このウェブページは、「WCAG 2.0 達成方法集 : WCAG 2.0 の達成方法と失敗例」におけるFlash の達成方法を掲載している。ウェブコンテンツ技術特有の達成方法は、「一般 (General)」の達成方法に取って代わるものではない。コンテンツ制作者は適合に向けて作業する際には、「一般 (General)」の達成方法とウェブコンテンツ技術特有の達成方法の双方を考慮に入れる必要がある。
ウェブコンテンツ技術特有の達成方法は、あらゆる状況で WCAG 2.0 の達成基準と適合要件を満たすコンテンツを作るために使うことができる技術を指しているわけではない。 コンテンツ制作者はその技術の限界に注意を払い、障害のある人にアクセシブルな方法でコンテンツを提供す必要がある。
達成方法についての情報は、WCAG 2.0 達成方法集のイントロダクションを参照のこと。他のウェブコンテンツ技術の達成方法一覧については、目次を参照のこと。
訳注: Flash Player は、2020 年末に提供を終了する計画が Adobe 社より発表されている (Adobe Blog、窓の杜)。
WAIC での Flash に関する翻訳のメンテナンスも積極的に行う予定がないことに留意されたい。
Adobe Flash Player は、クロスプラットフォームなブラウザのプラグインである。Flash Player によって表示されるコンテンツの制作者は、映像サポート、オーサリングの好み、ベクターベースのグラフィック能力などの様々な要因から Flash Player を用いてコンテンツを提供したり、Flash の標準コンポーネントを利活用したりすることを選択する。コンテンツ制作者が Flash を用いるそういった動機が何であれ、他のウェブコンテンツ技術を用いたウェブコンテンツと同様に、Flash Player で提供されるコンテンツが WCAG 2.0 のアクセシビリティ基準を満たすようにすることは重要である。
Flash Player は、アクセシビリティのビルトインでのサポートと、コンテンツ制作者およびオーサリングツールがコンテンツをアクセシブルにするために利活用できる性能とのコンビネーションを提供している。Flash コンテンツ制作者は、アクセシブルな Flash コンテンツを制作するためには次のどのツールを用いてもよい (ただし、必ずしもこれらに限定されない)。
Flash MX, MX2004, 8, CS3, CS4, CS5
Flex 1.5 以降
Flex Builder 2, Flex Builder 3, Flash Builder 4
Flash Catalyst 4
その他、Adobe Presenter、Adobe Captivate など
全盲の利用者、ロービジョンの利用者およびその他の支援技術利用者向けに、Flash Player は 2001 年に Flash Player 6 でアクセシビリティ API のサポートを実現した。Flash のアクセシビリティに関する支援技術サポートは、Flash コンテンツに関する情報を支援技術に正しく伝えるという点においては、MSAA (Microsoft Active Accessibility) インタフェースと Flash Player 特有のインタフェースに依存している。支援技術のサポートは、次の組み合わせによる閲覧環境の利用者に対して提供されている:
Windows OS 上での Internet Explorer 6 以降と Flash Player 6 以降の組み合わせ
Windows OS 上での Mozilla Firefox 3 以降と Flash Player 9 以降の組み合わせ
支援技術による MSAA のサポートは、次のような支援技術製品で提供されている (ただし、必ずしもこれらに限定されない)。
JAWS (4.5 以降)
Window-Eyes (4.2 以降)
NVDA
ZoomText (8 以降)
Flash Player は、マウスを使用することのできない利用者向けにキーボード操作もサポートしている。キーボード操作のサポートに関しては、Internet Explorer で用いられている Flash Player の ActiveX 版が最も高いレベルだが、Mozilla Firefox でのサポートを提供するための実装方法もこの文書で提供されている。「WCAG 2.0 実装方法集」で紹介されているように、Flash コンテンツ制作者はパブリッシュしたコンテンツ内でのタブ順序を制御することができる。
Flash player は、映像を表示するのに用いられることが多く、あらゆる言語のクローズドキャプションやサブタイトルを提供することのできるテキストトラックがある。また、音声ガイドを提供できるように複数の音声トラックも用意されている。さらに、視聴覚コンテンツに手話通訳の提供を可能にする映像トラックも複数ある。
現時点では、Flash Player は Windows OS によるハイコントラストモードやテキストのサイズ変更をサポートしていない。しかし、Flash コンテンツ制作者は、Flash によるカスケーディングスタイルシート (CSS) のサポート、その他の標準搭載スタイルのサポート、あるいは Flash の画面フィルタ機能を利用することによって、Flash ベースのインタフェースを大きめのテキストで閲覧可能な代替ビュー、代替フォント、あるいは代替ハイコントラストカラースキームなどを提供することが可能である。
支援技術向けの Flash によるアクセシビリティのサポートは、Windows OS 上で、Internet Explorer 6 以降 (Flash Player 6 以降) または Mozilla Firefox 3 以降 (Flash Player 9 以降) を使用した場合に限られている。
Flash Player に関する詳細な情報は、Adobe サイトで提供されている Flash Player FAQ を参照のこと。
2.4.2 ページタイトル - 達成基準 2.4.2 を満たすためには、Flash コンテンツは title 要素によるページタイトルを有した HTML のウェブページ内に埋め込まれていなければならない。H25: title 要素を用いて、ページタイトルを提供する (HTML) を参照のこと。
3.1.1 ページの言語 - Flash コンテンツの言語は、Flash の SWF ファイル自体ではなく、HTML にある object 要素を含んだ部分の lang 属性によって示される。また、コンテンツ制作者は、object 要素の lang 属性によって異なる言語をそれぞれに示した複数の Flash の SWF ファイルを一つのウェブページ内に埋め込むことができる。FLASH13: Flash コンテンツの言語を指定するために、HTML の言語属性を使用するを参照のこと。
3.1.2 部分的に用いられている言語 - Flash コンテンツの言語は、Flash の SWF ファイル内では示すことができないため、現時点では SWF ファイル内での言語の変更を示すことはできない。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH1 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、支援技術による読み上げが可能になるように Flash 内の非テキストオブジェクトをマークする方法を示すことである。
Flash Player は、非テキストオブジェクトについて、アクセシビリティオブジェクト内の name プロパティを使用したテキストによる代替をサポートしている。このテキストによる代替は ActionScript 又は Flash オーサリングツールで定義することができる。
オブジェクトがコンテンツを理解する上で重要な語句を含んでいる場合は、name プロパティにそれらの語句を含める必要がある。これにより、name プロパティがオブジェクトと同等の機能をページ上で果たすことが可能になる。名前プロパティにはオブジェクトの見た目の特徴を記述するのではなく、オブジェクトの意味を伝える必要があることに注意する。
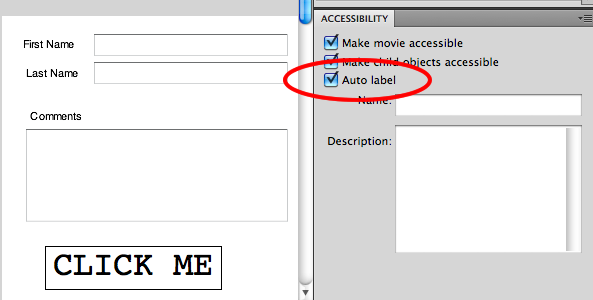
Flash Professional のオーサリングツールのアクセシビリティパネルを使用すると、コンテンツ制作者は、支援技術にアクセシビリティ情報を提供したり、Flash の個々のオブジェクトや Flash アプリケーション全体に対してアクセシビリティ関連オプションを設定できる。
非テキストオブジェクトにテキストによる代替を適用する際には、テキストによる代替をシンボルとしてムービーのライブラリに保存する必要がある。注記: Flash ではグラフィックシンボル用のテキストによる代替を使用することはできない。グラフィックをムービークリップまたはボタンシンボルに変換するか、これらに保存する必要がある。
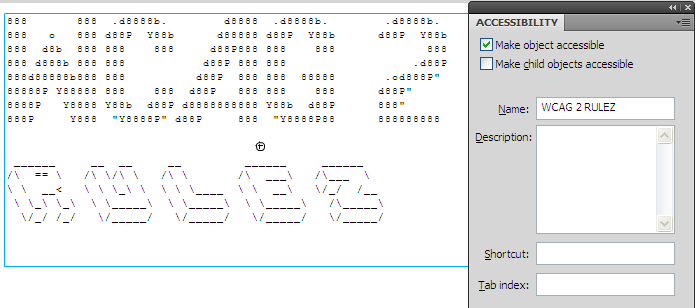
アプリケーションメニューで[ウィンドウ]>[他のパネル]>[アクセシビリティ]を選択するか、ショートカットキーの Alt + F11 を使用してアクセシビリティパネルを表示する。「オブジェクトをアクセス可能にする」チェックボックスがオンになっていることを確認する。
ムービーステージ上で非テキストインスタンスを選択すると、アクセシビリティパネル内のフィールドが編集可能になる。
非テキストオブジェクトのコンテンツを簡潔に説明した文章を入力する。

ActionScript を使用してプログラムによりオブジェクトの等価なテキストを制御するには、_accProps オブジェクトを使用する必要がある。このオブジェクトは、オブジェクトに対して設定されているアクセシビリティ関連プロパティが含まれているオブジェクトを参照する。以下に、_accProps オブジェクトを使用して ActionScript によってオブジェクトの名前と説明を設定する簡単なコード例を示す。
コード例:
// 'print_btn' は、ムービーのメインのタイムライン上に置かれたインスタンスである
_root.print_btn._accProps = new Object();
_root.print_btn._accProps.name = "印刷する";ActionScript 3 を使用してプログラムによりオブジェクトの等価テキストを制御するには、AccessibilityProperties オブジェクトと name プロパティを使用する必要がある。以下に、name プロパティを使用して ActionScript でオブジェクトの名前を設定する簡単なコード例を示す。
コード例:
// 'print_btn' は、ムービーのメインのタイムライン上に置かれたインスタンスである
print_btn.accessibilityProperties = new AccessibilityProperties();
print_btn.accessibilityProperties.name = "印刷する";SWF ファイルを発行する。
Internet Explorer 6 以降 (Flash Player 6 以降を使用)、または Firefox 3 以降 (Flash Player 9 以降を使用) で SWF ファイルを開く。
オブジェクト名のテキストによる代替を表示できる ACTF aDesigner 1.0 などのツールを使用して Flash ムービーを開く。
GUI 概要パネルで、Flash ムービーに含まれている各オブジェクトをチェックし、オブジェクトに説明が設定されている場合、ツールの画面にその説明が適切に表示されることを確認する。
