このウェブページは、「WCAG 2.0 達成方法集 : WCAG 2.0 の達成方法と失敗例」における失敗例を掲載している。ウェブコンテンツ技術特有の達成方法は、「一般 (General)」の達成方法に取って代わるものではない。コンテンツ制作者は適合に向けて作業する際には、「一般 (General)」の達成方法とウェブコンテンツ技術特有の達成方法の双方を考慮に入れる必要がある。
ウェブコンテンツ技術特有の達成方法は、あらゆる状況で WCAG 2.0 の達成基準と適合要件を満たすコンテンツを作るために使うことができる技術を指しているわけではない。 コンテンツ制作者はその技術の限界に注意を払い、障害のある人にアクセシブルな方法でコンテンツを提供す必要がある。
達成方法についての情報は、WCAG 2.0 達成方法集のイントロダクションを参照のこと。他のウェブコンテンツ技術の達成方法一覧については、目次を参照のこと。
CSS をサポートする全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
これは、コンテンツの視覚的なレイアウトを変更するのに構造的なマークアップではなく CSS が用いられていて、かつ、レイアウトの変更によってコンテンツの意味が変わってしまっているという失敗例について述べている。CSS2 の position プロパティを用いると、利用者のビューポート上のどんな位置にでもコンテンツを表示させることができる。その場合、個々のアイテムが画面上に表示される順序は、ソース文書内に登場する順序とは異なる可能性がある。しかし、支援技術は、コンテンツを正しい順序でレンダリングするために、ソースコードでの順序又はプログラムによる解釈がされる順序を用いている。そのため、CSS によってコンテンツの順序を指定する際には、それによってプログラムによる解釈がされる音声読み上げ順序とは異なる意味になってしまうのであれば、CSS を用いてコンテンツの視覚的な位置を指定しないようにすることが重要である。
次の例では、段組みのレイアウトを作成するために CSS が不適切に用いられている。また、テキストは、ブラウザの画面ではマークアップの順序とは異なる順序で視覚的に表示される。
この例では、配置される各オブジェクトに対してクラスが定義されている。スタイルシートが適用されると、テキストは二つの段組みで表示される。まず、「menu1」クラスの要素 (Products) と「menu2」の要素 (Locations) は、カラムの見出しとして表示される。そして、「Telephones」「Computers」「Portable MP3 Players」は、Products の下に表示され、「Idaho」と「Wisconsin」は、Locations の下に表示される (Idaho と Wisconsin の順序は、ソースコードの順序とは異なっている)。
適切な構造要素が使われていないため、スタイルシートが適用されない状況では、全てのテキストがソースの順序に則って 1 列に提示され、「Products Locations Telephones Computers Portable MP3 Players Wisconsin Idaho」となってしまう。
HTML のコンテンツは次の通り:
コード例:
<div class="box">
<span class="menu1">Products</span>
<span class="menu2">Locations</span>
<span class="item1">Telephones</span>
<span class="item2">Computers</span>
<span class="item3">Portable MP3 Players</span>
<span class="item5">Wisconsin</span>
<span class="item4">Idaho</span>
</div>上記コンテンツに対するスタイルは次の通り:
コード例:
.menu1 {
position: absolute;
top: 3em;
left: 0em;
margin: 0px;
font-family: sans-serif;
font-size: 120%;
color: red;
background-color: white
}
.menu2 {
position: absolute;
top: 3em;
left: 10em;
margin: 0px;
font-family: sans-serif;
font-size: 120%;
color: red;
background-color: white
}
.item1 {
position: absolute;
top: 7em;
left: 0em;
margin: 0px
}
.item2 {
position: absolute;
top: 8em;
left: 0em;
margin: 0px
}
.item3 {
position: absolute;
top: 9em;
left: 0em;
margin: 0px
}
.item4 {
position: absolute;
top: 7em;
left: 14em;
margin: 0px
}
.item5 {
position: absolute;
top: 8em; left: 14em;
margin: 0px
}
#box {
position: absolute;
top: 5em;
left: 5em
}このコンテンツの場合は、テーブル又は定義リストのように、意味のある要素を用いたほうがよいだろう。
この達成方法に関する参考リソースはない。
CSS を用いて配置されているコンテンツに対して:
文書からスタイル情報を取り除く、又はユーザエージェントでスタイルシートの使用を無効にする。
コンテンツの音声読み上げ順序が正しく、コンテンツの意味が変わっていないことを確認する。
手順 2. の結果が偽である場合、この失敗例の条件が適用され、コンテンツは達成基準の失敗となる。
画像又は提示のマークアップをサポートする全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書では、テキストの見た目の変化が、適切なセマンティックマークアップを用いずに意味を伝える場合に発生する失敗例について説明する。この失敗例は、適切なセマンティックマークアップで囲まれていない文字画像にも適用される。
コンテンツ制作者は見出しを作成しようとしたが、デフォルトの HTML 見出しの見た目を望まなかった。よって見出しのように見えるように P 要素をスタイル付けするために CSS を使用し、これを見出しと呼んだ。しかし、適切な HTML 見出し要素を使用しそこなった。したがって、支援技術はそれを見出しとして見分けることができない。
コード例:
<style type="text/css">
.heading1{
font-family: Times, serif;
font-size:200%;
font-weight:bold;
}
</style>
<p class="heading1">Introduction</p>
<p>This introduction provides detailed information about how to use this
........
</p>注記: この事例で用いるべき適切な手法は、HTML の h1 要素を対象にした CSS を用いて見た目を制御する方法である。
Chapter1.gif は、20 ピクセルの Garamond フォントで表示した「Chapter One」という文字列の画像である。この場合、少なくともこの画像を見出し要素に入れる必要があるため、失敗例である。よりよい手法は、このテキストを見出し要素でマークアップし、この要素に対する CSS を用いて見た目を指定する方法である。
コード例:
<img src="Chapter1.gif" alt="Chapter One">
<p>Once upon a time in the land of the Web.....
</p>以下の例では、CSS の font-weight プロパティを用いて太字に変更している部分の持つ情報について、セマンティックマークアップがされておらず、また明示的なテキスト情報も提供されていないため失敗となる。
以下が CSS で太字の書体を指定するためのクラスである:
コード例:
.yell {
font-weight:bold;
text-transform: uppercase;
}そして以下が対応する HTML である:
<p>
"I said, <span class="yell">no</span>, not before dinner!",
was the exasperated response when Timmy asked his mother for the
fourth time for an ice cream cone.
</p>
この達成方法に関する参考リソースはない。
文字画像の場合:
全ての文字画像が、ドキュメントの構造情報を伝えるために使用されているかどうかを確認する。
適切なセマンティック構造 (例: HTML の見出し) が情報を伝えるためにテキストとともに使用されていることを確認する。
(何らかの構造的な) 情報を表すために見た目が変更されているテキストの場合:
構造的な情報を表現するために、見た目が変更されているテキストがある。
見た目に加えて、適切なセマンティック構造によってテキストが表されていることを確認する。
1. の a. の結果が真である場合は、1. の b. の結果が真である。
2. の a. の結果が真である場合は、2. の b. の結果が真である。
CSS に対応しているウェブコンテンツ技術全て
これは、次の達成基準に関連する失敗例である:
CSS の background-image プロパティは、HTML コード内での参照なしに、画像を CSS で文書に含める方法を提供する。CSS の background-image プロパティは装飾のために使用するものであるため、CSS で組み込まれる画像にテキストによる代替を付けることはできない。 テキストによる代替は、重要な情報を伝える画像を見ることのできない人にとって必須のものである。 したがって、このプロパティを重要な情報を伝える画像を追加するために使用した場合は失敗例となる。この失敗は、背景画像が HTML の style 属性で宣言された場合、及び背景画像宣言がクライアントスクリプトで動的に作成された場合 (下の失敗例 3: を参照) にも同様に適用される。
注記: 背景画像の中に情報を組み込むことは、読みやすくする目的で背景を変えている人や、OS のハイコントラストモードの利用者に対しても問題を引き起こす。これらの利用者は、代替テキストが存在しないことで背景画像に含まれている情報を失うことになる。
以下の例では、コンテンツの一部として CSS によってのみ表示させられている画像が含まれている。その画像 (TopRate.png) は 180×200 ピクセルで「基準金利 年 19.3%」というテキストを含んでいる。
コード例:
CSS内:
p#bestinterest {
padding-left: 200px;
background: transparent url(/images/TopRate.png) no-repeat top left;
}これは次の抜粋コードで使用される:
コード例:
<p id="bestinterest">
Where else would you find a better interest rate?
</p>ある書籍販売業者は、「新刊」「限定版」「在庫あり」「在庫なし」を示すためのアイコンとして背景画像を使用している。
CSS内:
コード例:
ul#booklist li {
padding-left: 20px;
}
ul#booklist li.new {
background: transparent url(new.png) no-repeat top left;
}
ul#booklist li.limited {
background: transparent url(limited.png) no-repeat top left;
}
ul#booklist li.instock {
background: transparent url(instock.png) no-repeat top left;
}
ul#booklist li.outstock {
background: transparent url(outstock.png) no-repeat top left;
}これは次の抜粋コードで使用される:
コード例:
<ul id="booklist">
<li class="new">Some book</li>
<li class="instock">Some other book</li>
<li class="limited">A book we desperately want to get rid of</li>
...
<li class="outstock">A book you actually want </li>
</ul>失敗例 1 のコードで使用されている、同じ背景画像が HTML style 属性で宣言されている。
<p id="bestinterest" style="background: transparent url(/images/TopRate.png) no-repeat top left;" >
Where else would you find a better interest rate?
<p>次のコードでは、背景画像の宣言がクライアントスクリプト内で作成されている。
<script type="text/javascript">
var newP = document.createElement('p');
var newPText = document.createTextNode('Where else would you find a better interest rate?');
newP.appendChild(newPText);
newP.style.background = 'transparent url(/images/TopRate.png) no-repeat top left';
document.body.appendChild(newP);
</script> この達成方法に関する参考リソースはない。
CSS HTML スタイル属性、又はスクリプトで動的に背景画像としてコンテンツに追加されている全ての画像を検査する。
画像が重要な情報を伝えていないことを確認する。
画像が重要な情報を伝えている場合、その情報は支援技術にも伝えられ、かつ CSS による画像が表示されない場合でも伝えられるようになっている。
手順 2 と 手順 3 の結果が両方とも偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
カスケーディングスタイルシート (CSS)
これは、次の達成基準に関連する失敗例である:
F4 に関するユーザエージェントサポートノートを参照のこと。
CSS では、text-decoration プロパティに blink という値を定義している。これを用いると、このプロパティを持つ要素のあらゆるテキストが、あらかじめ設定された間隔で点滅する。これは、利用者が中断することはできず、またユーザエージェントの環境設定によって無効にすることもできない。つまり、ウェブページが表示されている限り、点滅は続くことになる。そのため、点滅が 3 秒より長く続く可能性があることから、text-decoration:blink を用いているコンテンツは達成基準を満たしていないことになる。
訳注: MDN の text-decoration に示されているとおり、モダンブラウザでは text-decoration: blink を設定したとしても、実際に点滅することはない。
製品リストのページで、セール価格に注意を引くため、その要素を text-decoration:blink でスタイル指定している。利用者が点滅をコントロールできないため、このウェブページは達成基準を満たしていない。
コード例:
<p>My Great Product <span style="text-decoration:blink">Sale! $44,995!</span></p>
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: 「text-decoration property」は、CSS Text Decoration Module Level 3§2.4. Text Decoration Shorthand: the text-decoration property で再定義されている。
"blink" の値を持つ text-decoration プロパティがある、インラインでのスタイル指定、内部のスタイルシート、及び外部のスタイルシートを調べる。
プロパティを用いている場合、このプロパティが定義されているセレクタによって特定される ID、クラス又は要素がドキュメント内で用いられているかどうかを判断する。
手順 1. 及び 手順 2. の結果が真である場合、コンテンツは達成基準の失敗となる。
オブジェクト、アプレット又はプラグインにおいて、点滅するコンテンツをサポートするウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
プラグインによってレンダリングされるコンテンツ又はアプレットに含まれているコンテンツが点滅している際、ユーザエージェントがその点滅を一時停止させることができない場合がある。プラグイン、アプレット又はコンテンツ自体がその点滅を一時停止させるメカニズムを提供していない場合、利用者が点滅しているコンテンツを読み取れない、又は点滅によって気が散ってしまってそのページにある他のコンテンツを読むことができなくなる恐れがある。
訳注 1: NPAPI と呼ばれるプラグインは、ほとんどのブラウザでサポートが終息している。Java、Silverlight、Adobe Acrobat および他のプラグインが動作しなくなりました | Firefox ヘルプ も参照されたい。
訳注 2: Oracle 社の Oracle Java SE サポート・ロードマップによれば、Java Plugin のサポートは 2019 年 3 月までと告知されている。
ニュースのサイトでアプレットが広告を表示している。利用者の目を惹くために、アプレットは広告のキーワードを点滅させている。ユーザエージェントの設定によってその点滅を一時停止させることはできず、アプレットも点滅を停止させるメカニズムを提供していない。
プラグイン又はアプレットで点滅するコンテンツのあるページに対して:
コンテンツが 5 秒よりも長く点滅するかどうかを測定する。
点滅しているコンテンツを一時停止させる手段があるかどうかを確認する。
1. の結果が真でありかつ、2. の結果が偽である場合、そのコンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書では、キャプションを含む全てのウェブコンテンツ技術に対する失敗例について述べている。「キャプション」が (逐語的、又は要点のいずれかで) 全ての発話内容、及び全ての重要な音を含んでいない場合、その「キャプション」は実質的にキャプションとはいえない。
注記: キャプションでは、読みやすくするため、また見る人に非常に速く読ませるのを強いることのないように、発話内容を簡略化することがある。これは標準的な手法であり、無効なキャプションとはならない。
キャプションとはいえない字幕の事例:
発話内容 (簡略化した発話内容の場合もある) を含むが、重要な音についての説明がないテキスト
内容の一部分の発話内容が省略されたテキスト
この達成方法に関する参考リソースはない。
(今のところ、なし。)
キャプションを表示させてコンテンツを見る。
全ての発話内容がキャプションで示されていることを確認する。
全ての重要な音がキャプションに記述されていることを確認する。
2. 及び 3. の結果が偽である場合、この失敗例の条件は適用され、そのコンテンツは達成基準の失敗となる。
全般
これは、次の達成基準に関連する失敗例である:
この文書では、次の要素にフォーカスを移動させることのように、フォーカスをフォーム要素から移動させた場合にコンテキストの変化を引き起こす失敗例について述べている。
順番に従って、フォームのフィールドに入力している。三つめのフィールドから四つめのフィールドに移動するとき、フォームが送信されてしまった。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
フォーム要素を全て探す。
フォーム要素を順番に進んでいく。
あるフィールドから次のフィールドに移動するときにフォームが送信されるかどうかを確認する。
あるフィールドから次のフィールドへの移動が新しいウィンドウが開くかどうかを確認する。
あるフィールドから次のフィールドへの移動するときに別の画面に遷移するかどうかを確認する。
手順 3.、手順 4.、又は手順 5.の結果が真である場合、この失敗例の条件は適用され、そのコンテンツは達成基準の失敗となる。
利用者がキーボードを使ってコンテンツに入ることができるが、キーボードでコンテンツから抜け出すことができない状況を作り出すコンテンツ
これは、次の達成基準に関連する失敗例である:
コンテンツに複数のフォーマットが含まれている場合、そのコンテンツを利用者に正しく提示するのに、しばしば一つ以上のユーザエージェント又はプラグインが必要となる。例えば、XHTML、SVG、SMIL、XForms を含んだウェブページは、利用者がコンテンツと情報のやり取りを行えるように、ブラウザに三つもの数のプラグインを要求することがある。一部のプラグインでは、キーボードのフォーカスがプラグインで「閉じ込められ」て、キーボードのみの利用者は他のコンテンツに戻ることができないという共通の状況が発生する。
利用者を閉じ込めるプラグイン: 利用者が Tab キーを押してプラグインに入ると、プラグインの外のコンテンツにキーボードを使って戻ることができなくなる。元の状態に戻って、新しいウェブページにナビゲートするには、利用者はブラウザを再起動しなければならず、このプラグインのコンテンツの後に続くコンテンツへは、アクセスできない。
この達成方法に関する参考リソースはない。
キーボードを使って、コンテンツ内を行き来する。
キーボードフォーカスが「閉じ込め」られることはなく、かつ、ユーザエージェントを閉じたり、OS を再起動したりすることなく、キーボードフォーカスをプラグインのコンテンツの外に移動させることが可能であることを確認する。
キーボードフォーカスが「閉じ込められている」場合、この失敗例の条件は適用され、そのコンテンツは達成基準及び適合要件 5 の失敗となる。
入力を送信するのに利用者のログインが必要で、しばらく操作しない期間の後にセッションを切断するサイト。
これは、次の達成基準に関連する失敗例である:
通常、利用者の認証を必要とするウェブサーバーは、利用者が操作しない期間の後、セッションをタイムアウトするセッションのメカニズムを持っている。これはセキュリティ上の理由のためで、コンピュータを銀行口座振替や不正な購入などの有害な行為をする可能性がある状態のままにしておくと思われる利用者を保護するために行われることがある。障害のある利用者は、フォームに入力する時間が普通に予測される時間よりもかかることがあるため、実際はまだフォームの入力中かもしれない。再認証のとき、これまでフォームに入力したすべてのデータを含め、利用者のセッションの状態が復旧しないと、利用者はやり直さなければならなくなる。そして、そういった利用者の場合には、再びフォームを入力し終わる前に、セッションは再びタイムアウトしてしまうだろう。これは、フォームに入力するのにより多くの時間を必要とする利用者が、決してそれを完了できない状況を引き起こしてしまう。
ログインの期限が切れた後に、利用者が認証されたサイトのフォームを送信する。フォームを送信すると、利用者は再びログインするように促され、そしていわゆるウェルカムページに連れて行かれる。データは処理されておらず、利用者はまたやり直さなければならない。
ログインの期限が切れた後に、利用者が認証されたサイトのフォームを送信する。フォームを送信すると、利用者は再びログインするように促され、そして、この場合、利用者が送信を試みたフォームを含むログイン前のページに戻される。しかしながら、フォームには利用者が入力したデータは残っておらず、利用者は再入力しなければならない。
