。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
Tufte, Edward. Envisioning information. Cheshire, Conn.: Graphics Press. 1990.
Tufte, Edward. The visual display of quantitative information. Cheshire, Conn.: Graphics Press. 1983.
Tufte, Edward. Visual explanations: images and quantities, evidence and narrative. Cheshire, Conn.: 1997.
(今のところ、なし。)
コンテンツの利用にあたって理解が不可欠なアイデアやプロセスを説明しているテキストを特定する。
コンテンツの中で、又は、コンテンツ内のリンクを通じて、視覚的な図画が利用できることを確認する。
視覚的な図画が、テキストで説明している概念又はプロセスを表していることを確認する。
2. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
データを送信するのに、利用者認証を求め制限時間のあるウェブページ
これは、次の達成基準に関連する達成方法である:
利用者に認証を求めるウェブサーバーは、一定時間、利用者の操作がない場合、セッションを終了することがよくある。利用者が素早くデータを入力できず、送信前にセッションが時間切れになってしまった場合、プロセスの続行前にサーバーから再認証が求められるだろう。この場合、サーバーはキャッシュの中にデータを一時的に保存しておき、その後、利用者がログインし、再認証したら、データがキャッシュから利用可能になり、まるでセッションの時間切れがなかったかのようにフォームを処理する。サーバーはキャッシュを無期限には保持できず、利用者の単一セッション中の再認証後まで保持できる長さは、例えば 1 日ぐらいでしかない。
あるフォーラムに利用者がログインし、回答を送信しようとしている。回答が書き終わる時間は、サーバーから許可されている不操作セッション時間よりも長いとする。利用者は回答を送信したが、セッションの時間切れが通知され、回答の再送信のためにログインするよう促された。利用者の回答はサーバーに保存されており、ログインが成功すれば通常通り回答が処理される。ログインが成功しなければ、回答は破棄される。
セキュリティが保護されたエリアに利用者がログインし、フォームに入力している。セキュリティ上の理由のため、セッションが時間切れになった。フォームデータはサーバーに保存され、利用者には時間切れが通知され、再ログインが促される。利用者が正しくログインできれば、全てのデータが以前に入力された状態でフォームが表示される。ログインが成功しなければ、フォームデータは破棄される。
データの送信にあたって利用者にログインを求めるサイトについて:
ログインし、制限時間のある操作を始める。
セッションを時間切れにさせる。
データを送信する。
再認証する。
元のデータ及び再認証後の変更内容を含めた、データの損失なしに、プロセスが継続可能して完了できることを確認する。
5. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術に適用する。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者が予測できるように、機能を実行する手法を提供することである。認知障害の利用者及びスクリーンリーダーや画面拡大ソフトを使用している利用者は、フォームが自動的に送信されたり、コンテキストの変化を引き起こす機能が実行されたりするなど、予期せぬイベントによって混乱することがある。
この達成方法を用いることにより、状況の全ての変化は利用者の特定の動作によってのみ引き起こされる。さらに、その動作は通常状況の変化を引き起こすものであり、例えばリンクをクリックしたり送信ボタンを押したりすることが挙げられる。単にフォーカスをある要素に移すだけの動作は、コンテキストの変化を引き起こすものではない。
ページが新しいウィンドウをポップアップ表示するのは、利用者がフォーカスを移動させたときではなく、ボタンをクリックした (又はスペースキーを使った) ときのみとする。
利用者が完了ボタンにタブで移動したときに自動的に次の画面を表示するのではなく、送信ボタンを使用したときに次のデータ入力画面に移動するようにする。
この達成方法に関する参考リソースはない。
(今のところ、なし。)
キーボードを利用して、全てのコンテンツへフォーカスを移動する。
どの構成要素がフォーカスを受け取ったときにも、コンテキストの変化が発生しないことを確認する。
2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
名前及び役割を明示すること、利用者が設定可能なプロパティを直接設定可能にすること、及び変化を通知することが可能なマークアップウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、支援技術がウェブコンテンツを理解できるようにすることである。そうすることで、代替のユーザインタフェースを通して利用者に等価の情報を伝えることができ、 また支援技術を通してコントロールを操作することができるようになる。
この達成方法は、これらのプロパティを支援技術に明示するために、標準で、文書化され、かつサポート された機能を使用することを前提にしている。それは標準的なブラウザにおいてこれら標準的なコントロールは仕様にそっているからである。
HTML に対してはこれらの条件が当てはまる。他のウェブコンテンツ技術に対しても当てはまるかもしれない。
構成要素がアクセシビリティをサポートしている時でさえ、コンテンツ制作者によって提供される情報は必要不可欠である。 例えば、コントロールは名前 (name) を提供する能力を持っているかもしれないが、コンテンツ制作者はそれでも名前を提供しなければならない。また一方、それは固定の役割 (role) のある標準的な構成要素であるため、役割 (role) の属性はすでに提供されているかもしれない。
HTML 又は XHTML で書かれたウェブページは標準的なフォームコントロールを使用し、タイトル属性を使用してフォームコントロールを特定している。ユーザエージェントは、これらコントロールに関する情報を、名前を含めて生成する。そして、DOM とプラットフォーム特有のアクセシビリティ API を通して支援技術が利用可能となる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
マークアップを視覚的に確認する、又はツールを使用する。
それぞれのユーザインタフェースコンポーネントに対して、名前 (name) 及び役割 (role) を判断できるように適切なマークアップが使用されていることを確認する。
利用者の入力を受け取るユーザインタフェースコンポーネントが全て支援技術から操作できるように適切なマークアップが使用されていることを確認する。
各ユーザインタフェースコンポーネントにおいて、2. と 3. の両方の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、クライアントサイドで利用可能なリダイレクトを、利用者を混乱させることなく用いることである。リダイレクトはサーバーサイドで実装するほうが望ましい (SVR1: クライアントサイドではなく、サーバーサイドで自動リダイレクトを実装する (SERVER) を参照)。なぜなら、サーバーサイドのリダイレクトでは、新たな URI にあるコンテンツをサーバーが送信する前にコンテンツが表示されてしまうことがないからである。しかし、コンテンツ制作者がサーバーサイド技術を管理しているとは限らず、このような場合にはクライアントサイドのリダイレクトを用いることができる。コンテンツを異なる URI から取得すべきことをユーザエージェントに指示するコードを埋め込むことで、クライアントサイドのリダイレクトが実装できる。リダイレクト元のページには、リダイレクトに関する情報のみを含めておくことが重要である。
HTML 4.x と XHTML 1.x では、mata 要素を用いることでクライアントサイドのリダイレクトが実装できる。H76: クライアントサイドで瞬間的にリダイレクトするために、meta 要素の refresh を使用する (HTML) を参照のこと。
訳注: HTML 4.x 及び XHTML 1.x は Superseded Recommendation としてマークされ、廃止された仕様である。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
他のウェブページへの各リンク又はプログラム参照を見つける。
各リンク又はプログラム参照について、参照先のウェブページにクライアントサイドのリダイレクトを引き起こすコード (meta 要素やスクリプトなど) が含まれているかどうかを確認する。
クライアントサイドのリダイレクトが生じるリンク又はプログラム参照について、リダイレクトが時間制限も遅延もなく実装され、そのページにはリダイレクトに関する情報のみが含まれているかどうかを確認する。
2. の結果が偽、又は 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
画像をサポートするウェブコンテンツ技術全て
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、非テキストコンテンツの中で情報を伝達するために色の違いを用いている場合に、色に依存することなく同じ情報を伝達するためにパターン (模様) を併用することである。
不動産会社のサイトに、米国のいくつかの地域における平均住宅価格の棒グラフがある。それぞれの地域を表す棒は、異なる色及び異なるパターンで表示されている。凡例は、それぞれの棒が識別できるように、同じ色とパターンが使用されている。
交通システムのオンライン地図には路線が色分けされている。それぞれの路線上の停車場は菱形、正方形又は円など、区別しやすいアイコンになっており、路線を区別しやすくしている。
プロセスを完了するまでの一連の反復手順を示すフローチャートがある。フローチャートでは、条件を満たした場合に、プロセスの次のステップを指す、緑色の背景に破線の矢印が使用される。条件を満たさない場合に、プロセスの次のステップを指す、赤の背景に点線の矢印が使用される。
コンテンツにはインタラクティブなゲームがある。4 人分のゲームのコマは、色とパターンの両方を使っておりそれぞれ識別できるようになっている。
この達成方法に関する参考リソースはない。
情報を伝達するために色の違いを用いているウェブページ内の各画像に対して:
色を用いて伝達されている情報の全てに、色に依存しないパターンも併用している伝達されることを確認する。
1.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
テキストを含むあらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、一般的ではない、又は限定された用途で用いられているあらゆる用語に対して文脈の中で定義を提供することである。定義は、単語が使われている直前又は直後のいずれかに、テキストで提供される。定義は、定義される単語として同じ文章の中、又は異なる文章の中に記載されることが望ましい。
彼はエーテルを介して音が伝わると信じていた。それは、宇宙空間に満たされている物質と考えられていた。
プリンタのドライバーをアップデートする必要があるかもしれない (ドライバーはプリンタの特定の指示を含んでいるソフトウェアである)。
定義: この基準で、「しなければならない (must)」、「してはならない (must not)」、「しなければならない (required)」、「しなければならない (shall)」、「してはならない (shall not)」、「することが望ましい (should)」、「しないほうがよい (should not)」、「することが望ましい (recommended)」、「してもよい (may)」、及び「してもよい (optional)」のキーワードは、RFC 2119 に記載されている解釈による。
この事例では、日本語における慣用句表現の定義を提供するために括弧を使用する。日本語の語句には「彼はさじを投げる。」と書かれている。これは、彼が何もできず、最終的にあきらめたことを意味している。
さじを投げる (どうすることもできなくなり、あきらめること)。
この達成方法に関する参考リソースはない。
一般的ではない、又は限定された用途で使われる個々の単語又は語句に対して:
単語の初出箇所の前か後ろのいずれかで、単語がテキストで定義されていることを確認する。
1.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
HTML 4.01 及び XHTML 1.x を含むマークアップ言語
訳注: HTML 4.01 及び XHTML 1.x は Superseded Recommendation としてマークされ、廃止された仕様である。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、適切なセマンティックな要素を用いてウェブコンテンツの構造をマークアップすることである。つまり、要素を、視覚的な見えかたではなく、その意味に基づいて用いることである。
適切なセマンティックな要素を用いることは、ユーザエージェントが構造を確実に利用できるようにする。この中には、コンテンツの意味を理解する上でさまざまな構成要素が持っている役割 (role) を明示することも含まれる。段落、見出し、強調されたテキスト、テーブルなどのコンテンツの構成要素の性質は、このようにして示すことができる。場合によっては、見出しと小見出し、テーブルとセルといった複数の構成要素間の関係も示されるべきである。そうすることで、ユーザエージェントは、例えば、異なる種類の構造に対して異なる視覚的提示にしたり、聴覚的提示において異なる声又は声の高さを用いたりすることによって、利用者に構造を知覚可能にすることができる。
例えば、HTML においては、em、abbr 及び cite といった語句レベルの要素は、それぞれ、強調させるため、略語及び引用であることを示すためにテキストをマークすることで、文の中でセマンティックな情報を付加する。 数学における構造と提示の重要な区別を保つために設計されたマークアップ言語である MathML には、数学的な概念を表すために用いられる複雑な記号のための特別な「提示」のマークアップも、数学的な概念自体のための「コンテンツ」 (セマンティック) マークアップも含まれている。
段落には別のページへのハイパーリンクがある。ハイパーリンクは a 要素を用いてマークアップされている。
コード例:
<p>Do you want to try our new tool yourself? A free
demonstration version is available in our
<a href="download.html">download section</a></p>
結婚の歴史についてのページには、ジェーン オースティンの小説「Pride and Prejudice」からの引用が事例として用いられている。本への参照は、cite 要素を用いてマークアップされ、引用部分自体は blockquote 要素を用いてマークアップされている。
コード例:
<p>Marriage was considered a logical step for a bachelor,
as can be seen in the first chapter of the novel
<cite>Pride and Prejudice</cite>:</p>
<blockquote>
<p>It is a truth universally acknowledged, that a single man in
possession of a good fortune, must be in want of a wife.</p>
<p>However little known the feelings or views of such a man may
be on his first entering a neighbourhood, this truth is so well
fixed in the minds of the surrounding families, that he is considered
the rightful property of some one or other of their daughters.</p>
</blockquote>
訳注: WAIC では G115-2 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G115-2 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
車の取扱説明書にエンジンのかけ方の説明がある。説明書きには、ギアがニュートラルになっていることを確かめるようにとの警告がある。筆者は、その警告は非常に重要で強調されるべきであると考えていたため、警告は strong 要素を用いてマークアップされている。
コード例:
<h1>How to start the engine</h1>
<p>Before starting the engine, <strong>make sure the gear
is in neutral</strong>. Next, turn the key in the ignition.
The engine should start.</p>
訳注: WAIC では G115-3 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G115-3 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
この事例では、テキストを強調するために em 及び strong 要素をどのように用いたらよいかを示している。
訳注: MDN の strong 要素で示されているように、古い HTML では strong 要素を単により強い強調としていたが、現在の HTML では strong 要素を重要性を表すものと定義している。
コード例:
<p>What she <em>really</em> meant to say was,
"This is not ok, it is <strong>excellent</strong>!"</p>
訳注: WAIC では G115-4 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G115-4 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
コード例:
<style type="text/css">
.vocab {
background-color:cyan;
font-style:normal;
}
</style>
...
<p>New vocabulary words are emphasized and highlighted
with a cyan background</p>
<p>The <em class="vocab">scathing</em> review of the play
seemed a bit too harsh... </p>
訳注: WAIC では G115-5 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G115-5 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
Mathematical Markup Language (MathML) Version 3.0 2nd Edition
Jeffrey Zeldman's book "Designing with Web standards"
Web Design Group's article "Document style: Use the right tag for the job"
訳注: HTML 4.01 は Superseded Recommendation としてマークされ、廃止された仕様である。上記は、HTML 5.2: 4.5. Text-level semantics を代わりに参照できる。
セマンティックな機能を有するコンテンツの部分があるかどうかを確認する。
セマンティックな機能がある部分について、対応するセマンティックなマークアップがウェブコンテンツ技術に存在する場合、コンテンツがそのセマンティックなマークアップを用いてマークアップされていることを確認する。
2 の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
テキストの視覚的提示のバリエーションをサポートするウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、テキストの書式のバリエーションを通じて伝達される情報が同様にテキストで伝達するように保証することである。情報の伝達のためにテキストの視覚的な外観が変化する場合、テキストでその情報を明示する。フォントの書体、フォントサイズ、下線、取り消し線及びその他の様々なテキスト属性を変えることによって、視覚的な外観にバリエーションをもたせることができる。このようなバリエーションが何らかの情報を伝達している場合、その情報はコンテンツのどこか他の場所でテキストによっても入手可能である必要がある。ドキュメント内に補足説明を加えること、又はテキストの提示のバリエーションを用いている箇所にインラインで説明を加えることによって、その情報を伝達することができる。
以下の例はアクセシビリティ標準のリストである。WCAG 2.0 は新しいため、ボールドで表示されている。単に提示で情報を伝えるのを避けるため、「(new)」という単語も後ろにつけている。
訳注: MDN の strong 要素で示されているように、単に字を太くする目的であれば、b 要素を使用するのが適切である。
コード例:
<h2>Web Accessibility Guidelines</h2>
<ul>
<li><strong>WCAG 2.0 (New)</strong></li>
<li>WCAG 1.0</li>
<li>Section 508</li>
<li>JIS X 8341-3</li>
...
</ul>
オンライン上のある文書が、ドラフトを更新しながら版を重ねている。挿入部分には下線を引き、削除部分は取り消し線を引いている。ドラフトの最後に、「変更履歴」があり、それぞれのドラフトに対する変更箇所の全てをリスト化している。
あるオンラインテストでは、学生に対し、長い文章の短い要約を書くことを求めている。その要約には、原文にあるいくつかの単語を含めなければならない。原文では、要約に用いなければならない単語やフレーズが、他と異なるフォントで表示されている。独立したセクションにおいても、要約で用いなければならない単語やフレーズすべてがリスト化されてる。
この達成方法に関する参考リソースはない。
テキストの提示のバリエーションが情報を伝えるために使用される項目を見つける。
これらの項目について、視覚的に伝達される情報がテキストにも明示的に記載されているかどうかを確認する。
2 の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、単語がウェブページの中で少なくとも最初に現れたとき、後ろに読みを提供することにより単語の読み方が分かるようにすることである。
同じつづりで異なった読みの単語がウェブページにあるときは、その単語が現れるごとに読みが提供されない場合、この達成方法は読みの提供として適切なものとはならない。
この達成方法はウェブページで略語の初出時に適用される。複数の資料をひとつのウェブページに結合するとき、それぞれの資料の冒頭で略語の元の語を示す。しかしながら、この場合、元の語を提供するための異なる達成方法を用いる方が、より適切であるかもしれない。
以下の日本語のテキストの例では、漢字の読みを与える情報は、テキストの直後の丸括弧の中に描画される。
コード例:
<p> 慶應大学 (けいおうだいがく) </p>この達成方法に関する参考リソースはない。
読みを必要とする単語それぞれに:
ウェブページのなかで、その単語の最初の使用箇所を探す。
最初の使用箇所の直後にその単語の読みがあることを確認する。
2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
リンクを含む全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、単語の発音に関する情報を同じウェブページ又は異なるウェブページ上で提供し、対象となる単語から発音の情報へリンクすることにより、その単語の発音を入手可能にすることである。
単語がその発音情報を含む辞書にリンクされている。
単語がその発音を含む音声ファイルにリンクされている。
単語が発音辞書 (発音音声を提供することを目的とした辞書) にリンクされている。
単語がその発音の International Phonetic Alphabet (IPA) 表現にリンクされている。
単語がその発音を曖昧性のないように書き下したスペリングにリンクされている。
この達成方法に関する参考リソースはない。
発音情報を必要とする単語の全てについて:
少なくともその項目の最初の箇所がリンクであることを確認する。
各リンクが項目の発音に関する情報にナビゲートすることを確認する。
上記全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
リンクを実装できる全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ブロックの終わりまで飛び越えることで、構成要素のブロックを回避するメカニズムを提供することである。ブロックの最初のリンク又はブロックの直前にあるリンクによって、フォーカスをそのブロックの直後にあるコンテンツに遷移させる。リンクを選択することでキーボードフォーカスはブロックを飛ばして進んでいく。複数のブロックを飛び越える場合は、利用者はこれらのリンクを使ってブロックを一つずつスキップしていく。
ある組織のウェブサイトのページには、サイトの主なセクション、サイトマップ、組織についての情報、及び組織との連絡方法へのリンクを含むナビゲーションバー又はメインメニューがある。このエリアの最初のリンクは「ナビゲーションリンクをスキップする」で、利用者はそのリンクを選択してこれらのリンクをスキップする。
本の中に何ページかのセットになって区分されている索引がある。索引のそれぞれのページの冒頭にあるコンテンツの中には、アルファベットのそれぞれの文字に対するリンクがあり、その文字で始まる記載内容の索引にリンクしている。そのセットの中の最初のリンクは「リンクをスキップして索引へ」である。利用者は、このリンクを選択して他のリンクをスキップする。
ウェブサイト内の全てのページにはサイトマップ、組織に関する情報、及び組織との連絡方法へのリンクが含まれているセクションがある。サイトにある各セクションの全てのページには、同様にその下位の区分へのリンクの集合がある。1 番目のブロックの最初のリンクは「ナビゲーションリンクをスキップ」で、最初のリンクの集合をスキップする。2 番目のブロックの最初のリンクは「セクションのリンクをスキップ」で、そのサブセクションのリンクをスキップする。
この事例では、各セクションの先頭に見出し要素を使用する方法 (H69) と、各セクションの最後にスキップするリンクを使用する両方を示している。これにより、ユーザエージェントの能力に応じて、キーボードナビゲーション又は見出しナビゲーションを用いて、繰り返されるコンテンツのブロックをスキップすることができる。コンテンツのいくつかのセクションは、Internet Explorer の制限を回避するために div 要素で包まれていることに注意すること (コンテンツのブロックをスキップするための HTML リンクを作成するユーザエージェントノートを参照 (リンク追加予定))。
訳注: コード例の <div class="iekbfix"> については、hasLayout と呼ばれる、Internet Explorer (IE) 独自のプロパティを利用した、IE6 上でのキーボード操作に対するハックである (なお、IE6 は既にサポートが終了しているブラウザである)。IE11 及びモダンブラウザでは、このようなハックが必要ないことに注意されたい。
コード例:
<p><a href="#content">Content title</a></p>
<h2>Main Navigation</h2>
<ul>
<li><a href="#subnav">Sub Navigation</a></li>
<li><a href="/a/">Link A</a></li>
<li><a href="/b/">Link B</a></li>
<li><a href="/c/">Link C</a></li>
...
<li><a href="/j/">Link J</a></li>
</ul>
<div class="iekbfix">
<h2 id="subnav">Sub Navigation</h2>
<ul>
<li><a href="#ultranav">Ultra Sub Navigation</a></li>
<li><a href="/suba/">Sub A</a></li>
<li><a href="/subb/">Sub B</a></li>
<li><a href="/subc/">Sub C</a></li>
...
<li><a href="/subj/">Sub J</a></li>
</ul>
</div>
<div class="iekbfix">
<h2 id="ultranav">Ultra Sub Navigation</h2>
<ul>
<li><a href="#content">Content title</a></li>
<li><a href="/ultraa/">Ultra A</a></li>
<li><a href="/ultrab/">Ultra B</a></li>
<li><a href="/ultrac/">Ultra C</a></li>
...