また、場合によってはスクリーンリーダーを使用して Flash コンテンツの読み上げをテストする。このテストでは、タブ移動の可能な非テキストオブジェクトにタブを移動したときに、そのオブジェクトの説明が読み上げられること、またはコンテンツを 1 行ずつ読み上げたときに説明が読み上げられることを確認する。
すべての非テキストオブジェクトの説明として、そのオブジェクトと同じ目的を持ち、同じ情報を伝える等価なテキストが設定されていることを確認する。
6. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH2 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、元の非テキストコンテンツと同じ目的を果たし、同じ情報を提示する際に、短いテキストによる代替では不十分な場合、長いテキストによる代替を提供することを目的としている。
Flash Player は非テキストオブジェクトに対する長いテキストによる代替をサポートしている。長いテキストによる代替は ActionScript または Flash オーサリングツールで description プロパティを使用して定義することができる。以下の事例ではこの方法について説明する。
Flash Professional のオーサリングツールのアクセシビリティパネルを使用すると、コンテンツ制作者は、支援技術にアクセシビリティ情報を提供したり、Flash の個々のオブジェクトや Flash アプリケーション全体に対してアクセシビリティ関連オプションを設定できる。
非テキストオブジェクトにテキストによる代替を適用する際には、テキストによる代替をシンボルとしてムービーのライブラリに保存する必要がある。注記: Flash ではグラフィックシンボル用のテキストによる代替を使用することはできない。グラフィックをムービークリップまたはボタンシンボルに変換するか、これらに保存する必要がある。
アプリケーションメニューで[ウィンドウ]>[他のパネル]>[アクセシビリティ]を選択するか、ショートカットキーの Alt + F11 を使用してアクセシビリティパネルを表示する。「オブジェクトをアクセス可能にする」チェックボックスがオンになっていることを確認する。
ムービーステージ上で非テキストインスタンスを選択すると、アクセシビリティパネル内のフィールドが編集可能になる。
非テキストオブジェクトのコンテンツを簡潔に説明した文章を入力する。例えば図の場合、図が伝える情報を示す「名前」を付け、「説明」フィールドには情報の完全な詳細を記述する。また、自動車の修理方法に関するムービーの一部としてアニメーションが使用されている場合、そのアニメーションの名前は「パンクしたタイヤを取り替える方法」とし、長い説明文ではその方法の詳細な手順を示すことができる。
重要: 「説明」フィールドは、オブジェクトの目的を説明するのに短いテキストによる代替では不十分な場合にのみ使用する。それ以外の場合は、「説明」フィールドは空のままにしておくこと。

ActionScript を使用してプログラムによりオブジェクトの等価なテキストを制御するには、_accProps オブジェクトを使用する必要がある。このオブジェクトは、オブジェクトに対して設定されているアクセシビリティ関連プロパティが含まれているオブジェクトを参照する。以下に、_accProps オブジェクトを使用して ActionScript によってオブジェクトの名前と説明を設定する簡単なコード例を示す。
10 月の売上実績を示すグラフがあり、「10 月の売上実績グラフ」という短いテキストによる代替が設定されている。長い説明には、以下に示すコードによってより多くの情報を格納する。
コード例:
// 'chart_mc' は、ムービーのメインのタイムライン上に置かれたインスタンスである
_root.chart_mc._accProps = new Object();
_root.chart_mc._accProps.name = "10月の売上実績グラフ";
_root.chart_mc._accProps.description = "10月の売上実績を示す棒グラフ。\
6名の営業がいて、マリアが最も高くて349件。その次が、フランシスで\
301件。そして、ジュアンが256件、スーが250件、リーが200件、最後にマックスが\
195件と続いている。棒グラフの用途は成績を示すことなので、件数の多い順に\
紹介している。";ActionScript を使用してプログラムによりオブジェクトの等価なテキストを制御するには、AccessibilityProperties オブジェクトを使用する必要がある。以下に、AccessibilityProperties オブジェクトを使用して ActionScript によってオブジェクトの名前と説明を設定する簡単なコード例を示す。
10 月の売上実績を示すグラフがあり、「10 月の売上実績グラフ」という短いテキストによる代替が設定されている。長い説明には、以下に示すコードによってより多くの情報を格納する。
コード例:
// 'chart_mc' は、ムービーのメインのタイムライン上に置かれたインスタンスである
chart_mc.accessibilityProperties = new AccessibilityProperties();
chart_mc.accessibilityProperties.name = "10月の売上実績グラフ";
chart_mc.accessibilityProperties.description = "10月の売上実績を示す棒グラフ。\
6名の営業がいて、マリアが最も高くて349件。その次が、フランシスで\
301件。そして、ジュアンが256件、スーが250件、リーが200件、最後にマックスが\
195件と続いている。棒グラフの用途は成績を示すことなので、件数の多い順に\
紹介している。";この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
SWF ファイルを発行する。
Internet Explorer 6 以降 (Flash Player 6 以降を使用)、または Firefox 3 以降 (Flash Player 9 以降を使用) で SWF ファイルを開く。
オブジェクトの長い説明を表示できる ACTF aDesigner 1.0 などのツールを使用して Flash ムービーを開く。
GUI 概要パネルで、Flash ムービーに含まれている各オブジェクトをチェックし、オブジェクトに説明が設定されている場合、ツールの画面にその説明が適切に表示されることを確認する。
また、場合によってはスクリーンリーダーを使用して Flash コンテンツの読み上げをテストする。このテストでは、タブ移動の可能な非テキストオブジェクトにタブを移動したときに、そのオブジェクトの説明が読み上げられること、またはコンテンツを 1 行ずつ読み上げたときに説明が読み上げられることを確認する。
すべての非テキストオブジェクトの説明として、そのオブジェクトと同じ目的を持ち、同じ情報を伝える等価なテキストが設定されていることを確認する。
6. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH3 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法は、支援技術が無視できるように画像にマークを付ける方法を示すことである。
Flash Player では、以下の事例に示すように、アクセシビリティオブジェクトの silent プロパティを使用すると、どのグラフィックを支援技術に認識させるかをコンテンツ制作者が制御できる。
Flash Professional のオーサリングツールのアクセシビリティパネルを使用すると、コンテンツ制作者は、支援技術にアクセシビリティ情報を提供したり、Flash の個々のオブジェクトや Flash アプリケーション全体に対してアクセシビリティ関連オプションを設定できる。
グラフィックのアクセシビリティ関連プロパティに対する変更を適用するには、変更したものをシンボルとしてムービーのライブラリに保存する必要がある。注記: Flash ではグラフィックシンボル用のテキストによる代替を使用することはできない。グラフィックをムービークリップまたはボタンシンボルに変換するか、これらに保存する必要がある。
アプリケーションメニューで[ウィンドウ]>[他のパネル]>[アクセシビリティ]を選択するか、ショートカットキーの Alt + F11 を使用してアクセシビリティパネルを表示する。
グラフィックオブジェクトを選択する。
アクセシビリティパネルで「オブジェクトをアクセス可能にする」チェックボックスがオンになっている場合は、このオプションをオフにして、支援技術に伝達するアクセシビリティ情報からグラフィックを削除する。
ActionScript を使用してプログラムによりオブジェクトの等価なテキストを制御するには、_accProps プロパティを使用する必要がある。このオブジェクトは、オブジェクトに対して設定されているアクセシビリティ関連プロパティが含まれているオブジェクトを参照する。以下に、_accProps プロパティを使用して、ActionScript を使用しているムービー用のアクセシビリティ情報からオブジェクトを削除するための簡単なコードの例を示す。
コード例:
// 'decorative_mc' は、ムービーのメインのタイムラインに置かれたインスタンスである
_root.decorative_mc._accProps = new Object();
_root.decorative_mc._accProps.silent = true; この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
SWF ファイルを発行する。
Internet Explorer 6 以降 (Flash Player 6 以降を使用)、または Firefox 3 以降 (Flash Player 9 以降を使用) で SWF ファイルを開く。
オブジェクトのアクセシビリティ情報を表示できる ACTF aDesigner 1.0 などのツールを使用して Flash ムービーを開く。
GUI 概要パネルで、Flash ムービーに含まれている各オブジェクトをチェックすると、表示されないように設定されているオブジェクトがツールの画面に表示されていない。
コンテンツ制作者は、テストにスクリーンリーダーを使用することもできる。その場合は、Flash コンテンツを読み上げて音声を聞くと、読み上げたページの内容にオブジェクトが含まれていない。
支援技術に無視されるようにコーディングされている非テキストオブジェクトは、支援技術からは認識できない。
6. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH4 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、コンテキストの変化を送信ボタンを使用して引き起こすようにし、送信ボタン以外のコントロールの値または状態が変更された場合はコンテキストの変化が発生しないようにすることである。この実装方法での送信ボタンの用途は、フォームに入力されたデータを送信する HTTP 要求を生成すること、またはコンテキストの変化をトリガーするアクションを実行することである (コンテキストの変化を開始するのに適したコントロールがボタンの場合)。
これは、コンボボックスコンポーネントと送信ボタンによって利用者を別のリソースにリダイレクトする、ActionScript 3 の基本的な事例である。
コード例:
import fl.accessibility.ComboBoxAccImpl;
import flash.net.navigateToURL;
import flash.net.URLRequest;