利用者の入力を収集していて、既知の非アクティブ時間の後に利用者のセッションを終了する、認証が必要なサイトにおいて:
必要な入力をした後、セッションをタイムアウトさせ、それからフォームを送信する。
要求された場合、サーバーで再認証する。
タイムアウト後に送信したデータが処理されるかどうかを確認する。
手順 3.の結果が偽である場合、サイトは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この達成方法の目的は、画像が色の違いを用いて情報を伝えていても、その画像のテキストによる代替がその情報を伝えていないときに生じる失敗例について述べることである。全盲又は色覚異常の利用者は色の違いによって伝えられている情報を知覚することができないため、そのような利用者に対して問題を引き起こす恐れがある。
売上データの棒グラフが画像で提供されている。そのグラフには、営業部 4 名の社員の年間売上高が含まれている。その画像のテキストによる代替には、「営業部の年間売上額を示す棒グラフ。メアリー 310 万 ドル、フレッド 260 万ドル、ボブ 220 万ドル、そしてアンドリュー 340 万ドル。赤い棒は、年間のノルマを達成できなかったことを示している。」と書かれている。このテキストによる代替は、画像が赤色を使って伝えている情報を提供していない。テキストによる代替では、色を説明するのではなく、誰が年間のノルマを達成できなかったのかを示すべきである。
この達成方法に関する参考リソースはない。
コンテンツ内で、色の違いによって情報を伝えている画像全てに対して:
色の違いによって伝えられている情報が、画像のテキストによる代替に含まれていないことを確認する。
手順 1. の結果が真である場合、この失敗例の条件は適用され、そのコンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この達成方法の目的は、コンテンツをその形又は位置のみによって特定すると、コンテンツの理解及び操作が困難になってしまう失敗例について述べることである。視覚的な識別又は位置のみが用いられている場合、視覚障害のある利用者は画面を見ることができないため、又は一度に画面のごく一部しか知覚できないため、そのコンテンツを見つけることが困難になることがある。また、ページのレイアウトがフォント、ウィンドウ又は画面サイズに応じて変化する場合には、コンテンツの位置が変わってしまうこともある。
サイトの操作説明に「次のページへ行くには、右のボタンを押してください。前のページに戻るには、左のボタンを押してください」と書いてある。
利用者がオンライン新聞サイトで新着記事を読んでいる。記事にはイラスト及びより多くの情報へのリンクがある。記事の文中には次のように書いてある。「この記事の続きへのリンクは、イラストの左側の関連記事欄にあります。」支援技術の利用者は、イラスト及び関連記事欄を見つけるのが困難である。考えられる解決策としては、記事の文中にリンクの一覧を含めること、記事文中に関連記事欄へのページ内リンクを提供すること、又は関連記事欄に何らかの見出しをつけて支援技術のナビゲーション機能が使えるようにして、説明文中でその見出しを示すことが挙げられる。
利用者がオンライン調査のフォームに入力している。調査フォームの最後に三つのボタンがある。説明文には「保存せずに入力を終えるには四角いボタン、入力内容を保存するには三角のボタンを押してください。後から入力を続けることができます。フォームを送信するには円いボタンを押してください。」と書かれている。スクリーンリーダーの利用者には、どのボタンが四角形、三角形又は円形なのかを知る術がない。ボタンには、それぞれの機能を示す情報 (ラベル) を付加しなければならない。
この達成方法に関する参考リソースはない。
ウェブページ内にあるコンテンツを示しているテキスト参照を調べる。
参照がコンテンツの視覚的な形又は位置だけに依存していないことを確認する。
2. の結果が偽である場合、この失敗基準が適用され、そのコンテンツは達成基準の失敗となる。
アクセシビリティ API をサポートする全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
アクセシブルなウェブコンテンツ技術の標準コントロールを用いる際、通常はアクセシビリティ API を使用して、アクセシビリティ API をサポートする方法でプログラムされている。しかし、カスタムコントロールを作成する場合には、新しく作成したコントロールがアクセシビリティ API をサポートしているかどうかを、プログラマーが確認しなければならない。アクセシビリティ API をサポートしていないと、支援技術は、そのコントロールが何なのか、又どのように操作できるのかが分からず、場合によっては、そのコントロールの存在すら感知しないことがある。
注記: 上記をサポートする技術である WAI-ARIA は、カスタムコントロールのロール (role)、名前 (name)、値 (value)、状態 (states)、及びプロパティ (properties) をウェブコンテンツ技術のアクセシビリティ API を介して対応させることができる。
音楽プレーヤーで、音量や音色等を制御するための、引き伸ばされた音符のように見えるカスタムコントロールが使われている。プログラマーは、この新しいコントロールがアクセシビリティ API をサポートするようにしていない。結果として、このコントロールは、支援技術から特定又は制御することができない。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: 「WAI-ARIA 1.0 Authoring Practices」は、正しくは「WAI-ARIA Authoring Practices 1.1」となる。
(今のところ、なし。)
使用しているウェブコンテンツ技術用のアクセシビリティチェッカーを使用すると (又は、チェッカーが利用できない場合は、コードを検証するか、支援技術で動作確認をすると)、コントロールがアクセシビリティ API をサポートしているかどうかを確認する。
手順 1. の結果が偽である場合、この失敗例の条件は適用され、そのコンテンツは達成基準の失敗となる。
目で見える動きやスクロールをサポートする全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この失敗例では、動きのある又はスクロールするコンテンツを利用者が一時停止したり再開したりすることができない。この場合、ロービジョンの又は認知障害のある利用者のなかには、コンテンツを知覚できないことがある。
ウェブページにスクロールするニュースティッカーがあり、そのスクロールを一時停止するメカニズムがない。なかには、スクロールするコンテンツを読むことができない利用者がいる。
動きのあるコンテンツ又はスクロールするコンテンツのあるウェブページ上で、
ウェブページ又はユーザエージェントに、動きのあるコンテンツ又はスクロールするコンテンツを一時停止させるメカニズムが提供されていることを確認する。
一時停止させるメカニズムを用いて、動きのあるコンテンツ又はスクロールするコンテンツを一時停止させる。
動きのあるコンテンツ又はスクロールするコンテンツが停止し、そのまま再開しないことを確認する。
ウェブページ又はユーザエージェントに、一時停止したコンテンツを再開させるメカニズムが提供されていることを確認する。
再開させるメカニズムを用いて、コンテンツの動きを再開させる。
コンテンツの動き又はスクロールが、一時停止したところから再開されることを確認する。
手順 1.、手順 3.、手順 4.、又は手順 6.の結果が偽である場合、この失敗例の条件は適用され、そのコンテンツは達成基準の失敗となる。
適合していない元のコンテンツの代替となる WCAG 適合バージョンを提供するサイト。
これは、次の達成基準に関連する失敗例である:
この達成方法に対する失敗例では、コンテンツに対して適合している代替版が提供されているにもかかわらず、利用者がそのことを知る方法、又はどこで見つけられるかを知る方法が提供されていないことについて述べている。 利用者が適合したバージョンを見つけることができないため、このようなコンテンツは、達成基準を満たしていないことになる。
リンク又は検索結果から、ウェブサイトにある適合していないウェブページへ利用者が直接誘導される。代替ページがあることを示すものがなく、又その適合していないウェブページから代替ページへのパスもない。
ウェブサイト上の不適合ページは、適合版が利用可能であり、かつホームページへのリンクを提供していることを利用者に知らせる。しかし、利用者はそのページのサイトの適合版のページを検索しなければならないため、この機能は達成基準の要件を満たさない。
利用者は、ほとんどのページで不適合なウェブサイトを使用できる。しかし、利用者が特定のページにアクセスできない場合、ページの適合版を見つける方法が存在しない。
適合している代替版がある、適合していないウェブページを特定する。
適合していないウェブページが、適合している代替版へのリンクを提供しているかどうかを判断する。
手順 2. の結果が偽である場合、この失敗例の条件は適用され、そのコンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この失敗例の目的は、非テキストコンテンツが更新されているが、テキストによる代替が同時に更新されないことについて述べることである。テキストによる代替の中のテキストが、情報や機能を失なわずに非テキストコンテンツの代わりとして用いることができなくなった場合は、もはや非テキストコンテンツに対するテキストによる代替は意味をなさなくなる。
失敗例 1: 10 月の成績に更新された売上表に対して、テキストによる代替が 9 月の成績の説明となっている。
失敗例 2: ホームページの絵を毎日変えているが、テキストによる代替が同時に更新されていない。
失敗例 3: スクリプトを使ってページ上の画像の source 属性を定期的に更新しているが、テキストによる代替が同時に更新されていない。
この達成方法に関する参考リソースはない。
(今のところ、なし。)
テキストによる代替それぞれについて、現在表示されている非テキストコンテンツとは異なるコンテンツについて説明しているかどうかを確認する。
手順 1. の結果が真である場合、テキストによる代替は現在のアイテムに追随していないため、この失敗例の条件が適用され、そのコンテンツは達成基準の失敗となる。
全般
これは、次の達成基準に関連する失敗例である:
利用者が期待しないときに、新しいウィンドウが開くことによる失敗例。新しいウィンドウは、利用者が閲覧又は操作している場所からフォーカスを奪ってしまう。利用者がユーザインタフェースを操作したことで、オプションダイアログのように新しいウィンドウが開くことがわかっている場合は問題にならないが、予期せずポップアップウィンドウが開いてしまう場合がには問題となる。
ウェブページをナビゲートしているとき、新しいウィンドウが既存のユーザエージェントのウィンドウの前面に現れ、フォーカスが新しいウィンドウに移動する。
利用者がリンクをクリックすると、新しいウィンドウが現れる。元のリンクには新しいウィンドウを開くことを予告するテキストがない。
利用者がウェブページのボディをクリックすると新しいウィンドウが現れる。クリックしたエリアに機能があるということは全く示されていない。
ウェブページ内の装飾されてないテキストを利用者がクリックすると、新しいウィンドウが開く。ウェブページにはそのエリアに機能があるという視覚的な表示は何もない。
この達成方法に関する参考リソースはない。
ウェブページを表示させる。
新しい (追加の) ウィンドウが開くかどうかを確認する。
ウェブページ上のリンク及びボタンのような、アクションのある要素を探し出す。
各要素を操作する。
要素を操作すると新しいウィンドウが開く。
新しいウィンドウを開く要素にウィンドウを開くことを示す関連づけられたテキストがあるかどうかを確認する。そのテキストはリンクの中に表示されている、又は HTML の title 属性といった非表示の関連づけで利用できる。
訳注: title 属性に依存するような用法は、 HTML 仕様の The title attribute にも記載されているように、推奨されない。
手順 2. の結果が真である場合、この失敗例の条件は適用され、そのコンテンツは達成基準の失敗となる。
手順 5. の結果が真でありかつ手順 6. の結果が偽である場合、この失敗例の条件は適用され、そのコンテンツは達成基準の失敗となる。
音声でのインタラクションがあるものを除く、全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書は、音声に関連する達成基準における失敗例について述べている。音声の再生が 3 秒以内に自動的に停止せず、その音声を停止させる方法がない場合、達成基準 1.4.2 を満たすことができない。3 秒よりも長く再生される音声は、コンテンツにその音声を停止するメカニズムがない場合、この失敗例に含まれる。
絶え間なく BGM を再生しているサイト。
停止するまでに 3 秒よりも長く続くナレーションがあり、それを停止させるメカニズムのないサイト。
この達成方法に関する参考リソースはない。
(今のところ、なし。)
自動的に再生されて 3 秒よりも長く続く音声を停止させる方法がウェブページにあることを確認する。
手順 1. の結果が真でない場合、そのコンテンツは達成基準 1.4.2 の失敗となる。
ユーザエージェントが個人のスタイルシート又は他の方法を通して前景と背景の色を制御することを可能にする全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
失明、認知障害、言語又は学習障害のある利用者は、多くの場合特定の前景色と背景色の組み合わせを好む。弱視の利用者は黒の背景に白い文字のウェブページの方がより見やすく、そしてそれぞれのユーザエージェントをこのコントラストに設定していることがある。多くのユーザエージェントでは、制作者が指定したすべてのスタイルを上書きせずに、好みの前景色または背景色に関する設定を利用者が選択できるようになっている。これにより、利用者は好ましい色の組み合わせの中でコンテンツ制作者によって色が指定されていないページを閲覧することが可能になる。
コンテンツ制作者が前景と背景の両方の色を指定しない限り、コンテンツ制作者は、コントラストの要求を満足したコントラストになっていることを保証できない。たとえば、コンテンツ制作者がテキストを灰色に指定していたら、それはユーザエージェントの設定より優先され、(ユーザエージェントによって利用者に設定された) 明るい灰色の背景に (コンテンツ制作者に指定された) 灰色のテキストというページが描画される。この原則は逆も成り立つ。もしコンテンツ制作者が背景を白にしていたら、コンテンツ制作者に指定された白い背景は、利用者のユーザエージェントの設定によって表現されている好みのテキストの色に似ているかもしれない。そのため、利用者にとって使用できないページに描写されてしまう。コンテンツ制作者は利用者がどのようにして好みの設定にしているかを予測できないため、コンテンツ制作者が前景色を指定していたら十分なコントラストを持つ背景色も指定すべきであり、逆もまた同様である。
前景色と背景色の両方を同じ CSS 規則上で定義する必要はない。CSS の色のプロパティは、先祖要素から引き継がれるので、前景色と背景色の両方が直接的に、又はその色が要素に対して適用される継承を通して定義されるのであればそれで十分である。
注記: 実践するにあたっては、テキストの全ての状態を含めることが重要である。例えば、テキスト、リンクテキスト、訪問済みリンクテキスト、マウスフォーカスがあたったとき及びキーボードフォーカスがあたったときのリンクテキストなど。
次の例では、背景色は CSS スタイルシートで定義されているが前景色は定義されていない。よって、この事例は達成基準を満たしていない。
コード例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>Setting the canvas background</title>
<style type="text/css">
body {background-color:white}
</style>
</head>
<body>
<p>My background is white.</p>
</body>
</html>次の例では、前景色は CSS スタイルシートで定義されているが背景色は定義されていない。よって、この事例は達成基準を満たしていない。
コード例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>Setting the canvas background</title>
<style type="text/css">
body {color:white}
</style>
</head>
<body>
<p>My foreground is white.</p>
</body>
</html>次の例では、リンクテキスト (前景) の色をボディ要素で定義している。しかし背景色は定義していない。よって、この事例は達成基準を満たしていない。
コード例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>A study of population dynamics</TITLE>
<style type="text/css">
a:link { color: red }
a:visited { color: maroon }
a:active { color: fuchsia }
</style>
</head>
<body>
<p>... document body... <a href="foo.htm">Foo</a></p>
</body>
</html>次の例では、背景色は body 要素で定義されているが前景色は定義されていない。よって、この事例は達成基準を満たしていないことになる。
HTML 4 の時点で bgcolor 属性の使用は廃止予定である、しかしこの失敗例は、この使用法がまだ一部のウェブサイトで見られるため含まれていることに注意する。
コード例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>A study of population dynamics</title>
</head>
<body bgcolor="white">
<p> ... document body...</p>
</body>
</html>次の例では、前景色は body 要素で定義されているが、背景色は定義されていない。したがって、この例は達成基準を満たしていない。
HTML 4 の時点で text 属性の使用は廃止予定である、しかしこの失敗例は、この使用法がまだ一部のウェブサイトで見られるため含まれていることに注意する。
コード例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<html>
<head>
<title>A study of population dynamics</title>
</head>
<body text="white">
<p>... document body...</p>
</body>
</html>この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: CSS2 の「Assigning property values, Cascading, and Inheritance」は、CSS Cascading and Inheritance Level 3 で再定義されている。この仕様は W3C 勧告ではないが、CSS Snapshot 2018 によれば、今日の CSS を構成する仕様として位置づけられている。
ウェブページのソースコードを調べる。
コンテンツ制作者が指定した前景色があるかどうかを確認する。
コンテンツ制作者が指定した背景色があるかどうかを確認する。
注記 1: 色及び背景色は、外部のスタイルシート又は継承ルールによって、先行する一連のセレクターのあらゆるレベルで指定することができる。
注記 2: 背景色は CSS プロパティ 'background-image' 又は 'background' (画像の URL、例えば、'background: url("images/bg.gif")') プロパティで背景画像を用いて指定されているかもしれない。背景画像があるとしても、背景色を指定する必要がある。なぜならば利用者はブラウザ上で画像を非表示にしているかもしれないからである。よって、背景画像及び背景色を確認する必要がある。
手順 2. の結果が真であるが手順 3. の結果が偽である、又は、手順 3. の結果が真であるが手順 2. の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
これは、ウェブページにページタイトルはあるが、そのページタイトルがウェブページのコンテンツ又は目的を示していないことによる失敗例について述べている。
次に挙げるのは、ページタイトルとはいえない文言の例である:
オーサリングツールの初期設定のページタイトル。例えば、
"ここに HTML ドキュメントのタイトルを入れてください"
"無題ドキュメント"
"タイトルなし"
"無題ページ"
"新しいページ 1"
それぞれの内容を示していないファイル名。例えば、"report.html" 又は "spk12.html" など。
空の (又は、意味のない) テキスト
埋め草又はプレースホルダーのテキスト
訳注: 埋め草とは、空いたところや、欠けた部分を埋め補うもののこと。フィラー。埋め草(うめくさ)の意味 - goo国語辞書も参照のこと。
テンプレートを用いて生成されたサイトにおいて、サイトの各ページに同じページタイトルがついている。そのため、ページタイトルによってページの違いを見分けることができない。
この達成方法に関する参考リソースはない。
各ウェブページのタイトルが、そのウェブページのコンテンツ又は目的を特定するかどうかを確認する。
1.の結果が偽である場合、この失敗例が適用され、そのコンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この達成方法の目的は、グラフィカルなシンボルを用いて情報を伝えることによって、コンテンツを理解することを困難にしてしまう失敗例について述べることである。グラフィカルなシンボルには、言葉を使わないで情報を伝える、画像、文字画像、又は絵で表したもしくは装飾的な文字のシンボル (グリフ) がある。グラフィカルなシンボルの例としては、斜線の入った赤い円、「スマイリー」と呼ばれる顔文字、又はチェックマーク、矢印もしくはその他のシンボルを表すがその意味を持つ文字ではないグリフが挙げられる。支援技術の利用者は、そのようなグラフィカルなシンボルの意味を判断するのが困難なことがある。 グラフィカルなシンボルを用いて情報を提供する場合、ウェブコンテンツ技術の機能を用いて代替物を提供する、又はそのグラフィカルなシンボルの代替を示すことが可能な異なるメカニズムを用いるべきである。例えば、グリフの代わりに、テキストによる代替のある画像を用いることができる。
ショッピングカートが二つのシンプルなグリフを用いて、その商品がすぐに発送可能かどうかを示している。具体的には、チェックマークが商品の在庫があり発送可能であることを示し、"×"マークが商品は入荷待ちの状態ですぐには発送できないことを示している。このようにグリフを用いているため、支援技術の利用者は、その商品の現在のステータスを把握することができなかった。
この達成方法に関する参考リソースはない。
ページで情報を伝えている非テキストのマークを調べる。
非テキストのマークによって伝えている情報を把握できる他の手段があるかどうかを確認する。
2. の結果が偽である場合、この失敗基準が適用され、そのコンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
これは、テキストによる代替を使用している全ての達成方法に対する失敗条件について述べている。"テキストによる代替"の中のテキストを、情報又は機能を失うことなく非テキストコンテンツの代わりに使用することができない場合、事実上、非テキストコンテンツに対する代替物としては意味をなさなくなる。