<li><a href="/ultraj/">Ultra J</a></li>
</ul>
</div>
<div>
<h2 id="content">Content title</h2>
<p>Now that I have your attention...</p>
</div>
CSS:
コード例:
div.iekbfix {
width: 100%;
}
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
繰り返されるコンテンツのブロック、又はブロック内の最初のリンクの前に、リンクが最後のフォーカス可能なコントロールであることを確認する。
リンクの説明がブロックをスキップすることを伝えることを確認する。
リンクが常に表示されている、又はキーボードフォーカスを受け取ったときに表示されることを確認する。
リンクをアクティブにした後、キーボードのフォーカスがそのブロックの直後のコンテンツに移動することを確認する。
上記の全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
リンク機能を提供するウェブコンテンツ技術すべて。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、コンテンツの異なるセクションへのリンクのリストを提供することによって、文書のブロックをバイパスするメカニズムを提供することである。このリストにある複数のリンクは、コンテンツの最初にある小さな目次のようなものであり、その中のリンクはコンテンツ内のさまざまなセクションへフォーカスを設定する。この達成方法は、ポータルサイトのような多くの独立したセクションがあるページに対して特に有効である。これはセクション内でのブロックをスキップする他の達成方法と組み合わせることもできる。
サイト内のウェブページはすべて、そのページのメインコンテンツ、検索フィールド、及びナビゲーションバーにナビゲートする三つのリンクで始まる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
この目的のために提供されているリンク一式にある各リンクに対して:
ウェブページの中でそのリンクより前にあるコントロールの、その一式にある他のリンクだけであることを確認する。
各リンクの説明がコンテンツ内のあるセクションへリンクすることを伝えていることを確認する。
そのリンクが常に表示されている、又はキーボードフォーカスを受け取ったときに表示されるかのいずれかであることを確認する。
リンクをアクティブにすると、コンテンツの目的のセクションへフォーカスを移動することを確認する。
上記全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
リンクを含む全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、関連するウェブページへのリンクを提供することによって利用者が追加情報の場所を特定できるようにすることである。 それは、達成基準 2.4.5 の実装に十分なコンテンツを配置するための一連の達成方法の一つである。 リンクは、World Wide Web の基本的な構成要素であり、ウェブを相互接続されたウェブコンテンツにするメカニズムである。大半のウェブコンテンツ制作者は、ウェブページを制作する場合に無意識にこの技術を用いている。
ウェブコンテンツアクセシビリティガイドライン 2.0 は、ガイドラインと達成基準の中で使われる用語を定義したドキュメントへのリンク、異なる達成基準をどのように満たすかを説明したドキュメントへのリンク、 そのセクションの異なるサブセクションへのリンクを含む各セクションの目次、及び Comparison of WCAG 1.0 checkpoints to WCAG 2.0 へのリンクを含んでいる。利用者がこのドキュメントを拾い読みするときは、これらのリンクをたどって関連情報を探すことができる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ウェブページ内の各リンクに対して:
そのリンクが関連する情報へのリンクへつながっていることを確認する。
1.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
リンク機能を提供する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、個々のウェブページを一組として全てのウェブページへのリンク一覧を提供することである。達成基準 2.4.5 を実装するのに十分なコンテンツを配置するための一連の達成方法の一つである。この達成方法は、小規模なウェブページに対してのみ効果がある; リンク一覧がウェブページ内の残りのコンテンツより長い場合、利用者がウェブページを理解して使うことをより困難にするかもしれないからである。
注記: 達成基準 2.4.1 は、このリンクの一覧をスキップするための達成方法を要求している。
家族のウェブサイトには、家族の構成員全てのウェブサイト (サブサイト) がある。個々のページには、他の家族構成員のウェブサイトへのリンク一覧がある。
電子ブックでは、各章が別々のウェブページに分けられている。個々のウェブページは、本の中の全ての章へのリンクを含む小さな目次で始まる。
この達成方法に関する参考リソースはない。
個々のウェブページに、サイト内の他のウェブページへのリンクの一覧が含まれていることを確認する。
一覧内のリンクが対応するウェブページにつながっていることを確認する。
一覧には、サイト内の全てのウェブページに対するリンクが含まれていることを確認する。
上記全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者がそのウェブページと同じ一式 (例: 同じウェブサイト) にあるウェブページとの関係性を特定できるようにすることである。場合によっては、プログラムが解釈できるように実装することが可能である。例えば、HTML では、link 要素の rel 属性を用いることができる。また、ウェブページのタイトルに関連する情報を含めることによって、関係性を示す情報を提供することもできる。
ある大規模なウェブサイトに、数々のウェブコンテンツ技術に関するチュートリアルとリファレンスがある。各ウェブページのタイトルには、そのサイトを提供している組織名とサブサイト名とがある。
あるウェブページには、それが文書一式の目次であることを示すメタデータがある。その文書一式にある各文書のメタデータは、一式の中におけるその文書の位置付けを特定しており、目次への参照を提供している。
あるオンライン教科書が幾つかの章に分けられている。各ウェブページのタイトルには、教科書のタイトルに加えて、その章の章番号とタイトルがある。
この達成方法に関する参考リソースはない。
ウェブページのタイトルが、そのウェブページの属するウェブページ一式との関係性を示しているかどうかを確認する。
ウェブページに、そのウェブページの属するウェブページ一式との関係性を特定するメタデータが含まれているかどうかを確認する。
1. 又は 2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ナビゲーションに関するユーザインタフェースを通じて、現在位置の情報を提供することによって、利用者が現在位置を確認しやすくすることである。この達成方法は、順序立てて処理すべきタスクを、複数のウェブページで段階的に説明している場合に役立つ。このような表示の提供は、利用者が一連の文書の中で自分の位置を正しく把握するのに役立つ。アイコンやテキストを追加したり、その項目の状態を変化させることで、位置を示すことができる。
あるウェブページにタブパネル型のナビゲーションが設置してある。タブのリストは横並びに表示されている。現在のコンテンツはタブの下のパネルに表示される。利用者がタブを選択すれば、選択したタブに合わせてパネル内のコンテンツが更新される。さらに、パネルを開いたことを示すために、選択したタブの背景色は初期状態とは異なる色に変化し、テキストの横にチェックマークアイコンが表示される。チェックマークアイコンには、適切なテキストによる代替を指定してある。
あるウェブページのレイアウトに、フレームセットと複数のフレームを用いている。フレームの一つをナビゲーションのためのフレームとし、もう一方のフレームにはウェブサイトのコンテンツを表示させている。利用者がナビゲーションフレーム内のリンクを選択したら、そのリンクに合った情報がコンテンツフレームに表示される。ナビゲーションフレーム内で選択した項目には、それが選択したトピックであることを示すためにアスタリスクが追加される。
あるウェブサイトのナビゲーションバーは、複数のリンクのリストとして設置されている。ナビゲーションバーは、全てのウェブページに設置してある。利用者がナビゲーションバー内のリンクにフォーカスするかマウスオーバーしたときに、リンクの背景色が変化する。マウスオーバー又はフォーカス時のこのスタイリングの変更は、ウェブページのカスケーディングスタイルシートで指定する。リンクからフォーカスが外れたら、通常のリンクのスタイルに戻る。別のページを見るためにリンクをアクティブにした場合、選択したリンクは動作しないようになる。このリンクを選択した結果として、現にそのページが表示されているからである。背景色の変更は、選択したリンクであるという視覚的な通知を利用者に与える。リンクが動作しないようにすることで、現在選択しているトピックであるという情報を全ての利用者に提供する。
この達成方法に関する参考リソースはない。
ウェブページ一式にナビゲーションコンポーネントが繰り返さている場合:
ナビゲーションユニット内で、現在選択されている項目の指示が利用者に与えられていることを確認する。
選択されている項目が表示されているコンテンツと一致することを確認する。
1. 及び 2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブコンテンツ内の見出しがコンテンツの内容を表すようなものにすることである。コンテンツの内容が分かるような見出しやタイトル (「G88: ウェブページに対して、コンテンツの内容が分かるページタイトルを提供する」参照) を用いることで、利用者に対してコンテンツの概要と構成を提示することができる。内容を表す見出しをつけることで、そのセクション (節) のウェブページ中の位置づけと、他のセクションとの関係を明確にすることができる。
内容を表す見出しがあれば、利用者は目的のコンテンツを見つけることや、ウェブページ内のどの部分を読んでいるのかを知ることが容易になる。
コンテンツ制作者は、最も重要な情報を各見出しの先頭に配置することを検討すると良いだろう。これによって、利用者は斜め読みをして必要な情報を見つけることが容易になる。特に、見出しから見出しへのナビゲーションが可能なブラウザや支援技術を用いている場合には有効である。
災害対策を示す HTML ページで、以下のような見出しが使われている:
コード例:
<h1>Disaster preparation</h1>
<h2>Flood preparation</h2>
<h2>Fire preparation</h2>
レベル 2 の見出しは、先頭に内容を識別できる情報が配置されていることに注意されたい。 (すなわち、「対策 : 洪水」、「対策: 火災」などとはなっていない。)
ある町について書かれた短い記事がある。この記事は、町の起こり、拡大、そして現状に関する詳しい説明を含んでいる。ウェブページのタイトルは「私たちの町の歴史」である。最初のセクションのタイトルは「我が町の始まり」で、2 番目のセクションのタイトルは「我が町の拡大」である。3 番目のセクションのタイトルは「今日の我が町」で、このセクションには、「町の人々」、「町の組織」、「町の施設」というサブセクションがある。
この達成方法に関する参考リソースはない。
ウェブページに見出しが含まれているかどうかを判断する。
各見出しがコンテンツのセクションを特定することを確認する。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 3.3.2 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 3.3.2 を理解するを参照すること。
この達成方法の目的は、ウェブコンテンツ内のあらゆるインタラクティブなコンポーネントに対するラベルにより、コンポーネントの目的を明確にすることである。そのウェブコンテンツ技術において、ラベルとインタラクティブなコントロールを関連付けるための適切な達成方法によって、支援技術はラベルを認識し利用者に提示できるようになる。そのため、利用者はコントロールの目的を認識することができる。ラベルは、インプットが要求されるテキスト又はテキストシンボルに使用されても良い。
ある都市の地図をウェブアプリケーションで提供している。利用者は「ズームイン」を使ってより詳細な地図が見られ、「ズームアウト」で都市の広い地域を見ることができる。マウスとキーボードのいずれでも操作することができる。コントロールには「ズームイン (Ctrl + Shift + L)」と「ズームアウト (Ctrl + Shift + R)」というラベルが提供されている。
利用者の名前を入力させるフォームがある。そのフォームには、姓と名を入力するために二つのフィールドがある。一つめのフィールドには「姓」というラベルがあり、二つめには「名」というラベルがある。
必須の入力項目がいくつかある注文票がある。必須入力のフィールドには、フィールドの項目名に加えて「(必須)」と括弧書きされている。
この達成方法に関する参考リソースはない。
コンテンツ中の各インタフェースコンポーネントに対して:
インタフェースコンポーネントの目的を特定する。
必要なラベルが存在することを確認する。
各ラベルがコンポーネントの目的を明確に示していることを確認する。
2. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
複数の画面で構成されるフォームのあるコンテンツ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、複数の画面で構成されるフォームを記入するにあたって時間の延長を要求できるチェックボックスを提供することにより、障害のある利用者が途中まで記入した内容を失うリスクを最小化することである。このチェックボックスによって、利用者は、具体的にどれだけの時間を追加したいか (例えば 15 分など)、あるいは無限に延長したいかを要求できるようになる (ただし、利用者のプライバシーやネットワークのセキュリティを危険にさらす恐れがある場合、無限に延長できるようにすることは適切ではない)。
五つのパートで構成されるフォームの最初のパートがウェブページに表示されている。フォームの記入方法に関する一般的な説明のすぐ後に、「フォームの各パートの記入に必要な時間を 15 分延長する」というラベルのチェックボックスがある。
三つのパートで構成されるフォームの最初のパートがウェブページに表示されている。各パートにそれぞれ 10 個以上の入力項目がある。それらの入力項目のなかには、リンクをたどって付加的な情報を見なければならないものもある。フォームの記入方法に関する一般的な説明のすぐ後に、「フォーム記入に必要な時間を無限に延長する。また、最後のパートを記入する前にフォームの記入をやめる場合は、ウェブブラウザを閉じなければならないことに同意する。」というラベルのチェックボックスがある。
ウェブページに、マルチパートフォームの最初のパートを含む場合:
ウェブページにフォーム入力を完了させるための追加時間を要求するチェックボックスがあることを確認する。
チェックボックスが選択されている場合、フォーム入力を完了させるための追加時間が提供されていることを確認する。
全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのマークアップ言語及びその他の多くのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、正式な仕様に則ってバリデートされていないコードにしばしば起因するウェブページの曖昧さをなくすことである。ウェブコンテンツ技術及びそのバージョンを特定するために、それぞれのウェブコンテンツ技術に備えられているメカニズムを用いて、そのウェブコンテンツ技術の正式な仕様に照らし合わせてウェブページをバリデートする。対象となるウェブコンテンツ技術にバリデータがある場合、コンテンツ制作者/開発者はそれを使うことができる。
通常は、バリデーションによって曖昧さ (及びその他の問題点) を排除することが可能である。これは、バリデーションに不可欠なステップの一つが、ウェブコンテンツ技術のマークアップ (マークアップ言語) 又はコード (他のウェブコンテンツ技術) が適正に使用されているかどうかをチェックすることだからである。バリデーションは、必ずしも仕様への完全な準拠をチェックするものではないが、コンテンツを仕様に照らし合わせて自動チェックするには最適な手段である。
HTML ページに文書型宣言 (!DOCTYPE として記述されることが多い) があり、その文書型宣言で指定された HTML のバージョンに対して妥当 (Valid) である。コンテンツ制作者/開発者は、オフライン又はオンラインのバリデータ (下記「参考リソース」を参照) を使用して、この HTML ページの妥当性をチェックできる。
XHTML、SVG、SMIL 及びその他の XML をベースしたドキュメントが、文書型定義 (DTD) 又はその他のタイプの XML スキーマを参照している。コンテンツ制作者/開発者は、オンライン又はオフラインのバリデータ (エディタに内蔵されている検証ツールを含む) を使用して、この XML ドキュメントの妥当性をチェックできる。
XML ファイルのバリデーションをバッチで行う際には Apache Ant の xmlvalidate タスクを使用することができる。次の Apache Ant ターゲットは、(Ant のビルドファイルに相対する) ディレクトリ dev\\Web 内にある拡張子 .xml のファイルをバリデートするシンプルな例である。
コード例:
<target name="validate-xml">
<xmlvalidate lenient="no">
<fileset dir="dev/web" includes="*.xml" />
</xmlvalidate>
</target>この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: 以下に示される参考リソースは、W3C HTML5 勧告以前に作成されたものが多数であり、その多くは HTML5 への対応がなされていないと考えられる。そのため、WAIC では翻訳を行っていない。
Do not forget to add a doctype by the W3C Quality Assurance Initiative explains what doctypes are and why you should use them.
Recommended DTDs to use in your Web document by the W3C Quality Assurance Initiative is a list of commonly used declarations.
How do I validate my code or check for possible errors? describes the tools in the free editor HTML-Kit for checking HTML, CSS and XML.
HTML 及び XHTML のバリデーション
The W3C Markup Validation Service by the World Wide Web Consortium allows you to validate HTML and XHTML files by URI, by file upload and by direct input of complete HTML or XHTML documents. There are also separate pages with an extended interface for file upload and for validating by URI (advanced options such as encodings and document types).
Installation Documentation for the W3C Markup Validation Service explains how to install this service (for example for use on an intranet).
WDG HTML Validator by the Web Design Group allows you to enter a URI to validate single pages or entire sites. There are also versions to validate Web pages in batch mode (by specifying one or more URIs of HTML documents to validate), by file upload and by direct input of HTML code.
Offline HTMLHelp.com Validator is a tool for Unix users; it is the off-line version of the online WDG HTML Validator.
Off-line HTML Validator – A clipbook for NoteTab by Professor Igor Podlubny is an extension for the programming editor NoteTab. It uses James Clark's open-source SGML parser, which is also used by the W3C Markup Validation Service.
Do-it-yourself Offline HTML Validator by Matti Tukiainen explains how you can create a simple validator with James Clark's SGML parser on Windows.
Validating an entire site by Peter Kranz explains how you can install a modified version of the W3C Markup Validation Service that outputs validation results as XML on Mac OS. Source code (in Perl and Python) is available.
HTML Validation Widget adds a "Validate HTML" option to Internet Explorer's context menu and validates the current HTML document with the Web Design Group's HTML Validator.
Can I use the W3C MarkUp Validation Service to validate HTML? explains how you can validate HTML from within the free editor HTML-Kit.
HTML/XML Validator is an online repair tool for HTML and XHTML based on Tidy and PHP 5. It is available in several languages but it is not a real validator.
Fix Your Site With the Right DOCTYPE! by Jeffrey Zeldman explains what HTML and XHTML doctypes work and what their effect is on the rendering mode of a few browsers.
Modifying Dreamweaver to Produce Valid XHTML by Carrie Bickner.
XHTML-Schemata für FrontPage 2003 und Visual Studio .NET by Christoph Schneegans is a German article that explains how the W3C XML Schemas for XHTML 1.0 can be used in FrontPage 2003 and Visual Studio .NET to create valid code.
Nvu is a free and open-source Web authoring tool for Windows, Macintosh and Linux that can call the W3C HTML Validation Service.
Amaya by the World Wide Web Consortium is a free and open-source Web authoring tool with support for HTML, XHTML, CSS, SVG and MathML that alerts you to validity errors when you save a document.
Web Developer Extension is an extension for Mozilla, Firefox and Flock by Chris Pedrick that allows you to use the W3C Validation Services for HTML and CSS.
Validating XML
XML Validator - A Document Validation Service by JavaView allows you to check wellformedness and validity of XML files, by file upload or by direct input of XML code.
Apache Ant's XMLValidate Task can be used to validate XML-based documents. This tool can be used to validate entire directories (and subdirectories) of XML files.
XML Schema Validator by Christoph Schneegans is an online tool that allows you to validate XML (and XHTML) files by URI, by file upload, by direct input of complete XML documents, and by direct input of XML code fragments. A bookmarklet that allows you to validate the page currently displayed in your browser is also available. This validator claims to be more accurate than the W3C validator.
XML Schema Validator by CoreFiling is an online tool that allows you to validate an XML file against a W3C XML Schema, both of which can be uploaded.
NetBeans: Working with XML, Part 1 and NetBeans: Working with XML, Part 2 by Tim Boudreau and others, explains how to enable XML support, validation and other related functionality in the open-source NetBeans framework.
Schema Validator: this is a validator that allows you to paste XML and W3C XML Schema code into text boxes to validate XML code.
XML Nanny: a graphical tool for validating XML and XHTML, with support for DTD, W3C XML Schema, RELAX NG and Schematron (Max OX X).
Note that many programming editors, XML editors and integrated development environments (IDEs) can validate XML files. These include the following free and/or open-source tools:
the programming editor JEdit with the XML and SideKick plugins, which supports DTDs and W3C XML Schemas,
the “workbench" Eclipse with the Web Tools Platform,
the Web authoring tool SCREEM for the Gnome desktop environment, which supports DTDs,
the XML editor Jaxe, which validates XML files with Apache Xerces,
the XML editor Xerlin, which supports DTDs and to some extent W3C XML schema,
the XML editor xmloperator, which supports DTDs and RELAX NG schemas,
Emacs in nXML mode (see the YahooGroup Emacs nXML Mode),
the XML editor Pollo, which supports DTDs, W3C XML Schemas and RELAX NG schemas, and is best suited for tree-like XML files.