ComboBoxAccImpl.enableAccessibility();
state_submit.addEventListener(MouseEvent.CLICK, submitHandler);
function submitHandler(e) {
var url: URLRequest = new URLRequest("http://www.wikipedia.org/wiki/" +
state_combo.selectedLabel);
navigateToURL(url, "_self");
}これは、コンボボックスコンポーネントと送信ボタンによって利用者を別のリソースにリダイレクトする、ActionScript 2 の基本的な事例である。ActionScript 2 を使用していること以外は、事例 1 と同じである。
コード例:
import fl.accessibility.ComboBoxAccImpl;
ComboBoxAccImpl.enableAccessibility();
state_submit.addEventListener("click", submitHandler);
function submitHandler(e) {
getURL("http://www.wikipedia.org/wiki/" + state_combo.selectedLabel, "_self");
}Flash ムービー内でコンテキストの変化を開始するすべてのインタラクティブコントロールのインスタンス (送信ボタン以外) を見つける (コンボボックス、ラジオボタン、チェックボックスなど)。
それぞれのインスタンスについて、コンテキストの変化を実行するイベントハンドラが、上記のコントロール自体ではなく個別のボタンに関連付けられている。
2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH5 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、隣接するテキストとボタンアイコンを Flash ムービーに含める際の不要な重複を回避することである。
テキストとボタンアイコンが隣接しているボタンがよく用いられている。視覚上多少離れた位置に配置するなどの目的で、テキストとアイコンボタンが個別のボタンとして表現されることも多い。視覚に問題のない利用者はこれらの位置が多少離れていることを視覚的に認識できるが、全盲やロービジョンの利用者は位置の距離を認識できないためボタンの重複に混乱する。これを避けるため、コンテンツ制作者によっては画像のアクセシブルな名前の指定を省略する場合があるが、そのような方法ではグラフィックボタンと同じ目的を果たすテキストによる代替がなくなってしまい、達成基準 1.1.1 を満たすことができない。この問題への対処として望ましいのは、テキストと画像を一つのボタンシンボルインスタンスに含め、ボタンに対して一つのアクセシブルな名前を割り当てることによってテキストの重複を回避する方法である。
以下に示すのは、ステージ上の一つのボタンインスタンスに画像とテキストの両方が含まれている場合の例である。この例のテキストと画像の結合ボタンでは、「flashLink1」というインスタンス名が使用されている。
Flash Professional で結合ボタンを作成するには、次のようにする。
ステージにグラフィックオブジェクトとテキストを追加する。
両方のオブジェクトを選択する。
[挿入]メニューから「新規シンボル」を選択するか、Ctrl+F8 キーを押して、新しいボタンオブジェクトを作成する。
ステージ上のボタンオブジェクトをクリックし、プロパティパネルでインスタンス名を入力する。
さらに、以下の事例 1 から事例 3 までのそれぞれの説明に従う。

アクセシビリティパネルを使用してアクセシブルな名前 (この例の場合は表示されているテキストと同じ) を指定する。

次のように、アクセシビリティパネルの代わりに ActionScript 3 を使用して、結合ボタンのアクセシビリティ名を指定することもできる。
コード例:
// 'flashLink1' は、ムービーのメインのタイムラインに置かれたインスタンスである
flashLink1.accessibilityProperties = new AccessibilityProperties();
flashLink1.accessibilityProperties.name = "Flash についてさらに学ぶ";また、次のように、アクセシビリティパネルの代わりに ActionScript 2 を使用して、結合ボタンのアクセシビリティ名を指定することもできる。
コード例:
// 'flashLink1' は、ムービーのメインのタイムラインに置かれたインスタンスである
flashLink1._accProps = new Object();
flashLink1._accProps.name = "Flash についてさらに学ぶ";SWF ファイルを発行する。
Internet Explorer 6 以降 (Flash Player 6 以降を使用)、または Firefox 3 以降 (Flash Player 9 以降を使用) で SFW ファイルを開く。
オブジェクト名のテキストによる代替を表示できる ACTF aDesigner 1.0 などのツールを使用して Flash ムービーを開く。
ACTFaDesigner 1.0 を使用する場合は、GUI 概要パネルを使用して Flash ムービー内の各画像ボタンを確認し、画像と同じ機能を持つ別の重複したテキストコントロールが画像の近くにないことを確かめる。
4 を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH6 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、画像のクリック可能なホットスポットと同じ目的を果たすテキストによる代替を提供することである。ホットスポットというのは、アクション (例えば、ホットスポットに対応する Web ページを開くこと等) をトリガできる画像内のクリック可能な領域である。ホットスポットは、非表示の Flash ボタンとして実装し、それぞれにホットスポットのリンク先を説明するアクセシブルな名前を指定する。
クリック可能なホットスポットを置く必要があるオリジナルのグラフィックをステージに追加する。
各ホットスポットについて、次の作業を行う。
Flash Professional の[挿入]メニューから「新規シンボル」を選択するか Ctrl + F8 キーを押して、新しいボタンシンボルを作成する。
ボタンシンボルの中に、クリック可能な領域に一致するシェイプを作成する。
新しく作成したボタンを元のグラフィックの上に置く。
ボタンのプロパティパネルを開き、「カラー効果」の下にある「スタイル」ドロップダウンリストから「アルファ」を選択する。表示される「アルファ」スライダの値を 0 に変更し、ボタンを非表示にする。
アクセシビリティパネルを使用して「タブインデックス」フィールドの値を指定し、タブ順序内におけるボタンの論理的な位置を指定する。
アクセシビリティパネルを使用して、ホットスポットの目的を説明するアクセシブルな名前を指定する。



この結果は、 非表示のボタンを使用してアクセシブルなホットスポットを作成するのサンプル (英語) で確認できる。また、 「非表示のボタンを使用してアクセシブルなホットスポットを作成する」のソース (英語) をダウンロードすることもできる。
ホットスポットが含まれるすべての画像を見つけて、各ホットスポットについて次のことを確認する。
ホットスポットが非表示のボタンとして実装されている。
アクセシビリティパネルまたは ActionScript を使用してホットスポットにアクセシブルな名前が指定されている。
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH7 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、前後の文脈を把握しなくても理解できるように、利用者がボタンなどのコントロールのラベルに付加情報を追加できるようにすることである。
コントロールの前後にある文脈をわざわざ把握しなくてもすむように、コントロールのラベルによって十分な情報が提供されることを望む利用者がいる。その一方で、すべてのボタンに文脈を含む情報があるのはあまりにも冗長であり、サイトの利便性を低下させると考える利用者もいる。また、支援技術の利用者からワーキンググループに寄せられるフィードバックでも、どちらが好ましいかについて意見が分かれている。この実装方法は、利用者自身が好むほうを選択できるようにするものである。
ページの先頭近くにページ上のコントロールのラベルを拡張するためのコントロールを配置し、前後の文脈を加味しなくてもコントロールの目的を理解できるようにする。必ずコントロールの目的をラベルから直接理解できるようにすることが必要である。
この実装方法によってコントロールのラベルが拡張されるのは、現在参照しているページのみである。ただし、サイト全体で 1 回選択すればすむように、cookie やサーバー側のユーザープロファイルにこの設定を保存しておく方法もある。場合によっては、そのほうが望ましいかもしれない。
この事例では、ActionScript を使用してボタンのラベルに文脈の情報を直接追加している。「より詳細なボタン名に変更」ボタンをクリックすることによって、ページ上の各ボタンの label プロパティが変更される。
コード例:
import fl.accessibility.ButtonAccImpl;
ButtonAccImpl.enableAccessibility();
btn1.addEventListener(MouseEvent.CLICK, clickHandler);
function clickHandler(e) {
btn2.label = btn1.selected? "2010 年版パンフレット PDF 版": "PDF";
btn2.width = btn1.selected? 200: 100;
btn3.label = btn1.selected? "2010 年版パンフレット テキスト版": "Text";
btn3.width = btn1.selected? 200: 100;
btn4.label = btn1.selected? "2010 年版パンフレット Word 版": "Word";
btn4.width = btn1.selected? 200: 100;
}この結果は、 ボタンのラベルにコンテキスト情報を追加するのサンプル (英語)で確認できる。また、 ボタンのラベルにコンテキスト情報を追加するのソース (英語)をダウンロードすることもできる。
Flash ムービーに前後の文脈に依存したラベルが含まれている場合、利用者がラベルに前後の文脈を加味しなくてもすむように、ラベルを拡張するためのトグルコントロールが提供されている。
上記手順を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH8 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、関連するフォームコントロールをセマンティックにグループ化することである。これにより、利用者が複数のコントロール間の関係を理解し、より早くかつ効率的にフォームを操作することができる。
Flash では、関連するフォームコントロールがグループ化されている場合、グループの名前を各フォームコントロールのアクセシブルな名前に追加することで、そのグループを示すことができる。