テキストによる代替とはならないテキストの事例は次の通り:
画像や絵の「テキストによる代替」の位置に埋め込まれた、" "、"スペーサー"、"画像"、"絵" といったプレースホルダーテキスト。
非テキストコンテンツの情報又は機能を伝達しない、"絵 1"及び"絵 2" 、"0001"及び"0002" 又は"イントロ #1"及び"イントロ #2"といったプログラム上の参照情報
10 月.jpg、"グラフ.jpg" 又は "売上げ\\10 月\\上位 3 名.jpg"といったそれ自体では有効なテキストによる代替とならないファイル名
この達成方法に関する参考リソースはない。
(今のところ、なし。)
テキストによる代替それぞれについて、実際にはその非テキストコンテンツに対するテキストによる代替ではないことを確認する。
手順 1. の結果が真である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
異なるウェブページ上にある同じ機能のコンポーネントは、一貫して同じラベルが用いられているとより容易に認知されやすくなる。名称に一貫性がない場合、利用者が混乱してしまうことがある。
注記: "一貫性を保った"テキストによる代替が常に"同一のもの"であるとは限らない。例えば、次のページへのリンクになっている矢印の画像がウェブページの一番下にある。テキストによる代替は"4 ページへ"となっている。当然、これと全く同じテキストによる代替を次のウェブページで繰り返すことは適切でない。"5 ページへ"とする方が適切である。これらのテキストによる代替は同一のものではないが、一貫性を保っており、この達成基準の失敗例とはならない。
同じ機能のコンポーネントに対して一貫性のないラベルを使用している例で最もよく見かけるのは、どちらも同じ機能であるのに、あるページでは「検索」という名称のボタンを使用し、別のページでは「探す」という名称のボタンを使用している場合である。
オンラインのオーサリングツールで、あるページでは「ページを保存」というボタン、別のページでは「保存」をそれぞれ同じ機能に対して使用している。
この達成方法に関する参考リソースはない。
(今のところ、なし。)
ウェブページ一式の中で、複数のページで繰り返し使用されている同じ機能を持つコンポーネントを探す。
1.で見つけた同じ機能の個々のコンポーネントに対して、名称が一貫していることを確認する。
2.の結果が偽である場合、この失敗例が適用され、そのコンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書は、単語を視覚的にフォーマットするために、単語の中でスペース、タブ文字、改行文字又はキャリッジリターンのような空白文字を用いると、それらを意味のある並びとして適切に提示するのが困難になるという失敗例について解説する。文字間を制御するために空白文字を挿入すると、単語の解釈を変えてしまうかもしれないし、それが一つの単語であるとプログラムで解釈できないようにしてしまうことがある。
頭文字語の文字間に空白文字を挿入することはこの失敗例には当たらない。空白文字が頭文字語の解釈を変えるわけではないし、むしろ理解しやすくするかもしれないからである。
単語間のスペースを利用して視覚的なフォーマットを行うことはこの失敗例には当たらない。空白文字が単語の解釈を変えることはないからである。
この事例では、見出しとして文字をまばらに配置するために単語の途中にスペースを置いている。スクリーンリーダーは、"Welcome" という単語としてではなく、文字を一つずつばらばらに読み上げてしまうだろう。
コード例:
<h1>W e l c o m e</h1> を用いてスペースを追加することもできるが、同様の失敗例となる:
コード例:
<h1>H&nbsp;E&nbsp;L&nbsp;L&nbsp;O</h1>日本語においては、一つの漢字がそれぞれ意味の異なるいくつかの読み方を持っていることがある。この例では、スクリーンリーダーは空白文字があるためにこれらの文字列を一つの単語と認識できず、誤った読み方をしてしまう可能性がある。この文字列は「東京 (とうきょう)」を意味しているが、スクリーンリーダーは「ひがし きょう」と読み上げてしまう。
コード例:
<h1>東 京</h1>データテーブルの行見出しセルに日本語が含まれる場合に、制作者は改行文字を使用して縦書きのテキストを表現することがよくある。しかし、単語中に改行文字があるために、スクリーンリーダーはこのような縦書き文字列にある単語を正しく読み上げることができない。次の例は「東京都 (とうきょうと)」ではなく「ひがし きょう みやこ」と読み上げられてしまう。
コード例:
<table>
<caption>表1. 都道府県別一覧表</caption>
<tr>
<td></td>
<th scope="col">(見出しセル 1.)</th>
<th scope="col">(見出しセル 2.)</th>
</tr>
<tr>
<th scope="row">東<br />京<br />都</th>
<td>(データセル 1.)</td>
<td>(データセル 2.)</td>
</tr>
・・・・・・
</table>この達成方法に関する参考リソースはない。
文字間に標準的でない空白があるように見える各単語について:
コンテンツのテキストを構成する単語が空白文字を含んでいるかどうかを確認する。
手順 1. の結果が真である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
すべてウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この達成方法の目的は、スペース、タブ、改行又はキャリッジリターン (CR) のような空白文字を用いてテキストコンテンツのデータ列を整形しようとすると、構造を正しく示すことができなくなる失敗例について述べることである。支援技術は、現在用いている自然言語の音声読み上げ順序でコンテンツを解釈するため、空白文字を用いて複数の段組を作ると、自然な音声読み上げ順序では意味を成さなくなることがある。このように、空白文字を用いてデータ列を整形すると、支援技術の利用者が理解できるように情報が提示されない。
複数の段組みを表現するために、プレーンテキストを用いるべきではない。他のレイアウトでデータを提示できるようにコンテンツを修正する必要がある。代替手段として、複数段にわたるデータを表現するときは、構造を示す要素のあるウェブコンテンツ技術を用いるとよい。
次の事例では、2 段組フォーマットにするために、空白文字列を用いているが、正しい使い方ではない。
コード例:
Web Content Accessibility Guidelines including blindness and low vision,
2.0 (WCAG 2.0) covers a wide range of deafness and hearing loss, learning
issues and recommendations for making difficulties, cognitive limitations, limited
Web content more accessible. This movement, speech difficulties, and
document contains principles, others. Following these guidelines will
guidelines, Success Criteria, benefits, also make your Web content more
and examples that define and explain accessible to the vast majority of users,
the requirements for making Web-based including older users. It will also enable
information and applications accessible. people to access Web content using
"Accessible" means usable to a wide many different devices - including a
range of people with disabilities, wide variety of assistive technologies.
スクリーンリーダーで読上げると、このテーブルは次のように読まれる:
Web Content Accessibility Guidelines including blindness and low vision,
2.0 (WCAG 2.0) covers a wide range of deafness and hearing loss, learning
issues and recommendations for making difficulties, cognitive limitations, limited
Web content more accessible. This movement, speech difficulties, and
(以下省略)
一度削除したテキストを復活させたり、固定サイズのフォントが可変サイズに変更したり、何行かに及ぶテキストをそのページに収まらないくらい文字サイズを大きく変えたりした場合、同様の解釈の問題が視覚的提示で起こりうる。
この達成方法に関する参考リソースはない。
(今のところ、なし。)
データ又は情報の文書が、多段組で示されている。
段組みが空白文字列を用いて情報を配置して作られているかどうかを確認する。
手順 2. の結果が真である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術。
これは、次の達成基準に関連する失敗例である:
この達成方法の目的は、テキストコンテンツ内でスペース、タブ、改行又はキャリッジリターン (CR) といった空白文字を使用してテーブルを整形すると、適切に構造を示すことができない失敗例について述べることである。 テーブルがこのような方法で作成されると、セルを見出しセルとして示すことができなくなり、見出しのセルとデータのセルを関連付けできなくなる。又はテーブルの中のセルへ直接誘導することができなくなる。
さらに、支援技術は現在の自然言語の音声読み上げ順序でコンテンツを解釈していく。視覚的なテーブルにおいて、データをレイアウトするために空白を使用すると、ドキュメントのソースの情報を自然な音声読み上げ順序で提供できなくなってしまう。このように、支援技術の利用者に対して情報が論理的な音声読み上げ順序で提示されなくなる。
プレーンテキストはテーブルのような複雑な情報を表示するのには適していない。なぜなら、テーブルの構造は知覚できないからである。テーブルの情報は見た目の書式を整える方法によって表形式の情報の関係を表現するよりは、別のウェブコンテンツ技術を使用するか又は直線的に読上げられるように提示する (プレーンテキストでテーブルの情報を表現するを参照)。
次の事例では、空白を不適切に使ってメニューを見かけ上のテーブル形式にしている。
コード例:
Menu
Breakfast Lunch Dinner
Monday 2 fried eggs tomato soup garden salad
bacon hamburger Fried Chicken
toast onion rings green beans
Oatmeal cookie mashed potatoes
Tuesday Pancakes vegetable soup Caesar salad
sausage hot dogs Spaghetti with meatballs
orange juice potato salad Italian bread
brownie ice cream
この表は、スクリーンリーダでは次のように解釈され、読上げられる。
Menu
Breakfast Lunch Dinner
Monday 2 fried eggs tomato soup garden salad
bacon hamburger Fried Chicken
toast onion rings green beans
Oatmeal cookie mashed potatoes
支援技術がテーブルとして特定するための構造がテーブルにないため、この読み上げ順序は意味をなさない。 テキストがリフローする、又はは固定フォントから可変フォントに変更される、又は行がページに収まらなくなるまでサイズを大きくする場合、視覚的提示で同様の問題が発生する。
この達成方法に関する参考リソースはない。
視覚的に整形されたテーブルのドキュメントを調べる。
テーブルのデータをレイアウトするために空白文字を使ってテーブルが作られているかどうかを確認する。
手順 2. の結果が真である場合、この失敗例の条件は適用され、コンテンツはこれらの達成基準の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
利用者がすべてのフィールドに入力し終わるか、最後のフィールドからフォーカスが外れると、自動的に送信されるように設計されたフォームが多くある。この方法には二つの問題がある。まず、障害のある利用者で前後関係の情報を必要としている人が、フォームの記入方法や、他のテキストに移動するためにフィールドからフォーカスをはずしてしまい、意図せずに送信してしまう場合がある。もう一つは、いくつかのフォームの要素において、それぞれの項目の値がキーボードで移動している間に変化してしまい、誤って送信してしまうことである。送信ボタン及び Enter キーによる標準的なフォームのふるまいに依存している方がよい。
この失敗例では、利用者が三つのフィールドで構成される電話番号のフォームの最後のフィールドから離れたときにフォームを送信する。フォームは、利用者が編集を終えてフィールドから離れたときに、たとえタブ順序で前に戻ったとしても送信される。開発者はフォームを送信するためにこの達成方法を使用すべきではなく、送信ボタンやフォームのデフォルトのふるまいである、利用者がテキストフィールドで Enter キーを押したときに送信されるようにすべきである。
コード例:
<form method="get" id="form1">
<input type="text" name="text1" size="3" maxlength="3"> -
<input type="text" name="text2" size="3" maxlength="3"> -
<input type="text" name="text3" size="4" maxlength="4" onchange="form1.submit();">
</form>この失敗例は、利用者がメニューから項目を選択すると、事前の警告なくフォームを送信する。メニューから項目が選択されると、直ちにフォームが送信される。キーボード利用者は、最初のメニュー項目を超えて移動することができない。全盲の利用者や手の震えがある利用者は、ドロップダウンメニューから項目を選ぶときに間違いを起こしやすく、修正する前に間違った行き先に連れて行かれてしまう。
コード例:
<form method="get" id="form2">
<input type="text" name="text1">
<select name="select1" onchange="form2.submit();">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</form>この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ページ上のすべてのフィールドに、上から順にデータを入力する。
最後のフィールドにデータを入力して抜け出す (タブで抜ける)。
最後のフィールドから離れることで、コンテキストの変化が起こるかどうかを確認する。
手順 3 の結果が真である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
F37 に関するユーザエージェントサポートノートを参照のこと。
この文書では、ラジオボタン、チェックボックス、またはセレクトリスト内の項目の選択を変更すると、新しいウィンドウが開く失敗例について解説する。要素が選択されたとき、コンテキストの変更 (フォームの送信、新しいページを開く、新しいウィンドウ) を引き起こす input 要素を生成するために、スクリプトを使用することができる。
開発者は代わりに送信ボタンを使用する (G80: コンテキストの変化を開始する送信ボタンを提供するを参照)、又はそこで起こる動作を明確に示す必要がある。
下記の例では、送信ボタンを使うのではなく、ラジオボタンが選択されたときにフォームが処理されるため、達成基準を満たしていない。
コード例:
<script type="text/JavaScript">
function goToMirror(theInput) {
var mirrorSite = "http://download." + theInput.value + "/";
window.open(mirrorSite);
}
</script>
…
<form name="mirror_form" id="mirror_form" action="" method="get">
<p>Please select a mirror download site:</p>
<p>
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_belnet" value="belnet.be" />
<label for="mirror_belnet">belnet (<abbr>BE</abbr>)</label><br />
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_surfnet" value="surfnet.nl" />
<label for="mirror_surfnet">surfnet (<abbr>NL</abbr>)</label><br />
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_puzzle" value="puzzle.ch" />
<label for="mirror_puzzle">puzzle (<abbr>CH</abbr>)</label><br />
<input type="radio" onclick="goToMirror(this);" name="mirror"
id="mirror_voxel" value="voxel.com" />
<label for="mirror_voxel">voxel (<abbr>US</abbr>)</label><br />
</p>
</form>この達成方法に関する参考リソースはない。
(今のところ、なし。)
ページ中の各フォームを探す。
ラジオボタン、チェックボックス、又はセレクトリストの項目であるフォームコントロールそれぞれに、コントロールの選択を変更すると、新しいウィンドウが立ち上がるかどうかを確認する。
手順 2 に由来するそれぞれの新しいウィンドウごとに、事前に利用者に警告されているかどうかを確認する。
手順 3. の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
これは、支援技術によって無視されるべき画像のテキストによる代替に対する失敗条件を記述する。alt 属性が全くない場合、支援技術は非テキストコンテンツを無視することができない。この達成基準の失敗を回避するには、alt 属性を指定し、空値 (alt="") を指定しなければならない。
これは、支援技術 (AT) によって無視されるべき画像のためのテキストによる代替の失敗条件を記述する。画像が属性 role="presentation" を持つ場合、テキストによる代替は AT によって無視される。ただし、role="presentation" を持たない場合、かつ alt 属性が全くない場合は、支援技術は画像を無視することはできない。AT によって無視される必要のある装飾画像の場合、この達成基準の失敗を避けるために、role="presentation" を使用するか、又は空値 (alt="") の値を持つ alt 属性を提供しなければならない。
alt 属性がなく、role 属性がない装飾画像
この達成方法に関する参考リソースはない。
(今のところ、なし。)
純粋に装飾的なコンテンツとして使用される img 要素の場合:
要素に role 属性がないか、又は role 属性値が "presentation" ではないかどうかを確認する。
要素に alt 属性がないか、又は alt 属性に空ではない値が含まれていないかどうかを確認する。
1. の結果が真であり、かつ 2. の結果が真である場合、この失敗条件が適用され、コンテンツは達成基準の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
この達成方法は、支援技術によって無視されることが望ましい画像に対する失敗条件について述べている。画像のテキストによる代替は、画像の意味を伝えることが望ましい。ページ内に意味のないコンテンツの一部である装飾、スペーシング又は他の目的で画像が使用される場合、画像は意味を持たず、支援技術では無視することが望ましい。
空のテキストによる代替 (alt="") を提供すると、支援技術によって画像が無視され、この達成基準の失敗を回避できるだろう。
コンテンツ間に空白領域を作成するために、それ自体は意味を持たない画像が使用されている。その画像の代替テキストの値は"spacer"である。テキストによる代替が同等の目的を果たさないため、この画像は達成基準の失敗となる。その画像は無視されることを意図されているが、代替テキスト"spacer"はスクリーンリーダーによって読み上げられ、いくつかの代替カラースキームでは表示される。
<div>Tree type: <img src="spacer.gif" width="100" height="1" alt="spacer"/>Cedrus deodara</div>
この達成方法に関する参考リソースはない。
装飾、スペーシング、又はページ内の意味のあるコンテンツの一部ではない他の目的に使用される img 要素を特定する
これらの要素に対する alt の値が空であることを確認する。
2. の結果が偽である場合、この失敗条件が適用され、コンテンツは達成基準の失敗となる。
すべてのページ
これは、次の達成基準に関連する失敗例である:
meta http-equiv の {time-out}; url=... はしばしば、自動的に利用者をリダイレクトする目的で使用される。これが時間をおいて発生した場合、予期しないコンテキストの変化によって利用者の邪魔をする可能性がある。
タイムアウトが 0 に設定されている場合には、meta 要素をリダイレクトのために利用することが容認される。なぜなら、リダイレクトが即時に行われるので、コンテキストの変化として知覚できないからである。しかしながら、これを実行するためにはサーバーサイドの達成方法を用いることが望ましい。SVR1: クライアントサイドではなく、サーバーサイドで自動リダイレクトを実装する (SERVER)
を参照のこと。
以下のページは 5 秒後に http://www.example.com/newpage という URI へリダイレクトされるため、失敗となる。
コード例:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>Do not use this!</title>
<meta http-equiv="refresh"
content="5; url=http://www.example.com/newpage" />
</head>
<body>
<p>
If your browser supports Refresh, you'll be
transported to our
<a href="http://www.example.com/newpage">new site</a>
in 5 seconds, otherwise, select the link manually.