(今のところ、なし。)
HTML、SGML ベース及び XML ベースのウェブコンテンツ技術に対して:
それぞれのページ又はドキュメントをバリデーションを行うパーサーで読み込む。
バリデーションエラーがないことを確認する。
その他のウェブコンテンツ技術に対して:
用いているウェブコンテンツ技術に対してバリデーションの手順が存在する場合は、それに従う。
HTML、SGML ベース、及び XML ベースのウェブコンテンツ技術に対して:
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
アクセシビリティ API と連動するようにプログラムされた標準コンポーネントを持つプログラミングウェブコンテンツ技術。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、支援技術が代替のユーザインタフェースを通して利用者に等価の情報を伝えることができるように、支援技術がウェブコンテンツを理解できるようにすることである。
コンテンツは、マークアップ言語を用いず、プログラミング言語又はツールを用いて制作されることがある。多くの場合、これらのウェブコンテンツ技術には、既にアクセシビリティ API と連動するようにプログラムされたインタフェースコンポーネントがある。コンテンツ制作者がそういったコンポーネントを使用して、プロパティ (例えば名前など) を記述すれば、生成されたコンテンツのユーザインタフェースコンポーネントは支援技術に対してアクセシブルとなる。
ウェブページがアプレットを作るために Java を使用している。Java Swing オブジェクト (例えばプッシュボタン) が使われているのは、Java で書かれた支援技術からアクセスできる標準搭載のアクセシビリティプロパティ、及び Java Access Bridge とともに OS のアクセシビリティ API を用いる他の言語で書かれたアクセシビリティプロパティを持っているためである。コンテンツ制作者がそのコンポーネントに対して値を記述することによって、そのコンポーネントは支援技術にとってアクセシブルなものとなる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
(今のところ、なし。)
アクセシブルなユーザエージェントを用いてコンテンツをレンダリングする。
各ユーザインタフェースコンポーネントを評価するために、ユーザエージェントのアクセシビリティ API に対応して設計されたアクセシビリティツールを使用する。
各インタフェースコンポーネントの名前 (name) 及び役割 (role) が、そのツールによって検出されることを確認する。
各インターフェースコンポーネントについて、3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
本来のコンテンツは WCAG に適合していないが、WCAG に適合している代替版は存在している。この達成方法を用いることができるのは、ウェブコンテンツ技術が代替版へのアクセシブルなリンクを作ることを可能としている場合のみである。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、本来のコンテンツ又は利用者が特定の URI に訪れた時に遭遇するデフォルトのコンテンツが WCAG に適合していない場合、利用者が WCAG に適合している代替コンテンツにアクセスできるようにすることである。代替ページ又は適合している代替版は、適合するためにいくつかのデザイン又は機能的な譲歩を作る可能性があるが、適合している代替版にするためには定義において記された要件を満たさなければならない。「適合している代替版」の定義とは:
以下の事項を満たす版のことを指す:
指定されたレベルで適合しており、かつ
不適合コンテンツと同時に更新されていて、かつ
以下に挙げる事項のうち少なくとも一つを満たしていること:
アクセシビリティ サポーテッドな メカニズムを用いて、 不適合ページから適合版へ到達できる。もしくは、
不適合版に到達できるのは、適合版からのみである。
不適合版に到達できるのは、適合版に到達するメカニズムも提供している適合ページからのみである。
注記 1: この定義において、「到達できるのは……からのみ」とは、利用者が適合版から来ていない限り、不適合ページに「到達する」 (読み込む) のを防ぐ条件付きリダイレクトのような何らかのメカニズムがある、ということを意味する。
注記 2: 代替版は、元のページと一対一で対応している必要はない (例えば、適合している代替版は複数のページであってもよい)。
注記 3: 複数の言語版が利用できる場合、各言語版に対して、適合している代替版を提供する必要がある。
注記 4: 様々な技術環境、又は利用者層に対応するために、複数の代替版を提供してもよい。この場合、各版は可能なかぎり適合したものでなければならず、適合要件 1 を満たすためには、そのうちの一つの版が完全に適合したものでなければならない。
注記 5: 不適合版と同じように自由に利用可能であるかぎり、適合している代替版は、適合宣言の範囲に含まれている必要はなく、同一のウェブサイト上で提供されている必要もない。
注記 6: 代替版は、元のページを補助して理解を高める補足コンテンツと混同されないようにすべきである。
注記 7: コンテンツ内で利用者が設定を行うことで適合版が作り出される仕組みは、その利用者の設定に用いられている手法がアクセシビリティ サポーテッドであるかぎり、代替版への到達メカニズムとして条件を満たしているといえる。
この実装方法を使用している際、ページの最初に代替コンテンツへの WCAG に適合したリンクを配置することで、利用者がそのリンクをすぐに見つけることができ、適合している代替版に移動することができるようになる。利用者がどこからそのサイトに入ったかに関係なく、利用者が常に代替版を見つけることができるようにするためには、特定のレベルで適合していないページには適合している代替版へのリンクを含めることである。
ウェブサイト上で宣言しているレベルで WCAG に適合していない各ページにおいて、ページの最初に「アクセシブルバージョン」と書かれたリンク (又はリンクの目的を適切に表した他のリンクテキスト) がある。このリンク先は、宣言のレベルで WCAG に適合している代替版のページである。
宣言した適合レベルで WCAG に適合していないページを特定する。
そのページには、そのページの適合している代替版へのリンクが含まれているかどうかを確認する。
代替版が、オリジナルページの適合している代替版であり、かつ要求された適合レベルで WCAG 2.0 に適合しているかどうかを判断する。
2. と 3. の両方の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
色及びテキストをサポートするウェブコンテンツ技術すべて。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、色とセマンティックなマークアップを組み合わせて、情報を伝達することである。ほとんどの利用者はコンテンツをすばやく読み取り、色を用いて伝達された情報をコンテンツから見つけることができる。色を見ることができない利用者に対しては、セマンティックなマークアップによって異なるタイプの手がかりを提供することができる。それによって、ユーザエージェントは、例えば、異なるタイプの構造に対しては異なる視覚的提示を用いる、又は聴覚的提示において異なる音声もしくは音の高さを用いることによって、このタイプの構造を利用者に対して知覚可能にすることができる。
ほとんどのユーザエージェントは、セマンティックなマークアップを用いて指定されたテキストを視覚的に区別する。支援技術の中には、適切なセマンティックマークアップを用いて制作されたコンテンツの特徴を定めるメカニズムを提供しているものもある。
訳注: WAIC では G138 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G138 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
HTML のフォームにいくつかの必須項目がある。必須項目のラベルは赤で表示されている。加えて、各ラベルのテキストは強い強調を示すために strong 要素でマークアップされている。フォーム入力の説明文には、「すべての必須項目は赤で表示されており、強調されている」とあり、事例が添えられている。
訳注: MDN の strong 要素で示されているように、古い HTML では strong 要素を単により強い強調としていたが、現在の HTML では strong を重要性を表すものと定義している。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
情報を伝達するために色の違いが使用されているコンテンツに対して:
セマンティックなマークアップを通して同じ情報が入手可能であることを確認する。
1.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
利用者のデータ入力を受け付け、そのフォーマット、値及び/又は入力の種類に制限があるコンテンツ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者によって提供された情報が受け付けられない場合に、入力エラーの修正を支援することである。これには、必須入力欄が空欄の場合と、入力欄に正しくない情報が入力された場合とが含まれる。利用者による入力データをバリデートした結果、入力エラーが検出された場合に、この入力エラーの内容と場所に関する情報をテキストで提供することによって、利用者は問題のある箇所を特定することができる。一つのアプローチとして、サーバーサイドでのバリデーションを用いて、フォームを再表示し (すでに入力されたデータも含む)、ページの上部にテキストでの説明文を表示して、エラーがあったことを知らせるとともに問題の内容を説明して、利用者が問題のあった項目を簡単に見つけられるような方法を提供することがある。
利用者がフォーム項目に無効なデータを入力して、そのフォームを送信すると、サーバーがフォームを利用者に再提示する。利用者の入力したデータはそのまま表示された状態で、ページの上部に入力エラーがあったことをテキストで明確に示している。このテキストは、エラーの内容を説明していて、どの項目に問題があったのかを明確に示しているため、利用者はその項目へ容易に移動し、問題を修正することができる。
利用者がフォーム項目に無効なデータを入力して、そのフォームを送信しようとする。クライアントサイドのスクリプトがエラーを検出し、送信をキャンセルした上で、そのフォームにエラーを説明するテキストとエラーのある項目へのリンクを表示する。また、このスクリプトは、問題のある項目のラベルを変更して、それを強調する。
利用者がフォームを送信しようとした時、新たなページに遷移させる代わりに、スクリプトが自動的に「エラーが発生しました」というテキストにフォーカスする。エラーを説明するメッセージリストにリンクし、一つ一つの項目がエラー箇所にリンクをする。また、エラー箇所からエラーメッセージリストへのリンクも設置されている。このプロセスが必要な限り繰り返される。
フォームに記入し、故意に必須項目を空白にして、他のフィールドに入力エラーを作った状態でフォームを送信する。
必要なデータが欠落しているフィールドを特定するテキストメッセージが提供されていることを確認する。
入力エラーのあるフィールドを特定するテキストメッセージが提供されていることを確認する。
欠落しているデータのメッセージから、必要なデータが欠落している各フィールドへのリンクがあることを確認する。
エラーメッセージからエラーリストへのリンクがあることを確認する。
注記: 達成基準 3.3.2 では、入力エラーが検知され、修正の示唆が既知であり、セキュリティ又はコンテンツの目的が脅かされることなく提供できる場合、利用者に修正の示唆を提供するよう求めている。
2. の結果が真である場合、4. の結果が真である。
3. の結果が真である場合、5. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
あらゆるウェブコンテンツ技術。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、表現的なエンコーディングからコンテンツの構造的なエンコーディングを論理的に分離することによって、支援技術のコンテンツとのインタラクションを容易にすることである。構造的なエンコーディングとは、見出し、段落、リスト、テーブルなどの要素を指定することであり、そういった目的のために用意されたウェブコンテンツ技術の機能を使用することによって行われる。一方、表現的なエンコーディングとは、書体、色、サイズ、位置、ボーダーのような書式効果の指定であり、ウェブコンテンツ技術の機能によってもサポートされている。
表現的な特性は視覚的に構造を暗示する、つまり利用者は用いられている書式設定の慣例から、見出し、段落、リストなどを判断できる。その一方で、これらの特性は、支援技術によるそのページとの効果的なインタラクションに十分なほど曖昧さのないように構造をエンコードしているわけではない。独立した構造、機能、及び提示レイヤーを提供することにより、書式設定によって暗示されたセマンティクスが、構造レイヤーを通してプログラムによる解釈が可能になる。
この達成方法を用いることによって、ユーザエージェントでは次のことが可能になる:
セクションの並び替え、又はセクションのリストやリンクのリストの生成のように、コンテンツの既存の構造をベースにした意味ある構造の変換を実行する。
表現的な情報のみに基づいて支援技術が決定できない、構造上の特徴に基づいたコンテンツとのインタラクションをサポートする。たとえば、リスト項目の数を示す、又はリストの終了位置までスキップすることによって、リストとの特別なインタラクションを提供することは望ましいかもしれないが、これが可能なのはリストの構造がリストの表現に加えてコード化されている場合のみである。
構造の特性に付随した代替の表現ルールを代用することによって、コンテンツの表現を改良する。
HTML ドキュメントは、段落、リスト、見出しなど HTML の構造特性を用いていて、書体の変更、レイアウトのヒントなどのような表現的な特性を用いることを避けている。そして、構造的なプロパティに基づいてドキュメントをフォーマットするために、CSS が用いられている。HTML においてよく考えて設計された class 属性は、必要に応じて構造的なマークアップの意味を拡張し、より柔軟なフォーマットを CSS によって可能にする。支援技術は、CSS を代用又は拡張して表現を改良する、もしくは CSS を無視して構造的なエンコーディングと直接やりとりをする。
PDF 文書は、書式設定情報が組み込まれているコンテンツでほとんど成り立っている。構造に関する情報は、XML のようなタグを使用しているドキュメントの別セクションの中で提供されており、これは「タグ付き PDF」と呼ばれている。それらのタグの中にある情報は、支援技術が意味のある構造の変換に用いる (例えば、セクションのリストを生成する) ため、又は構造的な特徴に基づいたコンテンツとのインタラクションをサポートする (例えば、フォームの先頭にジャンプする) ために使用可能である。
ドキュメントのエンコーディングを調べる。
構造情報と機能が明示的に提供され、表象的な情報から論理的に分離されていることを確認する。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
セクションで構成されたコンテンツのあるウェブページ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、それぞれのセクションにそれを識別できる見出しがついているようにすることである。達成基準 1.3.1 では見出しがプログラムで解釈可能な方法でマークアップされていることを要求している。
HTML においては、これは見出し要素 (h1, h2, h3, h4, h5, h6) によって実現されうる。これによりユーザエージェントは自動的にセクションの見出しを識別できる。他のウェブコンテンツ技術では、また異なる方法で見出しを識別する。ページ内の移動と文書の全体的構造の理解を助けるには、コンテンツ制作者は見出しを適切に入れ子にするべきである (たとえば h1 には h2 が続き、h2 には h2 か h3 が続き、h3 には h3 または h4 が続き……といったように)。
訳注: MDN の <h1>–<h6>: HTML の見出し要素 - アクセシビリティへの配慮で言及されているように、見出しレベルを飛ばしてページを作成する (例えば、h1 要素の次に h3 要素を置く) と、スクリーンリーダーの利用者がそのページの見出しをナビゲートするときに、ページには存在しない h2 要素を誤って飛ばしてしまったのではないかと誤解する恐れがあることに注意する。
ある調理法を紹介するページでは、h1 要素により全体とタイトルを示し、h2 要素で大項目としてサラダ油による調理とバターによる調理を示し、h3 要素で油による調理の詳細なサブセクションを示している。
コード例:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Cooking techniques</title>
</head>
<body>
<h1>Cooking techniques</h1>
... some text here ...
<h2>Cooking with oil</h2>
... text of the section ...
<h3>Sautéeing</h3>
...
<h3>Deep frying</h3>
<h2>Cooking with butter</h2>
... text of the section ...
</body>
</html>
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
セクションで構成されたコンテンツのあるページを調べる。
それぞれのセクションに見出しがあることを確認する。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
ズーム機能を提供するユーザエージェントのある全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
G142 に関するユーザエージェントサポートノートを参照のこと。
この達成方法の目的は、ズーム機能でテキストサイズを変更するユーザエージェントによってサポートされたウェブ技術を使用することによって、均一にコンテンツを拡大縮小できることを保障することである。
内容を均一 (すなわち、内容へズームする) に拡大縮小できるユーザエージェントによってサポートされたウェブコンテンツ技術で制作されたコンテンツは、この達成基準を満たす。 この達成方法は、完全にユーザエージェントの機能に依存するため、さまざまなユーザエージェントを用いて検証することは重要である。
この達成方法では、ズーム機能を用いてもページ上の全ての空間的な関係が保持され、全ての機能が継続して利用可能である必要がある。
Internet Explorer 7 と Opera 9は、HTML/CSS ページコンテンツを均一に拡大縮小するズーム機能を提供している。
利用者がテキストのサイズを変更できるように、Adobe Reader は PDF ページを均一に拡大縮小する拡大鏡機能を提供している。
訳注: ブラウザのズーム機能については、上記のブラウザだけでなく、ほとんどのモダンブラウザで提供されている。
(今のところ、なし。)
ユーザエージェントでコンテンツを表示する。
そのコンテンツを 200% にズームする。
全てのコンテンツ及び機能が利用可能かどうかを確認する。
3.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.1.1 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.1.1 を理解するを参照すること。
この達成方法の目的は、非テキストコンテンツを特定するテキストによる代替を介して情報を提供することである。これは、CAPTCHA のテストが、ぼやけた画像又は音声ファイルで提示されるテキストを入力するよう利用者に求めることがしばしばあるためである。このテキストによる代替によって、利用者は、CAPTCHA がタスクの完了を要求するもので、またそれがどのようなタスクであるかを理解できるようになる。
CAPTCHA の代替版がある際には、テキストによる代替には、その代替版を見つける方法についての説明を含めるべきである。
CAPTCHA のテストが、ぼやけた画像で表示されたテキストを入力するよう、利用者に求めている。そのテキストによる代替には、「画像に表示された言葉をタイプ入力してください」と書かれている。
CAPTCHA のテストが、音声ファイルで再生されるテキストを入力するよう、利用者に求めている。そのテキストによる代替には、「音声で聞こえる文字をタイプ入力してください」と書かれている。
CAPTCHA を取り除く、非表示にする、又は覆い隠す。
CAPTCHA をテキストによる代替に置き換える。
テキストによる代替が CAPTCHA の目的を説明していることを確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.1.1 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.1.1 を理解するを参照すること。
この達成方法の目的は、障害のある利用者が CAPTCHA のタスクを完了できないという事態を減らすことである。異なるモダリティを用いた代替の CAPTCHA を提供することによって、利用者がいずれかの CAPTCHA によりタスクを完了できる可能性が高まる。
あるプロセスで次のステップに進むために利用者が完了しなければならない CAPTCHA のテストを含んだウェブページがある。ウェブページには、画像に表示されている言葉をタイプ入力する視覚的なタスク、及び音声ファイルで読み上げられる文字をタイプ入力する音声によるタスクの両方がある。聴覚に障害のある利用者は、音声 CAPTCHA をクリアすることはできないが、視覚的な CAPTCHA であればクリアすることが可能になる。
ブログのコメント記入フォームに視覚的な CAPTCHA が含まれていて、利用者がコメントを送信するには、この CAPTCHA をクリアしなければならない。視覚的な CAPTCHA のほかに、「2+7 の答えは」と問うフォームで利用者が解答を記入するためのテキスト入力フィールドが用意された CAPTCHA もある。
ウェブページにある各 CAPTCHA に対して:
ウェブページに、同じ目的を果たす、異なる感覚モダリティを用いたもう一つの CAPTCHA が含まれていることを確認する。
1. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者が背景の上にあるテキストを読めるようにすることである。この達成方法は、18pt (太字ではない: 日本語の場合は 22pt) 以上と 14pt (太字: 日本語の場合は 18pt) 以上のテキストに対しては、少なくとも 3:1 以上のコントラスト比を要求している。
注記: この達成基準を評価する際、フォントサイズのポイント数は、ユーザエージェントから得られるか、あるいはユーザエージェントが行うフォントメトリクスによって計算されるであろう。ポイントのサイズは、CSS の pt を定義する CSS3 Values に基づく。ポイントと CSS のピクセルとの比率は 1pt = 1.333px であるため、14pt と 18pt はそれぞれおよそ 18.5px と 24px に等しい。
もし背景が無地の色 (または真っ黒、真っ白) の場合、各テキストの文字と背景との間に 3:1 のコントラスト比を持たせることで、大きなサイズのテキストのコントラスト比を維持することができる。
背景または文字が相対輝度において変化する (またはパターン化されている) 場合、たとえ背景全体とのコントラスト比を 3:1 で保持していなくとも、文字の周囲の背景又は陰影によって、文字と背景のコントラスト比を維持することができる。
コントラスト比は、背景の相対輝度がページをまたがって変化する時に、文字の相対輝度も変化させることによって維持されることもある。
もし、背景画像または背景色が標準的に相対輝度で十分に違いがない場合は、他の方法として必要なコントラスト比を提供したテキストの周りに後光を提供する方法もある。
黒い背景を選ぶことによって、企業ロゴに合った明るい色の文字を使うことができる。
大きなサイズのテキストが大学のキャンパスの写真の上に書かれている。幅広いさまざまな色や暗さが写真に現れているため、テキストの下のエリアに白いもやをかけ、写真を強くかすませることで、一番暗い所でも写真の上に書かれている黒いテキストとの 3:1 のコントラスト比を維持するのに十分な明るさとしている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: 「Colour Contrast Analyser」は 2018 年現在、Firefox Add-ons から入手できない状態にある。
(今のところ、なし。)
以下の公式を用いて、各文字 (すべて同一ではない限り) の相対輝度を測る:
色の相対輝度 L = 0.2126 * R + 0.7152 * G + 0.0722 * B と定義されている。この場合の R, G 及び B は:
RsRGB <= 0.03928 の場合: R = RsRGB/12.92、それ以外の場合: R = ((RsRGB+0.055)/1.055) ^ 2.4
GsRGB <= 0.03928 の場合: G = GsRGB/12.92、それ以外の場合: G = ((GsRGB+0.055)/1.055) ^ 2.4
BsRGB <= 0.03928 の場合: B = BsRGB/12.92、それ以外の場合: B = ((BsRGB+0.055)/1.055) ^ 2.4
注記: また、RsRGB, GsRGB, 及び BsRGB は以下のように定義される:
RsRGB = R8bit/255
GsRGB = G8bit/255
BsRGB = B8bit/255
注記: "^"記号は指数演算子である。
注記: エイリアス文字では文字の端から 2 ピクセルの部分の相対輝度の値を使用する。
同じ公式を用いて、文字のすぐ隣の背景のピクセルの相対輝度を測る。
次の公式を用いて、コントラスト比を算出する。
コントラスト比が 3:1 以上である。
4.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.4.4 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.4.4 を理解するを参照すること。
注記: この達成方法は、達成基準 1.4.8 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.4.8 を理解するを参照すること。
この達成方法の目的は、利用可能な水平方向のスペースに適合するレイアウト技術を使用することで水平方向のスクロールバーを導入することなくコンテンツの提示を可能にすることである。リキッドレイアウトは、テキストのサイズを変更するとともに、画面上にその領域を表示するために必要なリフローを行うようなレイアウト領域を定義する。したがって、厳格なレイアウトは異なるが、要素と読み上げ順序の関係は同じままである。これは、さまざまなデバイスやフォントサイズの好みの異なる利用者に適したデザインを作成するための効果的な方法である。
リキッドレイアウトの基本原則は次のとおりである。
レイアウト領域を、テキストに応じてサイズが変わるユニットを利用して定義する。つまり、テキストの拡大縮小と同じように、レイアウト領域が広まったり狭まったりする。
レイアウト領域を、フロートボックスを隣り合わせで横に並べたように配置する。つまり、パラグラフの中の各単語とほぼ同じような方法で、必要に応じて行送りされる。
複雑なリキッドレイアウトの実現には、入れ子にしたレイアウト領域、つまり大きな領域の中に部分ごとの複数の領域を入れ込む方法を利用する場合がある。単純なリキッドレイアウトであっても、テキストサイズの違いに関わらず見た目のよさを損なわないようにデザインを工夫する必要があるとはいえ、十分に計画したリキッドレイアウトは最も効果的なページデザインとなるだろう。
以下は、リキッドレイアウトの実現に HTML と CSS を利用した、かなり単純な事例である。三つの列はテキストサイズが変わるのと同じようにサイズ調整される。もし全ての列を足した幅が、三つの列で利用できる幅の合計を超えてしまった場合、最後の列は前の列の横に置かれるのではなく、下に送られる。列に含まれるテキストの中で最も長い単語が列の幅におさまっている限り、フォントサイズを大きくすることができ、ブラウザの横スクロールバーへの影響はない。この事例では列の幅指定にパーセントを利用しており、「float」プロパティを利用して列をフロート領域として定義している。
コード例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Example of Basic Liquid Layout</title>
<style type="text/css">
.column
{
border-left: 1px solid green;
padding-left:1%;
float: left;
width: 32%;
}
#footer
{
border-top: 1px solid green;
clear: both;
}
</style>
</head>
<body>
<h1>WCAG Example</h1>
<h2>Text in Three Columns</h2>
<div title="column one" class="column">
<h3>Block 1</h3>
<p> The objective of this technique is to be able to present content
without introducing horizontal scroll bars by using layout
techniques that adapt to the available horizontal space.
</p>
</div>
<div title="column two" class="column">
<h3>Block 2</h3>
<p> This is a very simple example of a page layout that adapts as the
text size changes.
</p>
</div>
<div title="column three" class="column">
<h3>Block 3</h3>
<p> For techniques that support more complex page layouts, see the
Resources listed below.