コントロールのグループ化は、関係性があるラジオボタンとチェックボックスの場合に最も重要である。ラジオボタンまたはチェックボックスの一式は、それらすべてが単一の名前付きフィールドに値を送信する場合に関係性があるといえる。これらは、選択リストと同じように機能し、利用者は複数の選択肢の中からどれかを選択できる。ただし、選択リストが一つのコントロールであるのに対して、ラジオボタンやチェックボックスは複数のコントロールである点が異なる。ラジオボタンやチェックボックスは、複数のコントロールであるため、これらを意味的にグループ化して一つのコントロールとして簡単に扱えるようにすることが特に重要である。多くの場合、ユーザエージェントは、各コントロールのラベルの前にグループ名を示し、それらが同じグループのものであることを利用者に知らせる。
ラジオボタンやチェックボックスの一式ほど密接な関係性があるわけではない他のコントロール一式でも、その一式をグループ化すると便利な場合がある。例えば、利用者に住所に関する情報を入力してもらう幾つかのテキストフィールドを「住所」という名前でグループ化することができる。
この事例は、グループ内のラジオボタンのグループ名を各ボタンのアクセシブルな名前に追加して、それらのグループをアクセシブルにする方法を示している。
ラジオボタンのコンポーネントをステージに追加する。
label プロパティを使用して各ボタンのラベルを入力する。
視覚的なグループラベルを手順 1 で追加したボタンの左側または上に追加する。
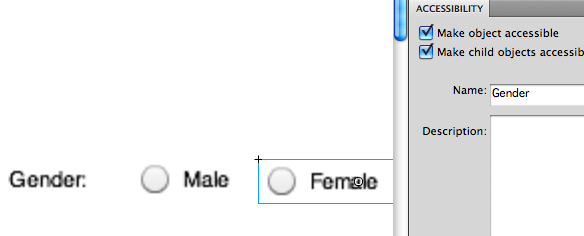
各ラジオボタンを選択する。アクセシビリティパネルで、「名前」フィールドにグループ名を追加する。
Flash は、「性別 男性」というように、グループ名を各ボタンの個別の名前に連結する。
次のスクリーンショットは、このアプローチについて示したものである。

注記: この事例のラジオボタンをアクセシブルにするには、次の 2 行をムービーのスクリプトに追加する必要がある。import fl.accessibility.RadioButtonAccImpl;
RadioButtonAccImpl.enableAccessibility();
このアプローチの実例については、 ラジオボタンのアクセシブルな名前にグループ名を追加するのサンプル (英語)を参照のこと。 ラジオボタンのアクセシブルな名前にグループ名を追加するのソース (英語)をダウンロードすることもできる。
次のコード例は、グループ名を含むフォームコントロール一式を長方形のようなフィールドセット内に配置するクラスの基本的な概念実証を示している。追加される各コントロールに対して AccessibilityProperties オブジェクトが作成され、その name プロパティが、グループ名のテキストと実際のフォームコントロールのラベルの組み合わせに設定される。
コード例:
package wcagSamples {
import flash.display. *;
import flash.text. *;
import fl.controls. *
import flash.accessibility. *;
import fl.accessibility. *;
/**
* HTMLで提供されているfieldset要素を模倣する方法を実演する基本的なサンプル。
* FieldSet クラスは、複数のコントロールをグループ化してfieldsetの矩形内に配置し、
* その先頭にグループ名となるテキストを置く。各フォームコントロールに対して、
* グループ名のテキストはコントロールのアクセシブルな名前の前に追加される。
*
* 注記: これは概念の実証を目的にしたものであり、完全に機能するクラスではない。
*
* @langversion 3.0
* @playerversion Flash 10
*
*/
public class FieldSet extends Sprite {
private var legend: String;
private var bBox: Shape;
private var currentY: int = 20;
public static var LABEL_OFFSET_X: int = 20;
public static var CONTROL_OFFSET_X: int = 110;
/**
* CONSTRUCTOR
* Legend は、FieldSetのグループ名となるテキストを特定する
* itemsは、そのFieldSetに追加されるコントロールを説明する
*/
public function FieldSet(legend: String, items: Array) {
// この事例で使われているコンポーネントのアクセシビリティを有効にする
RadioButtonAccImpl.enableAccessibility();
CheckBoxAccImpl.enableAccessibility();
//FieldSet の矩形とグループ名を生成する
legend = legend;
bBox = new Shape();
bBox.graphics.lineStyle(1);
bBox.graphics.drawRect(10, 10, 300, 250);
bBox.graphics.beginFill(0x0000FF, 1);
addChild(bBox);
var fieldSetLegend: TextField = new TextField();
fieldSetLegend.text = legend;
fieldSetLegend.x = 20;
fieldSetLegend.y = 3;
fieldSetLegend.background = true;
fieldSetLegend.backgroundColor = 0xFFFFFF;
fieldSetLegend.border = true;
fieldSetLegend.borderColor = 0x000000;
fieldSetLegend.autoSize = TextFieldAutoSize.LEFT;
addChild(fieldSetLegend);
// コントロールを追加する
for (var i = 0; i < items.length; i++) {
processItem(items[i]);
}
}
/**
* コントロールをFieldsetに追加し、アクセシブルな名前を設定する。
* コントロールは配列で表されており、次の値を含んでいる。
* [0] : コンポーネントのタイプを表す文字列
* (例: "TextInput", TextArea", Checkbox" または "RadioGroup")
* [1] : コントロールを特定するために用いられるラベル
* [2] : もし [0] が "RadioGroup" だった場合、[2] は個々のラジオボタンに対する
* ラベルの配列を含んでいる必要がある。もし [0] が "CheckBox" だった場合、
* [1] は空または質問 (例:「喫煙しますか?」) のどちらかで、
* [2] は CheckBox のラベル (例:「はい」) となる。
*
*/
function processItem(item: Array) {
if (item.length < 2)
return;
currentY += 30;
var newControl;
//create visual label
var lbl: Label;
lbl = new Label();
lbl.text = item[1] + ": ";
lbl.x = FieldSet.LABEL_OFFSET_X;
lbl.y = currentY;
lbl.width = FieldSet.CONTROL_OFFSET_X;
lbl.autoSize = TextFieldAutoSize.RIGHT;
lbl.wordWrap = true;
addChild(lbl);
switch (item[0]) {
case "TextInput":
case "TextArea":
newControl = item[0] == "TextInput"? new TextInput(): new TextArea();
newControl.x = FieldSet.CONTROL_OFFSET_X;
//グループ名とラベルをつなげて、アクセシブルな名前にする。
setAccName(newControl, legend + " " + item[1]);
break;
case "CheckBox":
newControl = new CheckBox();
newControl.label = item[2];
newControl.x = FieldSet.CONTROL_OFFSET_X;
setAccName(newControl, legend + " " + item[1] + " " + item[2]);
break;
case "RadioGroup":
if (item[2] && item[2].length > 0) {
var radioGroup: RadioButtonGroup = new RadioButtonGroup(item[0]);
var newBtn: RadioButton;;
for (var i = 0; i < item[2].length; i++) {
newBtn = new RadioButton();
// concatenate the legend, the group label, and the button label
setAccName(newBtn, legend + " " + item[1] + " " + item[2][i]);
newBtn.label = item[2][i];
newBtn.group = radioGroup;
newBtn.x = FieldSet.CONTROL_OFFSET_X;
newBtn.y = currentY;
addChild(newBtn);
if (i < item[2].length - 1)
currentY += 30;
}
}
break;
}
if (newControl) {
newControl.y = currentY;
addChild(newControl);
}
}
/**
* オブジェクトに対するAccessibilityProperties オブジェクトを生成し、その name プロパティを設定する
*/
public function setAccName(obj, accName) {
var accProps: AccessibilityProperties = new AccessibilityProperties();
accProps.name = accName;
obj.accessibilityProperties = accProps;
}
}
}この事例のクラスの初期化は次のように行う。
コード例:
var myFieldSet = new FieldSet("Personal Details", // グループ名
[["TextInput", "名前"], // テキストフィールド
["RadioGroup", "性別", ["男性", "女性"]], // ラジオボタンのグループ
["CheckBox", "喫煙しますか?", "はい"], // チェックボックス
["TextArea", "コメント"], // テキストエリア
]);
addChild(myFieldSet);
このアプローチの実例については、プログラムによってラジオボタンのアクセシブルな名前にグループ名を追加するのサンプル (英語) を参照のこと。プログラムによってラジオボタンのアクセシブルな名前にグループ名を追加する」のソースがダウンロードできる。