</p>
</body>
</html>
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: HTML 4.01 は Superseded Recommendation としてマークされ、廃止された仕様である。上記は、HTML 5.2§4.2.5. The meta element を代わりに参照できる。
ページを表示させる。
タイムアウトの後に、ページがリダイレクトされないことを確認する。
2. の結果が偽である場合、この失敗例が適用され、そのコンテンツは達成基準の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
リフレッシュの meta http-equiv は、定期的にページを更新したり、利用者を別のページにリダイレクトしたりするためにしばしば用いられる。もし時間間隔が短すぎ、かつ自動リフレッシュを無効にする方法がない場合、全盲の人はスクリーンリーダーでページを読み終わらないうちに、予期せずページが更新されてしまい、スクリーンリーダーがページの先頭から読み上げてしまう。目の見える利用者も、予期しないリフレッシュによって混乱させられる。
この非推奨例では、利用者ページが一定間隔で変化する。コンテンツ制作者はこの手法を「プッシュ」テクノロジーのシミュレートに用いるべきではない。制作者は、利用者がページを読むのにどれくらいの時間を必要とするかを予期することはできない。早すぎるリフレッシュは利用者を混乱させることになる。コンテンツ制作者は周期的なリフレッシュを避け、利用者自身にいつ最新の情報がほしいかを選択させるべきである。(content 属性内の数字はリフレッシュまでの秒数である。)
コード例:
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<title>HTML Techniques for WCAG 2.0</title>
<meta http-equiv="refresh" content="60" />
</head>
<body>
...
</body>
</html>
(今のところ、なし。)
ドキュメント内の meta 要素を探す。
各 meta 要素について、http-equiv 属性の値に "refresh" (大文字小文字を区別しない) が含まれており、かつ content 属性の数値 (秒を表す) が 0 以上で、"; url =" (大文字小文字を区別しない) を含まないかどうかを確認する。
リフレッシュを無効にするメカニズムがあるかどうかを確認する。
2. の結果が真であり、かつ 3. の結果が偽である場合、この失敗条件が適用され、コンテンツは達成基準の失敗となる。
スクリプトを含む HTML 及び XHTML。
これは、次の達成基準に関連する失敗例である:
この失敗は、JavaScript のイベントハンドラが、リンクをエミュレートするために要素に付加されている場合に発生する。この方法で作成されたリンクは、キーボードでタブ移動することができず、他のコントロール及び/又はリンクのようにキーボードでフォーカスを受け取れない。スクリプトのイベントがリンクをエミュレートするために使用される場合、支援技術を含むユーザエージェントは、コンテンツ内のリンクをリンクとして識別できないかもしれない。インタラクティブなコントロールとして認識されてもリンクとして認識されないかもしれない。そのような要素は、ユーザエージェントや支援技術によって生成されたリンクリストには現れない。
role 属性を使用することは可能である。しかし、ARIA の最善の対応策としては、可能な限りネイティブな要素を使用することが求められ、不明な要素をリンクとして識別するために role 属性を使用することは推奨しない。a と area 要素は、リンクをマークアップするためのものである。
スクリプトによるイベントハンドリングが span 要素に追加されているので、それがマウスでクリックされた場合はリンクとして機能する。支援技術はこの要素をリンクとして認識しない。
コード例:
<span onclick="location.href='newpage.html'">
Fake link
</span>
スクリプトによるイベントハンドリングが img 要素に追加されているので、それがマウスでクリックされた場合はリンクとして機能する。支援技術はこの要素をリンクとして認識しない。
コード例:
<img src="go.gif"
alt="go to the new page"
onclick="location.href='newpage.html'">
スクリプトによるイベントハンドリングが img 要素に追加されているので、リンクとして機能する。この例では、リンク機能がマウス又はユーザエージェントが要素をタブ移動可能な範囲に含まれる場合には Enter キーで機能する。それでもなお、この要素はリンクとしては認識されない。
コード例:
function doNav(url)
{
window.location.href = url;
}
function doKeyPress(url)
{
//Enterキーが押された場合
if (window.event.type == "keypress" &&
window.event.keyCode == 13)
{
doNav(url);
}
}画像のためのマークアップ:
コード例:
<p>
<img src="bargain.jpg"
tabindex="0"
alt="View Bargains"
onclick="doNav('viewbargains.html');"
onkeypress="doKeyPress('viewbargains.html');"
>
</p>この例では、div 要素がリンクとして機能するようにスクリプトを使用している。制作者は、完璧なキーボードアクセスを提供し、コンテンツの再利用を可能にするためイベントハンドラをマークアップから切り離しているが、この div 要素は支援技術にリンクとして認識されない。
コード例:
window.onload = init;
function init()
{
var objAnchor = document.getElementById('linklike');
objAnchor.onclick = function(event){return changeLocation(event,
'surveyresults.html');};
objAnchor.onkeypress = function(event){return changeLocation(event,
'surveyresults.html');};
}
function changeLocation(objEvent, strLocation)
{
var iKeyCode;
if (objEvent && objEvent.type == 'keypress')
{
if (objEvent.keyCode)
iKeyCode = objEvent.keyCode;
else if (objEvent.which)
iKeyCode = objEvent.which;
if (iKeyCode != 13 && iKeyCode != 32)
return true;
}
window.location.href = strLocation;
}div 要素のためのマークアップ:
コード例:
<div id="linklike">
View the results of the survey.
</div>この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
要素がリンクをエミュレートするために JavaScript のイベントハンドラを使用したリンクとして提示されるすべての要素について:
プログラムによる解釈のされた要素の役割 (role) が link かどうかを確認する。
エミュレートされたリンクが、キーボード操作で有効にできるかどうかを確認する。
1. の結果が偽である場合、この失敗条件が適用され、コンテンツは達成基準 1.3.1 及び 4.1.2 の失敗となる。2. の結果が偽である場合、この失敗条件が適用され、コンテンツは達成基準 2.1.1 及び 2.1.3 の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
この失敗例では、プレゼンテーション上の効果を実現するために用いられている構造的マークアップが、コンテンツ上には存在しない関係を示している場合に発生する失敗について解説する。この失敗例は、コンテンツ上の構造的関係を頼りにナビゲーションを行ったり、コンテンツの一部と他の部分の関係を理解している利用者の混乱を招く。なお、<th> 要素や <caption> 要素など、不適切な構造的マークアップが含まれていない限り、HTML テーブルをレイアウトに使用することはこの失敗例には当たらない。
注記: 要素のセマンティックな意味は一般的に支援技術に受け渡されているが、WAI-ARIA presentation role は、要素のネイティブなセマンティクスを隠してアクセシビリティ API にマップされないようにするために使用できる。要素の role を presentation に設定すると、その要素のセマンティクスを利用者から隠すことでこの失敗を避けられるかもしれない。
この例では、太字の大きな文字で連絡先住所を表示するために見出しが用いられている。しかし、この連絡先住所がページ中の新しい章や節の開始を示しているわけではないので、見出しとしてマークアップするのは不適切である。
コード例:
<p>Interested in learning more? Write to us at</p>
<h4>3333 Third Avenue, Suite 300 · New York City</h4>
<p>And we'll send you the complete informational packet absolutely Free!</p>
この例では、見出し要素が文書構造を表すため、そして視覚的な効果を実現するための二つの異なる目的で用いられている。h1 及び h2 要素はそれぞれ、文書全体の始まりと概要を示す目的で適切に使用されている一方で、タイトルと概要の間にある h3 及び h4 要素は、作者の名前と日付を表示するためのフォントを制御する目的で使用されている。
コード例:
<h1>Study on the Use of Heading Elements in Web Pages</h1>
<h3>Joe Jones and Mary Smith<h3>
<h4>March 14, 2006</h4>
<h2>Abstract</h2>
<p>A study was conducted in early 2006 ...
</p>
以下の例では、視覚的な表示を行うブラウザにおいてテキストを目立たせる目的で、引用文ではないテキストに対して blockquote 要素が使用されている。
コード例:
<p>After extensive study of the company Web site, the task force
identified the following common problem.</p>
<blockquote>
<p>The use of markup for presentational effects made Web
pages confusing to screen reader users.</p>
</blockquote>
<p>The committee lists particular examples of the problems
introduced by this practice below.</p>
コード例:
<fieldset>
<legend>Bargain Corner</legend>
<p>Buy today, and save 20%</p>
</fieldset>
この達成方法に関する参考リソースはない。
要素のセマンティックな意味が支援技術に公開され、かつ要素のコンテンツに対して適切であることを確認する。
1. の結果が偽である場合、この失敗条件が適用される。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
この文書は、タブ順序がコンテンツの論理的な関係性及び順序に従っていない失敗例について述べている。
リンク及びフォーム要素のようなフォーカス可能な要素には、tabindex 属性がある。要素は、tabindex 属性の値が小さいものから大きいものへという順序でフォーカスを受け取る。tabindex 属性の値が、コンテンツ内での関係性及び順序とは異なる順序で割り当てられていると、もはやタブ順序はコンテンツの関係性及び順序に従っていないことになる。
この失敗例の最も一般的な原因の一つは、tabindex が使用されているページを編集するときに発生する。コンテンツが編集されても、tabindex 属性がコンテンツの変更を反映するように更新されない場合、タブの順序とコンテンツの順序が一致しなくなり易い。
次の事例は、代替のタブ順序を指定するために tabindex を誤って用いている。
コード例:
<ol>
<li><a href="main.html" tabindex="1">Homepage</a></li>
<li><a href="chapter1.html" tabindex="4">Chapter 1</a></li>
<li><a href="chapter2.html" tabindex="3">Chapter 2</a></li>
<li><a href="chapter3.html" tabindex="2">Chapter 3</a></li>
</ol>
このリストを Tab キーを用いてナビゲートする場合、リストは、Homepage、Chapter 3、Chapter 2、Chapter 1、という順序でナビゲートされ、コンテンツにおける順序通りではなくなってしまう。
すべてのテキストフィールドに対して tabindex 属性を提供することによって、ウェブページでのタブ順序が明確に設定されていた。後に、そのページには新しいテキストフィールドがページの中央付近に追加されたが、コンテンツ制作者はその新しいテキストフィールドに tabindex 属性を付加し忘れてしまった。結果として、新しいテキストフィールドのタブ順序がそのページの最後になってしまっている。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
HTML 4.01 Tabbing navigation
訳注: HTML 4.01 は Superseded Recommendation としてマークされ、廃止された仕様である。上記は、HTML 5.2§5.4.3. The tabindex attribute を代わりに参照できる。
tabindex 属性を用いている場合、tabindex 属性によって指定されているタブ順序がコンテンツの関係性に従っているかどうかを確認する。
1. の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
th 要素、caption 要素、又は空ではない summary 属性を使用しているHTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
この達成方法の目的は、レイアウトにのみ使用されるテーブルに th 要素、summary 属性、又は caption 要素が含まれる場合に発生する失敗について記述することである。これは、構造化 (又はセマンティック) マークアップを提示だけのために使用するため、失敗例である。HTML 及び XHTML の table 要素の目的は、データを提示することである。
レイアウトテーブルの中で用いられることは少ないが、以下の構造的なマークアップもレイアウトテーブル内で用いられる場合に達成基準 1.3.1 の失敗例となる:
headers 属性
scope 属性
支援技術は、HTML 及び XHTML のテーブルに含まれる構造的な情報を用いて、利用者に対してデータを論理的な形で伝えるようになっている。th 要素は、行や列の見出しを表すために用いられる。スクリーンリーダーを利用している場合、表の中を移動しながら読む時、移動した先のセルの行や列の見出しを読み上げるために th 要素の内容が利用される。summary 属性は、その表の目的や機能についてのテキストによる説明を提供するために用いられ、利用者はスクリーンリーダーを用いてこの情報を得ることができる。caption 要素は表の一部であり、その表を特定する役割を持つ。
WCAG 2 はレイアウトテーブルの使用を禁止していないが、HTML のテーブル関連要素の定義されたセマンティックな意味を保持し、コンテンツから提示を分離するコーディングの慣習に従うためにも、CSS ベースのレイアウトが推奨される。テーブルがレイアウトの目的で使用されるとき、th 要素を使用すべきではない。そのテーブルはデータを示していないため、どのセルも行又は列の見出しとしてマークアップする必要はない。同様に、コンテンツをレイアウトするためにのみ用いられているテーブルについて、追加の説明を提供する必要はない。summary 属性を含めない。そして、 テーブルを「レイアウトテーブル」のような説明をするためにsummary 属性を使用しない。音声の場合、この情報は価値を提供せず、スクリーンリーダーを通してコンテンツをナビゲートする利用者の気を散らすだけである。空の summary 属性はレイアウトテーブルで許容されるが、推奨されない。
以下は、テーブルを使ってコンテンツを 3 段組にする単純な例である。左側にナビゲーションバー、中央にメインのコンテンツ、右側に追加のサイドバーが配置されている。ページの上部にはページのタイトルが表示されている。この例では、ページのタイトルを <th> を使ってマークアップし、この表がレイアウトテーブルであることを示す summary 属性が指定されている。
コード例:
<table summary="layout table">
<tr>
<th colspan=3>Page Title</th>
</tr>
<tr>
<td><div>navigation content</div></td>
<td><div>main content</div></td>
<td><div>right sidebar content</div></td>
</tr>
<tr>
<td colspan=3>footer</td>
</tr>
</table>
この達成方法に関する参考リソースはない。
HTML 又は XHTML のソースコードに、table 要素があることを確認する。
そのコンテンツ中で、視覚的レイアウトのみの目的でテーブルが用いられている場合
その table 要素には、th 要素が含まれていないことを確認する。
その table 要素が、値が空ではない summary 属性を含んでいないことを確認する。
その table 要素が caption 要素を含んでいないことを確認する。
上記の結果のいずれかが偽である場合、失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
F47 に関するユーザエージェントサポートノートを参照のこと。
blink 要素は正式な HTML 又は XHTML の仕様の一部ではないが、多くのユーザエージェントによりサポートされている。要素内のあらゆるテキストが予め決定された周期で点滅する。これは、利用者が中断することはできず、また環境設定によって無効にすることもできない。ウェブページが表示されている限り、点滅は続くことになる。そのため、点滅が 3 秒より長く続く可能性があることから、blink を用いているコンテンツは達成基準を満たしていないことになる。
訳注: HTML Standard の Non-conforming features に示されているとおり、blink 要素は廃止されている。モダンブラウザでは blink 要素を記述しても、実際に点滅することはない。参考リソースも参照されたい。
製品リストのページで、セール価格に注意を引くため、blink 要素を用いている。利用者が点滅をコントロールできないため、このウェブページは達成基準を満たしていない。
コード例:
<p>My Great Product <blink>Sale! $44,995!</blink></p>この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
コードに blink 要素が存在する。
1. の結果が真である場合、そのコンテンツは達成基準の失敗となる。
pre 要素を使用しているHTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
この文書は、表形式の情報をマークアップするために HTML の pre 要素を使用することによって引き起こされる失敗例について説明する。pre 要素は、視覚的なフォーマットだけを保持する。pre 要素を使用して表形式の情報をマークアップすると、利用者ユーザーが画面を見ることができない場合、又は視覚的提示が大きく変化した場合、表のセルとヘッダーとの間で視覚的に暗に示される論理的な関係性が失われる。
その代わりに、HTML には表形式のデータを提示するために用いる table 要素がある。支援技術は、利用者にデータを論理的な方法で提示するために、HTML のテーブルの構造を用いている。pre 要素を使用した際には、支援技術はその構造に関する情報を得ることができない。
コード例:
<pre>
Monday Tuesday Wednesday Thursday Friday
8:00-
9:00 Meet with Sam
9:00-
10:00 Dr. Williams Sam again Leave for San Antonio
</pre>
コード例:
<pre>
CIRCUIT COURT JUDGE BRANCH 3
W
R
M R E I
A . L T
M L R B E
I A Y E -
K N R I
E G T N
----- ----- -----
0001 TOWN OF ALBION WDS 1-2 22 99 0
0002 TOWN OF BERRY WDS 1-2 52 178 0
0003 TOWN OF BLACK EARTH 16 49 0
0004 TOWN OF BLOOMING GROVE WDS 1-3 44 125 0
0005 TOWN OF BLUE MOUNDS 33 117 0
0006 TOWN OF BRISTOL WDS 1-3 139 639 1
0007 TOWN OF BURKE WDS 1-4 80 300 0
0008 TOWN OF CHRISTIANA WDS 1-2 22 50 0
</pre>
この達成方法に関する参考リソースはない。
pre 要素が使われているかどうかを確認する。
pre 要素が出現するたびに、囲まれた情報が表形式であるかどうかを確認する。
2. の結果が真である場合、この失敗基準が適用され、そのコンテンツは達成基準の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
F49 に関するユーザエージェントサポートノートを参照のこと。
WCAG 2 はレイアウトテーブルの使用を禁止していないが、HTML の table 要素の定義されたセマンティックな意味を保持し、コンテンツから提示を分離するコーディングの慣習に従うためにも、CSS ベースのレイアウトが推奨される。それにもかかわらずレイアウトテーブルを使用する場合、線形化したときにコンテンツが意味をなすことが重要である。
この失敗例は、コンテンツの視覚的配置を制御するために使用される HTML テーブルが正しく「線形化」されないことによって、提示を通じて伝えられる意味のあるコンテンツの順序が失われた場合に発生する。テーブルは、横及び縦の二つの視覚的な次元でコンテンツを提示する。しかし、スクリーンリーダーは、この 2 次元コンテンツを最初の行の最初のセルから最後の行の最後のセルまで、ソース内のコンテンツの線形的順序で提示する。スクリーンリーダーは、上から下にテーブルを読み上げ、次の行に移動する前に各行の内容全体を読み上げる。セル内にネストされたテーブルのすべての内容を含む、各行の各セルのすべての内容が読み上げられる。これは線形化と呼ばれる。
あるウェブページが 22 行 9 列のテーブルによってレイアウトされているとしよう。スクリーンリーダーは最初に 1 行目の第 1 セル、続いて第 2、第 3、第 4 と第 9 セルまで読み上げる。しかし、いずれかのセルがネストされたテーブルを含む場合、スクリーンリーダーはネストされたテーブルのすべての内容を、元の (外側の) テーブルの次のセルよりも先に読み上げる。 たとえば 6 行目 3 列のセルに、5 行 6 列のテーブルが含まれる場合、含まれたテーブルのすべてのセルが、元の (外側の) テーブルの 6 行目 4 列のセルよりも先に読み上げられる。その結果、視覚的提示によって伝えられている意味のある順序がスクリーンリーダーによる読み上げでは知覚できないかもしれない。
ある広告では視覚的配置をうまく用いているが、線形化されると意味が変わってしまう。
コード例:
<table>
<tr>
<td ><img src="logo.gif" alt="XYZ mountaineering"></td>
<td rowspan="2" valign="bottom">top!</td>
</tr>
<tr>
<td>XYZ gets you to the</td>
</tr>
</table>このテーブルの読み上げ順序は次のようになってしまうだろう:
XYZ mountaineering top!