</p>
</div>
<p id="footer">Footer text</p>
</body>
</html>
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ユーザエージェントでコンテンツを表示する。
テキストサイズを 200% に拡大する。
水平方向のスクロールなしに、全てのコンテンツ及び機能が利用できるかどうかを確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
テキストと背景の色が別々に指定されている、及びブラウザが初期設定の色を制御できるあらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者が背景の上にあるテキストを読めるようにすることである。この達成方法では、コンテンツ制作者は単純にテキストの色と背景色を指定しないことで、コントラストに関する処置を行わない。その結果、両方の色はユーザエージェントによって完全に決定される。
視覚障害を持つ人々の中には、彼らが見づらい何色かを上書きするようユーザエージェントを設定している人がいる。この達成方法は、ユーザエージェントとウェブサイトがコンフリクトを起こし、結果として文字色と背景色が同じ色になってしまうことで、ブラウザや支援技術で独自の色設定をしている利用者にとって不可視の状態になるという場合を避けるためのものである。
コンテンツ制作者はテキストの色も背景も指定していない。CSS も使用していない。その結果、利用者は彼らにとって都合のよい色とコントラストを提供するブラウザの初期設定を利用可能となる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: 「Colour Contrast Analyser」は 2018 年現在、Firefox Add-ons から入手できない状態にある。
テキストの色を指定できる箇所全てを見る。
テキストの色が指定されていないことを確認する。
背景として用いられている背景色又は画像が指定されている箇所全てを見る。
背景として用いられている背景色又は画像が指定されていないことを確認する。
2. 及び 4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
ユーザエージェントによって提供されるフォーカスのハイライトを用いる全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ユーザエージェントのサポートにより、利用者が、フォーカス可能なコンポーネントを視覚的に識別できるようにすることである。フォーカスを受け取った際に、何らかの方法で標準的なコンポーネントを強調することはユーザエージェントでは一般的である。UAAG のチェックポイント 10.2 "Highlight selection, content focus, enabled elements, visited links" を満たす場合、UAAG に適合したユーザエージェントでは標準的なコンポーネントは強調される。ユーザエージェントがサポートしている標準的なコントロールをウェブ制作者が使用すれば、利用者は、フォーカスの置かれている場所を標準的で予測可能な方法で知ることができる。
HTML のテキスト入力フィールドがフォーカスを受け取ったとき、ブラウザーが、テキストフィールドの中の入力箇所に点滅する垂直なバーを表示する。
HTML のリンクがフォーカスを受け取ったとき、フォーカスを強調する長方形の点線で囲まれる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ウェブページ上のフォーカス可能な各コンポーネントに対して:
そのコントロールにフォーカスを設定する。
何らかの方法でユーザエージェントがコントロールをハイライトしているかどうかを確認する。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
ライブの音声しか含まない情報を提示する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、耳の聞こえない利用者がリアルタイムの音声の放送にアクセスできるようにすることである。間違いを修正する、聞きなおす、又は言葉が正しく再現できているかを誰かに確認する時間がほとんどないため、リアルタイムの代替物を制作することは困難である。また、音声の放送が非常に速く流れている場合は、情報を簡略化したり、言い換えたりすることも困難である。
リアルタイムのタイピングによるテキスト入力技術には、速記及び高速タイピングがある。復唱して音声認識入力する方法 (話を聞き取って、注意深く復唱し、復唱する話者の音声認識トレーニングをしたコンピュータで入力する) は、現在では電話伝送サービスに使用されており、将来的にはキャプション制作に使用されるかもしれない。いずれは修正機能付きの音声認識入力も可能になるだろう。
ラジオ局でライブのスポーツイベントの代替コンテンツとして、ウェブベースのキャプションサービスを用いている。そのサービスでは、代替コンテンツはウェブページのビューポートに組み込まれて表示され、ストリーミング用の音声調節も付いている。
テキストによる代替がリアルタイムで伝達されるように手順及びポリシーが整っている。
テキストによる代替が表示されるかどうかをランダムにチェックすると、手順及びポリシーが機能していることを確認する。
1. 及び 2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
ライブの音声しか含まない情報を提示する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、トランスクリプト (書き起こしたテキスト) 又はライブの音声コンテンツが予め用意された台本に従っている場合は台本を提供することである。台本は予め用意されているので、ライブの書き起こしより正確で完全である。台本は音声の再生には同期しないこともあるが、この達成方法を用いるには、ライブの音声は台本から逸脱するべきではない。
この達成方法をもちいることによって、トランスクリプト又は台本へのリンクが提供され、WCAG 2.0 に適合する。そのトランスクリプト又は台本は、同じウェブページ上にあってもよいし、別の URI にあってもよい。
フリンジシアター (小劇場) のグループによるライブのラジオ劇がウェブで放送されている。俳優は用意された台本に概ね従っており、演目のための予算も少ないので、プロデューサーは (劇作家の承諾を得て) HTML でその劇の台本へのリンクを設けた。
政府の一人がウェブ上で重要な政策のスピーチを行う。スピーチが始まると、スピーチのトランスクリプトがウェブサイト上から入手できるようになる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
台本又はトランスクリプトに直接遷移するリンクが存在するかどうかを確認する。
ライブの音声が台本に従っていることを確認する。
代替版が別のページにある場合、利用者がその版にアクセスできるリンクが設けられていることを確認する。
上記全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
アニメーション GIF (GIF89a) をサポートするあらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、アニメーション GIF 画像が 5 秒以内に点滅を停止するようにすることである。アニメーション GIF 画像を制作する際には三つの側面があり、それらが作用しあって画像が点滅する (あるいは動く) 時間を決定している:
アニメーション画像に含まれるフレーム数: これらは連続するアニメーションの中では別々の画像である
フレームレート: それぞれの画像を表示する時間
繰り返しの回数: アニメーション全体を再生させる回数
一番単純な場合では、アニメーションの再生時間は、フレーム数×フレームレート×繰り返し回数である。例えば、2 フレームでフレームレートが 0.5 秒、繰り返しが 3 回の単純な点滅する画像では、再生時間は (2×0.5×3) 秒、即ち、ちょうど 3 秒である。
多くのアニメーション GIF 画像のフレームレートは一定である。すなわち、個々のフレームが表示される時間は同じである。しかし、フレームに対して異なるフレームレートを設定することもでき、特定のフレームのみ他より長く表示させることが可能である。この場合、アニメーションの再生時間は、フレームレートの合計×繰り返し回数である。例えば、2 フレームで、1 枚目が 0.75 秒表示、2 枚目が 0.25 秒表示され、繰り返しが 3 回の単純な画像では、再生時間は ((0.75+0.25)×3) 秒、同様にちょうど 3 秒となる。
5 秒以内に画像の点滅を終了させるためには、三つの変数のうちのいずれかを調整しなければならない。最も一般的には、繰り返しの回数を 5 秒÷フレーム数×フレームレート (又は 5 秒÷フレームレートの合計) に設定し、5 秒以内に画像を終了させるために、最も近い整数になるようにこの数字の端数を切り捨てる。一つ上の整数に切り上げてはならない。
繰り返しが 1 回で 5 秒を超える場合は、別の要素のうちの一つを調整しなければならない。画像の中のフレーム数を減らす、又はフレームレートを増やす。フレームレートを増やす場合は、変更後の画像が一般閃光閾値又は赤色閃光閾値を超えないという要求事項に不合格にならないように留意すること。これは大きな画像では特に重要であるので注意すること。
単純な点滅する画像: フレーム数が 2、フレームレートが 0.5 秒で繰り返しが 3 回の画像がある。アニメーションの再生時間は (2×0.5×3) 秒、すなわち 3 秒ちょうどとなり、したがって達成基準の要件を満たす。
アニメーション GIF 及びそのアニメーションの再生時間をを表示する。
別の方法として、画像編集ソフトを使用してフレーム数、フレームレート及び繰り返し回数を確認する。フレーム数×フレームレート×繰り返し回数を計算する。フレームレートが一定でない場合、フレームレートの合計×繰り返し回数を計算する。
いずれの方法を用いても、アニメーションの再生時間が 5 秒以内である。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブページ上のテキストを読むのが難しくないようにすることである。単語や文を解読することが困難になるような障害のある利用者は、複雑なテキストを読んで理解するのを苦手とすることが多い。そのテキストが前期中等教育レベルを超えた読解能力を必要としないならば、補足や代替版は必要ない。
テキストの複雑さを軽減する方法:
訳注: 以下は英語における留意点であると考えられ、日本語の場合に全てが当てはまるとは限らない。
段落ごとに一つのトピックまたはサブトピックのみを展開する。
コンテンツの目的に矛盾しない範囲でもっとも単純な構文を用いる。たとえば、英語のもっとも単純な構文は「John hit the ball」、「The Web site conforms to WCAG 2.0」のように「主語、動詞、目的語」からなる。
文の長さは、前期中等教育レベルで典型的に許される範囲とする。(注記: 英語では 25 ワードである)
長い文は二つに分割することを検討する。
一つの文に三つ以上の接続詞を用いないようにする。
テキスト中のフレーズ、文、段落、セクション間の論理的関係を明確にする。
一般の人にとって意味が明らかでないような専門的な職業語や俗語等の言い回しを避ける。
長い又は馴染みのない言い回しは、より短く一般的なものに置き換える。
取り除いても文章の意味が変わらないような冗長な単語を取り除く。
単独の名詞または短い名詞句を使用する。
文の意味を変えずにより広く使われる言い回しに置き換えられるような単語やフレーズを取り除く。
いくつもの単語やフレーズからなる複数の項目を、コンマで区切って一つの段落内に並べることは避け、番号なし/番号付きリストを使用する。
代名詞による参照や文中の他の箇所への参照は明確なものにする。
英語および他の一部の欧米系言語で書かれる文書では、受動態を使う特別な理由がない限り、能動態を用いる。たいていの場合、能動態の文章は受動態よりも短く、理解しやすい。
動詞の時制に一貫性を持たせる。
名前やラベルに一貫性を持たせる。
ウェブアプリケーションのヘルプページは、前期中等教育レベルよりも高度ではない言葉づかいで書かれている。
テキストの読みやすさを測定する。
そのテキストが要求する読解能力が、前期中等教育レベルを超えていない。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者が自身の入力した内容を確認し、送信の準備ができたことを示すために選択しなければならないチェックボックスを提供することである。これは、後で入力エラーが発見されてもやり直しができない、または実行の結果データが削除されるような性質の処理においては重要である。コンテンツ制作者は、ページが読み込まれた時には選択されていないチェックボックスを配置し、「入力内容に間違いはなく、送信準備ができました」、あるいは「このデータの削除に同意します」といったラベルを付加する。このチェックボックスは、利用者が送信の過程で気づきやすいように、送信ボタンの近くに配置するべきである。そのフォームが送信された時にチェックボックスが選択されていない場合は、入力を受け付けず、利用者に対して入力内容を確認の上、チェックボックスを選択し、再送信するように促す。チェックボックスが選択されているときだけ、送信された内容を受け付け、処理を行う。
このチェックボックスを配置することで、フォームを誤って送信してしまった場合の影響を抑制すると同時に、利用者に対して入力内容が正確であることを確認するように促すことができる。この方法は、単に送信ボタンに「入力内容に誤りがなければ送信」というようなラベルを付加するよりも安全な方法である。送信ボタンとは別のコントロールとしてチェックボックスを提供することで、処理を続行するために利用者はチェックボックスの選択と送信ボタンの動作の両方をしなければならず、結果として入力内容をサイド確認することにつながる。したがって、これは送信内容を確定する前に、入力内容を見直し、正確さを確認し、訂正するための仕組みである。
注記: 利用者がチェックボックスを選択せずに送信した場合、再送信のためのフォームで、これまでに入力した情報を再入力する必要がないようにしなければならない。
あるオンライン銀行サービスでは、異なる通貨の口座間で資金を振り替えることが可能である。為替レートは常に変化しているため、取引が実行された後に利用者が入力に誤りを発見した場合に、その資金を同じレートで再両替できない。「振り替え元口座」、「振り替え先口座」、「金額」の欄に加えて、「振替金額が正しいことを確認しました」というラベルのチェックボックスがある。利用者がフォームを送信するときにこのチェックボックスが選択されていない場合は、取引は実行されず、利用者に通知される。チェックボックスが選択されている場合は、(取り消しできない) 取引が実行される。
オンラインで支払いを可能にするシステムでは、支払いを可能にするために利用者の銀行口座情報を保持している。新しい口座に関する情報を入力し、その口座がその利用者のものであることを証明するためには、細かい手順を踏まなければならない。古い口座を削除する機能があるが、誤って口座を削除した場合、その口座を復活させるのは難しいし、それまでのその口座に対する処理の記録は失われてしまう。そこで、口座の削除を行うことができるページには、「この口座の削除を希望します」というラベルを付加したチェックボックスが配置されている。利用者がこのフォームを送信したときにこのチェックボックスが選択されていない場合は、口座の削除は行わず、利用者に対してはエラーメッセージを表示する。このチェックボックスが選択されているときのみ、口座の削除を実行する。
あるショッピングサイトの精算フォームには、注文、配送、及び請求情報を収集するフォームが含まれている。フォームを送信した後に、利用者は、送信した情報が確認のために要約されたページに移動する。要約の下に、「このデータが正しいことを確認しました」というラベルの付いたチェックボックスが表示される。取引を完了させるには、利用者がチェックボックスにチェックを入れて「注文完了」ボタンを有効にしなければならない。
取り消しできない処理が発生する利用者の入力ページの場合:
送信ボタンに加えて、入力又は操作に対する利用者の確認を示すチェックボックスが提供されていることを確認する。
フォームが送信されたときにチェックボックスが選択されていない場合は、入力は受け付けられず、利用者に対して入力内容の確認をした上で、チェックボックスを選択し、再送信するようになっていることを確認する。
1. 及び 2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
G156 に関するユーザエージェントサポートノートを参照のこと。
認知障害のある利用者は、ウェブページのコンテンツをうまく理解するために、前景のテキストと背景を特定の色の組み合わせを必要としていることがある。一般に利用されるブラウザの大部分が、ブラウザ内部の機能として、色設定を変更するオプションを提供している。この機能によって、コンテンツ制作者が指定した前景色や背景色を、利用者が選択した色で上書きできる。
この達成基準を満たすためには、コンテンツ制作者はこのようなコントロールを備えるブラウザでウェブページが利用できるようにデザインし、この機能を無効にするような実装を行なってはならない。
ページ上の全てのテキストの前景色と背景色を上書きすると、ページのグループ化や組織化に関する視覚的な手がかりが失われ、かえって理解や利用が困難になる恐れがある。ページ上の各領域の境界を示すのに背景色を用いている場合、この達成方法が適切ではない可能性がある。背景色をページ上の各領域の境界を示すのに用いているならば、「C23: メインコンテンツのテキスト及び背景の色を指定せず、バナー、機能及びナビゲーションなどのような補助的なコンテンツのテキスト及び背景の色を CSS で指定する (CSS) 」に基づき、ページの視覚的な構造は保ちつつ、利用者が主要なテキストの色をコントロールできるようにするとよい。
前景色と背景色の指定のために、HTML と CSS を用いてデザインしているウェブページがある。利用者は Internet Explorer 7 で自分の望む色に設定し、選択した前景色と背景色でコンテンツを見ることができる。
HTML と CSS を用いてデザインしているウェブページがある。さまざまなブラウザでどのように色を設定するかを説明したページへのリンクを設置している。
訳注: Firefox 及び Chrome では、例えば Stylus という拡張機能を追加することで、ユーザスタイルシートにより好みの前景色と背景色を指定できる。
この達成方法に関する参考リソースはない。
HTML コンテンツの色を利用者が変更できるブラウザで、ウェブページを開く。
ブラウザ設定で、コンテンツに指定された色とは異なる前景色及び背景色に変更する。
ページに戻ると、ブラウザで設定した別の前景色及び背景色が、コンテンツに指定された色を上書きしていることを確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
ライブの音声しか含まない情報を提示する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ライブの音声コンテンツのテキスト版を提供するために、リアルタイムのキャプションサービスを用いることである。このようなサービスは、何が話されているかを聞き取り、専用キーボードによりわずかな遅れでテキスト入力する訓練を受けた人間のオペレーターによって行われる。彼らは非常に忠実にライブのイベントを捉えることができ、そのイベントを理解する上で重要な発話以外の音声についても注記を入れることができる。キャプションのテキストを含むビューポートは、ライブの音声コンテンツと同一のウェブページ上で利用できる。
インターネットラジオ局で、ウェブページ上にニュースサービスのためのビューポートがある。ライブのニュースのレポート、特に緊急レポートの場合、リアルタイムのキャプションサービスによりテキストが書き起こされてビューポートに表示される。
会議又はスクリーンシェアリングサービスに、口頭発表のリアルタイムの書き起こしを流すウィンドウがある。これは、遠隔リレー式音声電話会議キャプションサービスを予め手配しておくことで実現している。ライブのテキスト用に別のウィンドウを使用すると重大なユーザビリティ上の障害となりうるので、オンラインウェブ会議又はスクリーンシェアリングサービスではこのような使われ方をすることを想定してデザインする必要がある。
定例の音声会議では、順番に発言できるように挙手機能ユーティリティを使用している。オンラインリレー式音声電話会議キャプションサービスと共にこの製品を利用しやすくするために、発言順のユーティリティは、狭いビューポートの中で全ての機能を操作できるようにデザインされている。より高度な利用のために、ウェブサイトは 1 ページの中に両方のビューポートを表示するように制作されている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
Captioned Text (provider for relay conference captioning)
Wikipedia entry for CART (variously Computer Assisted Real-time Captioning or Communication Access Real-time Translation)
Web conferencing products with integrated support for captioning viewport
ライブの音声コンテンツと関連付けられたビューポートがウェブページ上にあることを確認する。
ライブの音声コンテンツのテキストが、30 秒未満の遅れでビューポートに表示されることを確認する。
上記全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、音声しか含まない提示で情報を提示するためのアクセシブルな代替方法を提供することである。
音声しか含まない提示においては、会話や音 (自然なものと人工的なものの両方) を含め、情報はさまざまな方法で提示される。同じ情報をアクセシブルな形式で提示するために、この達成方法では、収録済の音声しか含まないコンテンツと同じストーリーを伝えて同じ情報を提示するドキュメントを作成する。この達成方法において、そのドキュメントはコンテンツの長い説明としての役割を果たし、重要な会話内容のすべてとストーリーの一部である背景音の説明を含んでいる。
音声しか含まないコンテンツを制作する際に台本を用いている場合には、それを手始めにすることができる。しかし、制作及び編集過程において、コンテンツの内容が台本からいくぶん変わってしまうことがよくある。この達成方法で台本を用いる際は、もともとの台本を音声の提示の最終版の会話内容及び実際の内容に合わせて修正することになる。
ソフトウェアの最新のリリースにおける新機能の説明をしているポッドキャストがある。二人の話者が、新機能と更新された機能について話をしながら、どのように使うのかを説明している。話者の一人は、収録前に議論のアウトラインを整理するために用意した質問のリストを使っている。そして収録終了後、そのアウトラインを編集して、会話内容に合わせて言葉を補うなどする。そうして出来上がったトランスクリプトは、音声しか含まないファイルと一緒に、話者のウェブサイトで公開されている。音声しか含まないコンテンツを特定するテキストによる代替には、「エピソード 42: Zap バージョン 12 (テキストのトランスクリプトあり)」と書かれていて、そのトランスクリプトへのリンクが、音声しか含まないコンテンツのすぐ後に提供されている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
時間依存メディアに対する代替コンテンツを参照しながら、音声しか含まないコンテンツを閲覧する。
トランスクリプト内の会話内容が、音声しか含まない提示に表示されている会話内容及び情報と一致することを確認する。
音声に複数の話者がいる場合、すべての会話内容に対してトランスクリプトで話者が誰なのかを特定していることを確認する。
次のうち少なくとも一つが真であることを確認する:
トランスクリプト自体が、音声しか含まないコンテンツに対するテキストによる代替からプログラムによる解釈が可能である。
トランスクリプトが、音声しか含まないコンテンツに対するプログラムによる解釈がされるテキストによる代替から参照されている。
代替版が別ページにある場合、利用者が他の版へアクセスできるリンクが使用できることを確認する。
上記の手順全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、映像しか含まない提示で提示する情報に対して、アクセシブルな代替コンテンツを提供することである。
映像しか含まない提示においては、アニメーション、テキスト又はグラフィック、また状況及び背景、人物や動物の動き及び表情などを含め、情報はさまざまな方法で提示される。同じ情報をアクセシブルな形式で提示するために、この達成方法では、収録済の映像しか含まないコンテンツと同じストーリーを伝えて同じ情報を提示するドキュメントを作成する。この達成方法において、そのドキュメントはコンテンツの長い説明としての役割を果たし、重要な情報のすべてと提示の一部である風景、動き、表情などの説明を含んでいる。