注記: Adobe Flex を使用すれば、<form>, <formitem> および <formheading> 要素を使用して、このタイプの動作を実現できる。
Flash ムービーにグループ化されたフォームコントロールが含まれている場合は、次のいずれかを満たしていることを確認する。
各コントロールのアクセシビリティパネルの「名前」フィールドにグループ名が含まれている。
各コントロールに AccessibilityProperties.name プロパティがあり、グループ名とコントロールのラベルとなるテキストの両方を含んでいる。
上記手順のいずれかを満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash をベースにしたコンテンツ
Adobe Flash CS3 以降
これは、次の達成基準に関連する達成方法である:
FLASH9 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、聴覚障害のある利用者や同期したメディア内の音声や会話を聞くことが困難な利用者が、音声情報の代替手段としてキャプションを見るように選択できるオプションを提供することである。この実装方法では、すべての会話と重要な音がテキストとして提供されるが、それらのテキストは利用者が要求した場合以外は表示されない。結果として、必要な場合にのみ表示される。これは、FLVPlayback コンポーネントと FLVPlaybackCaptioning コンポーネントを使用して実現できる。注記: FLVPlayback のスキンを使用すると、クローズドキャプションボタンがデフォルトでアクセシブルになる。ただし、カスタムスキンを実装する場合は、クローズドキャプションボタンがアクセシブルかどうかをコンテンツ制作者がテストする必要がある。
外部ツール (Magpie やシンプルなテキストエディタなど) を使用して、Timed Text を用いたキャプションの XML ファイルを作成する。ビデオコンテンツを停止して再生し、音声情報の適切な部分 (会話、重要な背景音、イベントサウンドなど) ごとに開始と終了のタイムコードおよびテキストの代替を挿入する。Magpie のようなツールにはこの作業を簡単に行うことができる高度な機能がある。これに対し、テキストエディタでは次のキャプション文書の例に示すようにメディアプレーヤーからタイムコードを読み取って XML に含める必要がある。
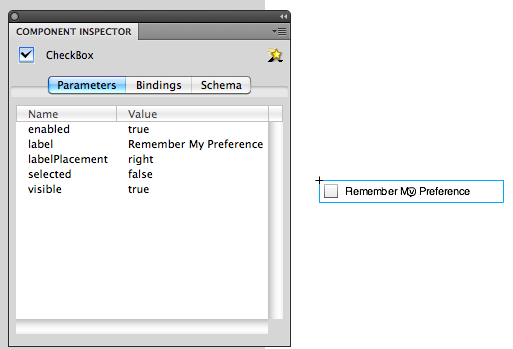
Flash では、ステージに FLVPlayback コンポーネントの新しいインスタンスを作成し、[コンポーネントインスペクタ]パネルまたは[パラメータ]パネルを使用して contentPath 値を flv ビデオファイルに設定する。
CC (クローズドキャプション) ボタンを含むスキンを使用するように「Skin」パラメータを設定する。
さらに、コンポーネントのリストから FLVPlayback キャプションコンポーネントのインスタンスを作成する。[コンポーネントインスペクタ]パネルで、「Source」パラメータを Timed Text の XML ファイルの名前に設定する。キャプションは、プレーヤーのフレームの下部に自動的に配置される。
コード例:
<?xml version="1.0" encoding="UTF-8"?>
<tt xml:lang="en" xmlns="http://www.w3.org/2006/04/ttaf1"
xmlns:tts="http://www.w3.org/2006/04/ttaf1#styling">
<head>
<styling>
<style id="defaultSpeaker" tts:backgroundColor="black"
tts:color="white" tts:fontFamily="SansSerif" tts:fontSize="12"
tts:fontStyle="normal" tts:fontWeight="normal"
tts:textAlign="left" tts:textDecoration="none"/>
<style id="defaultCaption" tts:backgroundColor="black"
tts:color="white" tts:fontFamily="Arial" tts:fontSize="12"
tts:fontStyle="normal" tts:fontWeight="normal"
tts:textAlign="center" tts:textDecoration="none"/>
</styling>
</head>
<body id="thebody" style="defaultCaption">
<div xml:lang="en">
<p begin="0:00:00.20" end="0:00:02.20">If there were nothing in
our universe</p>
<p begin="0:00:02.20" end="0:00:05.65">the fabric of space-time
would be flat.</p>
<p begin="0:00:05.65" end="0:00:08.88">But add a mass, and
dimples form within it.</p>
<p begin="0:00:16.61" end="0:00:19.84">Smaller objects that
approach that large mass</p>
<p begin="0:00:19.84" end="0:00:23.41">will follow the curve in
space-time around it.</p>
<p begin="0:00:32.64" end="0:00:36.84">Our nearest star, the
sun, has formed such a dimple</p>
<p begin="0:00:36.84" end="0:00:38.00">and our tiny planet
Earth</p>
<p begin="0:00:38.00" end="0:00:41.50">goes along for the ride
in the curve of its dimple</p>
<p begin="0:00:41.50" end="0:00:43.80">staying in orbit around
the sun.</p>
<p begin="0:00:45.67" end="0:01:55.00"/>
</div>
</body>
</tt>
この実例は、Timed Textのキャプションファイルを Flash に追加する」のサンプル (英語) で確認できる。また、Timed Textのキャプションファイルを Flash に追加する」のサンプルをダウンロードすることもできる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
http://ncam.wgbh.org/invent_build/web_multimedia/tools-guidelines
Flash ムービーで表示されるすべてのビデオコンテンツを見て、次のことを確認する。
すべての音声コンテンツでキャプションを利用でき、デフォルトまたは利用者環境設定によってオンになる。
ビデオに含まれるすべての音声情報がキャプションで適切に説明されている。
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 3.3.2 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 3.3.2 を理解するを参照すること。
FLASH10 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、利用者がデータを正しく送信できるように、ウェブアプリケーションまたはフォームに含まれる特定のフォームコントロールが必須項目であることを明示することである。フォームコントロールのアクセシブルな名前に「必須」という語を追加し、視覚的な表示をラベルの横に配置する。
この事例では、アクセシビリティパネルを使用して、フィールドが「必須」であることを利用者に知らせる方法を示している。
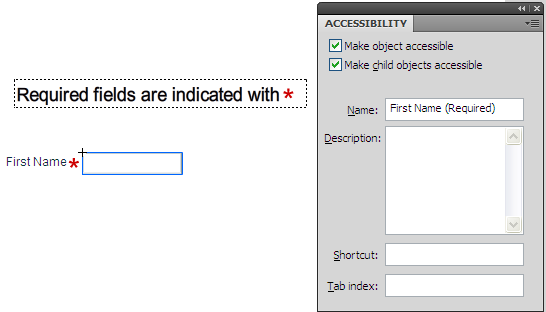
フォームコントロールのラベルの近くに、アスタリスク文字などの視覚的なマークを配置する。
アクセシビリティパネルを使用して、「名前」フィールドに記述したコントロールのラベルのすぐ後に「(必須)」と記述する。
次のスクリーンショットは、このアプローチについて説明したものである。

この実例は、 コントロールのアクセシブルな名前に「必須」という語を追加するのサンプル(英語) で確認できる。また、コントロールのアクセシブルな名前に「必須」という語を追加するのソース (英語) をダウンロードすることもできる。
Flash ムービーに含まれる必須項目のフォームコントロールごとに、次のことを確認する。
必須項目であることが視覚的に示されている。
必須項目であることが、アクセシビリティパネルの「名前」フィールドを使用してテキストで記述されている。
上記の二点を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH11 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、画像のアクセシブルな名前として適切な、画像についての長くて詳細なテキスト情報を提供することである。画像の隣にアクセシブルなボタンを配置し、そのボタンによって画像の長いテキストの説明を含む新しいパネルを表示するようにする。
この事例では、統計データを含む画像が用いられている。画像には、短いテキストの代替が提供されている (「グラフ: 一つ以上の障害があることを申告した米国の施設に入っていない 16~64 歳の人口比率」)。画像の下にあるボタンを押すことによって、利用者は統計情報自体の長いテキストの説明を表示することができる。ボタンを押すと、次のように動作する。
長いテキストの説明を含むムービークリップが表示され、AccessibilityProperties.silent プロパティが false に設定され、支援技術で認識可能となる。そして、そのコンテンツがタブ順序に配置される。
元の画像とボタンは、支援技術とタブ順序からは一時的に隠された状態になる。
画像と説明テキストは、既に WebAIM.org に公開されていた HTML example for long image descriptions から引用した。
この実装方法の実例は、非表示の説明を利用者の要求に応じて表示する」のサンプル (英語) で確認できる。また、非表示の説明を利用者の要求に応じて表示するのソース (英語) をダウンロードすることもできる。
コード例:
import flash.accessibility. *;
import fl.accessibility.ButtonAccImpl;
import flash.system.Capabilities;
ButtonAccImpl.enableAccessibility();
//set accessibility properties
graph_mc.accessibilityProperties = new AccessibilityProperties();
graph_mc.accessibilityProperties.name = "Graph of percentage of total U.S. \
noninsitutionalized population age 16-64 declaring one or more disabilities";