XYZ gets you to the
ある美術館の展覧会に関するウェブページでは、リンクの長い一覧を含むナビゲーションバーをページ左側に配置している。そのナビゲーションバーの右側には展覧会に展示される絵の一つが置かれている。その絵の右側には、美術館でその絵の横の壁にみられるであろうプラカードのテキストが置かれている。そのテキストの下には、「Description,」という見出しと、その見出しの下にその絵の説明が置かれている。絵、プラカードのテキスト、説明の見出し、そして絵の説明というのが意味のある順序となっている。
ページ中で各要素を配置するためにレイアウトテーブルが用いられている。ナビゲーションバー中の一連のリンクは、最も左の列の異なるセルに分割されている。
コード例:
<table>
<tr>
<td><a href="#">Link 1</a></td>
<td rowspan="20"><img src="img.png" alt="Museum Picture"></td>
<td rowspan="6"><img src="placard.png" alt="Placard text"></td>
</tr>
<tr>
<td><a href="#">Link 2</a></td>
</tr>
<tr>
<td><a href="#">Link 3</a></td>
</tr>
<tr>
<td><a href="#">Link 4</a></td>
</tr>
<tr>
<td><a href="#">Link 5</a></td>
</tr>
<tr>
<td><a href="#">Link 6</a></td>
</tr>
<tr>
<td><a href="#">Link 7</a></td>
<td rowspan="2"><h2>Image Heading</h2></td>
</tr>
<tr>
<td><a href="#">Link 8</a></td>
</tr>
<tr>
<td><a href="#">Link 9</a></td>
<td rowspan="12">Description of the image</td>
</tr>
<tr>
<td><a href="#">Link 10</a></td>
</tr>
...
<tr>
<td><a href="#">Link 20</a></td>
</tr>
</table>
この例の読み順は次のようになってしまうだろう:
Link 1
Image
Placard Text
Link 2
Link 3
Link 4
Link 5
Link 6
Link 7
Image Heading
Link 8
Link 9
Link 10
...
Link 20
ナビゲーションバーの一連のリンクに絵を説明するコンテンツが割り込んでいるため、スクリーンリーダーは視覚的な順序に対応した意味のある順序でコンテンツを提示することができない。
この達成方法に関する参考リソースはない。
以下のいずれかの方法によってコンテンツを線形化する:
コンテンツをソースコードの順序で表示する
コンテンツを囲むテーブルのマークアップを除去する
線形化した読み上げ順序が、提示によって伝えられている意味のある順序と一致することを確認する。
2. の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
スクリプトで制御されたコンテンツの点滅をサポートするウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
スクリプトを用いてコンテンツの表示、非表示を定期的に切り換えることで、コンテンツを点滅させることができる。スクリプトが 5 秒以内に点滅を止めるためのメカニズムを含まない場合は失敗例となる。点滅を停止させるための達成方法をどのように修正するかについての情報は SCR22: 点滅を制御し、5 秒以内に停止させるために、スクリプトを使用する (Scripting) を参照。
以下の例では点滅するコンテンツのためにスクリプトが使用されているが、点滅は 5 秒後に止まるのではなく、無期限に点滅し続ける。
コード例:
...
<script type="text/javascript">
<!--
// 点滅「on」状態
function show()
{
if (document.getElementById)
document.getElementById("blink1").style.visibility = "visible";
settime-out("hide()", 450);
}
// 点滅「off」状態
function hide()
{
if (document.getElementById)
document.getElementById("blink1").style.visibility = "hidden";
settime-out("show()", 450);
}
// 開始
show();
//-->
</script>
...
<span id="blink1">This content will blink</span>点滅しているそれぞれの箇所に対して:
点滅が 5 秒以内で止まるかどうかを確認する。
1. の結果が偽である場合、コンテンツは達成基準の失敗となる。
新しいウィンドウを開くために使用されるスクリプト
これは、次の達成基準に関連する失敗例である:
製品又はサービスを宣伝するために、あるウェブサイトではページが読みこまれた時に新しいウィンドウが開く。この達成方法の目的は、ページが読み込まれたと同時に一つ以上の新しいウィンドウが開かれることによって、ページが利用者を混乱させないようにすることである。
注記: この失敗例が引き起こされる可能性のある方法は複数存在する。さまざまなバージョンのユーザエージェントで別にサポートされている二つの一般的な事例が、例として以下に掲載されている。
下記の事例は、ページがロードされた時に新しいウィンドウを開くために HTML 4.01 で一般的に使用される。
訳注: HTML 4.01 は Superseded Recommendation としてマークされ、廃止された仕様である。
コード例:
window.onload = showAdvertisement;
function showAdvertisement()
{
window.open('advert.html', '_blank', 'height=200,width=150');
}下記の事例は、ページがロードされた時に新しいウィンドウを開くために XHTML で一般的に使用される。
コード例:
if (window.addEventListener) {
window.addEventListener("load", showAdvertisement, true);
}
if (window.attachEvent) {
window.attachEvent("onload", showAdvertisement);
}
function showAdvertisement()
{
window.open('noscript.html', '_blank', 'height=200,width=150');
}この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
新しいページをロードする
新しいページをロードしたことの結果として新しいウィンドウが開かれたかどうかを確認する
新しいウィンドウに自動的にフォーカスが移っているかどうかを確認する
手順 2.及び手順 3. の結果が真である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
ポインティングデバイス特有のイベントハンドラを用いたウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
ポインティングデバイスに特有のイベントハンドラだけがコンテンツ上の機能を呼び出すメカニズムであるとき、(マウスのような、目と手による連携が必要な機器を利用できない) 全盲の利用者をはじめとした、代替キーボード又はキーボードエミュレーターとして動作する入力機器を用いなければならない利用者は、コンテンツの機能にアクセスできない。
次に示すのは、マウスでのクリックに反応して他のページに移動する画像の例である。これは、キーボードを用いて次のページに移動できないため失敗例である。
<p><img onmousedown="nextPage();" src="nextarrow.gif" alt="Go to next page"></p>
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ポインティングデバイスに特有のイベントハンドラだけが、スクリプトの機能を呼び出す唯一の方法であるかどうかを確認する。
いずれかが見つかった場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
スクリプトをサポートしているすべてのコンテンツに適用
これは、次の達成基準に関連する失敗例である:
通常はキーボードでアクセスした場合フォーカスを受け取るコンテンツが、スクリプトによってフォーカスを失うことがある。これは、デザイナーがシステムのフォーカスインジケータを見えなくしようとするときに時々起きる。しかしながら、システムのフォーカスインジケータは、キーボード利用者のアクセシビリティにおける重要な一部分である。また、これを実行することによってフォーカスが完全に取り除かれると、コンテンツにはマウスのようなポインティングデバイスでしかアクセスできなくなる。
コード例:
<input type="submit" onFocus="this.blur();">コード例:
<a onFocus="this.blur()" href="Page.html"><img src="myImage.gif"></a>コード例:
<a href="link.html" onfocus="if(this.blur)this.blur();">Link Phrase</a>この達成方法に関する参考リソースはない。
(今のところ、なし。)
キーボードを使用して、すべてのインタラクティブな要素にキーボードでアクセスできることを確認する。
それぞれの要素がフォーカスされたとき、利用者がフォーカスを移動するまでフォーカスがそこに残っていることを確認する。
手順 2. の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
サーバーサイドのスクリプト言語全て
制限時間に関する達成基準の例外に当てはまらないコンテンツ
これは、次の達成基準に関連する失敗例である:
F58 に関するユーザエージェントサポートノートを参照のこと。
開発者は、サーバーサイドのスクリプト言語を使って、標準ではない HTTP ヘッダー「Refresh」を、タイムアウト (単位:秒) 及び指定されたタイムアウト時間後にリダイレクトする URI とともに指定することができる。もし時間間隔が短すぎると、全盲の人はスクリーンリーダーでページを読み終わらないうちに、予期せずページが更新されてしまい、スクリーンリーダーがページの先頭から読み上げてしまう。目の見える利用者も、予期しないリフレッシュによって混乱させられる。
HTTP ヘッダーは、Refresh: {秒で表された時間}; url={新しい場所の URI}のように設定する。URI を省略することも可能で、周期的にページを更新し続けることになる。これも同様の問題を引き起こす。この場合に設定される HTTP ヘッダーは Refresh: {秒で表された時間} となる。
次の事例は、時間によるサーバーサイドのリダイレクトが Java サーブレット又は JavaServer Pages (JSP) により実装されているため、失敗例である。
コード例:
public void doGet (HttpServletRequest request, HttpServletResponse response)
throws IOException, ServletException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
response.setHeader("Refresh", "10; URL=TargetPage.html");
out.println("<!DOCTYPE html PUBLIC \"-//W3C//DTD XHTML 1.0 Transitional//EN\"
\"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd\">");
out.println("<html><head><title>Redirect</title></head><body>");
out.println("<p>This page will redirect you in 10 seconds.</p>");
out.println("</body></html>");
}
次の事例は、時間によるサーバーサイドのリダイレクトが VBScript を伴った Active Server Pages (ASP) により実装されているため、失敗例である。
コード例:
<% @Language = "VBScript" %>
<% option explicit
Response.Clear
Response.AddHeader "Refresh", "5; URL=TargetPage.htm"
%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
…
<!--リダイレクトが実行される前に表示されるコンテンツのHTMLソース-->この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
Hypertext Transfer Protocol -- HTTP/1.0 (IETF Request for Comments 1945) (plain text)
Hypertext Transfer Protocol -- HTTP/1.1 (IETF Request for Comments 2616) (plain text)
訳注 1: HTTP/1.0 は Informational な RFC であることに注意する。
訳注 2: 上記の HTTP/1.1 は RFC 2616 を参照しているが、現在の HTTP ステータスコードは RFC 7231 で更新・定義されている。
ウェブページがレンダリングされたとき、利用者が何もしなくても、一定時間後に自動的に他のページへリダイレクトするかどうかを確認する。
そのようなリダイレクトが見つかった場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
この失敗例では、ユーザインタフェースコントロールを生成するために汎用的な HTML 要素を用いたとき、どのようにしてコントロールが支援技術に対してアクセシブルでなくなるかを示している。コンポーネントについての情報を利用者に伝達する際、支援技術は、コンポーネントのロール及びカレントステートの情報に依存している。多くの HTML 要素は、リンク、ボタン、テキストフィールドなどといった明確なロールを持っている。div 及び span などの汎用的な要素は、事前に定義されたロールがない。これらの汎用的な要素が、HTML でユーザインタフェースコントロールを生成するために使用されると、支援技術は、コントロールを表現したり、コントロールとやり取りしたりするために必要な情報を得られないかもしれない。
span や div など) にイベントハンドラを設定すると、利用者に混乱を招く可能性がある。そのような要素へのキーボードアクセスを提供することに注意が払われても、利用者はコンテンツにインタラクティブなコントロールを見つけたり、その要素の振る舞いを理解することが困難な場合がある。たとえば、利用者が要素をアクティブにするためにスクリプトでサポートされているキーストロークがわからない場合がある。さらに、これらの要素はインタラクティブ要素と同じオペレーティングシステムイベントを生成しないため、利用者がそれらをアクティブにしても支援技術に通知されないことがある。W3C 勧告の「Accessible Rich Internet Applications (WAI-ARIA) 1.0」は、完全にアクセシブルなユーザインターフェイスコントロールを作成するために必要な役割 (role) と状態 (state) の情報を提供するメカニズムについて説明する。
span 及び画像を使用したチェックボックスを生成するため、下記の事例は失敗となる。
<p>
<span onclick="toggleCheckbox('chkbox')">
<img src="unchecked.gif" id="chkbox" alt=""> Include Signature
</span>
</p>これは、マウスで span をクリックする時に、画像のソースを変更するスクリプトコードである。
var CHECKED = "check.gif";
var UNCHECKED = "unchecked.gif";
function toggleCheckbox(imgId) {
var theImg = document.getElementById(imgId);
if ( theImg.src.lastIndexOf(CHECKED)!= -1 ) {
theImg.src = UNCHECKED;
// チェックをはずすアクションを実装するための追加コード
}
else {
theImg.src = CHECKED;
// チェックをつけるアクションを実装するための追加コード
}
}このような方法で生成されたチェックボックスは、チェックボックスとして識別する情報がないため、支援技術では機能しない。加えて、この事例はキーボードからも操作できず、ガイドライン 2.1 の失敗となる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: 「WAI-ARIA 1.0 Authoring Practices」は、正しくは「WAI-ARIA Authoring Practices 1.1」となる。
解析されたソースコードで、マークアップ内又はスクリプトを介して割り当てられたイベントハンドラを持つ要素 (ユーザインターフェースコントロールであることを示す要素) を検証する。
コントロールの役割 (role) がマークアップ言語でネイティブに定義されているかどうかを確認する。
適切な WAI-ARIA の役割 (role) の割り当てのように、他の有効なメソッドを使用してコントロールの役割 (role) を定義しているかどうかを確認する。
2. 及び 3. の結果が偽である場合、失敗条件が適用される。
全般
これは、次の達成基準に関連する失敗例である:
この文書では、エラーの通知以外で、利用者のテキストフィールドへの入力に反応して新しいウィンドウが開く失敗例について述べている。
失敗例となる推奨できない事例: 利用者が郵便の宛先の入力をしている。郵便番号の入力をすると、彼の町で利用できるサービスの広告が記載された新しいウィンドウが開く。
許容できる事例: 利用者がフォームの郵便の宛先の入力をしている。郵便番号のフィールドを入力をすると、有効な郵便番号であるかどうかを検証するスクリプトが実行される。値が無効な場合はフィールドへの入力方法を説明したウィンドウが開く。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
全てのテキストフィールドを探し出す。
各テキストフィールドの値を変更する。
新しいウィンドウが開くかどうかを確認する。
新しいウィンドウが開いている場合に、そのウィンドウにエラーメッセージがあり、ウィンドウを閉じて元のフォーム要素にフォーカスを戻すボタンがあることを確認する。
手順 3.の結果が真でありかつ、手順 4.の結果が偽である場合、この失敗例の条件は適用され、コンテンツはこの達成基準の失敗となる。
全般
これは、次の達成基準に関連する失敗例である:
この文書では、メインのビューポートに表示されているコンテンツが自動的に更新され、コンテンツに利用者がこの振る舞いを停止するための選択肢をがない失敗例について述べている。
達成基準 3.2.5 の失敗例となるかどうかを検証するための手順が「検証」のセクションで挙げられている。手順 1. が可能であることが望ましく、コンテンツ制作者がビューポートのコンテンツを生成するコードを確認できることを想定している。
しかし、それが可能ではないケースも考えられる (例えば、CMS、django や ruby-on-rails などのアプリケーション環境、またはサードパーティによる Ajax や PHP などのスクリプト言語によって生成されるコンテンツなど)。そのため、手順 2. がそのような場合の検証のために提示されている。時間枠は指標でしかなく、その他の手順を満たしていなければ、一定の時間が経過した後に生じるあらゆる変化は失敗例としてみなすべきである。
ニュースサイトで、常に最新の見出しが表示されるように、コンテンツが自動的に更新される。この振る舞いを停止させる選択肢がない。
スライドショーがビューポートの全体に表示されていて、自動的に次のスライドに進んでいく。停止ボタンはない。
検索エンジンが自動的に検索結果を生成し、利用者の入力に応じてコンテンツを動的に更新する。この振る舞いを停止する選択肢がない。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
(今のところ、なし。)
平均的な利用者がページに費やす時間を測定又は推定する。
ページに移動する
平均的な利用者がページに滞在する 10 倍の時間を待つ。(手順 1 から)
この間にコンテキストに変化があるかどうか確認する。
コンテキストの変化がない場合、終了する。
コンテキストの変化がある場合は、そのコンテキストの変化を止めるメカニズムがページに存在するかどうかを確認する。
コンテキストの変化を止めるメカニズムがある場合は、そのメカニズムを使用してコンテキストの変化を止めて、テストをやり直す。
コンテキストの変化があり、コンテキストの変化を止めるメカニズムがない場合は失敗となる。
注記 1: 手順 1 の時間を測定または推定す一つの方法は、ウェブサイトの解析結果から平均的な利用者がページをどのくらいの時間見ているかを確認する。
注記 2: 手順 6 の例は、自動更新をオフにするメカニズムである。
手順 8 に達する場合、コンテンツはこの達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書は、リンクの目的を理解するために必要な文脈が、プログラムによる解釈が可能なリンクの文脈ではないコンテンツの中に置かれているという失敗例について解説する。リンクの文脈が次のいずれかの方法で提供されていない場合:
リンクとして同じ文章、段落、リストの項目、またはテーブルのセルの場合
前の見出しの場合
aria-label や aria-labelledby などの適切な ARIA プロパティを介する場合
利用者はリンクがどこにあるのかを簡単に知ることができない。文脈を探るために利用者がリンクの場所を離れなければならないなら、その文脈はプログラムによる解釈が可能なリンクの文脈ではなく、この失敗例に該当する。
あるニュースサービスでは記事の冒頭のいくつかの文を一つの段落に入れている。その次の段落には「Read More...」というリンクが置かれている。そのリンクは導入文と同じ段落にないので、利用者はそのリンクが何についての続きを読むのかを容易に見つけることができない。
<p>A British businessman has racked up 2 million flyer miles and plans to
travel on the world's first commercial tourism flights to space.</p>
<p><a href="ff.html">Read More...</a></p>
あるオーディオサイトではプレーヤーがダウンロードできるリンクを提供している。何がダウンロードされるのかについての情報はレイアウトテーブル内の前の行に置かれており、これはプログラムによる解釈が可能なリンクの文脈ではない。
<table>
<tr>
<td>Play music from your browser</td>
</tr>
<tr>
<td>
<a href="http://www.example.com/download.htm">
<img src="download.jpg" width="165" height="32" alt="Download now"></a>
</td>
</tr>
</table>
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: 「WAI-ARIA 1.0 Authoring Practices」は、正しくは「WAI-ARIA Authoring Practices 1.1」となる。
リンクの目的を理解するために、追加が必要なリンクの文脈を探す。各リンクについて:
コンテキストが同じ文章、段落、リスト項目、テーブルのセル、関連するテーブルのヘッダー、または前の見出しに含まれているかどうかを確認する。
例えば、リンク上で aria-label、aria-labelledby、aria-describedby などの WAI-ARIA プロパティを使用して、十分なコンテキストを提供するなど、リンクのコンテキストをプログラムによる解釈が可能かどうかを確認する。
1 及び 2 の結果が偽である場合、このコンテンツは達成基準の失敗となる。
img 要素、area 要素、及び type "image" の input 要素の alt 属性又はテキストによる代替を省略しているHTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
この文章では、画像のテキストによる代替の失敗条件を示す。画像の代替を提供するテキストがない場合、支援技術は画像を識別することも、その目的を利用者に伝えることもできない。 alt 属性は画像の代替テキストを提供するための好ましい実装方法であり続ける。アクセシビリティ サポーテッドである限り、適切な WAI-ARIA 属性を使用して代替テキストを提供することができる。アクセシビリティ サポートの詳細については、 アクセシビリティ サポートを文書化するを参照する。アクセシブル リッチ インターネット アプリケーション (WAI-ARIA) 1.0 仕様書は、要素の HTML および WAI-ARIA 属性からテキストによる代替を計算するための代替テキスト計算について説明している。
いくつかの支援技術は、画像のファイル名を読み取ることにより、欠落しているテキストによる代替を補うことを試みる。しかし、多くの理由からファイル名に単純に頼るのは不十分である。例えば、ファイル名は説明的ではない場合があり (例 images/nav01.gif)、技術仕様には説明的なファイル名は必須ではない。そして多くの支援技術は HTML 属性を介して提供されるテキストによる代替がない場合はファイル名を読み取らない。
以下のコード例において、スクリーンリーダーを使っている人は画像の目的を知ることはできない。
コード例:
<img src="../images/animal.jpg" />この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
img、area 及び type "image" の input を特定する。これらの要素のそれぞれについて:
alt 属性が存在するかどうかを確認する。
aria-labelledby 属性が存在するかどうかを確認し、かつページ内の一つ以上の id 要素を参照し、かつ aria-labelledby がアクセシビリティ サポーテッドかどうかを確認する。
aria-label 属性が存在するかどうかを確認し、かつ aria-label がアクセシビリティ サポーテッドかどうかを確認する。
title 属性が存在するかどうかを確認し、かつ title がアクセシビリティ サポーテッドかどうかを確認する。