映像しか含まないコンテンツを制作する初めの段階で台本を用いている場合には、それを手始めにすることができる。しかし、制作及び編集過程において、コンテンツの内容が台本からいくぶん変わってしまうことがよくある。この達成方法で台本を用いる際は、もともとの台本を映像しか含まないプレゼンテーションの最終版の内容に合わせて修正する必要がある。
木工品の組み立て方を紹介するアニメーションがある。音声はないが、アニメーションにはプロセス中の各ステップの順番を示す番号があり、矢印と該当箇所の拡大図によってどのように組み立てていくのかが示されている。あわせて、正しく組み立てなかった場合にはどうなるのかを示す短いアニメーションも提供されている。映像しか含まないコンテンツを特定するテキストによる代替には、「パン入れの組み立て方の映像 (テキストによる説明あり)」と書かれていて、映像のテキストによる説明では、その映像にある各ステップの完全なテキストによる説明が提供されている。
この達成方法に関する参考リソースはない。
時間依存メディアに対する代替コンテンツを参照しながら、映像しか含まないコンテンツを閲覧する。
トランスクリプト内の情報によって、映像しか含まない提示と同じ情報が含まれていることを確認する。
映像に複数の登場人物がいる場合、トランスクリプトで説明されているそれぞれの動きに関連付けられるものが、どの登場人物によるものかが特定されることを確認する。
次のうち少なくとも一つが真である:
トランスクリプト自体が、映像しか含まないコンテンツに対するテキストによる代替からプログラムによる解釈が可能である。
トランスクリプトが、映像しか含まないコンテンツに対するプログラムによる解釈がされるテキストによる代替から参照されている。
代替版が別ページにある場合、利用者が他の版にアクセスできるリンクが利用可能できることを確認する。
上記の手順全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
聴覚障害や認知障害のある利用者の中には、手話を第一言語としている人がいる。そのような利用者にとっては、文語バージョンよりもページの手話バージョンのほうが理解しやすい可能性がある。この達成方法の目的は、概念やプロセスが記述された難しいテキストについて、手話利用者の理解するのを助ける手話バージョンを提供することである。手話コンテンツはそのテキストに追加で提供する。
手話バージョンは補足コンテンツであるため (また、手話はコンテンツを音声で読み上げる目的のものではないため)、主要なコンテンツとは別の部分で見られる状態にすべきだが、必ずしも同期させる必要はない。同期が有用な場合があるとしても、必須ではない。
手話バージョンをコンテンツの別の部分で利用可能にするために、ビデオをページに直接埋め込んだり、ビデオプレーヤーを別ウィンドウで起動するリンクを含めてもよい。ビデオ表示用の別ページへのリンクによって、手話バージョンを提供することもできる。
手話は、手のひら、腕、肩、頭、顔、唇、舌を使って伝える、3 次元の視覚言語である。何が示されているのかを受け手が正しく理解するために、ビデオでは完璧な手話を録画しなければならない。一般的に、手話通訳者は見切れ (ビデオの外に手が出てしまうこと) が発生しない範囲で、できるだけカメラに近づいて手話を行なう。
手話通訳者の見つけ方については、後述の参考リソースの部分に載っている。
訳注: ただし、主に英語圏での情報である。
注記 1: 映像ストリームが小さすぎる場合は、手話通訳が見にくくなる。手話通訳を含む映像ストリームを制作する場合は、映像ストリームをアクセシビリティ サポーテッドなウェブコンテンツ技術でフルスクリーンで再生するメカニズムがあることを確認する。そうでない場合は、映像の中の手話通訳の部分が、映像ストリームがフルスクリーンになった際のサイズまで調節可能にする。
注記 2: 一般的に、手話は単に墨字を符号化したものではないため、コンテンツ制作者は複数種類あるうちのどの手話を用いるかを決めなければならない。通常は主な利用者が使用している手話を用いる。さまざまな利用者を想定する場合は、複数の手話を用いる。複数の手話のための推奨達成方法を参照のこと。
訳注: 注記 2 に記載されている達成方法はまだ文書化されていない。
あるウェブサイトでは、サポート部門への連絡方法や質問の送信方法を、テキストと同じく手話ビデオでも提供している。
あるウェブアプリケーションでは、ヘルプページをテキストと同じく手話でも提供している。
ある会社のウェブサイトでは、各製品の技術情報を説明した手話ビデオを提供している。
ある宗教団体のウェブサイトは、複数の言語で利用できるようにしてあり、その中にアメリカの手話も含めてある。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
National Institute on Deafness and other Communication Disorders: Information on American Sign Language
Perceptually optimised sign language video coding based on eye tracking analysis
コンテンツを利用するために理解しなければならないアイデア又はプロセスを説明しているテキストを特定する。
コンテンツの中で、又は、コンテンツ内のリンクを通じて、テキストの補足となる手話が利用できることを確認する。
手話による補足が、テキストで説明している概念又はプロセスを示していることを確認する。
2. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
フォームを含む全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
あなたのウェブページを探す検索機能を提供するのは、コンテンツを見つける方法を利用者に提供するデザインの戦略である。利用者は、ウェブサイトの構造を理解したり、サイト内を見て回ったりする必要なく、特定の単語又は句で検索することでコンテンツの場所を特定することができる。 これは、特に大きいサイトで、より迅速に又はより簡単にコンテンツを見つける方法である。
いくつかの検索企業は、彼らの検索アプリケーションの無償利用をサイトに提供している。検索エンジンはあなた自身のサーバーにインストールして利用できる。いくつかのウェブホスティング企業は、顧客がウェブページに含めることができる検索スクリプトを提供している。また、ほとんどのサービスが、より高度な特徴を持つそれらツールの有償バージョンを提供している。
用語をスペルチェックし、用語の異なった語尾を含み (ステミング)、異なった用語の使用 (同義語) を考慮する検索機能を実装すると、検索機能のアクセシビリティはさらに増すだろう。
検索の機能性は、普通は検索ワードのためのテキストフィールド及び検索を開始するためのボタンを含むウェブページの単純なフォーム、又は検索フォームを含むページへのリンクを追加することによって、高めることができる。もちろん、検索フォーム自体もアクセシブルでなければならない。
外部検索の検索エンジンの結果を最適化するのに使用され、また内部検索エンジンもサポートしており、それらをより効果的にする達成方法: キーワード、META タグ、およびアクセシブルなナビゲーション構造を使用する。検索サイトは、検索のために最適化されたコンテンツをどう作成するかのガイダンスを提供している。例えば、Google Webmaster Guidelines、及び Yahoo! Search Content Quality Guidelines である。
あるショッピングサイトは、商品を、婦人服、紳士服、こども服といったいろいろなカテゴリーに分かれて構成されている。これらには、上着、ズボン、靴、アクセサリーといった小分類がある。また、各ページは検索フォームを含んでいて、利用者は、商品を見つけるために商品分類をたどって見ていくよりもむしろ、商品番号又は商品の特徴を検索フィールドに入力することにより、その商品に直接行くことができる。
あるヘルプセンターは会社の商品に関する何千ページものヘルプ情報を含んでいる。検索フォームにより、利用者は検索ワードを含む記事を見つけるためにヘルプセンターのページを検索できる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ウェブページに検索フォーム又は検索ページへのリンクがあることを確認する。
一連のウェブページにある検索フォームにテキストを入力する。
検索を実行する。
利用者が検索ワードを含むページに辿り着くことを確認する。
利用者が検索ワードを含むページへのリンクのリストを含むページに辿り着くことを確認する。
1.の結果が真であり、4.又は 5.のいずれかの結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
フォームをサポートするウェブコンテンツ技術全て
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 3.3.2 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 3.3.2 を理解するを参照すること。
フォームのフィールドに対するラベルを、視覚的に利用者が予想しやすい位置に置くと、複雑なフォームを理解したり、特定のフィールドを見つけるのが容易になる。ほとんどのフィールドに対するラベルは、そのフィールドの直前、すなわち、書字方向が左から右の言語の場合、そのフィールドの左か上に、書字方向が右から左の言語の場合、そのフィールドの右か上に置かれる。ラジオボタン及びチェックボックスのためのラベルはそのフィールドの後に置かれる。
これらの配置は自明である。フィールド、ラジオボタン、及びチェックボックスのラベルを置く一般的な (そのために最も予測できる) 位置だからである。
入力フィールドはさまざまな長さになることがあるため、ラベルはフィールドの前に置かれる。フィールドの前にそれらを置くことでラベルを整列させることができる。また、ラベルがフィールドの直前にあるため、画面拡大ツール使用時でもラベルの場所を見つけることが容易になり、また、(フィールドの始まりが縦に整列しているとき) 縦の列の中でも見つけることができる。最後に、フィールドにデータが入力されているならば、ラベルを読んでから内容を読むほうが、逆の場合よりもデータを理解したりチェックすることが容易になる。
チェックボックス及びラジオボタンは一定の幅を持っているが、それらのラベルは往々にしてそうではない。チェックボックス又はラジオボタンを最初に置くことで、ボタンとラベルの両方を縦に整列させることができる。



この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ウェブページの各フォームのフィールドに対して:
フォームのフィールドに目に見えるラベルがあることを確認する。
フォームのフィールドがチェックボックス又はラジオボタンである場合、ラベルがそのフィールドの直後にあることを確認する。
フォームのフィールドがチェックボックス又はラジオボタンでない場合、ラベルがそのフィールドの直前にあることを確認する。
全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、標準的な発音区別符号をオンにしたりオフにできるメカニズムを利用者に提供することである。
単語の発音を正しく示したり、単語同士の区別に役立つように、多くの言語で発音区別符号が利用されている。一部の言語は、母音、重子音、母音や子音の欠落を示したり、他の目的のために発音区別符号を用いている。発音区別符号がなくてもテキストを読むことはできるが、発音区別符号の追加によって読解可能性 (リーダビリティ: Readability) を改善できる。
あるハワイ語で書かれたウェブページには、初期状態で発音区別符号が表示されているが、次のような発音区別符号の表示レベルを利用者が選択できるリンクが提供されている:
発音区別符号を表示しない
ʻokina (オキナ) の記号 (‘) は表示するが、長音記号は表示しない
全ての発音区別符号を表示する
訪問者が好みのレベルを選択すれば、その設定はセッションクッキーに保存される。同じセッションの間、後に見る全てのページはクッキーにアクセスをしつづけ、選択したレベルに合わせて発音区別符号が表示されたり非表示になる。
サーバーサイドでは、コンテンツには全ての発音区別符号が含まれている。訪問者が発音区別符号を少なくするか全くない選択肢を選べば、サーバーサイドで設定の通りに発音区別符号を置き換えたり取り除いてからページを表示する。
Hawaiian language online がその例である。
意味の区別のために発音区別符号を利用する自然言語で作った、あらゆるウェブページについて:
コンテンツの初期状態で発音区別符号を用いていることを確認する。
発音区別符号をオンにしたりオフにできるメカニズムがあることを確認する。
発音区別符号をオフにするメカニズムによって、発音区別符号が実際に非表示になることを確認する。
発音区別符号をオンにするメカニズムによって、発音区別符号が実際に表示されることを確認する。
1. から 4. の全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
フォームを提供する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、注文を変更又はキャンセルできる猶予期間を提供することによって、利用者が誤った注文をしてしまった際にその内容を変更又はキャンセルできるようにすることである。一般的には、契約又は注文は法的な義務であり、キャンセルすることができない。しかしながら、ウェブサイトにおいては、この機能を提供し、利用者が注文内容を間違えてしまった際には、注文を変更又はキャンセルできるようにすることが可能である。
ウェブコンテンツでは、フォームを送信した後、キャンセル可能期間がどのくらいなのか、及びどのような手続きで注文をキャンセルするかを利用者に伝える必要がある。注文をキャセルする手続きがオンラインでは利用できない場合もあり得る。例えば、ウェブページ上に記載された住所宛に書面による通知が必要な場合である。
フォームを送信した後に、利用者にキャンセル可能期間の長さ及び、注文キャンセルの手続き方法を伝える。注文キャンセルの手続き方法を、キャンセル可能期間と同時に伝えることは、他のメカニズムを使えない利用者に必要で、最善の方法といえる。しかし、必要であれば、複合的な障害に対するアクセシビリティを担保できる場合に限り、他のメカニズムや他のメカニズムとの組み合わせでキャンセル手続きの方法を提供してもよい。その場合は、利用者にフォームを送信する前にオンラインでの注文はキャンセルができないことを警告する。
オンラインショッピングのウェブサイトで、24 時間以内であれば利用者が購入をキャンセルできるようにしている。そのウェブサイトでは彼らの方針を説明しており、電子メールで利用者に送られる注文確認書の方針の要約も含まれている。24 時間以降は購入した物は利用者宛に発送され、キャンセルすることはできない。
あるウェブサイトでオーダーメイドのスポーツジャケットを販売している。顧客は生地を選び、身体の寸法を仕立て店に送る。ウェブサイトは注文の変更やキャンセルに対して 3 日の猶予を与えている。その顧客の寸法に合わせて生地が裁断されると、注文の変更又はキャンセルはできなくなる。そして、会社の方針がウェブサイト上で説明されている。
注文のキャンセル又は変更するための期間についてウェブページ上に記述があることを確認する。
注文のキャンセル又は変更するための手続きについてウェブページ上に記述があることを確認する。
1.及び 2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
フォーカス可能な要素を提供する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
OS には標準のフォーカス表示があり、多くのユーザエージェントで利用可能となっている。フォーカスインジケータのデフォルトのレンダリングは常に視認性に優れているわけではなく、ある背景では見づらいことがある。しかし、多くのプラットフォームでは、利用者がフォーカスインジケータのレンダリングのカスタマイズをすることができる。支援技術では、標準のフォーカスインジケータの外観を変更することもできる。コンテンツ制作者が標準のフォーカスインジケータを使用する場合、システム全体に対する見え方の設定はウェブページに引き継がれる。例えば、利用者の操作に反応してページの一部分を色付けするといったコンテンツ制作者独自のフォーカスインジケータを表示させる場合、このような設定は引継がれず、通常、支援技術はコンテンツ制作者独自のフォーカスインジケータを見つけることはできない。
Microsoft Windows のデフォルトのフォーカスインジケータは、フォーカスが当たっている要素の回りに 1 ピクセルの黒い点線で表示される。暗い背景のページ上では、これは非常に見づらくなる。そのページの制作者がデフォルトを使用し、利用者は Windows 上で明るい色にカスタマイズする。
HTML において、フォーム要素とリンクにはデフォルトでフォーカスが当たるようになっている。さらに、tabindex の属性値が 0 以上のあらゆる要素はフォーカスを受け取る。フォーカスが当たっている要素はどちらのタイプの場合でも、システムのフォーカスインジケータを使用し、フォーカスインジケータのスタイルについてのプラットフォームの変更を検知する。
フォーカスインジケータの外観をカスタマイズするには、プラットフォームの機能を使用する。
フォーカスの移動順序に注意しながら、ページ内をタブキーで移動する。
各コントロールでフォーカスインジケータが視覚的に認識可能であることを確認する。
3.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
映像コンテンツを実装できる全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
映像しか含まないコンテンツは、全盲の利用者及びロービジョンの利用者にとってはアクセシブルではない。そのため、これらの利用者が音声による代替コンテンツを利用できることが重要である。その一つの方法として、映像に含まれている情報を説明する音声トラックを提供する方法がある。この音声は、例えば MP3 のように、インターネット上で一般的に使われている音声フォーマットである必要がある。
ウェブページに、宇宙船の火星着陸シーンの映像しか含まない提示へのリンクがある。そして、この映像へのリンクは、宇宙船の写真である。この映像を説明する音声ファイルへのリンクが、映像の近くにある。これは、次の HTML コード例のようになるだろう。
コード例:
<a href="../video/marslanding.mp4"><img src="../images/spaceship.jpg"
alt="Mars landing, video-only" width="193" height="255"/></a>
<br />
<a href="Mars_landing_audio.mp3">Audio description of "Mars Landing"</a>
映像しか含まないコンテンツがあるウェブページに対して:
映像しか含まないコンテンツの直前又は直後に、映像のコンテンツを説明する音声による代替へのリンクがあることを確認する。
1. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
フォームをサポートするウェブコンテンツ技術すべて
これは、次の達成基準に関連する達成方法である:
テキストフィールド上である機能を実行するボタンがあり、ボタンは明確にラベル付けされていて、テキストフィールドと隣り合って表示される場合、ボタンはテキストフィールドに対するラベルとしての役割も果たす。このラベルは、ページ上に新たな反復的なテキストを追加することなく、利用者がこのテキストフィールドの目的を理解するのを助ける。一つのテキストフィールドをラベル付けするボタンは通常はテキストフィールドの後に置かれる。
注記: このフィールドはまた、達成基準 4.1.2 によって、プログラムによる解釈が可能な名前 (name) を持っていなければならない。
あるウェブページには、利用者が検索文字列を入力するためのテキストフィールドと、検索を実行するための「検索」とラベル付けされたボタンがある。ボタンはテキストフィールドの直後に配置されているため、このテキストフィールドが検索のための文字列を入力するためのものであることが利用者にとって明らかである。

あるフォームではアメリカ合衆国の利用者に記入を求めている。州によって法律や要求が異なるので、利用者は自分が居住する州に対応したバージョンのフォームを選択しなければならない。ドロップダウンリストから利用者が州を選択するようになっている。隣接するボタンには「この州のフォームを開く」とラベル付けされている。ボタンを押すと、選択した州のためのフォームを表示するウェブページに移動する。
この達成方法を用いているテキストフィールド及びボタンに対して:
テキストフィールド及びボタンが、プログラムによる解釈がされる読み上げ順序で、互いに隣接していることを確認する。
テキストフィールド及びボタンが互いに視覚的に隣接してレンダリングされていることを確認する。
上記の手順全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、選択されたアクションが利用者の意図どおりであるかどうか、利用者に対して確認を求めることである。アクションが遂行された後では取消が不可能な場合は、この達成方法を用いる。これによって、利用者が誤ってフォームを送信してしまったり、データを削除してしまったりすることを防ぐことができる。
例えば、利用者が想定していた「送信」ボタンと「キャンセル」ボタンの提示順序が、システムの設定とは逆だった場合、ボタンを早く押し過ぎて予想とは違う順序であることに気付かないことによって、誤操作が起こりうる。利用者に確認の要求を提示することで、間違いに気付き、データの送信を中止する、又は入力したデータが失われないようにすることができる。
確認の要求では、選択されたアクション、及びアクションを継続した場合の結果を利用者に伝えるべきである。
オンラインの旅行サイトで、利用者はいろいろな航空会社の座席の予約をして、旅程表を作成することができる。利用者はその時点での旅程表を確認して、修正したり、キャンセルしたりすることができる。旅行の予定をキャンセルしたいとき、ウェブページ上でその予約を見つけて、旅程表から削除する。このアクションで彼の座席の予約はキャンセルされ、元には戻らなくなる。利用者は選択したアクションによって現在の座席の予約がキャンセルされ、アクションが実行されると同じフライトでの予約が不可能になることを知らされる。利用者は予約を取り消してよいか、又は予約の取消を中止するかの確認を求められる。
ウェブメールのアプリケーションが、インターネットにつながっている場所ならどこからでもアクセスできるように利用者の電子メールをサーバー上に保存している。利用者が電子メールのメッセージを削除する場合、間違って削除してしまっても取り出すことができるゴミ箱フォルダーにメッセージは移動される。ゴミ箱フォルダのメッセージをサーバーから削除するための「ゴミ箱を空にする」コマンドがある。ゴミ箱フォルダーが空にされると、メッセージは 2 度と取り出すことはできなくなる。そのため、ゴミ箱フォルダーを空にする前に、利用者はゴミ箱フォルダの電子メールを削除してよいか、又は削除するのを中止するかの確認を求められる。
試験の答案の回収用にフォームが使用されている。「送信」ボタンまたは「リセット」ボタンが選択されると、ウェブページ上で、どちらを選択したかが表示され、続行してよいか確認を求められる。事例 1:「フォームをリセットするを選択しました。入力したデータは全て削除され、回答は送信されません。フォームをリセットしますか? [はい ボタン][いいえ ボタン]」。事例 2:「フォームを送信するを選択しました。入力されたデータはあなたの最終回答として送信され、変更することができなくなります。フォームを送信しますか?[はい ボタン][いいえ ボタン]」。
株取引のサイトで利用者は株や他の証券の売買ができる。取引時間内に利用者が取引を行った場合、取引は即時に処理され、変更不可能であるということがダイログで提示される。ダイアログには、「続ける」ボタンと「中止する」ボタンがある。
元に戻す又は変更が不可能なアクションを始める。
選択したアクションに対して、確認の要求が提示されることを確認する。
アクションを確定することができる、及びアクションを取り消すことができることを確認する。
2.及び 3.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
認知障害のある利用者の多くは、均等割り付けの (左と右マージンの両方に位置合わせされた) テキストのブロックに大変に苦労する。単語の間の空白は、ページの下のほうへ流れている「リバー (rivers of white)」を作り、一部の人々にとってテキストを読むことが困難になる。この問題を避ける最も良い方法は、テキストを均等割り付けにしないことである。
ほとんどのウェブコンテンツ技術において、すべての位置決めの宣言を単純に省く。例えば、以下のテキストは、ページの言語が左から右に流れる HTML において、初期設定として左に揃えられる。
コード例:
<p>
Lorem ipsum dolor sit amet, ...