longDescBtn.accessibilityProperties = new AccessibilityProperties();
longDesc_mc.accessibilityProperties = new AccessibilityProperties();
longDesc_mc.accessibilityProperties.forceSimple = false;
hideLongDesc();
//set click handlers for button
longDescBtn.addEventListener("click", function () {
showLongDesc()
});
longDesc_mc.longDescCloseBtn.addEventListener("click", function () {
hideLongDesc()
});
function showLongDesc() {
// hide the original content from screen readers
graph_mc.accessibilityProperties.silent = true;
graph_mc.tabEnabled = false;
graph_mc.alpha = 0.2;
longDescBtn.enabled = false;
longDescBtn.accessibilityProperties.silent = true;
longDesc_mc.accessibilityProperties.silent = false;
// make the long description panel visible, both visually and to screen readers
longDesc_mc.visible = true;
longDesc_mc.tabEnabled = true;
longDesc_mc.longDescTitle.stage.focus = longDesc_mc.longDescTitle;
if (Capabilities.hasAccessibility)
Accessibility.updateProperties();
}
function hideLongDesc() {
//do the opposite to what showLongDesc does
graph_mc.accessibilityProperties.silent = false;
graph_mc.tabEnabled = true;
graph_mc.alpha = 1;
longDescBtn.enabled = true;
longDescBtn.accessibilityProperties.silent = false;
longDesc_mc.visible = false;
longDesc_mc.accessibilityProperties.silent = true;
longDesc_mc.tabEnabled = false;
longDescBtn.stage.focus = longDescBtn;
if (Capabilities.hasAccessibility)
Accessibility.updateProperties();
}
Flash ムービーに長い説明を要する画像が含まれている場合、近くにあるボタンを押すことによって長い説明が表示される。
上記の手順を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH12 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、各フィールドに利用者が入力した値をクライアントサイドのスクリプトを用いてバリデートすることである。エラーが見つかった場合、無効なデータのあるコントロールにエラーメッセージが追加される。エラーメッセージは、コントロールのすぐ横に視覚的に配置される。また、エラーメッセージのテキストがコントロールのアクセシブルな「説明」に追加され、コントロールがフォーカスを受け取るときに、支援技術で読みやすくなる。
この事例では、二つのテキストフィールド (「name」および「zip code」) を含むサンプルフォームが示されている。どちらのフィールドも必須入力である。フォームの「submit」ボタンが押されると、テキストフィールドの値が検証される。テキストフィールドに無効な値が含まれていると、_accProps オブジェクトがそのテキストフィールドに対して生成され、description プロパティにエラーメッセージが設定される。
注記: アクセシブルな「説明」(_accProps.description プロパティ) を使用する代わりに、エラーテキストをアクセシブルな「名前」(_accProps.name) に追加することもできる。これは、_accProps.description よりも広範囲の支援技術でサポートされている。
ActionScript 2.0 のコード
コード例:
import flash.accessibility. *;
import mx.accessibilty.ButtonAccImpl;
import mx.controls.Alert;
import mx.accessibility.AlertAccImpl;
AlertAccImpl.enableAccessibility();
ButtonAccImpl.enableAccessibility;
resetTextFieldAccNames();
Accessibility.updateProperties();
submit_btn.addEventListener("click", handleClick);
function handleClick(e) {
//reset values
resetTextFieldAccNames();
resetTextFieldAccDescriptions();
resetErrorLabels();
//perform validation
var errors =[];
if (name_txt.text == '')
errors.push([name_txt, "You must enter your name", name_error_lbl]);
if (zipcode_txt.text == '')
errors.push([zipcode_txt, "You must enter your zip code", zipcode_error_lbl]);
else if (zipcode_txt.text.length != 5 || isNaN(zipcode_txt.text))
errors.push([zipcode_txt, "Zip code must be 5 digits", zipcode_error_lbl]);
//add validation error messages, if any
var field, errorMsg, errorLabel;
if (errors.length > 0) {
//loop over encountered errors
for (var i = 0; i < errors.length; i++) {
field = errors[i][0];
errorMsg = errors[i][1];
errorLabel = errors[i][2];
updateAccDescription(field, "Warning: " + errorMsg);
errorLabel.text = errorMsg;
}
} else {
Alert.show("Form field values were entered correctly");
}
Accessibility.updateProperties();
}
function updateAccName(obj, newName: String) {
if (! obj._accProps)
obj._accProps = new Object();
obj._accProps.name = newName;
}
function updateAccDescription(obj, newDescription: String) {
if (! obj._accProps)
obj._accProps = new Object();
obj._accProps.description = newDescription;
}
function getAccName(obj) {
return obj._accProps? obj._accProps.name: "";
}
function resetTextFieldAccNames() {
updateAccName(name_txt, "name, required");
updateAccName(zipcode_txt, "zip code, required");
}
function resetTextFieldAccDescriptions() {
updateAccDescription(name_txt, "");
updateAccDesciption(zipcode_txt, "");
}
function resetErrorLabels() {
name_error_lbl.text = "";
zipcode_error_lbl.text = "";
}この方法は、テキストフィールドのバリデートのサンプル(英語) で確認できる。また、テキストフィールドの検証のソース(英語) をダウンロードすることもできる。
Flash ムービーが送信可能でインタラクティブなフォームを提供する場合、次のことを確認する。
エラーメッセージ (アラート) が、視覚的にコントロールのすぐ隣に配置されている。
エラーメッセージ (アラート) が、コントロールのアクセシブルな「名前」または「説明」に追加されている。
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH13 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、Flash が含まれるページの HTML 要素または object 要素に lang 属性または xml:lang 属性 (またはその両方) を指定することによって、Flash コンテンツのデフォルトの言語を特定することである。埋め込まれた Flash コンテンツは、この方法で指定された言語を継承する。Web ページ全体で一つの言語を使用する場合は、ページの HTML 要素に lang 属性および xml:lang 属性を指定することができる。これについては、H57: html 要素の言語属性を用いるで説明されている。
Flash は HTML 要素または object 要素から言語を継承する。したがって、Flash コンテンツ内のすべてのテキストは、そのようにして継承された言語であると想定される。これは、ある言語のページに別の言語の Flash オブジェクトを配置すること、また、異なる言語の複数の Flash オブジェクトを配置することが可能であることを意味する。ただし、この実装方法を使用して、一つの Flash オブジェクト内でコンテンツの自然言語を変更するように指定することはできない。
この事例では、Web ページ全体のコンテンツをフランス語に定義する。Flash コンテンツは、HTML コンテナで指定された言語を継承する。
コード例:
<?xml version="1.0" encoding="UTF-8"?>
<html lang="fr" xml:lang="fr" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=iso-8859-1"