1.、2.、3.、及び 4. の全ての結果が偽である場合、この失敗条件が適用される。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書では、ウェブページ一式の中にある複数のウェブページ上で繰り返されているナビゲーションメカニズム (達成基準 3.2.3) を含むすべての達成方法における失敗例の条件を説明している。メカニズムが、2 ページ以上に異なる順序でリンクの順番を提示する場合、失敗例は起こる。
異なる順序でリンクを提示するナビゲーションメカニズムの例。
1 ページ目のメニュー
コード例:
<div id="menu">
<a href="Brazil.htm">Brazil</a><br />
<a href="Canada.htm">Canada</a><br />
<a href="Germany.htm">Germany</a><br />
<a href="Poland.htm">Poland</a>
</div>
2 ページ目のメニュー
コード例:
<div id="menu">
<a href="Canada.htm">Canada</a><br />
<a href="Brazil.htm">Brazil</a><br />
<a href="Germany.htm">Germany</a><br />
<a href="Poland.htm">Poland</a>
</div>
この達成方法に関する参考リソースはない。
(今のところ、なし。)
ナビゲーションメカニズムが複数のウェブページ上で使用されている。
各ページのナビゲーションメカニズムのデフォルトの提示を確認し、リンクリストが各ウェブページ上で相対的に同一の順番になっているかどうかを確認する。
注記: 「相対的に同一の順番」は、あるページではリンク項目間に補助的なナビゲーション項目があるかもしれないことを意味する。これらが存在しても、この検証の結果に影響を及ぼすことはない。
1.の結果が真でありかつ 2.の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書は、非テキストコンテンツに対する長い説明が非テキストコンテンツと同じ目的を果たしていない、又は非テキストコンテンツと同じ情報を提供していないことによる失敗例について述べている。このことは非テキストコンテンツを読み取ることができない利用者にとって問題となる。なぜならば、これらの利用者は、非テキストコンテンツが伝達する必要な情報を長い説明から得ているためである。完全な情報を提供する長い説明がないと、ウェブページを理解したり、操作したりすることができない。
街路図にオリンピック種目の開催地が表示されている画像がある。画像には各開催地で催される競技種目のアイコンがある。長い説明には「地図には、オリンピック種目の開催地が表示されています。スケート、ホッケー、及びカーリングはウィンター公園アイスアリーナで開催され、滑降とジャンプはスノーマウンテン、体操はジャンプアップアリーナ、クロスカントリースキーはキロメーターフォレストです。」と書かれている。この説明は有益な情報を提供しているが、画像と同じ情報を伝達していない。なぜならば、説明には、住所又はいくつかの地点からの会場までの距離といった具体的な会場の位置情報が提供されていないからである。長い説明は常に文章形式である必要はないことに留意する。情報はテーブルや他の形式で提供されるほうが最もよい場合がある。
この達成方法に関する参考リソースはない。
長い説明が必要な全ての非テキストコンテンツに対して:
長い説明が非テキストコンテンツと同じ目的を果たす、又は同じ情報を提供していることを確認する。
手順 1.の結果が偽である場合、この失敗例の条件は適用され、コンテンツはこの達成基準の失敗となる。
HTML のコントロール
これは、次の達成基準に関連する失敗例である:
この失敗例は、フォームコントロールの名前が支援技術に公開されていない場合に発生する問題を説明する。その結果、一部の利用者はフォームコントロールの目的を特定できなくなる。名前 (name) は、label 要素を含む複数の方法で指定できる。他のオプションには、アクセシビリティ名に使用されるテキストを直接提供するために使用される title 属性および aria-label の使用、又はその名前 (name) を提供しているページ上の他のテキストとの関連を示す aria-labelledby が含まれる。ボタンコントロールには、以下に示すように、別の方法で名前 (name) を割り当てることができるが、特定の状況では label、title、aria-label、または aria-labelledby の使用が必要な場合がある。
注記 1:
明示的に関連付けられた label を使用できる要素は次のとおりとなる。
input
textarea
select
注記 2:
以下の要素については、ラベルを value 属性 (送信及びリセットボタン)、 alt 属性 (画像を用いたボタン)、あるいは要素の内容そのもの (button) でそれぞれ指定するため、label 要素を用いない。
送信及びリセットボタン (input type="submit" 又は input type="reset")
画像を用いたボタン (input type="image")
隠し入力フィールド (input type="hidden")
ボタン (button 要素又は <input type="button">)
以下の例では、視覚的には分かる形でフォームのコントロールに対応するラベルが提示されているが、label 要素を用いてラベルとコントロールの対応が示されていない。この例の場合、ユーザエージェント (支援技術を含む) がどのラベルとどのコントロールが対応しているのかを判断できない可能性があるため失敗例となる。
<form>
First name:
<input type="text" name="firstname">
<br>
Last name:
<input type="text" name="lastname">
<br>
I have a dog <input type="checkbox" name="pet" value="dog">
I have a cat <input type="checkbox" name="pet" value="cat">
</form>
次のコード例では、 label 要素は存在するが、対応するインプットコントロールとプログラム的に関連付けられていないため、支援技術によって正しく判定されない可能性がある。
<form action="..." method="post">
<p>
<label>First Name</label>
<input type="text" name="firstname">
<label>Last Name</label>
<input type="text" name="lastname">
</p>
</form>
次のコード例の検索テキストボックスには、プログラムによる解釈が可能な名前がない。名前 (name) は、上記の方法のいずれかで提供することができる。
<input type="text" value="Type your search here"><input type="submit" type="submit" value="Search">
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ウェブページ内のすべての input、textarea 及び select 要素 ("hidden"、"submit"、"reset"、又は "button" の input を除く):
次のいずれかの方法で、各要素にプログラムによる解釈が可能な名前が付いていることを確認する。
テキストラベル又はラベルは、aria-labelledby 属性 (aria-labelledby 属性の値として与えられた各 id は、テキストラベル要素の id と一致する) を介して、コントロール要素とプログラムにより関連付けられている。
コントロールは、その aria-label 属性の値によってプログラムにより解釈される。
テキストラベルは、ラベルの for 属性 (for 属性の値として与えられた id は入力要素の id と一致する) を介して、それぞれの入力要素に正しく関連付けられたラベル要素に含む。
コントロールはラベルテキストも含む label 要素内に含まれる。
コントロールは type が "image" の input であり、alt 属性はテキストラベルを提供する。
コントロールは title 属性の値によってプログラムにより解釈される。
1. の全てのオプションの結果が偽である場合、この失敗条件が適用され、コンテンツは達成基準の失敗となる。
HTML、XHTML 及び CSS
これは、次の達成基準に関連する失敗例である:
この文書は、テキストのサイズ変更によって、テキストが切り取られたり、端が欠けたり、又は覆い隠されたりして、利用者がテキストを入手できなくなるという失敗例について述べている。一般的に、この失敗例は、ユーザエージェントのレイアウトエンジンが、HTML 内の新しいフォントサイズについてのレイアウトヒントのすべてには対応できない場合に発生する。これが発生する方法には、下記のようなものがある:
囲み要素の overflow プロパティを hidden に設定する
コンテンツを絶対配置にして使用する
新しいフォントサイズで表示されたコンテンツに対して、十分な大きさがないポップアップを作成する
注記: WCAG ワーキンググループは、この失敗例の検証方法に多くの誤解があることを確認している。この失敗例の文書を次回の更新時に修正する予定である。それまでは、コンテンツが「十分な達成方法」のいずれかを用いて達成基準を満たしていれば、この失敗例には該当しないと考えてよい。
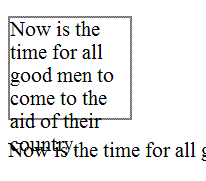
フォントサイズはスケーラブルな方法で設定されているが、コンテナは固定ピクセルサイズに設定されている。灰色のボーダーは、テキストのコンテナの境界線を示している。テキストが拡大されるとき、そのコンテナからあふれ、次のパラグラフを覆い隠す。
コード例:
<div style="font-size:100%; width:120px; height:100px; border: thin solid gray;>
Now is the time for all good men to come to the aid of their country.
</div>
<p>Now is the time for all good men to come to the aid of their country.</p>失敗例 1 のイラストによる説明:

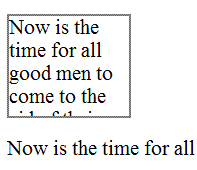
この事例は、コンテナがテキストを切り取るように設定されることを除けば、前の失敗例と同じである。テキストは次のパラグラフに流れ出してはいないが、端が欠けている。これも失敗例である。
コード例:
<div style="font-size:100%; width:120px; height:100px; overflow: hidden; border: thin solid gray;>
Now is the time for all good men to come to the aid of their country.
</div>
<p>Now is the time for all good men to come to the aid of their country.</p>失敗例 2 のイラストによる説明:

(今のところ、なし。)
注記: WCAG ワーキンググループは、この失敗例の検証方法に多くの誤解があることを確認している。この失敗例の文書を次回の更新時に修正する予定である。それまでは、コンテンツが「十分な達成方法」のいずれかを用いて達成基準を満たしていれば、この失敗例には該当しないと考えてよい。
コンテンツのテキストの文字サイズを 200 %拡大する。
テキストが切り取られたり、端が欠けたり、又は覆い隠されたりしていない。
手順 2. の結果が偽である場合、失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
マークアップ言語: HTML、XHTML、及び他の SGML 又は XML ベースのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この失敗例の目的は、要素タグにおいて、支援技術が満足できるページのモデルを生成できない原因となるマークアップの誤りの例を特定することである。 ユーザエージェントは、エラーから復旧するために、異なる推測に基づいた方法をそれぞれ実装している。結果として、ユーザエージェント間で一貫性のないページのプレゼンテーションとなっている。
(これは完全なリストではないが) この失敗例の条件を生じさせる開始及び終了タグの一般的な問題:
開始の < 及び終了の > の括弧が足りない開始及び終了タグ。
終了タグであることを示す最初の / が足りない終了タグ。
開始の引用符はあるが、終了の引用符がない属性値。 属性値は、引用符で完全にくくられているか、又はあるマークアップ言語では、引用符でくくられていないかのどちらかである。
属性間の空白の欠如。
値に空白のある引用符でくくられていない属性値。
空の要素の構文が使用できない要素のための終了の要素タグを提供しない場合。
開始タグに山形括弧がなく、タグの意図する境界が不明瞭であるため、下記のコードは失敗となる。
コード例:
<p This is a paragraph</p>
終了タグにスラッシュがなく、事実上、別の開始タグのように見えるため、下記のコードは失敗となる。
コード例:
<p>This is a paragraph<p>
属性値に終了の引用符がないことで、属性値の対の境界が不明確となるため、下記のコードは失敗となる。
コード例:
<input title="name type="text">
属性間に空白がないことで、属性値の対の境界が不明確となるため、下記のコードは失敗となる。
コード例:
<input title="name"type="text">
属性値に引用符がつけられておらず、値に空白が含まれていることで、属性値の対の境界が不明確となるため、下記のコードは失敗となる。
コード例:
<input title=Enter name here type=text>
第 1 パラグラフの終了タグがないことで、第 2 パラグラフが第 1 パラグラフの子なのか兄弟なのかが不明確になるため、下記のコードは失敗となる。
コード例:
<p>This is a paragraph
<p>This is another paragraph</p>
(今のところ、なし。)
ページのソースコードがマークアップ言語で実装されていることを確認する。
開始タグ、終了タグ又は属性で不正な形式になっているものがあるかどうかを確認する。
手順 2.の結果が真である場合、この失敗例の条件は適用され、コンテンツは達成基準を満たしていない。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この失敗例の目的は、グリフが目的の文字に似ている文字をその目的の文字の代わりに用いるのを回避することである。Unicode の文字セットでは、数十種類の筆記方法にわたる何千もの文字が定義されている。一部の文字のグリフは、視覚的提示では他の文字のグリフに似ているかもしれないが、テキストを音声に変換するツールでは、同じようには処理されない。
例えば、U+0063 と U+03F2 は、どちらも「c」の文字に似ている。しかし、U+0063 が西欧言語のアルファベットであるのに対して、U+03F2 はギリシャ語のアルファベットで、西欧言語では使われないという違いがある。また、U+0033 と U+04E0 は、どちらも数字の「3」に似ている。しかし、U+04E0 は、実際にはキリル文字のアルファベットである。
注記: この失敗例は、文字実体の使用にも適用される。失敗例を含むグリフ表現のために使用される不正な文字であって、文字が実装されるメカニズムではない。
次の語は、適切なフォントサポートのあるブラウザで見ると、英語の「cook」という単語のように見える。しかし、実際には U+03f2 U+043E U+03BF U+006B という文字列で構成されていて、このうち西欧言語のアルファベットは 1 字しかない。この語は、意味のあるかたちでは処理されず、テキストによる代替は提供されていない。
コード例:
ϲоοk次の例は、先の例と同様、適切なフォントサポートのあるブラウザで見ると、英語の「cook」という単語のように見える。この場合、これらの文字が、文字実体で実装されているが、やはり単語として意味のあるかたちでは処理されず、テキストによる代替は提供されていない。
コード例:
ϲоοkコード例の実際の表示例: "ϲоοk"
(今のところ、なし。)
テキストを表現するために、文字又は文字実体を用いていることを確認する。
用いられている文字は、コンテンツの自然言語において表示されるグリフの適切な文字と一致しない場合、見た目が似たグリフが使われている。
よく似たグリフが使用され、かつよく似たグリフを使用するテキストの範囲に対してテキストによる代替がない場合、コンテンツは達成基準を満たしていない。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この失敗例の目的は、テキストによる代替が提供されないときに、ASCII アートの使用を避けることである。ASCII アートは文字列として実装されるが、その意味は、その文字列の視覚的提示によって形成されるグリフのパターンから来るのであって、テキスト自体から来るのではない。したがって、ASCII アートは非テキストコンテンツであり、テキストによる代替が必要となる。テキストによる代替又はテキストによる代替へのリンクは、ASCII アートと関連付けるために、そのASCII アートの近くに置くべきである。
次の ASCII アートのチャートは、テキストによる代替がないため、達成基準 1.1.1 を満たしていない。実際にこの失敗例はこのページを失敗させる原因となるが、ASCII アートの例をスキップすることはできることに注意する。
コード例:
<pre>
% __ __ __ __ __ __ __ __ __ __ __ __ __ __
100 | * |
90 | * * |
80 | * * |
70 | @ * |
60 | @ * |
50 | * @ * |
40 | @ * |
30 | * @ @ @ * |
20 | |
10 | @ @ @ @ @ |
0 5 10 15 20 25 30 35 40 45 50 55 60 65 70
Flash frequency (Hz)
</pre>(今のところ、なし。)
ASCII アートのあるページを開く。
それぞれの ASCII アートに対して、テキストによる代替が提供されていることを確認する。
2. の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この失敗例の目的は、色の違いを認識できない人々がリンクを識別できない状況 (色覚を持つ人々がリンクを識別できる場合) を避けることである。リンクのアンダーラインや他の色に依存しない視覚的な区別が必要である (リンクが色覚を持つ人に識別可能な場合)。
ナビゲーションリンクなど、いくつかのリンクは、ページデザインや文脈から視覚的に明らかであるが、テキスト内のリンクは、しばしばそれら自身の表示属性からのみ視覚的に理解される。下線を削除し、そのようなリンクの色差のみを残すことは、それがリンクであるという他の視覚的な表示 (色以外に) がないため、失敗である。
注記 1: 赤とピンクは同じ色 (色相) だが、明度が異なる (色彩ではない)。赤とピンクは明度 (コントラスト) の差が 3 : 1 以上である限り、明度 (色彩ではない) によって異なるため、「色 (色相) のみで区別できない」という要件を満たす。(例えば、周囲のテキストが赤でリンクがピンクならば合格となる。同様に明るい緑と暗い赤は色と明度の両方で異なるため、フォーカスやポインティングする前にコントラスト (明度) の差が 3 : 1 以上の場合は通過する)
注記 2: 色覚を持つ人が知覚できない場合には、色を知覚できない人がリンクを識別できるようにするという要件はない。(例えば、ゲームやテストのようにリンクがすべての利用者に表示されない場合)。
注記 3: 色以外の手掛かりが、リンクをマウスオーバーした際、又はリンクがフォーカスを受けた際にだけ提示される場合、それもやはり失敗例となる。
注記 4: リンクが他のテキストとは異なる色でかつ太字にされている場合、太字は色に依存していないため、失敗とはならない。
ウェブページの本文のテキスト内に、多数のリンクが含まれている。これらのリンクは、下線がなく、ボディテキストに非常によく似た色で表示されている。利用者は、本文のテキストとリンクを見分けられないため、このウェブページは失敗例である。
次のコードは、文章内又は段落内のリンクから下線を取り除いていて、なおかつ色以外に別の視覚的な手掛かりを提供していない例である。
コード例:
<head>
<style type="text/css">
p a:link {text-decoration: none}
p a:visited {text-decoration: none}
p a:active {text-decoration: none}
p a:hover {text-decoration: underline; color: red;}
</style>
</head>
<body>
<p>To find out more about the <a href="rain_in_spain.htm">rain in spain</a>there are many resources.</p>
</body>注記: 視覚的な手掛かりが、(上の例のように) マウスオーバーした際のみ提供される場合、それはやはり失敗となる。
色 (色相) で識別可能なページ内の各リンクが、他の手段 (例えば、下線、太字、イタリック、明度の差など) によって視覚的に識別可能であることを確認する。
1. の結果が偽である場合、この失敗例の条件は適用され、コンテンツはこの達成基準の失敗となる。
テキストに対する代替である同期したメディアを提供しているウェブページ
これは、次の達成基準に関連する失敗例である:
この失敗例の目的は、テキストの代替メディアとなる同期したメディアに対して、そのテキストを含んだラベルが付けられていないという状況を回避することである。テキストの代替メディアとなる同期したメディアは、同期したメディアの方がテキストよりも有効なフォーマットとなる利用者に対して、情報へのより良いアクセスを提供する。同期したメディアがテキストの代替であるため、それ自体に冗長なテキストによる代替を必要としない。しかし、その同期したメディアに対して、テキストの代替メディアであることを明確にラベル付けすることによって、利用者がテキストの代替メディアである同期したメディアを見つけられるようにし、また同期したメディアに対して通常はそのテキストによる代替を期待する利用者が、テキストによる代替を探さないようにする必要がある。
納税申告書の記入方法を説明したウェブページで、記入すべき項目や提供すべきデータなどの説明が文章で書かれている。さらに、テキストの代替メディアとなる同期したメディアが、音声による説明を提供しており、その音声で説明されている部分を記入している人の映像がある。文章のバージョンと同期したメディアのバージョンの両方がウェブページで提供されているにもかかわらず、同期したメディアのバージョンはそのウェブページの他の場所にあり、それがテキストの代替メディアであること示すラベルが明確に付けられていない。このため、テキストに遭遇した利用者がその同期したメディアのバージョンを見つけるのは難しく、映像に遭遇した利用者は、そのテキストによる代替がどこにあるのかが分からない。
(今のところ、なし。)
テキストに対して同期したメディアによる代替を提供しているページを確認する。
同期したメディアが、代替メディアであって,明確にラベル付けされていることを確認する。
2. の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この失敗例の目的は、同期したメディアの代替が、代替のテキストよりも多くの情報を提供しているが、必要以上の情報にアクセスを提供するための独自のテキストによる代替を提供していないという状況を避けるためのものである。同期したメディアのほうがテキストよりも効果的なフォーマットである利用者にとっては、テキストの代替となる同期したメディアのほうが利用しやすい。テキストの代替となる同期したメディアは、テキストの代替コンテンツなので、キャプション形式の冗長なテキストによる代替、音声による説明又は完全なテキストによる代替をそれ自身のために用意する必要はない。その元となるテキストよりも多くの情報を同期したメディアが含んでいる場合は、単なるテキストの代替メディアというよりは、それ自体が同期したメディアのコンテンツとなる。こういった場合、キャプションの提供に関しては、達成基準 1.2.2 及び達成基準 1.2.3 の要件に従うものとする。
(今のところ、なし。)
同期したメディアによる代替のキャプションを確認する。
同期したメディアによる代替が、テキストでページ上に示されている情報よりも多くの情報を提供していないことを確認する。
注記: 同期したメディアによる代替では、ページ上にあるのとは別の言葉を用いている場合がよくあるが、そのページのトピックについて新しい情報を提示すべきではない。
2.の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
HTML5 及び、HTML4 と SVG を含むあらゆる XML ベースのマークアップ言語
訳注: HTML 4 (HTML 4.01) は Superseded Recommendation としてマークされ、廃止された仕様である。
これは、次の達成基準に関連する失敗例である:
この文書は、支援技術がコンテンツとやりとりをする際に、ID が重複しているエラーによって引き起こされる問題の失敗例について述べている。ID の値が重複していると、ユーザエージェントが ID を示す属性を用いてコンテンツのさまざまな部分間の関係性を正確に伝える際に問題となりうる。例えば、スクリーンリーダーは、ID の値を用いて、データテーブル内にあるデータセルの見出しとなるコンテンツを特定したり、ラベルのテキストと関連付けられているフォームの入力コントロールを特定したりすることがある。もし、それらの値が一意的ではなかった場合、スクリーンリーダーは、どの見出しがそのデータセルと関連付けられているのか、あるいはどのコントロールがどのラベル又は名前と関連付けられているのかを、プログラムで解釈できなくなってしまう。
その仕様でドキュメントをバリデートすることによって、ID の属性値がそのドキュメント内で一意的であることを確認する。なぜなら、どの属性がドキュメント全体にわたって一意的な識別子を有しているかは、仕様によって定められているからである。
注記 1: ほとんどのマークアップ言語では、例えば HTML 及び SVG においてそうであるように、ID の値は属性値である。
注記 2:
ID を示す属性として xml:id 属性のみを用いる XML ドキュメントでは、xml:id の仕様 をサポートするバリデータを用いて XML ドキュメントを解析すればよい。
コンテンツ制作者が、オンラインのバリデーションサービスを使って、すべての id 属性値が一意的であることをチェックしている。
コンテンツ開発者が、オーサリングツールの機能を利用して、id 属性値が一意的であることを確認している。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
HTML 5: id attribute
HTML 4.01: id attribute
xml:id Version 1.0 - W3C Recommendation 9 September 2005.