</p>
ウェブページは配置指定が混在した区域を含んでいる。ページの本文の段落は左のマージンに揃えられている。また、テキストには、多くのプルクオートがあり、それらは右のマージンに揃えられている。
訳注: プルクオートとは、大きめの文字で表示された記事からの引用または手を入れた抜粋のことである。英語版 Wikipedia Pull quote も参考にされたい。
一般的なブラウザでページを開く。
コンテンツが均等割り付け (左と右マージンの両方に揃える) になっていないことを確認する。
2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
自動的に再生される音を含むウェブコンテンツ技術全て
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ページが読みこまれたときに自動的に開始する音声を、利用者が停止できるようにすることである。利用者が容易に素早く見つけることができるように、音声を停止するコントロールはページの先頭付近に配置しなければならない。これは、支援技術 (スクリーンリーダー、画面拡大ツール、入力装置 (スイッチ) など)を利用する人々及びそうでない人々 (認知、学習及び言語障害のある人々) の役に立つ。
この達成方法では、コンテンツ制作者は、自動的に再生されたあらゆる音声を利用者が停止できるコントロールを組み込む。コントロールは、キーボードで操作が可能で、タブと読み込みの順序が早くなるよう配置され、再生されている音声を停止することを示すよう明確にラベルづけされていなければならない。
ウェブページは、草刈り機のエンジンを修理する方法を示す動画と音声トラックを含む、時間の経過に伴って変化するメディア提示がある。ページは「一時停止」と「停止」というふたつのボタンを含んでおり、時間の経過に伴って変化するメディアが再生されるとき、これらは利用者にコントロールを提供する。
ウェブページには短編映画が埋め込まれている。ページには「映画を一時停止する」というボタンがあり、利用者が映画を一時停止させることができる。
ウェブページには動画と音声を含む Flash プレゼンテーションがある。ページには「マルチメディアを停止する」というボタンがあり、再生されているあらゆる動画と音声を利用者が停止できる。
ウェブページをロードする。
自動的に開始する音楽又は音声を確認する。
利用者が音声を停止できるコントロールが、ページの先頭付近で提供されていることを確認する。
3.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
音を再生できるウェブコンテンツ技術すべて
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブコンテンツにおける音声の使用を利用者が制御できるようにすることである。スクリーンリーダーを使う利用者にとっては、ウェブコンテンツから音声が再生されていると、スクリーンリーダーの音声を聞き取る上で非常に気が散ったり聞き取るのが困難になるかもしれない。利用者の要求によってのみ音声を再生する方法を提供することで、利用者はスクリーンリーダーからの出力と干渉せずに音声を聴くために必要な制御を行えるようになる。
あるコククジラ保護団体のウェブページでは、コククジラの鳴き声と水しぶきの音が背景として繰り返し流れるようになっている。その音声は自動的には開始されない。その代わり、ウェブコンテンツには先頭付近に、利用者が手動で再生を開始できるボタンが置かれている。ボタンには「音声を再生」と書かれており、このボタンを押すことで音声が聞こえてくる。再生が始まると利用者には「音声を停止する」という選択肢が提供される。
コククジラの音が含まれる音声ファイルへのリンクが提供されている。リンクテキストには「コククジラの鳴き声を聴く (MP3)」と書かれている。
3 秒以上の音声を再生することが既知のウェブページを読み込む。
音声が自動的に再生されないことを確認する。
利用者が手動で音声の再生を開始する方法があることを確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、両端揃えをしていないバージョンのページを提供することである。
コンテンツ制作者は、レイアウトの目的でテキストを両端揃えにしたいと思う場合があるかもしれない。この場合、テキストの両端揃えを解除する機能を提供すればよい。そのためのコントロールは、探し出しやすく、アクセスしやすいように、ページの先頭の近くにおくとよい。
注記: この達成方法は、適合していないコンテンツに対して適合している代替版のページを提示するために、スタイルを切り替える達成方法と組み合わせて用いられる。詳細は、C29: 適合している代替版を提供するために、スタイルスイッチャーを使用する (CSS) 及び適合している代替版を理解するを参照。
両端揃えで、元々出版された作業の外観の再現を試みたオンラインの古典小説がサイトにある。「両端揃えを解除する」と書かれたボタンがページの先頭近くにあり、スタイルシートを切り替えるためにスタイルを切り換える達成方法が使用されている。新しいスタイルシートでは、テキストを左揃えで配置する。
両端揃えのページを開く。
両端揃えを解除する機能があることを確認する。
その機能により、両端揃えが解除することを確認する。
2. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
音声及び映像をサポートするあらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、映像コンテンツに対して音声解説を提供する別のバージョンを用意することによって、目で見ることのできない利用者が視聴覚コンテンツを理解できるようにすることである。
今日のユーザエージェントのほとんどは複数の音声トラックを一つにまとめることができないため、この達成方法では、映像コンテンツのオリジナルの音声トラックと付加的な音声解説を一つの音声トラックにまとめた別のバージョンを提供し、音声による追加の情報を同期したメディアに追加する。この追加された情報は、コンテンツを理解するにあたって重要な行動、登場人物、場面の変化、及びスクリーン上のテキスト (キャプション以外の文字) などに焦点を当てたものである。
この新しい情報によって、オリジナルの音声トラックに含まれた重要な音声情報が分かりにくくなってしまう (または、うるさい効果音によって新しい情報が不明瞭になってしまう) のでは役に立たないため、新しい情報は会話や効果音の合間に追加される。このため、コンテンツに追加できる情報の量は限られることになる。
ムービーに音声解説を一次的な音声トラックとして含んだ別のバージョンを提供することによって、発話内容を聞くだけでなく登場人物の発話内容からだけでは伝わらない文脈や映像の他の側面も聞く必要がある全盲の利用者にとって、このコンテンツをアクセシブルなものにすることができる。
オペラの映像の二つのバージョンが利用可能である。一つめのバージョンには、音楽だけが含まれている。二つめのバージョンには、舞台上の歌手の行動を説明する音声と音楽の両方が含まれている。
子どもたちの前でパフォーマンスをするジャグラーの映像に、音声解説のあるバージョンが含まれている。音声解説のナレーションでは、ジャグラーが投げ上げている物の数や種類、そのパフォーマンスを見ている子どもたちの反応などが説明されている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
音声解説を含むメディアの版を開く。
映像の音声を聞く。
発話の合間が視覚的なコンテンツに関する重要な情報を伝えるために使用されているかどうかを確認する。
代替版が別のページにある場合、利用者が他の版にアクセスできるリンクが利用可能できることを確認する。
3. 及び 4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
テキストとそのページの一部の背景の間のコントラストが達成基準 1.4.3 または 1.4.6 のコントラストレベルを満たすように作られていない場合、適合要件 1 における「代替版」を用いる ことでこれらのガイドラインを満たすことが可能である。ページのリンク又はコントロールは、ページを変更することによって 全ての側面を適合させたり、閲覧者を求められるレベルに適合した新しいバージョンのページに導いたりすることができる。また、そのリンクまたはコントロールをウェブページ上の目立つところに置くことによって、利用者が適合しているコンテンツにアクセスしやすくなる。
この達成方法を正しく用いるためには、次の三つを満たさなければならない。
オリジナルページにあるリンクやコントロール自身は、求められる達成基準のコントラスト要求を満たさなければならない (もし利用者がコントロールを見ることができない場合、新しいページに行くためにそれを使用することができないかもしれない)。
新しいページはオリジナルページと同様に全ての情報と機能性を含んでいなければならない。
新しいページは求められる適合レベルのための全ての達成基準に適合すべきである (つまり、新しいページは求められたコントラストレベルは確保しているが他は適合していないということであってはならない)。
この達成方法は、ページの代替版のテキスト (又はテキストの画像) に背景と 4.5:1 のコントラストがある、及び大きいサイズのテキスト (又は大きなテキストの画像) に背景と 3:1 のコントラストがあることによって達成基準 1.4.3 を満たすために用いることができる。もしページの代替版に 7:1 のコントラストのあるテキスト (テキストの画像) と 4.5:1 のコントラストのある大きいサイズのテキスト (又は大きなテキストの画像) があるならば、それは達成基準 1.4.3 と 1.4.6 の両方を満たしている。
注記: この達成方法は、不適合コンテンツのための適合している代替版である現在のページにスタイルを切り替える達成方法と組み合わせることで用いることができる。詳しくは、 C29: 適合している代替版を提供するために、スタイルスイッチャーを使用する (CSS) と適合している代替版を理解するを参照。
3:1 のコントラスト要件を満たしていない見出しがあるページでは、すべてのテキスト及び文字画像で最低限 4.5:1 のコントラストを持つ新しいバージョンのページに移動させるハイコントラスト (5:1) のリンクがページの上部にある。
ページが効果のため陰影のある背景を使っていて、結果として背景とテキストのコントラストは 4:1 しかない。ページのトップにあるコントロールは「ハイコントラスト」となっていて、それをクリックすると異なるスタイルとなり、7:1 のコントラストを達成するように背景色が変わる。
オリジナルページ上に代替版へのアクセスを提供するリンク又はコントロールがあることを確認する。
オリジナルページのリンク又はコントロールが、テストされている適合レベルの全ての達成基準に適合していることを確認する。
代替版が、テストされている適合レベルのコントラスト及び他の全ての達成基準を満たしていることを確認する。
上記の全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
利用者が他のページで再利用するために設定を保持できる全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブページ又はウェブページ一式にコントロールを組み込み、利用者がコンテンツに対して好みの前景色及び背景色を指定できるようにすることである。この達成方法は、利用者が複数のページにわたって利用可能な設定を保持可能なウェブコンテンツ技術であればどれを用いても実装することができる。コンテンツ制作者はこの達成方法を使用して、利用者がサイト内の他のページでも使用可能な好みの前景色及び背景色を選択し、保存できるカラーピッカーコントロールを組み込む。ページは、この設定を検索し、保存された設定が見つかる場合にそれに従って適応するように設計されている。
認知障害のある利用者の多くは、標準的な白い背景に黒いテキストがあるページを読むのに苦労している。テキストと背景に別の色を用いるとテキストが格段に読みやすくなる場合があるが、これらの色の組み合わせは個別性が高く、他人には想定しにくい (例えば青の背景色に茶色のテキスト)。
このような利用者は、ブラウザの色の設定機能、又は OS の色の設定機能を使って色を設定することが困難なことがある。ウェブページ上に前景及び背景の広範な色の指定ができるツールを提供して、ブラウザの設定の中まで進まなくても簡単に色を変更することができるようにする。
利用者がテキストフィールドに 16 進数の値を入力できる。又は、"Pick" (選択) のリンクで隣接したフィールドに対する色選択ツールを開く。

色を選択するために色選択ツールを開く。

PHP、Javascript、CSS 及び XHTML を使って実装した、この達成方法の実装例がある: カラーピッカーの例
この達成方法に関する参考リソースはない。
ページ上に色選択ツールとして特定されるコントロールがあることを確認する。
色選択ツールでテキスト及び背景色のために様々な色の選択ができることを確認する。
そのツールを使ってテキスト及び背景に新しい色を選択する。
コンテンツが選択した色の組み合わせに更新されることを確認する。
1. 及び 4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、閃光を放つが小さいものに関して、達成基準を満たす容易な方法を提供することである。
ある 1 秒間において 3 回以上の閃光を放つものがある (つまり、G19 の達成方法を用いることができない) が、閃光を放つ領域が視野 10 度 (これは視界における中心視野に相当する) の 25%未満である場合、自動的に達成基準を満たすことになる。
視野 10 度は、視界における中心視野にあたる。この視野には、視覚センサーがたくさんある。この視野における閃光は、視覚野に送られる。光過敏性発作のある利用者は、視覚野上において閃光を受け取ることで発作を引き起こす恐れがある。その他の視野 (視覚センサーがずっと少ない部分) での閃光は、視覚野に与える影響がずっと少ない。そのため、中心視野の 10 度だけを対象とする。
コンテンツを一般的なウェブで使用する場合には、公式 1: ウェブコンテンツにおける小さくて安全な領域を用いることができる。
コンテンツを既知のディスプレイ (例: 会社のロビーにあるディスプレイ) で使用する場合には、公式 2: 既知のディスプレイにおける小さくて安全な領域を用いるべきである。
公式 1: ウェブコンテンツにおける小さくて安全な領域
ほとんどのウェブコンテンツ制作者は、視野をピクセルに変換する方法を知らない。が、それは一般に対処可能なものである。この達成方法では、その変換方法を提供する。
この文書を執筆している時点では、最も一般的なディスプレイの解像度は 1024 x 768 ピクセルで、画面は約 15~17 型である。一般的な画面との距離 (56~66 センチメートル) で閲覧している際、視野 10 度はおおよそ 341 x 256 ピクセルの領域を占めることになる。これは円形ではないが、ほとんどの利用者の中心視野も円形ではない。その差異はとても小さいので (そして、中心視野でも視覚センサーの少ない端のことなので)、重要なことではない。
基準は視野 10 度の 25% なので、(画面上に他に閃光を放つものがなければ) 画面上で (どんな形であれ) 21,824 平方ピクセルの隣接した領域よりも小さい単一の閃光を放つものは、一般閃光)及び赤色閃光の閾値を下回っていることになる。
1024 x 768 ピクセルの画面解像度は、それが最も一般的であるという理由で選ばれている。よりぎっしり詰まったピクセル密度ではより小さくより安全な画像サイズになるので、高解像度のディスプレイでも前述の内容は通用する。
低解像度のディスプレイ、拡大した画面、又はより近い画面との距離で閲覧している利用者は、その画面との距離によっては危険が高まることになる。そのような利用者のニーズに対処するためには、画面解像度又は画面との距離に依存しない達成方法であるということで G19: どの 1 秒間においても、コンテンツに 3 回よりも多く閃光を放つコンポーネントがないことを確認するを用いるべきである。
公式 2: 既知のディスプレイにおける小さくて安全な領域
画面サイズ、解像度、及び画面からの距離が明らかな際に画面上の小さくて安全な領域を (ピクセルで) 計算するには、次の手順を用いる。
注記: (中心視野のセンサーの分布は円形ではない、簡易さ、計算上の便宜、歴史的) など幾つもの理由から、中心の視野 10 度に相当する 4:3 の矩形の近似値が用いられる。それは 10 度の幅と 7.5 度の高さに相当する。これは、75 平方度の領域を持ち、10 度の真円の 78.5 平方度に相当する領域である。
画面との距離を矩形サイズに変換するには、その画面との距離に 0.1745 (10 * Pi / 180) を掛けて矩形の幅を算出し、画面との距離に 0.1309 (7.5 * Pi / 180) を掛けて矩形の高さを算出する (この計算は、インチ、ミリメートル、又はその他のあらゆる長さの単位で用いることが可能)。
視野角 10 度のサイズをピクセルで定める。
それには、単位長さあたりピクセルで、手順 1 で算出した矩形の幅及び高さに画面解像度を掛けて、矩形の水平方向及び垂直方向のサイズをピクセルで算出する。
1080p (1920 x 1080 ピクセル) のワイドスクリーンのディスプレイの場合、ピクセルパーインチでの画面の解像度は、2203 を対角線の画面サイズ (インチ) で割った数になる。
720p (通常は、1365 x 768 ピクセル) のワイドスクリーンのディスプレイの場合、ピクセルパーインチでの画面の解像度は、1566 を対角線の画面サイズ (インチ) で割った数になる。
ピクセルピッチをミリメートル又はピクセルで指定した LCD のコンピュータのモニタの場合、ピクセルパーインチでの画面の解像度は、25.4 をピクセルピッチ (ミリメートル) で割った数になる。
どんなディスプレイでも、実際の対角線の画面サイズがインチでわかっていて、ディスプレイの水平方向と垂直方向の解像度がピクセルでわかっている場合、ピクセルパーインチでの画面解像度は、((水平方向の解像度:ピクセル) x (水平方向の解像度:ピクセル) + (垂直方向の解像度:ピクセル) x (垂直方向の解像度:ピクセル)) の平方根である。
矩形の幅に高さを掛けて、4 で割る。
コンテンツ制作者が、会社の入口ラウンジにあるスクリーンで流れるアニメーションを制作する。ディスプレイのサイズ及び画面解像度とディスプレイを見る際の最も近い画面との距離から、中央視野 10 度の 25 %をピクセルで計算している (前述の公式を使用)。これは小さくて安全な領域といえる。コンテンツ制作者は、その小さくて安全な領域よりも大きい領域で閃光を放つことがないように留意している。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
小さくて安全な領域を計算する。
どのタイミングにおいても画面の一つの領域だけが閃光を放っていることを確認する。
閃光を放つコンテンツは、小さくて安全な領域よりも小さい連続したコンテナ内に収まっていることを確認する。
2. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
フォーマット、値及び又は入力のタイプに制限があり、利用者のデータ入力を受け付けるコンテンツ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者が入力した情報が受け付けられないとき、正しいと思われるテキストを推測できる場合には、そのテキストを提示することである。修正候補としては、正しい綴りのテキストや、あらかじめ蓄積されているテキスト群にある類似したテキストなどが含まれる。
フォームによって修正候補の提示方法は異なるが、エラーが発生した入力欄の横、ページの他の部分に表示することもできるし、検索機能やリンクを用いて修正候補の一覧が掲載されている他の URI に誘導することもできる。可能であれば、修正候補は利用者にとって利用しやすい方法で提示すべきである。たとえば、誤った情報が送信されたとき、利用者が意図した内容をチェックボックスやラジオボタンを用いて選択できるような形式で修正候補の一覧を提示するような方法が考えられる。修正候補や修正候補へのリンクは、たとえば、フォームの先頭、エラーがあるフィールドの直前または直後など、エラーを含むしたフォームフィールドの近くに配置しなければならない。
あるフォームフィールドでは、日単位から年単位で時間の長さを入力することが求められている。利用者が "6" と入力してフォームを送信すると、サーバーは利用者が入力した内容をそのまま残した上で、入力フィールドの横に「エラー: 6 日、6 週間、6 ヶ月、6 年のいずれかを入力してください」というテキストも返す。
利用者が、間違った都市名を入力したとする。サーバーは、利用者がフォームを送信したときにフォームを返す。また、フォームの最上部に、都市名のデータベースと元の入力を比較することで判定される、エラーを通知するメッセージと、利用者が意図した都市名のリストへのリンクが含まれている。
あるバスの経路検索のシステムでは、利用者が住所、交差点の名前、目印となる建物などを入力して出発地と目的地を指定できる。利用者が "Kohl" と入力すると、「"Kohl" の検索結果は以下の通りです」という類似の検索結果のリストが表示される。利用者が選択できるオプションとして、続くセレクトボックスに "Kohl Center"、"Kohl's Dept. Store-East" 及び "Kohl's Dept. Store-West" が列挙されている。
検索を実行すると、入力されたテキストに対するスペルチェックが実行される。エラーが発見された場合には、修正候補へのリンクを表示する。利用者が修正候補から正しい綴りのテキストを選択してそのリンクをクリックすると、その単語が入力されたものとして検索フォームの内容が再送信される。
誤ったテキストから正しいテキストを推測可能なフォームフィールドを特定する。
フォームに入力し、特定したフィールドに意図的に誤ったテキストを入力する。
利用者に対して正しいテキストの修正候補が提示されることを確認する。
フォームフィールドの横に修正候補が表示される、又は修正候補へのリンクがフォームフィールドの近くに配置されていることを確認する。
3. 及び 4.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、文字のサイズを徐々に大きくするメカニズムをウェブサイト上で提供することである。多くのロービジョンの人々は拡大鏡ソフトウェアを使っておらず、そしてブラウザの文字サイズの調整について精通していない。このことは、あとからコンピューターを学んだり、また失明に近い症状の高齢者にも特に当てはまる。 これはフォントサイズを大きくしたいと思っている認知障害者もまた同様である。
この達成方法は、利用者がより簡単に使うことのできるメカニズムを提供する。このメカニズムは視覚的提示を異なるスタイルシートに切り替えたり、文字サイズをダイナミックに変化するためのスクリプトを使用したりするリンクやボタンを含んでいる。
この達成方法を実装するために、コンテンツ制作者は利用者がページ上のすべてのテキストの文字サイズをデフォルト文字サイズの少なくとも 200%の大きさに徐々に増加又は減少させるコントロールを提供する。
これはリンクやボタンまたはリンク画像によって達成可能であり、そしてそれらコントロールは可能な限り簡単に見つけられるべきである。(ページ内で目立つ場所にある、大きなテキスト、ハイコントラストで表現されているなど。)
この達成方法は、レガシーコードの場合のように、拡大縮小可能なフォントを用いることができない状況でも同様に用いることができる。
注記: この達成方法は、不適合コンテンツのための適合している代替版のページを表示させるためのスタイル切り替えの達成方法との組み合わせで用いることができる。更なる情報は C29: 適合している代替版を提供するために、スタイルスイッチャーを使用する (CSS) と適合している代替版を理解するを参照。
新聞記事のページ上部に二つのボタンがある。「文字サイズを大きくする」ボタンは上矢印と大文字「T」、「文字サイズを小さくする」ボタンは下矢印と小文字「T」がある。それぞれのボタンには alt テキストがある。
サイトは、異なる文字サイズの複数のスタイルシートを持つ。ブラウザがこの機能を提供する場合、利用者はスタイルシートのいずれかを選択できる。各ページには、各ページには現在適用されているスタイルシートを適切な代替スタイルシートに変更するリンク「文字サイズを大きくする」と「文字サイズを小さくする」も含まれている。
サイトは、すべてのウェブページで「文字サイズを変更」というテキストの後に「上へ」および「下へ」のテキストリンクを含んでいる。リンクは、それに応じて text-size プロパティの値を変更する Javascript をトリガーする。
サイトは、「文字サイズを変更する」と表示されているすべてのページにリンクが含まれている。結果のページには、利用可能なサイズを表すオプションを含む一連のリンクが含まれている。リンクは、「最小フォントサイズ」、「小さいフォントサイズ」、「デフォルトフォントサイズ」、「大きいフォントサイズ」などが表示されている。
ビューポートのサイズを 1024px × 768px 以上に設定する。
テキストサイズを大きくして、テキストサイズが大きくなるかどうかを確認する。
テキストサイズが元のサイズから 200%に大きくすることができることを確認する。
テキストサイズが元のサイズから 200%に大きくした後、コンテンツ又は機能が損なわれていないことを確認する (例えば、テキストの一部が表示されなくなる、ボックスが重なり合う、コントロールが隠れてしまったりラベルから離れてしまったりする、というような状態にならない)。
テキストサイズを初期値まで小さくし、実際に初期値に戻っていることを確認する。
2. ~ 5. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
ウィンドウのサイズを変更するとテキストを折り返す、全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