http-equiv="Content-Type"/>
<title>Flash Languages Examples - French</title>
<script src="swfobject.js" type="text/javascript"/>
<script type="text/javascript">
swfobject.registerObject("myMovie", "9.0.115", "expressInstall.swf");
</script>
</head>
<body>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
height="420" id="myMovie" width="780">
<param name="movie" value="myMovie.swf"/>
<!--[if !IE]>-->
<object data="languages.swf" height="420"
type="application/x-shockwave-flash" width="780">
<!--<![endif]-->
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</body>
</html>
この実例は、埋め込まれた Flash 内でページ全体の言語を使用するのサンプル (英語) で確認できる。また、埋め込まれた Flash 内でページ全体の言語を使用するのソース (英語) をダウンロードすることもできる。
この事例では、Flash ムービーのコンテンツをフランス語に定義する。Flash ムービーは、SWFObject's SWFObject による静的なパブリッシュ手法 (英語) を使用して埋め込まれている。この手法では 二つのネストした object 要素が使用され、外側の要素は Internet Explorer 向け、内側の要素はその他のブラウザ向けである。このため、lang 属性および xml:lang 属性を二つ追加する必要がある。
コード例:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
height="420" id="myMovie" lang="fr" width="780" xml:lang="fr">
<param name="movie" value="myMovie.swf"/>
<!--[if !IE]>-->
<object data="languages.swf" height="420" lang="fr"
type="application/x-shockwave-flash" width="780" xml:lang="fr">
<!--<![endif]-->
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
SWF への参照が含まれている HTML ドキュメントの html 要素および object 要素を確認する。
Flash コンテンツの言語 (人間が使用する言語) が、object 要素で継承されている言語 (HTML 4.01 仕様書の「Inheritance of language codes」を参照) と同じである
lang 属性の値が、「BCP 47: Tags for the Identification of Languages」、またはその後続の仕様に準拠しており、Flash コンテンツで使用されている主要言語を反映したものである。
Flash コンテンツ内で人間が使用する言語に変更が生じていない
達成基準 3.1.1 については、1.~3. を全て満たしている。
達成基準 3.1.2 については、1.~4. を全て満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 2.1.1 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 2.1.1 を理解するを参照すること。
注記: この達成方法は、達成基準 2.1.3 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 2.1.3 を理解するを参照すること。
FLASH14 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、マウスイベント、フォーカスイベントそれぞれに対応するイベントハンドラを指定することによって、デバイスに依存しない操作を提供する方法を示すことである。マウスイベントとキーボードイベントの両方をサポートすることにより、利用者は使用している入力デバイスに関係なく、同じ情報を受け取ることができるようになる。イベントによってコントロールの状態が変更される場合は、イベントハンドラ内でコントロールの説明的な名前を変更することが重要になる場合がある。
この事例では、ボタンのグループに対して、flash.events.FocusEvent.FOCUS_IN イベントと flash.events.MouseEvent.MOUSE_OVER イベントに同じイベントハンドラを割り当てている。ボタンがフォーカスを受け取るか、またはマウスをボタンの上に移動すると、ボタンを説明するテキストが更新される。
コード例:
import fl.accessibility.ButtonAccImpl;
import fl.controls.Button;
import flash.accessibility. *
import flash.events.FocusEvent;
import flash.events.MouseEvent;
import flash.net.navigateToURL;
import flash.net.URLRequest;
ButtonAccImpl.enableAccessibility();
var states: Object = {
"Alabama": "Alabama is a state located in the southeastern region of the \
United States of America.",
"California": "California is the most populous state in the United States",
"New York": "New York is a state in the Mid-Atlantic and Northeastern \
regions of the United States"
};
var buttons: Array =[];
var button: Button;
var accProps: AccessibilityProperties;
var count = 0;
for (var i in states) {
button = new Button();
button.label = i;
button.addEventListener(MouseEvent.CLICK, clickHandler);
button.addEventListener(MouseEvent.MOUSE_OVER, highlightHandler);
button.addEventListener(MouseEvent.MOUSE_OUT, unHighlightHandler);
button.addEventListener(FocusEvent.FOCUS_IN, highlightHandler);
button.addEventListener(FocusEvent.FOCUS_OUT, unHighlightHandler);
accProps = new AccessibilityProperties();
accProps.description = states[i];
button.accessibilityProperties = accProps;
addChild(button);
button.x = 30
button.y = 30 + count * 30;
buttons[i] = button;
count++;
}
function highlightHandler(e) {
descText.text = states[e.target.label];
}
function unHighlightHandler(e) {
descText.text = "";
}
function clickHandler(e) {
var url: URLRequest = new URLRequest("http://www.wikipedia.org/wiki/" + e.target.label);
navigateToURL(url, "_self");
}注記: スクリーンリーダーを使用している利用者のアクセシビリティを向上させるには、説明文のテキストをアクセシブルな説明としてボタン自体に付加する。また、ボタンコンポーネントの MouseEvent.CLICK イベントは、マウスクリックだけではなく Enter キーを押したときにも発生することに注意しなければならない。
この実装方法は、複数のイベントハンドラを使用してボタンのテキストを更新するのサンプル (英語) で確認できる。また、複数のイベントハンドラを使用してボタンのテキストを更新するのソース (英語) をダウンロードすることもできる。
Flash ムービーのスクリプト内のすべてのイベントハンドラについて、次の手順を実行する。
マウスとキーボードの両方のイベントにイベントハンドラが割り当てられている
1. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH15 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、Flash ムービー内の各要素にタブインデックス (tabIndex) 値を割り当てることによって音声読み上げ順序を制御することである。
タブ順序とは、利用者が Tab キーを押したときに、オブジェクトが入力フォーカスを受け取る順序である。音声読み上げ順序にフォーカスを受け取ることのできない要素が含まれているのと同様に、タブ順序には必ずしも音声読み上げ順序と同じ要素が含まれているわけではない。しかし、音声読み上げ順序とタブ順序は、どちらもタブインデックスの値を用いて制御することが可能である。
Flash Player では、デフォルトのタブインデックスの順序 (左から右、上から下) が使用される。
カスタムの読み上げ順序を作成するには、ActionScript またはアクセシビリティパネルを使用して、ステージ上の各インスタンスにタブインデックス値を割り当てる。フォーカスを受け取ることが可能なオブジェクトだけではなく、アクセシビリティが有効なすべてのオブジェクトに対して tabIndex 値を作成する。例えば、利用者はダイナミックテキストにタブ移動することはできないが、ダイナミックテキストもタブインデックスを持つ必要がある。
キーボード操作のナビゲーションのために、次のオブジェクトに対して、アクセシビリティパネルを使用してカスタムのタブインデックス値を指定することができる。
ダイナミックテキスト
入力テキスト
ボタン
ムービークリップ (コンパイルしたムービークリップを含む)
コンポーネント
スクリーン