Extensible Markup Language (XML) 1.0 (Fourth Edition): Validity constraint: ID
すべての ID の値がウェブページにおいて一意的である。
1. の結果が偽である場合、この失敗例が適用され、そのコンテンツは達成基準の失敗となる。
あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書は、ユーザエージェントでデフォルトに指定されているキーボードフォーカスの視覚的なインジケーターが非表示になっている、又はコンテンツ制作者が提供する視覚的なフォーカスインジケーターが提供されずに、ページ上の他のスタイル指定により非表示にされる時に起こる失敗例の条件について述べている。フォーカスインジケーターを非表示に指定することで、ユーザエージェントはフォーカスインジケーターを表示しなくなる。他のスタイル指定によって、フォーカスインジケーターが提示されていても見づらくなることがある。例えばフォーカスのアウトラインと同じように見えるアウトライン、又はフォーカスインジケーターと同じ色になっているため識別できない太いボーダーといったものである。
下記の CSS の事例では、デフォルトのフォーカスインジケーターを除去しているため、視覚的に認識可能なフォーカスインジケーターを提供するという要求に失敗となる。
コード例:
:focus {outline: none}下記の CSS の事例は、リンクの周辺にフォーカスインジケーターと同じように見えるアウトラインを生成するものである。たとえユーザエージェントがフォーカスインジケーターを表示しているとしても、利用者にはどの要素が実際にフォーカスを持つのか判別できない。
コード例:
a {outline: thin dotted black}下記の CSS の事例では、フォーカスインジケーターがボーダーの上に表示されたときに、フォーカスインジケーターに対してコントラストが十分でないボーダーをリンクの周辺に生成している。この場合、フォーカスインジケーターがボーダーのすぐ外側に表示されているが、両方とも黒で、ボーダーがフォカスインジケーターよりも太くなっている。これにより、「視覚的に認識可能」の定義を満たさない。
コード例:
a {border: medium solid black}この達成方法に関する参考リソースはない。
キーボードを使ってページ上のすべてのフォーカス可能な要素にフォーカスを設定する。
フォーカスインジケーターが可視であることを確認する。
2. の結果が真である。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
あるユーザインタフェースコンポーネントにフォーカスがあるかどうかは、そのコンポーネントの状態 (state) の特に重要な一面である。多くの種類の支援技術が、キーボードフォーカスの現在位置を追跡することに依存している。スクリーンリーダーは、利用者の注視点をフォーカスの当たっているユーザインタフェースコンポーネントに移動させ、画面拡大ソフトはフォーカスが当たっているコンポーネントを見ることができるようにコンテンツの表示を変えていく。新しいコンポーネントにフォーカスが遷移した時に、支援技術に通知されなければ、利用者は意図と異なるコンポーネントとやりとりをしようとして混乱することになる。
通常ユーザエージェントが標準的なコンポーネントに対してこの機能で処理を行う一方、スクリプトで独自に記述されたユーザインタフェースコンポーネントは、アクセシビリティ API を用いてユーザエージェントがフォーカスについての情報及び通知を利用できるようにしなければならない。
カスタムメニューがメニュー項目を明確に描画して表示している。マウス及びキーイベントを直接制御し、現在選択されているメニュー項目は反転表示となっている。プログラマーがフォーカスを持ったメニュー項目をアクセシビリティ API 経由で引き渡さないようにしたため、支援技術は、フォーカスがメニューの中のどこかにあることまでしか分からず、どのメニュー項目にフォーカスが当たっているのか決定できない。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ウェブコンテンツ技術に対してアクセシビリティチェッカーを用い (又は、利用できない場合は、コードを検査する、又は支援技術で検証する)、コントロールがアクセシビリティ API を経由してフォーカスの状態 (state) を公開しているかどうかを確認する。
ウェブコンテンツ技術に対してアクセシビリティチェッカーを用い (又は、利用できない場合は、コードを検査する、又は支援技術で検証する)、フォーカスがあるコントロールから別のコントロールに遷移したとき、支援技術に通知されるかどうかを確認する。
1. 又は 2. の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
HTML、XHTML 及び CSS
これは、次の達成基準に関連する失敗例である:
この失敗例の条件の目的は、テキストのサイズ変更が、それに応じてテキストベースのフォームコントロールを拡大しない時に発生する問題を説明するものである。テキストは利用者が要求するテキストサイズで表示されないので、利用者がテキストの入力及び入力したものを読むのに苦労するかもしれないことを意味している。
テキストベースのフォームコントロールは、ボタンと同様に入力ボックス (テキスト及びテキストエリア) を含んでいる。
お問い合わせフォームは、いくらかの前置き情報、及び利用者が名、姓、電話番号及び電子メールアドレスを入力するためのフォームコントロールがある。見出し、前置きのテキスト及びフォームコントロールのラベルは、拡張性のある方法で実装されているが、フォームのコントロール自体は拡張性のある方法では実装されていない。
XHTML コンポーネント:
コード例:
<h1>Contact Us</h1>
<p>Please provide us with your details and we will contact you as soon as we can. Note that all of the form fields are required.</p>
<label for="fname">First Name</label><input type="text" name="fname" id="fname" /><br />
<label for="lname">Last Name</label><input type="text" name="lname" id="lname" /><br />
<label for="phone">Telephone</label><input type="text" name="phone" id="phone" /><br />
<label for="email">Email</label><input type="text" name="email" id="email" /><br />
<input type="submit" name="Submit" value="Submit" id="Submit" />CSS:
コード例:
h1 { font-size: 2em; }
p, label { font-size: 1em; }
input {font-size: 12pt}この達成方法に関する参考リソースはない。
(今のところ、なし。)
利用者が入力したテキストを受け取るテキストベースのフォームコントロールにテキストを入力する。
200%までコンテンツのテキストサイズを拡大する。
テキストベースのフォームコントロール内のテキストが 200%まで拡大したことを確認する。
3.の結果が偽である場合、失敗例の条件は適用され、コンテンツはこれらの達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書は、フォームの必須項目又はエラー項目が色の違いだけで示されていて、その必須項目又はエラー項目を特定するその他の方法がないことによる失敗例について述べている。全盲又は色覚異常の利用者は、どれが必須項目で、どれがエラー項目なのかを示す色の違いを知覚できないため、そのような利用者にとっては問題となる恐れがある。
利用者がオンラインフォームを入力していて、電話番号が必須項目である。電話番号のテキストフィールドへの入力が必須であることを示すために、「電話番号」というラベルが赤のテキストだけで示されており、「電話番号」が必須項目であることを示すものが他にはない。全盲又は色覚異常の利用者は、「電話番号」が必須項目であることを確認できないかもしれない。
利用者が必須項目を入力しないままオンラインフォームを送信してしまい、エラーになった。エラーになったフォームの入力項目が赤のテキストだけで示されていて、 その入力項目がエラーであることが色以外の方法では示されていない。
注記: どちらの事例でも、もしテキストが視覚的提示において、たとえ色が取り除かれたとしても周辺のテキストから容易に区別される十分な差異があるなら(例えば太字や異なるフォントなど)、 色は失敗なしで使用されうる。もしモノクロで見たなら、容易に異なって見えるだろう他のテキストと選択された色が十分な輝度の差 (明るさ) を持つなら、同様に失敗しないだろう。これらの場合、情報は色 (色相) だけではなく、それぞれ「提示」又は「明るさ」で表示されている。
色の違いで特定される、ウェブページで全ての必須フィールド又はエラーフィールドに対して:
必須フィールド又はエラーフィールドであることを特定するための色以外の方法が提供されていることを確認する。
1.の結果が偽である場合、この失敗例が適用され、そのコンテンツは達成基準の失敗となる。
あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書では、視覚障害、又は認知障害のある利用者が、電話番号入力欄であることを認識し、フィールドにどのような情報を入力すればよいかを理解できない失敗例について述べている。電話番号は多くの場合、固定の、特有の書式で示されるため、コンテンツ制作者は電話番号入力欄であることを示すにはフィールドに視覚的な書式を設定すれば十分であると考えているかもしれない。しかし、全てのフィールドがプログラムによる解釈が可能な名前 (name) を持っている場合においても、テキストラベルでフィールドの一式を電話番号として特定するようにしなければならない。
アメリカ合衆国では、電話番号は 3 桁の市外局番と 3 桁の市内局番、及び 4 桁の番号に区切られている。あるウェブページ上で電話番号の三つの部分に対して固定長のテキスト入力フィールドを作成し、最初のフィールドをカッコで囲い、ダッシュ「-」で 2 番目と 3 番目のフィールドを区切っている。この書式から、利用者はフィールドを電話番号として認識するが、そのウェブページではそれが電話番号であることを示すテキストラベルがつけられていない。それぞれのフィールドのラベルはその直前にあるテキストであることが多いので、三つのフィールドのラベルはそれぞれ「(」、「)」と「-」ということになってしまう。
一つの電話番号を表すウェブページ上の電話番号フィールド一式に対して、電話番号フィールド一式が近くに配置された目に見えるテキストラベルでラベル付けされていることを確認する。
一つの電話番号を表すウェブページ上の電話番号フィールド一式に対して、フィールドへの入力方法の説明がある。
1. と 2. の両方の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
あらゆるウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この失敗例は、弱視の利用者が背景画像の上に表示されているテキストを読むことができない場合に関するものである。背景画像とテキストのコントラストが十分ではない時、背景画像はテキストと混同し、正確に読むことを困難にさせることがある。
達成基準 1.4.3 と 1.4.6 を満たすためには、テキストとその背景画像の間に十分なコントラストを確保しなければならない。画像に対して、これはテキストの背後にあってテキストにとても似ている画像の一部とテキストの間に十分なコントラストが必要であることを意味している。
黒いテキストが黒い線の画像と重なっている。その線は文字の背景にあり、F's をまるで E's のように見せている。
黒いテキストが濃い灰色の場所のある画像と重なっている。テキストが濃い灰色のどこの場所で交差していても、コントラストがとても不十分なため、テキストを読むことができない。
クイックチェック: まず初めに、テキストとその場所の一番暗い部分 (色の濃いテキストに対して) 又は一番明るい部分 (色の明るいテキストに対して) との間のコントラストが達成基準 (1.4.3 又は 1.4.5) による要求事項を満たしている、又は上回っていることを確認する。コントラストが指定されたコントラストを満たす又は超える場合、失敗はない。
クイックチェックが偽である場合、各文字の背後にある背景がその文字と十分なコントラストがあるかどうかを確認する。
クイックチェックが偽かつ 2. の結果も同様に偽である場合、この失敗例の条件は適用され、コンテンツはコントラストの達成基準の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
この失敗例は、「ここをクリック」又は「続きを読む」などのアンカー要素として使用されるリンクがあり、そのリンクは、目的を理解するために周囲のテキストを必要とし、かつリンクテキストを拡張するためのボタンなど目的地を自身で明確にするメカニズムがないという、よくある状況を説明する。
スクリーンリーダーを使用する全盲の利用者は、ページ内にあるリンクの一覧を表示したダイアログボックスを呼び出すことがある。彼らは、行き先を決定するためにこのリンクの一覧を使用する。しかし、その一覧の中の多くのリンクが、「ここをクリック」又は「続きを読む」とだけしか読上げられないのであれば、主要なナビゲーション方式であるこの機能をスクリーンリーダーで使用することができなくなる。このような理由から、リンクテキストのみでリンク先を知ることができる方法を一つも提供していないと、達成基準 2.4.9 の失敗例となるのである。こうした状況は、リンクを Tab キーで移動する利用者にも当てはまる。ウェブページ内を Tab キーで移動しているとき、「ここをクリック」、「ここをクリック」、「ここをクリック」としか聞こえてこなかったとしたら、利用者は困惑してしまうだろう。
コード例:
<a href="file110.htm">Click here</a> for more information on the Rocky Mountains.コード例:
<h2>News headlines</h2>
The middle east peace meetings have yielded fruitful dialogue.