ユーザエージェントの中には、テキストコンテナの幅又は高さを変えることなく、文字サイズの変更をサポートしているものがある。コンテンツ又は機能の損失は、テキストがその割り当てられたスペースからあふれてしまう時に起こりうる。しかし、レイアウトのプロパティは、コンテンツの表示を効果的に継続する方法を提供することができる。ブロックのサイズは、200% まで変更した時に文字があふれないほどの十分な幅を定義している。文字はブロック内に入りきらない時包まり、そしてブロックは、ブロック内にすべての文字が入り続けるために十分な高さとなる。ブロックは変更された文字が入りきらない時、スクロールバーを提供する。
HTML と CSS はテキストのページのために2つのカラムのレイアウトを作るために使われている。white-space 特性と normal のデフォルト値を使うことで文字を包み込んでいる。文字のサイズが 200 %になると、文字は再びあふれ、テキストのカラムは長くなる。もしカラムが表示域に対して長すぎると、コンテンツ制作者が overflow:scroll 又は overflow:auto の CSS ルールを指定しているため、ユーザエージェントはスクロールバーを提供し、利用者がビューの中にテキストをスクロールすることができるようにする。
カラムの中でテキストブロックでレイアウトしている新聞がある。そのブロックは横幅は固定されているが、高さは指定していない。ブラウザでテキストが変更された時、文字は包まれ、ブロックは高さが高くなる。
テキストサイズを 200%に拡大する。
全てのコンテンツ及び機能が利用可能であるかどうかを確認する。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、障害のない利用者に比べて障害のある利用者が長時間必要とするかもしれないタスクにおいて、障害のある利用者に完了するための十分な時間を提供することである。環境設定又はページ上のコントロールのようなメカニズムによって、利用者がデフォルトの制限時間の少なくとも 10 倍まで制限時間を延長できるようにする。可能であれば、このメカニズムはさまざまな調整機能を備え、利用者が制限時間を範囲内の任意の値に変えられるだけでなく、任意の増減幅で変えられる方法も提供するとよい。これにより、利用者は、制限時間のあるセッションを始める前に、制限時間を変更できるようになる。
航空会社が、オンラインで航空券を購入するためのアプリケーションを提供している。このアプリケーションは、購入プロセスの各ステップに対して 1 分間の制限時間をデフォルトで設定している。セッションの開始時に、「購入プロセスの各ステップには制限時間があり、1分以内に完了させる必要があります。この制限時間を調整しますか?」とウェブページに表示され、続いて「1 分」「2 分」「5 分」「10 分」などのラジオボタンがいくつか表示されている。
ウェブベースの E メールアプリケーションで、30 分間利用者の操作がないと、自動的にログアウトするようになっている。このアプリケーションには、利用者がタイムアウト時間を任意の値に調整できる環境設定が含まれている。
制限時間をデフォルトの 10 倍に設定するメカニズムがあるかどうかを確認する。
制限時間をデフォルトの 10 倍にあたる新しい値に変更する。
制限時間のあるタスクを遂行する。
デフォルトの制限時間が経過するのを待つ。
上記 2. で設定した制限時間になるまで時間切れにならない。
1. 及び 5. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
データを送信するのに、利用者認証を求め制限時間のあるウェブページ
これは、次の達成基準に関連する達成方法である:
利用者に認証を求めるウェブサーバーは、一定時間、利用者の操作がない場合、セッションを終了することがよくある。利用者が素早くデータを入力できず、送信前にセッションが時間切れになってしまった場合、プロセスの続行前にサーバーから再認証が求められるだろう。この場合、サーバーはフォームからの情報 (隠しデータ) を再認証ページに受け渡す。その後、利用者が再認証したら、フォームデータを直接送信するか、確認データを含んだページを表示するために、サーバーは再認証ページから受け渡された情報を利用する。この達成方法では、サーバーは利用者が送信したデータを保存しておかなくてもよい。この達成方法が重要なのは、サーバーに一時的に情報を保存することが、違法性やセキュリティリスクに関わるケースである。また、サーバーが記録した情報を保持しつづけたり、新しく認証したセッションでその情報に再接続する必要性から解放する点でも有用である。
注記: 利用者から送信されたデータが機密情報であったり、セキュリティリスクの疑いがある場合、データを再認証ページに受け渡したり、再認証後、データ保護を保証するために元のデータを処理してページに受け渡すプロセスを、コンテンツ制作者は見直すべきである。
ある Wiki に利用者がログインし、ページの編集を始めた。編集の完了にかかる時間は、サーバーから許可されている不操作セッション時間よりも長いとする。利用者が編集データを送信したが、セッションの時間切れが通知され、ログインページにリダイレクトされた。フォーム送信を処理するスクリプトは、ログインページに元の編集データを変数として受け渡す。利用者のログインが成功すれば、編集画面に戻ることができ、まるでセッションの時間切れがなかったかのようにスクリプトが編集データを処理する。
セキュリティが保護されたショッピングサイトに利用者がログインし、注文フォームに情報を入力している。セキュリティ上の理由から、セッションは 30 分後に時間切れとなるが、その利用者はページを読み込んでから 45 分経ってもまだフォームデータを送信していない。利用者には時間切れが通知され、再ログインが促された。利用者が正しくログインできれば、以前に入力したデータが全て残った注文フォームが表示され、内容を確認し、送信できる。ログインが成功しなければ、サーバーによってフォームデータが破棄される。
データの送信にあたって利用者にログインを求めるサイトについて:
ログインし、時間制限のある操作を始める。
セッションを時間切れにさせる。
データを送信する。
再認証する。
再認証後に元のデータ及び変更内容が保持された状態で、その後のプロセスが継続可能で、データの欠落なく完了できることを確認する。
手順 3.で送信した情報を保存するために用いた途中経過のデータが、サーバーに残っていないことを確認する (注記: この手法を実行するための技術及び機能の知識が必要である)。
5. 及び 6. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
次のように、色を用いて情報を伝えている際の色つきのテキスト:
パラグラフ内でリンクになっている語句
リスト内で、他のリスト項目とは異なり、色つきのテキストで提示されているリスト項目
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、テキストの色の違いを識別することができない利用者に対して、同じ情報を示す豊富な視覚的な手がかりを提供することである。パラグラフの一部である語句又はテキストの他のブロックの一部である語句とは異なるステータスを示すために、又は特殊な文字あるいはグラフィックを用いて特別なステータスを有する語句を示すことができない場合に、色をよく用いる。例えば、テキスト内に散在している語句は、異なる色で表示されていれば、それがハイパテキストのリンクであることを示している可能性がある。この達成方法は、色の違いを知覚するのが困難な利用者又はロービジョンの利用者にその違いが分かるように、色に加えて手がかりを提供する方法に関するものである。
この達成方法を用いるにあたり、色だけを用いて情報を伝えている全ての箇所に対して、コンテンツ制作者は色に加えて視覚的な手がかりを提供する。視覚的な手がかりには、フォントのスタイル、下線の付加、太字、イタリックへの変化、又は文字サイズの変化などをはじめ、様々な形態が考えられる。
注記: この達成方法が達成基準 1.4.1 の視覚的な必須要件を満たしている時、色によって伝えられる情報は、達成基準 1.3.1 も満たすようプログラムで利用可能でなければならない。How to Meet 1.3.1 を参照のこと。
同じページ上の他のテキストと異なる色で表示し、また色が識別できなくともリンクを識別できるよう下線とともに表示するのが、リンクの標準的なフォーマットである。
様々なマークアップ言語における似た要素の使用法を比較した記事で、色つきのテキストを用いて各言語の要素を示している。一つめのマークアップ言語の要素には青色の太字のテキストを用い、二つめのマークアップ言語の要素には、赤色のイタリックのテキストを用いている。
あるニュースサイトでは、そのサイトに掲載されている記事の見出しを一覧にしている。例えば、その記事が掲載されているセクション、その記事が掲載された時刻、関連する場所、又はライブの映像があることを示す表示などの補足的な情報がある場合もある。そのような補足的な情報は、その記事へのリンクとは異なる色で提示されているが、利用者がリンクをより容易に見つけられるように、各リンクはその他のテキストよりも大きなフォントで提示されている。
短めのニュース項目には、より詳細な情報へのリンクでもある文を含んでいることがある。パラグラフの残り部分では黒色の Times-Roman という書体を用いているが、それらの文には色がついていて、サンセリフの書体を用いている。
テキストの色を用いて情報を伝えている全ての箇所を探す。
色を用いて情報を伝えているテキストは、スタイルも変えているか、又はその周囲にあるその他のテキストと視覚的に区別がつくフォントを用いていることを確認する。
2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
段落中にあるリンクの文字列のように、情報を伝達するために色だけが使われているテキスト
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、テキストの色の違いを識別することができない利用者に対して、同じ情報を示す豊富な視覚的な手がかりを提供することである。色は、段落や他のテキストのブロックの中にある文字列がリンクであることを示すために、一般的に使用されている。例えば、テキスト中に散らばる文字列が、周囲のテキストとの色の違いだけでハイパーテキストのリンクであると認識される。この達成方法は、色の違いを知覚することが困難である、又はロービジョンである利用者がそれらを見分けることができるよう、カーソルを重ねたりフォーカスが当たったときに、手がかりを補足する方法を説明している。
利用者がカーソルを合わせるか Tab キーでリンクに移動するとき、この達成方法とともに視覚的な補足の確認手段があれば、テキストとその周りの相対輝度 (明るさ) の差を 3:1 かそれ以上にしてもよい。視覚的なハイライトとは、例えば、アンダーライン、太字又は斜体といったフォントスタイルの変化、又はフォントサイズが大きくなるといった形になる。
この達成方法を使うことは、この達成基準を満たすために十分であるが、リンクテキストを区別するには、好ましい達成方法ではない。これは、色の相対輝度だけを使用するリンクは、全色盲の人々には分からないかもしれないからである。もしテキストのブロックに大量のリンクがないならば、リンクにはアンダーラインが推薦される。
注記 1: この達成方法は輝度に加えて色の使用に関するものである。この達成方法では、コントラスト比はリンクとその周囲の語句とのコントラストについて言及している。達成基準 1.4.3 と 1.4.6 では、コントラスト比は単語とその背景とのコントラストについて言及している。この違いは、達成基準 1.4.3 と 1.4.6 に使用されるコントラスト比は、異なる色覚及び視覚障害のための、テキストとその背景の可読性に関するものであるが、この達成方法は利用者がテキストの異なる部分の違い (明らかな違い) を識別する能力に関するものだからである。
注記 2: コンテンツ制作者がこの達成方法の色の部分を使用したい (すなわち、互いに十分なコントラストが確保されている異なる色を語句に使用する) と望んでいて、かつ、コンテンツ制作者が達成基準 1.4.3 にも適合したい (それぞれの語句と背景とのコントラストを確保する) 場合、以下で挙げる色を用いることができる。(例えば、白い背景の段落内で黒いテキストを使い、リンクは以下の事例 1 にある色のいずれかで表現する)。
注記 3: もしある時点でのすべての支援技術又はウェブブラウザが、利用者のためにウェブページのすべてのリンクにアンダーラインを引く選択肢を提供するなら、これは、コンテンツ制作者によって提供されたリンクをハイライトするメカニズムの代わりに使用することができる。
この事例のサンプル: 周囲のテキストと 3:1 のコントラスト比を持つリンク
ドキュメントのハイパーテキストのリンクは中位の明るい青 (#3366CC) で、通常のテキストは黒 (#000000) である。なぜなら青のテキストは十分に明るく、周囲のテキストと 3.9:1 のコントラストを持ち、まったく色を見ることができない人も含め、すべての種類の色覚障害を持つ人々が周囲のテキストと違うことを識別することができるからである。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: 「Colour Contrast Analyser」は 2018 年現在、Firefox Add-ons から入手できない状態にある。
テキストにおいて、情報を伝えるために色だけが使われているすべての箇所を見つける。
テキストの色の相対輝度が、周囲のテキストの相対輝度と少なくとも 3:1 のコントラスト比の違いがあることを確認する。
リンクへのポインティング (マウスオーバー) が、視覚的に強調 (アンダーラインやフォントの変更など) を引き起こすことを確認する。
キーボードフォーカスをリンクに移動すると、視覚的に強調 (アンダーラインやフォントの変更など) を引き起こすことを確認する。
2.、3.、及び 4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 3.3.2 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 3.3.2 を理解するを参照すること。
この達成方法の目的は、利用者が入力しなければならないデータのフォーマットに関する制限を事前に知らせることによって、利用者が入力エラーを回避するのを助けることである。そのような制限に関する情報を一連のフォームの先頭で提示する。この方法は、少数のフィールドからなるフォーム、又は複数のフィールドが同じフォーマットのデータを要求するようなフォームにおいて最も有効である。このようなケースでは、フォーマットの説明をフォームの先頭に置く説明文で一度だけ提示するほうが、同じ説明を同一のフォーマット制限が要求されるフィールドすべてについて繰り返すよりも効果的である。
あるビジネスネットワーキングのサイトでは、利用者が自分の職歴に関する説明を投稿することができる。情報を入力するフォームには、企業名、役職、業務開始及び終了年月日、そして業務の説明などのフィールドがある。フォームの先頭には以下のような指示がある:
「あなたのプロフィールに追加したい職歴について、必要事項を入力してください。 日付は yyyy/mm/dd の形式 (例: 2009/01/01) で入力してください。」
ある企業内アドレス帳では、利用者が自分のプロフィールを編集して、電話番号や職務内容をカスタマイズできるようになっている。フォームの先頭には以下のような指示がある:
入力欄に表示された任意の情報を変更することができます。「終了」を選択すると情報が記録され、プロフィールを公開することができます。変更を破棄したい場合は「中断」を選択してください。
プロフィール中で、入力欄外にシステムのテキストとして表示された情報は変更できません。これらの情報は企業内人事情報から取得しています。編集できない部分に誤りや更新すべき情報がある場合は、表示情報の隣にあるヘルプアイコンを選択すると修正方法を確認できます。
電話番号は半角の数字とハイフン (-) のみ入力できます。
必須の入力欄はアスタリスク (*) で示されており、入力しなければフォームを完了できません。
利用者の入力データを所定のフォーマットでのみ受け付けるフォームコントロールを特定する。
フォームの先頭に、1.で特定したそれぞれのフォームコントロールの所定のフォーマットに関する指示があるかどうかを判断する。
2.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
リンク機能を提供する全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者が小規模なウェブサイト内の全ての情報を探し出すことが可能となるように、ホームページから全てのウェブページへのリンクを提供することである。サイトのページ数が十分に少ない時、ホームページにおいて直接サイトマップの情報を提供することができる。ウェブサイト内のホームページ以外のページは、ホームページへのリンクを提供する。
このように、ホームページに一つで二つのメカニズムを持たせることができる。一つは各ページへの通常のナビゲーションを提供することであり、もう一つはサイトの事実上のサイトマップにもなることである。
サイト内の全てのウェブページは、全ての他のページへのリンクを提供し、一連のそれらのリンクは達成基準 3.2.3 (一貫したナビゲーション)を満たしている。
コンサルタントのための小規模な商用ウェブサイトは、ホームページ、コンサルタントにコンタクトを取るための問い合わせページ、コンサルタントの経歴を説明しているページ及びコンサルタントの仕事の事例があるページを提供している。個々のページは、サイト内の全ての他のページにリンクするナビゲーションバーを提供している。
ホームページは、ウェブサイト内の全ての他のページへのリンクを提供している。
ウェブサイト内の他のページは、ホームページへのリンクを提供している。
上記全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、動きのあるコンテンツや点滅するコンテンツを、利用者が停止できるコントロールを提供することである。このようなコントロールがウェブページ上にあれば、そのコントロール自体は適切なレベルでの WCAG の適合要件、たとえば適切なコントラストであること、特定できる名前を持つこと、キーボードによるアクセスが可能であることに合致する。コントロールはページの先頭か、動きのあるコンテンツの近くに配置する。動きのあるコンテンツ又は点滅するコンテンツのすべてを一つのコントロールで停止できるか、コンテンツの別々の部分を別々のコントロールで停止できればよい。
あるウェブページに、株式市場の最新結果を表示する「ティッカーテープ」があり、画面の下に向かって自動スクロールする。利用者は「一時停止」ボタンでティッカーテープの動きを停止させることができる。一時停止を解除すれば、現在の株式市場の情報表示を再開する。
電子会議用のウェブページに、発言待ちのスピーカーの一覧がある。利用者は、新しい人が加わったり外れたりするときに一覧を自動更新するか、それとも「更新」ボタンを押したときにだけ更新するかを、ページ上のチェックボックスで選択できる。一覧が自動更新に設定されている場合、更新ボタンは非活性になっている。
コンテンツの動き、点滅、自動更新を停止させるコントロールがウェブページ上にあることを確認する。
そのコントロールを有効にする。
コンテンツの動き、点滅、自動更新が停止することを確認する。
1. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
ウェブコンテンツ技術全て。
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、点滅するコンテンツをユーザエージェントの機能を使用して止めることができるようにすることである。特定のウェブコンテンツ技術では、ユーザエージェントによって利用者がアニメーションを止めることができる。利用者がこの機能を実行するとき、点滅も含めたすべてのアニメーションは停止する。この機能は、WCAG に適合したインタラクティブなコントロール、又は明記されたキーボードショートカットのいずれかによって提供することが可能である。
利用者がアニメーションを止めるための一般的な方法は、Esc キーを押すことである。そのキーを押すためのイベントキューの中で先行するプロセスがない限り、動きのあるアニメーションや点滅しているコンテンツを停止するコマンドとして動作する。
一般的にこれが機能するとされているウェブコンテンツ技術:
Graphics Interchange Format (GIF)
Animated Portable Network Graphics (APNG)
訳注: WAIC では G187 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G187 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
ページに、利用者の注意をひきつけるための点滅するバナーがある。そのバナーは無制限に繰り返すアニメーション GIF である。利用者は Esc キーを押すことによって、ページ上のすべてのアニメーション GIF の動きを止めることができる。
点滅するコンテンツを含むページを読み込む。
ブラウザのアニメーションを止めるコマンドを実行する。(通常は、Esc キー)
点滅が止まっているかどうかを確認する。
3.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
多くの認知障害を持つ人々は行間がシングルスペースに設定されたテキストを読む事が困難である。行の高さを増やすボタンは彼らが内容を読む助けとなる。段落の間が離れている状態を維持するためには、段落間の幅は、行送り幅の少なくとも 1.5 倍の高さになるように広げられるべきである。
注記: この達成方法は、不適合コンテンツに対して、適合している代替版のページを提供するための、スタイルスイッチの達成方法と組み合わせて用いることができる。詳細は、C29: 適合している代替版を提供するために、スタイルスイッチャーを使用する (CSS) 、及び適合している代替版を理解するを参照のこと。
ページを変更するための標準的なスタイルスイッチングを用いる。スタイルシートを切り替えるためのボタン又はリンクをページに用意する。新しいスタイルシートには、行送りを広げるルールと段落の間隔を広げるクラスが含まれている。
コード例:
p {line-height: 150%; margin-bottom: 2em;}
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ページ内に行送り及び段落の間隔を広げるためのボタン又はリンクがあり、そのことがわかるようにラベルづけされている。
そのボタン又はリンクを起動する。
ボタン又はリンクによって、行送りが少なくとも 1.5 (150%) に広がることを確認する。
ボタン又はリンクによって、各段落の間隔が行送りの少なくとも 1.5 倍より広くなることを確認する。
1.、3. 及び 4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
リンクを実装できる全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブページの先頭近くに、そのウェブページの適合している代替版へ利用者を誘導するコントロールを提供することである。その代替版では、各リンクのリンクテキストだけで前後の文脈を見なくてもリンクの目的がわかるようになっている。
利用者の中には、リンクの文脈を見なくても、リンクの目的がわかるのでリンクテキストにその文脈も含んだリンクを好む利用者がいる。一方で、文脈の情報を各リンクに含めることでリンクテキストが冗長になるため、サイトの使い勝手が悪くなると感じる利用者もいる。WCAG ワーキンググループに支援技術の利用者から寄せられたフィードバックでも、どちらを好むかは意見が分かれている。この達成方法を用いることにより、利用者は、自分にとって最適なアプローチを選べるようになる。長くなる可能性があっても完全なリンクテキストを必要とする又はそれを好む利用者は、代替版を使用することができる。
代替版に変換するコントロールがリンクである場合、そのコントロールの目的が、常にリンクテキストだけでわかるようにしておかなければならない。
この達成方法は、現在のページ表示に対する代替版を提供する。この環境設定をクッキー又はサーバーサイドのユーザプロフィールに保存して、利用者が一度選択すれば、その後はサイトを訪れるごとに選択しなくても、自動的に利用者の好むバージョンが表示されるようにすることもでき、そうするのが望ましい場合もある。
注記: この達成方法は、表示スタイルを変更して不適合コンテンツに対する適合した代替版となるページを提供する達成方法と併せて使うことができる。詳しくは、C29: 適合している代替版を提供するために、スタイルスイッチャーを使用する (CSS) 及び適合している代替版を参照のこと。
ウェブページに、様々なフォーマットでダウンロードできる書籍のリストがある。このウェブページの代替版では、書籍のフォーマットだけ、又は書籍名とフォーマットのタイプが、リンクテキストとして使われている。
短いリンクテキストのバージョン:
コード例:
...
<h1>Books for download</h1>
<p><a href="books-full-links.html" >Full link Version</a></p>
<ul>
<li>The History of the Web:
<a href="history.docx" class="hist">Word</a>,
<a href="history.pdf" class="hist">PDF</a>,
<a href="history.html" class="hist">HTML</a>
</li>
...
</ul>
完全なリンクテキストを用いたバージョン:
コード例:
...
<h1>Books for download</h1>
<p><a href="books-short-links.html" >Short link Version</a></p>
<ul>
<li>The History of the Web:
<a href="history.docx" class="hist">The History of the Web(Word)</a>,
<a href="history.pdf" class="hist">The History of the Web(PDF)>/a>,
<a href="history.html" class="hist">The History of the Web(HTML)</a>
</li>
...
</ul>
ウェブページの先頭近くに、リンクテキストを変換するコントロールがあることを確認する。
コントロールを起動する。
得られるウェブページで、全てのリンクにその目的を説明しているリンクテキストがあることを確認する。
1. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術。
これは、次の達成基準に関連する達成方法である:
ページにあるすべてのオブジェクトが適合しているのがより望ましいが、それが可能ではない状況もある。オブジェクト又はコンテンツのセクションが特定の障害のある利用者を想定していると、一方でそういった同じ属性が他の利用者にとってアクセシブルではなくなるという状況がありえる。また、ウェブページ上に適合しているオブジェクトを持たない他の理由も考えられる。オブジェクトが適合していない際には、適合している代替版へのリンクが線形化した読み上げ順序の中で適合していないオブジェクトに隣接している、又は適合していないコンテンツと関連付けられている。適合している代替版は、適合していないバージョンと同じ情報を伝達している。
「ヒップホップキッド」という名前のラップ音楽の映像には背景音がある。音声解説を歌の合い間に挿入することは、アーティストが伝えようとしているギターとドラムの最高潮の演奏を妨げるであろう。そのウェブページ上では、映像オブジェクトのすぐ次に「"ヒップホップキッド"の音声解説バージョン」というリンクがあり、映像の中で視覚的に何が起きているかという音声解説を含んでいるバージョンが提供されている。
独立宣言についてのウェブページに、文書の画像がある。テキストと背景の間のコントラストは不十分であり、手書きの文書は読むことが困難である。利用者をその文書の HTML バージョンへ誘導するリンクがある。
アクセシビリティ サポーテッドではないウェブコンテンツ技術を使用して制作されたインタラクティブなアニメーションがウェブページ上で表示されている。アニメーションの適合している代替版へのリンクは、適合していないコンテンツに隣接している。
ページ内の適合していないオブジェクトそれぞれに対して:
ウェブページ上に適合していないオブジェクトがあるかどうかを確認する。
線形の読み上げ順序で、適合していないオブジェクトの直後に、オブジェクトの特定可能な適合しているバージョンへのリンクがあるかどうかを確認する。
そのリンク先に適合しているバージョンがあるかどうかを確認する。
2. 及び 3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブページに点滅するコンテンツがあると閲覧できない利用者が点滅をオフにできるようにすることである。適合要件 1 では、代替ページを使用することによって適合要件を満たすことが認められている。この達成方法は、達成基準 2.2.2 に対してこのアプローチを取った例である。
点滅するコンテンツのないページが、点滅するコンテンツのあるページと全く同じ情報を提供していることが重要である。
注記 1: ウェブページから点滅するコンテンツを取り除くことは、そのコンテンツが点滅しないコンテンツと重複している場合にのみ有効である。
注記 2: この達成方法は、表示スタイルを変更して不適合コンテンツに対する適合している代替版となるページを提供する達成方法と併せて用いることができる。詳しくは、C29: 適合している代替版を提供するために、スタイルスイッチャーを使用する (CSS) 及び適合している代替版を理解するを参照のこと。
ページの上部には初回登録なしでページを送信すべきでないことを警告する点滅するテキストがある。ページの最上部にあるリンクはページを再読み込みし、点滅するテキストは、よく目に見えるようにスタイル付けされるが点滅しないテキストに置き換えられる。
点滅をオフにするためのページを再読み込みするメカニズムがあることを確認する。
再読み込みしたページには点滅がないことを確認する。
再読み込みしたページでは、元のページにある情報及び機能があることを確認する。
上記の全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
この達成方法は仕様のある全てのマークアップ言語に関連する
これは、次の達成基準に関連する達成方法である:
マークアップ言語がその仕様に完全に準拠していれば、4.1.1 のすべての要件が満たされる。つまり、仕様に完全に準拠することは、WCAG 2.0 に適合するために必要ではないが、成功事例であり、達成基準 4.1.1 を満たすことになる。
あるページは、全てのウェブコンテンツ技術が、仕様に従って使用されるよう慎重に作成されている。バリデーターを使用し、発見されたすべての誤りは修正されている。また、バリデーションで発見できない仕様の要求事項もまたチェックされ、すべての不具合は修正されている。
全てのウェブコンテンツ技術が仕様に従って使用されることを確認する。
注記: バリデータは、誤りを見つけるための優れたツールであるが、通常、コンテンツが仕様に対して完全に準拠となっていない事例の全てを見つけられるものではない。
1. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブページを利用する際の支援となるマルチメディアのアバターを使ったヘルプを提供することである。アバターを使ったヘルプは、テキストを読むことが難しい認知障害のある利用者に特に役立つ。また、視覚情報を利用することで、提示された題材に集中するのに役立つことがある。
注記: マルチメディアのアバターはガイドライン 1.2 の関連する達成基準も満たさなければならない。
オンライン銀行アプリケーションのホームページには、ヴァンナという名前のアバターが組み込まれている。彼女はオンライン銀行の新規顧客にアプリケーションで提供している機能について紹介するツアーを行っている。利用者は、アシスタントによるツアーを始めたり、中止したり、一時停止したりすることができ、また、コンテンツを巻き戻したり、先に送ったりすることができる。アバターの隣のリンクからそのツアー情報の代替テキストが利用できる。
ボランティアサイトに新しいボランティアを迎えるページがある。その中には申込フォームがある。ページの右には、アバターが登場して情報のやり取りをするマルチメディアファイルがあり、申込書の全ての機能及びセクションの説明をする。
ウェブページにアシスタント機能があることを確認する。
アシスタントはそのページの内容の理解を手助けする情報を提供していることを確認する。
上記の全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法では、スペルチェック機能やテキストの入力候補の提供について示している。認知障害のある利用者の場合、単語のおよその綴りは分かっても、正しく綴ることが難しいということがしばしばある。スペルチェックプログラムを用いることで、単語の正しい綴りを調べるという時間のかかる作業を行わなくてもよくなる。これは、視覚障害のある利用者でミスタイプが多い場合にも有効である。また、手に障害があり、額に装着する形のポインティングデバイスを使用していたり、スキャンソフトウェアでオンスクリーンキーボードを使用している、入力が困難で時間のかかる利用者にとっても有効である。入力単語の候補を提示し、簡単な仕組みで入力したい単語を選択することでテキストフィールドに入力できるような機能を持つスペルチェック機能は、こういった利用者にとって有効である。
ある検索エンジンには、検索語を入力するためのフォームフィールドがある。フォームが送信されると、サーバーサイドのアプリケーションがスペルチェックを行う。もし、その言語に綴りが一致する単語がない場合は、ページの冒頭で「もしかして……」というテキストのメッセージとともに検索語の候補となる単語がリンクになった形のページを送信する。利用者がこれらのリンクをクリックした場合は、その入力候補がフォームに入力された状態で、フォームが再送信される。
ある航空会社は、オンラインで航空券を購入できるアプリケーションを提供している。利用者がフォームフィールドに都市名を入力すると、入力内容に最も近い都市名が一番上にあり、それ以外の候補がその下に続くようなドロップダウンメニューが表示される。
ウェブページにフォームフィールドがあることを確認する。
綴りが誤っている単語を入力する。
単語の修正候補が提示されることを確認する。
提示された修正候補をフォームに入力するメカニズムがあることを確認する。
3. 及び 4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、視認性に優れたフォーカスを作ることによりブラウザのフォーカスインジケータを強調することである。多くのブラウザにおける初期値のフォーカスインジケータは、細いドットの黒い線になっている。アウトラインを既に持っているようなフォーム要素を囲っている場合、テーブルセルの中にフォーカス要素が入っている場合、フォーカスされた要素がとても小さい場合、もしくはページの背景の色が濃い色の場合は、そのフォーカスを見ることが困難である。
この達成方法において、利用者がマウス、Tab キー、矢印キー、キーボードのショートカット、もしくは他の方法を用いて要素にフォーカスを置いている時、アプリケーションは高いコントラスト比を持った色、太字、そして光を放つような視覚的インジケータを用いることによってフォーカスをより視認性のあるものにしている。
濃い背景色と明るい文字とリンクを持つウェブページがある。フォーカスがリンクにあたると、そのリンクは 3 ピクセルの明るい黄色のラインで囲まれる。
テーブルの中にフォームが書かれているウェブページがある。テーブルとフォームの要素の両方の境界は細くて黒い線になっている。フォーカスがフォーム要素に当たる時、その要素は部分的に透明になっている 5 ピクセルの赤い線で囲まれる。
サブメニューを持ったインタラクティブなメニューを含んだウェブページがある。利用者は矢印キーを使ってメニューの中でフォーカスを動かすことができる。フォーカスが動くと、フォーカスが当たっているメニュー項目はその背景を異なる色に変える。その色は周りの項目に対して 3:1 のコントラスト比を持ち、そのメニューのテキストの色と 4.5:1 のコントラスト比を持っている。
マウスを用いてページ上のそれぞれのフォーカスできるユーザインタフェース要素にフォーカスを置く。
視認性に優れたフォーカスインジケータがあることを確認する。
キーボードを用いてページ上のそれぞれのフォーカスできるユーザインタフェース要素にフォーカスを置く。
視認性に優れたフォーカスインジケータがあることを確認する。
2.及び 4.の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
非テキストコンテンツのグループを用いて情報又は機能を提示する、全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、隣り合う非テキストコンテンツのグループを用いて情報又は機能を提示する際に生じる不要な重複を回避することである。
ウェブページでは、画像のグループを提示して情報を伝えることがある。一緒に提示する、又は特定の組み合わせで提示することにより、こうしたグループは様々なタイプの情報を伝えることができる。例えば、二つの星の画像のうち一つを白黒、もう一つをカラーで表示し、利用者評価を表すために使用することができる。また、塗りつぶした三つの星に続いて塗りつぶしていない二つの星を提示すれば、利用者評価が満点の五つ星のうちの三つ星であることを示すこともできる。
この達成方法を用いるには、コンテンツ制作者が、グループ全体と等価の目的を果たすテキストによる代替をそのグループにあるどれか一つのアイテムに関連付けて提供する。そして、グループ内のその他のアイテムは、支援技術が無視できるようにする。こうすることによって、利用者は、より効率的にそのグループの目的を理解して、グループ内の各アイテムにテキストによる代替が提供した際に生じる重複又は混乱を回避することができる。
次の例では、塗りつぶされた星三つと塗りつぶされていない星二つで評価が示されている。テキストによる代替は、五つの画像それぞれに提供することもできるが、このコンテンツ制作者は、一つ目の画像に「3 out of 5 stars」として画像のグループが伝えている評価を提供し、他の画像には空の代替テキストを用いている。
コード例:
<p>Rating:
<img src="star1" alt="3 out of 5 stars">
<img src="star1" alt="">
<img src="star1" alt="">
<img src="star2" alt="">
<img src="star2" alt="">
</p>
訳注: WAIC では G196-1 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G196-1 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
この例では、宣言している WCAG への適合レベルを示すために、各ボタンが複数の画像一式を用いている。このアプローチによって、支援技術は「画像 A、画像 A、画像 A」などのように読み上げるのを回避できるようになる。
コード例:
<p>Conformance Level:</p>
<button name="A"><img src="a.png" alt="A" /></button> <br />
<button name="AA"><img src="a.png" alt="AA" /><img src="a.png" alt="" /></button> <br />
<button name="AAA"><img src="a.png" alt="AAA" /><img src="a.png" alt="" /><img src="a.png" alt="" /></button>
訳注: WAIC では G196-2 に関するアクセシビリティ・サポーテッド(AS)情報を提供している。
2014 年 6 月版のアクセシビリティ・サポーテッド(AS)情報: G196-2 では、「要注意」と評価されている。WAIC はウェブ制作者にこの達成方法が一部の環境では動作しないことに注意を促すものである。
グループ内の一つのアイテムに、そのグループ全体の目的と等価なテキストによる代替があることを確認する。
グループ内のその他のアイテムが、支援技術が無視できるようにマークされていることを確認する。
支援技術が無視できるようにマークされたアイテムが、グループ全体に対するテキストによる代替のあるアイテムと隣り合っていることを確認する。
上記全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 3.2.4 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 3.2.4 を理解するを参照すること。
この達成方法の目的は、認識障害、全盲もしくは弱視の利用者に対して、ウェブページ内の機能にインタラクトしたときに何が起こるかを理解するのを助けることである。同じ機能を提供するユーザインターフェースコンポーネント (要素、リンク、JavaScript オブジェクトなど) に異なるラベルが付けられていると、利用者は同じ機能を持つコンポーネントに出会ったことに気づかず、何が起きるかを予測することができないだろう。これがたくさんの無用な操作ミスにつながるかもしれない。加えて、一貫したラベル付けに関するこのようなアプローチはウェブサイト全体に対して適用することを推奨する。
あるウェブページには冒頭に「検索」とラベル付けされたフォームフィールドがある。ページの最後にも同じ機能を果たすフォームフィールドがあり、そのフォームフィールドもまた「検索」とラベル付けされている。
追加の情報が記載されたページ中のセクションに利用者を誘導するため、疑問符の画像が用いられている。疑問符の画像が現れる個所すべてにおいて、同一の「詳細情報」という代替テキストが付けられている。
あるウェブサイトでは問い合わせページへのリンクには「問い合わせ」というリンクテキストが付けられている。ページ最下部にも問い合わせページへのリンクが設けられている。このリンクのリンクテキストも「問い合わせ」となっている。
各コンポーネントがそれを特定できるテキスト (ラベル、名前 (name)、又はテキストによる代替) に関連付けられていることを確認する。
この関連付けられているテキストが、同じ機能を提供する各ユーザインタフェースコンポーネントに関して同一であることを確認する。
1. 及び 2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、指定された制限時間内にタスクを完了できない利用者に対して、制限時間を解除するメカニズムを提供することである。
制限時間を解除するメカニズム自体に制限時間が設けられておらず、またウェブページ全体の制限時間前に完了できるようにすることが非常に重要である。そのためには、さまざまな障害のある利用者がすばやく見つけて解除できるように、このメカニズムをページの上部又は上部近くで提供すべきである。
ウェブページに、毎分自動更新されるニュースの見出しのリストが表示されている。このページの上部に、更新をオフにするリンクがある。
ウェブページの上部近くに、あらゆる制限時間を解除するメカニズムがあることを確認する。
ウェブページの制限時間が、一般的な利用者よりも 10 倍の時間を要する利用者でも、そのメカニズムを利用できるのに十分な長さであることを確認する。
1. 及び 2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
利用者のデータインプットを受け入れているコンテンツ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、利用者にアクションを確認させる手間 (例えば、ウェブフォームを送信した時に、それが正常に完遂されたことを利用者に確認させる) をなくすことである。アクションが成功したかを確認させるように促す代わりに、アクションが成功したか明確に示すフィードバックを常に提供することで達成することができる。
アクションを確認するために、情報に目を通すことが容易ではない利用者の大きな手間が費やされる時がある (例えば、データベースにデータが正常に送信されたか、人に送られたのか、または編集されているコンテンツに追加されたのか)。
利用者がシステムにログインする際、応答として「正常にログインできました」と表示される。そのため、利用者はログインできたかどうかを知るための手がかりとして、利用者名があるか、ログインリンクがログアウトリンクに変わったか、などを探して画面中を見てまわる必要がない。それらを探すことは、時間の浪費となる可能性がある。
利用者がクイズやテストを送信する。応答において、テストが正常に送信されたと知らせている。そのため、利用者は送信が正常に行われたかを確認するために、送信されたテストのリストなどを探し回る必要がない。
訪問者がウェブサイトでアカウントを作る。フォームを送信した後に、「登録が正常に送信されました……」とフィードバックされる。もし登録の後に自動的にログインするのであれば、フィードバックに「……ログインしました。」と追記される。もし確認が必要である場合、フィードバックは「……登録の確認を求める E メールを送信しました」と続く。
利用者がサポートスタッフに直接充てた情報をフォームで送信する。フィードバックは「メッセージは正常に送信されました。48 時間以内に回答が届きます。」と示す。
エラーがないようにフォームフィールドに入力する。
フォームを送信する。
正常に送信できたことが、画面上にフィードバックメッセージとして確認する。
3. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
新しいウィンドウを開くウェブページ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブコンテンツ内で新しいウィンドウまたはタブを開くリンクまたはボタンの使用を限定することである。一般的に、新しいウィンドウやタブを開かないほうがよい。なぜなら、特に視覚的なコンテンツを知覚するのに困難を伴う利用者をはじめ、利用者にとっては混乱の原因となりうるからである。しかし、アクセシビリティの観点から、新しいウィンドウやタブを開くことが望ましい状況というのもある。例えば、次の二つのような場合である:
例えば、ヘルプの説明文またはカレンダーを用いたデートピッカー (日付選択) のようなフォーム入力の代替手段のように、状況に応じた情報を含むウェブページを開く際に、もしそういったウェブページが同じウィンドウやタブで開かれるとしたら、フォームを入力したり送信したりするような複数のステップから成るワークフローを著しく中断させることになる。
利用者がセキュアなサイトにログインしていて、そのサイト外にあるページへのリンクをたどっていくとログインした状態が打ち切られてしまう。この場合、外部へのリンクを別のウィンドウで開くことによって、利用者は元のウィンドウでログインした状態を保ちながら関連するリソースにアクセスすることができるようになる。
リンク先のウェブページが新しいウィンドウで開かれる際には、利用者に事前に知らせることが推奨される。
各入力項目に対する状況に応じたヘルプをフォーム上で提供するには文字量が多すぎるため、別のウェブページで提供しているオンラインフォームがある。すでに入力済みのフォームデータが失われないように、状況に応じたヘルプへのリンクは新しいウィンドウまたはタブを開くようになっている。
セキュアなウェブサイト内のあるウェブページにセキュアなセッション外にあるウェブページへのリンクがある。そのリンクを同じウィンドウで開くとセキュアなセッションが無効になってしまうため、新しいウィンドウまたはタブで開くようになっている。
オンラインフォームに日付のフィールドがあり、利用者は日付を入力するか、別ページのカレンダーを用いたデートピッカーから日付を選択することができるようになっている。すでに入力済みのフォームデータが失われないように、カレンダーを用いたデートピッカーへのリンクは新しいウィンドウまたはタブを開くようになっている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
新しいウィンドウを開くウェブページ
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、自動的に新しいウィンドウまたはタブを開く前に利用者に知らせることである。リンクを動作させたときに自動的に新しいウィンドウを開くことは、もし事前にそのことを知らせていなければ、視覚的なコンテンツを知覚するのに困難を伴う利用者や認知障害のある利用者が混乱する原因となりうる。事前に知らせることによって、利用者は現在のウィンドウから離れるかどうかを判断することができるようになる。また、利用者が新しいウィンドウを開くことを選んだ場合にも、元のウィンドウに戻りやすくなる。さらに、ブラウザの [戻る] ボタンが使えないことや、直前まで自分がいた場所を見つけるためには元のウィンドウに戻らなければならないことを利用者が理解する手助けにもなる。
コントロールを説明する名前 (name) またはラベルを用いて、新しいウィンドウで開くことを知らせることができる。
コード例:
<a href="knitting.html" target="_blank">All about Knitting
(opens in new window)</a>
以下のコードでは、CSS を用いて新しいウィンドウが開く前に知らせている。
コード例:
<html>
<head>
<title>Pop-Up Warning</title>
<style type="text/css">
body {
margin-left:2em;
margin-right:2em;
}
:focus { outline: 0; }
a.info {
position:relative;
z-index:24;
background-color:#ccc;
color:#000;
text-decoration:none
}
a.info:hover, a.info:focus, a.info:active {
z-index:25;
background-color:#ff0
}
a.info span {
position: absolute;
left: -9000px;
width: 0;
overflow: hidden;
}
a.info:hover span, a.info:focus span, a.info:active span {
display:block;
position:absolute;
top:1em; left:1em; width:12em;
border:1px solid #0cf;
background-color:#cff;
color:#000;
text-align: center
}
div.example {
margin-left: 5em;
}
</style>
</head>
<body>
<h1>Pop-Up Warning</h1>
<p> This is an example of an <a class="info"
href="popup_advisory_technique.html" target="_blank">
<strong>External link</strong><span>Opens a new
window</span></a>
</p>
</body>
</html>
利用者の要求によるコンテキストの変化が生じたときに自動的に新しいウィンドウ又はタブで開くリンクに対して:
このリンクを新しいウィンドウで開くことが支援技術で読み上げられることを確認する。
このリンクを新しいウィンドウで開くことが視覚的に示されていることを確認する。
1. 及び 2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
インタフェース操作をサポートするウェブコンテンツ技術すべて
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、ウェブページのすべての機能をキーボードで操作可能にすることである。ウェブコンテンツのすべての機能がキーボードまたはキーボードインタフェースによって操作可能であれば、全盲の利用者や代替キーボード、音声入力ソフトウェアやオンスクリーンキーボードのようなキーボードエミュレータとよばれる入力デバイスを使用しなければならない利用者が操作できることになる。
たとえ使用している計算装置がハードウェアキーボードを含んでいなくても、キーボードインタフェースは、利用者がプログラムにキーストローク入力を提供することを可能にする。例えば、多くのモバイルデバイスはオペレーティングシステムにキーボードインタフェースか、又は外部接続のワイヤレスキーボードに接続する選択肢を持っている。アプリケーションは、外部接続のキーボードまたは他の模擬的にキーボードアウトプットができるサービスからキーボードインプットを得るインターフェースを使える。例えば、スイッチデバイス、手書き解釈プログラムまたは書き起こしアプリケーションなどがある。
この達成方法を用いるには、まずそのウェブページでどのような機能が利用者に提供されているのかを確認する必要がある。その際には、マウスやキーボードを使って使用する機能を特定することが重要である。そういった機能の例としては、リンク、メニュー、ボタン、チェックボックス、ラジオボタン、フォームフィールドのような操作系のものや、ドラッグ&ドロップ、テキスト選択、領域のサイズ変更、コンテキストメニューの表示のような機能的なものが挙げられる。他にも、ショッピングカートでのアイテムの追加や削除、販売担当者とのチャットの起動などのように、タスクをベースにした機能が例として挙げられる。
ウェブコンテンツが提供している機能を確認したら、コンテンツ制作者はそれぞれの機能がキーボードだけでも操作することが可能かどうかを検証する。
注記: 同じ機能を使用できる手段がウェブページ上で複数提供されている場合には、必ずしもそれぞれのコントロールをキーボードだけで操作可能にする必要はない。その場合、コンテンツ制作者には、利用者がキーボードで操作可能な手段を見つけやすくすることが推奨される。
利用者がマウスオーバーすると変化するリンク画像のあるウェブページがある。キーボード利用者に対して同様の体験を提供するために、利用者がキーボード操作でフォーカスをそのリンク画像に移動させたときにも画像が変化するようにしている。
リストにあるアイテムをクリックしてドラッグすると順序を入れ替えることができるウェブページで、キーボード操作でリスト内のアイテムの順序を前後に移動させたり、リストの先頭や最後に移動させたりすることのできるコントロール一式も提供している。
モバイル版ウェブサイトに、タップするとフロートオーバーレイでサイトメニューを開くメニューボタンがある。モバイルデバイスに接続する外部接続キーボードまたは特殊スイッチを利用している人々へのアクセスを提供するために、メニューボタン及びサイトメニューがいずれもモバイルデバイスのキーボードインタフェースで操作できるようにしている。
ウェブコンテンツの全ての機能を特定する。
キーボードのみ、又はキーボードインタフェースのみで全ての機能にアクセスが可能であることを確認する。
2. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
話者が話すのみの映像
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、メディアの映像部分に含まれる重要な時間依存の情報を持たない、同期したメディアの音声解説に対する代替を提供することである。これは、特に、記者会見や社長の会見、政府の公式発表などの変化しない背景の前で話している「話者の顔」の映像を指す。この場合、音声解説が保障するであろう「重要な視覚的詳細」はない。
一人の人物が変化しない背景の前で話している場合は、音声解説は必ずしも必要ない。なぜなら、この映像には、内容を理解するために「重要」な時間依存の視覚的情報がないためである。周囲の状況が変化しないため、映像にプログラム的に関連付けられた代替テキストのような、マルチメディアではない静的なフォーマットで記述できる。
この場合、静的なテキストによる代替を用意し、周囲の状況や文脈の説明、オープニング/クロージングクレジット、話者の名前、その他基本的な情報など、画面に映りながら音声として聞くことができないものの一般的な解説をすれば足りる。
この達成方法は、複数の話者がおり、音声ではそれぞれの新しい話者が明確でないが、視覚的なテキストで明確にされているような状況では適用されない。その場合は音声解説を用いるべきであり、この達成方法は適用されない。
CEO がオフィスで株主に語りかけている。この映像の冒頭には、日付の入ったタイトルカットがある。話が始まると、映像の下部に「XYZ 社 社長 John Doe」とテキストが出てくる。映像の最後には「制作 Honest TV Productions Ltd.」とタイトルクレジットが出てくる。
代替として、映像の下に aria-describedby 属性で映像ファイルと関連づけられた段落があり、「6 月 22 日 John Doe XYZ 社 社長 オフィスにて撮影。Honest TV Productions Ltd. 制作」と書かれている。
映像トラックの中に時間依存の重要な情報がない。
そのメディアにプログラムで関連付けられた解説が、音声に含まれていない内容の文脈を説明している (例えば、話者の紹介、クレジット、文脈など) ことを確認する。
全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法は、横スクロールが起こる状況を回避することを助けるものである。ブロックやテキストの横スクロールは、支援技術を用いていない認識障害がある人々やロービジョンの利用者にとっては大きな問題となる。ウィンドウ幅が狭い時にテキストのリフローを妨げないことも含まれる。最善の方法のひとつは、テキストブロックコンテナの横幅をパーセントで定義することである。
制作者が横幅をピクセルやポイントなどの絶対値で定義していない限り、ウィンドウ幅が狭い時、HTML 及び XHTML ユーザエージェントは自動的にテキストをリフローする。
新聞社のサイトがユーザエージェントのウィンドウ幅に合わせたカラム数の記事を含んでいる。認知障害の利用者は、読みやすいようにカラムを狭めることができる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: CSS2 の「CSS Box Model」は、CSS Box Model Module Level 3 で再定義されている。
一般的なユーザエージェントで、テキストブロックを含むコンテンツを開く。
ユーザエージェントにリフローを許可する設定があるか確認し、もしあれば有効にする。
ウィンドウ幅をスクリーン幅の 1/4 に縮める。
1 行の文章を読むために、コンテンツを横スクロールする必要がないことを確認する。
4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
色とテキストをサポートするすべてのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
この達成方法の目的は、情報を伝えるために、色と、テキスト又は文字による手がかりを併用することである。ほとんどの利用者は色の差を用いた情報を素早く認識できる。色を識別できない利用者は、視覚的又は聴覚的にテキストによる手がかりを認識する。点字ディスプレイや、他の触覚インタフェースを使っている人々は触ることでテキストによる手がかりを見つけられる。
テキストによる手がかりは、フォームコントロールの、プログラムによる解釈が可能な名前の一部に含まれていなければならない。
オンラインフォームで「必須項目は赤で示され、(required) とマーク付けされている。」と指示されている。「(required)」という手がかりが label 要素の中に含まれる。
コード例:
<label for="lastname" class="required">Last name (required): </label>
<input id="lastname" type="text" size="25" value=""/>
<style type="text/css">
.required {
color:red;
}
</style>この達成方法に関する参考リソースはない。
色の差で情報を表示しているコンテンツの場合:
同じ情報がテキスト又は文字による手がかりを通して利用可能であることを確認する。
1. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
スタイル切り替えをサポートしている全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
制作者は、横スクロールを必要とするようなレイアウトを使用することがある。その場合でも、横スクロールを必要とせずに 1 行のテキストを読めるレイアウトに切り替えるオプションをコンテンツ内で提供することで、達成基準を満たすことができる。これは、標準的なスタイル切り替えの技術を用いることで達成できる。
コンテンツにアクセスするために横スクロールが必要であっても、1 行のテキストを読む際に横スクロールが必要ないようにコンテンツをレイアウトしている場合は、達成基準を満たすことに注意すること。
例えば、スプレッドシートで横スクロールを必要とするが、個々の列内で横スクロールが必要ないような場合は許容される (すなわち、他の列を見るためだけにスクロールが必要で、個々の列の左端や右端を表示するのにスクロールを必要としないような場合)。
注記: この達成方法は、適合していないなコンテンツに代わって適合している代替版のページを表示させるためのスタイル切り替え技術と組み合わせて使うこともできる。詳細は、C29: 適合している代替版を提供するために、スタイルスイッチャーを使用する 及び 適合している代替版を理解する を参照のこと。
不動産会社がオンラインのアニュアルレポートを印刷版と同じレイアウトで提供していて、1 行のテキストを読むために横スクロールを必要としている。スタイルシートを切り替えるコントロールがページにあり、横スクロールを必要としないレイアウトを提供している。
金融のスプレッドシートがオンラインにある。1 月の住宅市場の動向がテキストで説明されている。右側の画面外に、9 月の住宅市場の動向を説明した列がある。利用者は 9 月エリアに右スクロールでき、ウィンドウ幅が最大の時に、更に横スクロールをしなくてもその列にある全てのテキストが読める。
フルスクリーンのウィンドウで横スクロールが必要なコンテンツを開く。
1 行のテキストを読むために横スクロールが不要になるように切り替えられるオプションがコンテンツに含まれていることを確認する。
そのオプションを有効にする。
すべての行のテキストを読むために横スクロールが必要ないことを確認する。
2. 及び 4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。