<a href="r4300.htm">read more</a>ページにある個々のリンクを検証する。
リンクの目的が、周囲のテキストから判別できるが、リンクテキストからだけでは判別できない、「ここをクリック」又は「続きを読む」といったリンク先の分からないリンクテキストがあるかどうかを確認する。
ページ内にあるリンク先の分からないリンク全てを、リンク先の分かるリンクテキストに変えるメカニズムがページ内にあるかどうかを確認する。
手順 2.の結果が真でありかつ、3.の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
この文書では、連続するナビゲーション順序の中での順番が原因で、キーボードだけで操作している利用者がウェブページ上に実装されたダイアログ又はメニューのインタフェースコンポーネントの操作が困難になってしまう失敗例について述べている。ボタン又はリンクを起動してウェブページ上のダイアログ又はメニューを開いたとき、利用者の次の行動は、ダイアログ又はメニューを操作することである。もしフォーカスがダイアログ又はメニューに設定されていないと、連続するナビゲーション順序の中で、トリガーとなるコントロールと連続していない場合、キーボードだけで操作している利用者がダイアログ又はメニューを操作することが困難になる。
DHTML のメニュー又はダイアログは、起動されると、動的に生成され、視覚的にはトリガーの近くに配置され、DOM の最後に付け加えられる。DOM の最後に付け加えられるため、連続するナビゲーション順序の最後となる。利用者は、メニュー又はダイアログを操作するまでに、ページ上の残りの部分をタブ操作で進んで行かなければならない。
メニューが閉じられるとき、メニューはウェブページから削除又は隠されてフォーカスはドキュメントの先頭に設定される。利用者はメニューを開いた場所までナビゲーション順序の最初からタブを操作しなおさなければならない。
トリガーとなるコントロールによって開くウェブページ上に埋め込まれた各メニュー又はダイアログに対して:
トリガーとなるコントロールをキーボードで起動させる。
a. メニュー又はダイアログにフォーカスがあるかどうかを確認する。
b. 連続するナビゲーション順序においてフォーカスを進めていくと、メニュー又はダイアログにフォーカスが置かれるかどうかを確認する。
メニュー又はダイアログを閉じる。
a. トリガーとなるコントロールにフォーカスがあるかどうかを確認する。
b. 連続するナビゲーション順序においてフォーカスを後ろに戻すと、トリガーとなるコントロールにフォーカスが置かれるかどうかを確認する。
手順 1a. 及び 1b. の結果が両方とも偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
手順 2a. 及び 2b. の結果が両方とも偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
全般
これは、次の達成基準に関連する失敗例である:
これは、複数のテキストフィールドから成るフォームの入力項目で、その一部又は全部に名前 (name) がないことによる達成基準 4.1.2 の失敗例について述べている。多くの場合、複数のテキストフィールドから成るフォームの入力項目の全体に対してラベルが一つあり、そのラベルが最初のテキストフィールドに対してプログラム的に関連付けられているか、又はどのテキストフィールドに対してもプログラム的に関連付けられていない必要がある。
注記: 名前 (name) は、必ずしも視覚的に表示しなければならないわけではないが、支援技術に対しては明示されている必要がある。
米国の電話番号は、3 桁の市外局番、3 桁の市内局番、それに続く 4 桁の番号で構成されている。通常はこれが、例えば (206) 555-1212 のように、(市外局番) 市内局番-番号というフォーマットで示される。多くの場合、電話番号の記入を求めるフォームは三つのテキストフィールドに分かれているが、次の例ではラベルが一つしかない。
電話番号:
(<input type="text" size="3">) <input type="text" size="3">-<input type="text" size="4">この不適合となる事例は、アクセシビリティ API に三つのテキストフィールドそれぞれに対する名前 (name) がない場合に生じる。支援技術を使っている利用者は、三つの不明確なテキストフィールドを提示されることになる。また、三つのテキストフィールドから成る米国の電話番号の場合、一部の支援技術は、一つ目のフィールドを「(」、二つ目のフィールドを「)」、三つ目のフィールドを「-」とラベル付けすることがあり、これも決して利用者の役に立つものではない。
同じく米国の電話番号で、この事例では、ラベルがプログラム的にどの部分にも関連付けられていない。
電話番号:
(<input type="text" size="3">) <input type="text" size="3">-<input type="text" size="4">支援技術を使っている利用者は、三つの不明確なテキストフィールドを提示されることになる。
同じく米国の電話番号で、この例では、ラベルが一つめのテキストフィールドにプログラム的に関連付けられている。
<label for="area">電話番号:</label>
(<input id="area" type="text" size="3">) <input type="text" size="3">-<input type="text" size="4">支援技術を使っている利用者は、一つめのテキストフィールドが電話番号全体のためのテキストフィールドであると理解し、二つめと三つめは不明確なテキストフィールドとして認識することになる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
Microsoft Active Accessibility 2.0 SDK. Includes Inspect32.exe and other MSAA tools.
Microsoft Internet Explorer Developer Toolbar. Allows examination of script-generated DOM in Microsoft Internet Explorer.
Firebug. Allows examination of script-generated DOM in Firefox.
訳注 1: 「Microsoft Internet Explorer Developer Toolbar」はページが削除されているが、代わりに開発者ツールを使用できる。詳細については、Internet Explorer 開発者ツールを理解するを参照のこと。
訳注 2: Firefox のアドオン「Firebug」は開発が終了している。代わりに開発ツールを使用できる。開発ツール | MDN も参照のこと。
訳注 3: Google Chrome の場合、類似のツールが利用できる。詳細については、Chrome DevTools | Tools for Web Developers | Google Developers を参照のこと。
訳注 4: Edge の場合も、類似のツールが利用できる。詳細については、Microsoft Edge Developer Tools - Microsoft Edge Development | Microsoft Docs を参照のこと。
マルチパートフォームフィールドにある各サブフィールドについて:
フィールドにプログラムによる解釈される名前 (name) があることを確認する。
1. の結果がどのサブフィールドでも偽になる場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
CSS をサポートする全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
F87 に関するユーザエージェントサポートノートを参照のこと。
CSS の :before と :after の疑似要素が、要素のドキュメントツリーコンテンツの前及び後のコンテンツの位置を指定している。そして、content プロパティが、それらの疑似要素とあわせて、何が挿入されるかを指定している。スタイル情報をカスタマイズしたり完全にオフにしたりして、自分のニーズに合わせてコンテンツを閲覧している利用者の場合、CSS を用いて挿入されている情報に支援技術がアクセスできないことがある。そのため、これらのプロパティを使って非装飾的なコンテンツを挿入するのは、不適合となる。
訳注: MDN の疑似要素 (Pseudo-elements) に示されているように、:after 及び :after 疑似要素について、コロンを 1 個のみ用いるのは古い、互換性のための構文である。コロンを 2 個置くのが現在の正式な構文であることに注意されたい。
次の例では、:before 及び :after を用いて話者の切り替わりを示し、また脚本内の引用文を挿入している。
CSS は、次のようになっている。
コード例:
p.jim:before { content: "Jim: " }
p.mary:before { content: "Mary: " }
q:before { content: open-quote }
q:after { content: close-quote }これが、次のように使われている。
コード例:
<p class="jim">
<q>Do you think he's going to make it?</q>
</p>
<p class="mary">
<q>It's not looking good.</q>
</p>この例では、:before を用いて、意見と事実の違いを区別している。
CSS は、次のようになっている。
コード例:
p.fact:before { content: "Fact: "; font-weight: bold; }
p.opinion:before { content: "Opinion: "; font-weight: bold; }これが、次のように使われている。
コード例:
<p class="fact">
The defendant was at the scene of the crime when it occurred.
</p>
<p class="opinion">
The defendant committed the crime.
</p>この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
訳注: Selectors Level 3 §7.4. The ::before and ::after pseudo-elements も参照のこと。この仕様の記述が、「CSS 2.1: Generated content, automatic numbering, and lists」に取って代わることに注意されたい。
:before 及び :after 疑似要素並びに content プロパティを用いて挿入されている全てのコンテンツを探し出す。
コンテンツが、装飾を目的にしたものであることを確認する。
挿入されたコンテンツが装飾を目的にしたものではない場合、その情報が支援技術に対して提供されており、CSS をオフにした際にも入手可能であることを確認する。
2. 又は 3. の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
全てのウェブコンテンツ技術
これは、次の達成基準に関連する失敗例である:
認知障害のある利用者の多くは、両端揃え (左右両端を揃えた配置) されたテキストのブロックで重大なトラブルに陥ることがある。単語間のスペースによって、ページ上を流れる「リバー (rivers of white)」ができる。それによって、一部の人々はテキストを読むことが困難になる。この失敗例は、この混乱させるテキストレイアウトが発生する状況について説明している。この問題を回避する最良の方法は、両端揃え (左右両端を揃えた配置) されたテキストレイアウトにしないことである。
次の失敗例では、HTML の align 要素が両端揃えのテキストを生成するために用いられている。
コード例:
<p align="justify">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum sit amet pede. Phasellus
nec sem id mauris vehicula tincidunt. Morbi ac arcu. Maecenas vehicula velit et orci. Donec
ullamcorper porttitor velit. Sed arcu lorem, cursus sit amet, auctor eu, convallis ut, purus.
Vivamus imperdiet accumsan nunc. Maecenas pellentesque nunc a libero. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur pharetra commodo
justo. Nulla facilisi. Phasellus nulla lacus, tempor quis, tincidunt ac, rutrum et, mauris.
</p>この失敗例では、CSS の text-align 属性が両端揃えのテキストを生成するために用いられている。
コード例:
...
p {text-align: justify}
...
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vestibulum sit amet pede. Phasellus
nec sem id mauris vehicula tincidunt. Morbi ac arcu. Maecenas vehicula velit et orci. Donec
ullamcorper porttitor velit. Sed arcu lorem, cursus sit amet, auctor eu, convallis ut, purus.
Vivamus imperdiet accumsan nunc. Maecenas pellentesque nunc a libero. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere cubilia Curae; Curabitur pharetra commodo
justo. Nulla facilisi. Phasellus nulla lacus, tempor quis, tincidunt ac, rutrum et, mauris.</p>一般的なブラウザでページを開く。
コンテンツが両端揃え (左右両端を揃えた配置) されていないことを確認する。
手順 2. の結果が偽である場合、この失敗例の条件は適用され、コンテンツは達成基準 1.4.8 の失敗となる。
リンクを提供するコンテンツ
これは、次の達成基準に関連する失敗例である:
この文書は、画像のような非テキストコンテンツのみで提供されているリンクについて、そしてそのリンクがアクセシブルな名前で特定できないときに起こる失敗例について述べている。リンクのアクセシブルな名前 (name) は Accessible Name Calculation によって決定される。
これはテキスト及び画像が同じリンク先に別々にリンクしている場合にも適用される。このケースでは、実装方法 H2: 同じリソースに対して隣接する画像とテキストリンクを結合する (HTML) は別々のリンク及び望ましくない冗長性を減少させるのに推奨される方法である。
検索サイトは、試合のサイトへのテキストリンク及びイメージリンクの両方を含んだ検索結果を返す。 検索結果には既にテキストリンクがあるため、画像の alt 属性は空になっている。 しかし、スクリーンリーダーは画像リンクを無視しないで、リンクの目的が説明されていそうなテキストを見つけるための推測に基づいた修復を試みる。 例えば、スクリーンリーダーは「フットボール ドット ジフ フットボール スコアカード」と読み上げるかもしれない。
コード例:
<a href="scores.html">
<img src="football.gif" alt="" />
</a>
<a href="scores.html">
Football Scoreboard
</a>
}この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
リンクが非テキストコンテンツのみを含むかどうかを確認する。
非テキストコンテンツが、role="presentation" 又は alt=""を用いるなど、支援技術により無視される方法で実装されているかどうかを確認する。
そのリンクに、aria-label 又は aria-labelledby のような他の方法でアクセシブルな名前 (name) が提供されていないことを確認する。
上記の全ての結果が真である場合、この失敗例の条件は適用され、コンテンツは達成基準の失敗となる。
HTML 及び XHTML。
これは、次の達成基準に関連する失敗例である:
コンテンツ制作者にとってデータセルと見出しセルを明示的に関連付けるひとつの方法は id 属性及び headers 属性を使用することである。これによりコンテンツ制作者は複数の見出しセルに特定のデータセルを関連付けられる。これは複数の見出しをレベルをもつ複雑なデータテーブルの場合に必要になる。
この失敗例は、データセルと対応する見出しセルとの関係が、id 属性と headers 属性の関連付けが不完全であるため、正しくプログラムによる解釈が可能でない場合に発生する。例えば、テーブルのコードをコピーしたりコードのアップデートを忘れたときにおこる。
H43: データテーブルのデータセルを見出しセルと関連付けるために、id 属性及び headers 属性を使用する (HTML) の例 1 のような複雑なデータテーブルが存在することによる。
この例では、ネストされた見出しが使われているが、コンテンツのセルは id 属性及び headers 属性によって正しく関連付けられていない。全セルは「Exams」(id="e") のようなトップレベル見出しを参照する - これは「Projects」見出しを参照すべき最後の三つのセルにとって正しくない。また、第 2 レベルの列見出しの参照はコンテンツ (1, 2, Final) が繰り返されるようなこちらの例と違いはなくても、誤って取り違えられる。
Example Code:
<table>
<tr>
<th rowspan="2" id="h">Homework</th>
<th colspan="3" id="e">Exams</th>
<th colspan="3" id="p">Projects</th>
</tr>
<tr>
<th id="e1" headers="e">1</th>
<th id="e2" headers="e">2</th>
<th id="ef" headers="e">Final</th>
<th id="p1" headers="p">1</th>
<th id="p2" headers="p">2</th>
<th id="pf" headers="p">Final</th>
</tr>
<tr>
<td headers="h">15%</td>
<td headers="e p1">15%</td> // should be "e e1"
<td headers="e p2">15%</td> // should be "e e2"
<td headers="e pf">20%</td> // should be "e ef"
<td headers="e e1">10%</td> // should be "p p1"
<td headers="e e2">10%</td> // should be "p p2"
<td headers="e ef">15%</td> // should be "p pf"
</tr>
</table>
データセルが id 属性及び header 属性によって見出しセルと関連付けられたテーブルの場合、プログラム的な関連付けが正しいことを確認する。
1. の結果が偽である場合、この失敗条件は適用され、コンテンツは達成基準の失敗となる。
HTML 及び XHTML。
これは、次の達成基準に関連する失敗例である:
F91 に関するユーザエージェントサポートノートを参照のこと。
この失敗例は、データテーブルが、テーブルコンテンツの内側からプログラムによる解釈が可能な見出しを作成するために、見出し要素 (th) 又はほかの適切なテーブルマークアップ (scope) 属性、headers 及び id 又は ARIA ロール columnheader / rowheader) を使用しないときに起こる。データセルがヘッダー情報とともにのみ明瞭である場合、ヘッダーをプログラムによる解釈が可能にすることは、特に重要である。スクリーンリーダーの利用者がテーブルコンテンツを水平又は垂直にナビゲートする場合、データセル内の情報に必要な文脈を提供するために変更された見出しを読み上げることができる。
このテーブルは見出しとして th (あるいはほかの適切な見出しマークアップ) を使っていない。かわりに、すべてのセルに td 要素が使われている。セルからセルへ移動するのに、スクリーンリーダーは見出しセルに関連付けられたコンテンツの読み上げにしばしば失敗する。
Example Code:
<table>
<tr>
<td>Name</td>
<td>Age</td>
<td>Height (cm)</td>
<td>Weight (kg)</td>
</tr>
<tr>
<td>Linda</td>
<td>33</td>
<td>169</td>
<td>59</td>
</tr>
<tr>
<td>Jack</td>
<td>37</td>
<td>184</td>
<td>74</td>
</tr>
<tr>
<td>Kira</td>
<td>8</td>
<td>120</td>
<td>21</td>
</tr>
<tr>
<td>Daniel</td>
<td>3</td>
<td>79</td>
<td>14</td>
</tr>
</table>
全てのデータテーブルについて、次のいずれかのメカニズムを用いて、テーブル見出しが正しくプログラムによる解釈が可能かどうかを確認する:
テーブル見出し要素 (th) でマークアップされた見出し
テーブル見出しが 1 行より多い又は 1 列より多いテーブルの th における scope 属性
テーブル見出しが 1 行より多い又は 1 列より多いテーブルの th における scope 属性
headers 属性と id 属性を用いて関連付けられた見出し及びデータのセル
scope 属性を持つ td 要素としてマークアップされた見出し
ARIA ロールの rowheader 属性又は columnheader 属性でマークアップされた見出し
訳注: 2 と 3 は全く同一の内容であるが、原文ママである。
上記の全ての結果が偽である場合、この失敗条件は適用され、コンテンツは達成基準の失敗となる。
HTML 及び XHTML
これは、次の達成基準に関連する失敗例である:
この失敗例は、presentation の役割 (role) が情報又はコンテンツの関係性を伝達することを目的とする要素に適用されるときに起こる。table のような要素はセマンティックなマークアップによってコンテンツがもつ情報を伝達することができる。一方 WAI-ARIA の "presentation" のロールは、アクセシビリティ API からコンテンツのセマンティックな情報を抑制し、利用者への情報の伝達をユーザエージェントが行わないよう意図されている。"presentation" ロールをセマンティックな情報を伝達するべきコンテンツに用いるのは利用者のコンテンツの理解を妨げるだろう。
この例では、表のデータは role=presentation でマークアップされている。そのようなレイアウトテーブルのデザインのマークアップに関わらず、データテーブルはセマンティックな情報を維持する必要がありそれゆえ role=presentation でマークアップされるべきではない。
例:
<table role="presentation">
<caption>Fruits and their colors</caption>
<tr>
<th>Name</th>
<th>Color</th>
</tr>
<tr>
<td scope="row">banana</td>
<td>yellow</td>
</tr>
<tr>
<td scope="row">orange</td>
<td>orange</td>
</tr>
</table>
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
セマンティックなマークアップを通じて情報、構造又は関係性を伝える要素かどうかを確認する
要素が role="presentation" 属性を持っている
2. の結果が真である場合、の失敗条件は適用され、コンテンツは達成基準の失敗となる。
HTML5
これは、次の達成基準に関連する失敗例である:
この失敗例は、audio あるいは video 要素が autoplay 属性をもつ音声トラックを含むときや、muted 属性を含まなかったり、メディアの停止または一時停止のコントロール機能かコマンドがないときに起きる。
autoplay 属性が存在している場合、ユーザエージェントはできる限り停止させずに自動的にメディアの再生をはじめる。muted 属性がもし存在していたら、ユーザエージェントは最初にメディアの音声出力を無音にし、ユーザ設定で上書きする。
メディア要素が 3 秒より短い場合、失敗例は起こらない。ユーザエージェントが autoplay の挙動を上書きする利用者設定を提供する場合、失敗例は起こらない。
HTML 仕様は次の注記を含んでいる:
ユーザエージェントは autoplay をサポートする必要はなく、ユーザエージェントがその問題に関する利用者設定を尊重することが示唆される。コンテンツ制作者は、必要に応じて利用者がその動作を上書きできるようにするために、スクリプトを使用して動画を再生させるよりむしろ autoplay 属性を使用することが促される。
利用者が望まない場合、例えばスクリーンリーダーを使用する場合に、利用者が自動再生を上書きすることができるとき、コンテンツ制作者は、自動再生をトリガーするためにスクリプトを使用するよりもむしろ、autoplay 属性を使用することが促される。コンテンツ制作者はまた、自動再生の動作を一切使用せずに、ユーザエージェントを 明示的な再生をするために利用者を代わりに待つことも勧められる。
この例では、動画広告が音声トラックを含む。動画は loop 属性をもっているため連続再生され、動画は autoplay 属性のため及び利用者が動画を停止できるどんなコントロール方法もないために自動的に開始される。
コード例:
<video src="ads.cgi?kind=video" autoplay loop></video>
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
(今のところ、なし。)
audio 又は video 要素がアクティブな音声トラックを持つかどうかを確認する。
音声又は動画が 3 秒より長く続くかどうかを確認する。
要素が autoplay 属性を持っているかどうかを確認する。
要素が muted 属性を持っていないかどうかを確認する。
メディア要素を停止又は一時停止するためのコマンド又はコントロール方法を持っていないかどうかを確認する。
1 から 5 までの結果が真である場合、この失敗例の条件が適用され、コンテンツは達成基準の失敗となる。