Tab キーによるフォーカス移動は、タブインデックス値の最も小さいところからスタートする。Tab キーによるフォーカス移動が最も大きなタブインデックス値のオブジェクトに達すると、フォーカスはまた最も小さいタブインデックス値のオブジェクトに戻る。タブインデックス値が指定されているオブジェクトをドキュメント内または別のドキュメントへ移動させる際には、Flash はタブインデックス属性値を保持している。そのため、タブインデックス値の重複 (例えば、ステージ上にある二つの異なるオブジェクトが同じタブインデックス値を持っていないか) をチェックして、必要に応じて修正する必要がある。フレーム内の複数のオブジェクトに同じタブインデックス値が設定されている場合は、Flash はオブジェクトがステージ上に配置された順序に従う
アクセシビリティパネルを使用してタブインデックス値を追加するには、ステージ上のアクセシビリティが有効なすべてのオブジェクトに対して以下の手順を実行する。
要素をクリックして選択する。
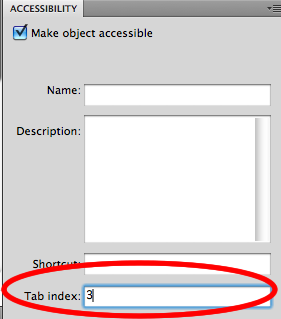
アクセシビリティパネルで、「タブインデックス」フィールドに数値を入力する。この値には、選択されているオブジェクトの読み上げ順序を示す正の整数 (最大 65535) を指定する必要がある。タブインデックスに小さい値が設定された要素が先に、大きい値が設定された要素が後に読み上げられる。フレーム内の複数のオブジェクトに同じタブインデックスが設定されている場合は、Flash はオブジェクトがステージ上に配置されている順序に従う。
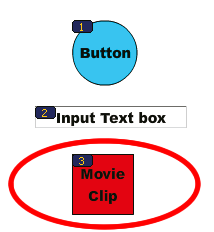
現在定義されているタブ順序を表示するには、[表示]>[タブ順序の表示]を選択する。個々のオブジェクトの左上にタブインデックスの数値が表示される。
注記: ActionScript のコードを用いて、キーボード操作のナビゲーションのためにタブ順序のインデックスを作成することもできる。
上記の手順を以下のスクリーンショットで示す。


注記: 現在の Flash Player では、FLA ファイル内のすべてのオブジェクトをタブインデックス値のリストに追加する必要はない。すべてのオブジェクトにタブインデックスを指定しなくても、スクリーンリーダーは各オブジェクトを正しく読み上げる。
この事例には、列としてグループ化された動的な TextField インスタンスが含まれている。列の構造に従って読み上げ順序が設定されるようにする。TextField インスタンスには、テキストコンテンツに応じたタブインデックス値が指定されている (例えば、テキスト「Sample text 3」が格納されている TextField にはタブインデックス値 3 が設定されている)。また、タブインデックス値を設定していない TextField が一つ追加されている。このフィールドには、テキスト「Not in tab order」が格納されている。このフィールドは見かけ上は「Sample text 2」と「Sample text 3」の間に配置されているが、タブインデックス値が割り当てられていないため、カスタムタブ順序の中では最後に配置される。
この実例は、タブインデックスを使用して列の構造をナビゲートするのサンプル (英語) で確認できる。また、タブインデックスを使用して列の構造をナビゲートするのソース (英語) をダウンロードすることもできる。
この事例では、Flash ベースのフォームが 2 カラムでレイアウトされている。タブ順序がカラム構造に従うようにするには、アクセシビリティパネルを用いて各フォームコントロールにタブインデックス値を割り当てる。
この実例は、2 カラムレイアウトでタブ順序を制御するのサンプル (英語) で確認できる。また、2 カラムレイアウトでタブ順序を制御するのソース (英語) をダウンロードすることもできる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
スクリーンリーダーを使用して Flash ムービーの各要素を一つずつ操作する。
スクリーンリーダーがコンテンツを読み上げる順序が、視覚的な論理構造に基づいた順序と一致している。
Flash ムービー内にフォーカスが置かれているとき、Tab キーを繰り返し押すことによってキーボード操作でコンテンツ間を行き来する。
インタラクティブでフォーカスを受け取ることのできる要素すべてに、キーボード操作によってフォーカスを論理的な順序で移動させることができる。
2. および 4. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 2.1.1 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 2.1.1 を理解するを参照すること。
注記: この達成方法は、達成基準 2.1.3 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 2.1.3 を理解するを参照すること。
FLASH16 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、Adobe Flash Profressional のオーサリングツールにより提供されるキーボード操作が可能な標準 Flash コンポーネントに関連付けることで、キーボード操作でスクリプト機能を呼び出す方法を示すことである。スクリプトで記述されたアクションをキーボードから呼び出せるようにするため、アクションを Button コンポーネントなどの標準的な Flash コンポーネントに関連付ける。これらのコンポーネントのクリックイベントは、デバイスに依存しない。"CLICK"イベントがマウスイベントである場合、このイベントは実際にボタンのデフォルトのアクションにマッピングされる。利用者がマウスで要素をクリックするとデフォルトのアクションが実行されるが、利用者が要素にフォーカスを移動してスペースキーを押した場合やアクセシビリティ API により要素がトリガされた場合も、デフォルトのアクションが実行される。
この事例では、MouseEvent.CLICK イベントを使用してそのラベルを変更するボタンを示している。このイベントは、マウスをクリックするかスペースキーを押した場合にトリガされる。
コード例:
import fl.controls.Button;
import fl.accessibility.ButtonAccImpl;
ButtonAccImpl.enableAccessibility();
var testBtn = new Button();
testBtn.label = "click me";
testBtn.addEventListener(MouseEvent.CLICK, clickHandler, false);
addChild(testBtn);
testBtn.x = testBtn.y = 10;
function clickHandler(e) {
e.target.label = "Thanks";
}この実例は、ボタンのクリックイベントのサンプル (英語) で確認できる。また、ボタンのクリックイベントのソース (英語) をダウンロードすることもできる。
Flash ムービーにインタラクティブなコントロールが含まれている場合は、次のことを確認する。
コントロールに標準の Flash コンポーネントが使用されている。
コントロールで "click" イベントを使用している。
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 2.1.1 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 2.1.1 を理解するを参照すること。
注記: この達成方法は、達成基準 2.1.3 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 2.1.3 を理解するを参照すること。
FLASH17 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、キーボードフォーカスがウェブページに埋め込まれた Flash コンテンツに入ったり、Flash コンテンツから出たりできるようにすることである。Internet Explorer 以外のブラウザでは、埋め込まれた Flash コンテンツのキーボードアクセシビリティに関連した問題がある。その問題とは、Flash コンテンツとその周囲の HTML コンテンツのいずれもキーボードでアクセスが可能な場合、マウスを使用せずに Flash コンテンツと HTML コンテンツの間でキーボードフォーカスを移動させることができない点である。つまり、Flash コンテンツの内部にフォーカスがあると、キーボードの利用者はフォーカスを移動できない。同様に、HTML コンテンツ (Flash ムービーの外部) のいずれかにフォーカスがあると、Flash コンテンツにフォーカスを移動することができなくなる。
これは長い間存在している問題であり、ブラウザによる埋め込みプラグインの実装方法に関連している。この問題が修正されるまで、回避策を用意するのは Flash 開発者の義務である。この実装方法は、その回避策の一つである。この実装方法の背景にある考え方は以下のとおりである。
ドキュメント内の各 Flash コンテンツに関して、隣接する二つのフォーカス可能な HTML オブジェクト (コンテンツの前後のオブジェクト) を特定する。これらの要素は、ウェブページ内でタブ順序が適用される任意の HTML 要素である (リンクやフォームコントロールなど)。
Flash コンテンツのオブジェクト自体をドキュメントのタブ順序にも追加する。これにより、コンテンツにタブを移動することが可能になる。
Flash コンテンツの内部では、Flash Player が独自のタブ順序を管理する。通常、Flash コンテンツの中をタブ移動していて、タブ順序の先頭または最後に到達したとき、フォーカスはラップされて Flash コンテンツのタブ順序の反対側の先頭または最後に移動する。つまり、フォーカスを Tab キー (または Shift + Tab キー) によって Flash コンテンツから抜け出させることができない。しかし、この実装方法を使用することによって、「フォーカスのラップ」が検出された場合に HTML のタブ順序内の隣接する要素に移動するようになる (キーボードを使用して Flash コンテンツのタブ順序から抜け出すことが可能になる)。
Flash プロジェクトに SWFFocus クラスをインポートすると、次のようになる。
JavaScript の <script> タグが生成され、Flash コンテンツが格納されている HTML ドキュメントに追加される。この JavaScript コードは以下の処理を行う。
ページ内の各 Flash コンテンツの <object> 要素に対して、タブインデックス値 "0" を設定する。これにより、Flash オブジェクトがタブ順序に含まれるようになる。
オプションで、Flash コンテンツの前後に非表示のアンカー要素を作成する。この要素は、SWFFocus によってフォーカスを Flash コンテンツから HTML ページに戻すために使用される。または、開発者自身が、既存のフォーカス可能な HTML 要素を Flash コンテンツの前後のタブストップとして指定することもできる。
Flash コンテンツのオブジェクトのイベントハンドラを設定する。これによって、Flash コンテンツのオブジェクトがフォーカスを受け取った際に SWFFocus クラスに通知され、Flash コンテンツ内部のタブ順序を管理できるようにする。
SWFFocus クラスは Flash コンテンツ内のフォーカスの変更を監視する。コンテンツ内でフォーカスのラップが検出されたら JavaScript の関数が呼び出され、これによって隣接する HTML コンテンツにフォーカスが戻される。
上記で示したように、このテクニックの使用方法は二通りある。
HTML のタブ順序内で各 Flash コンテンツに隣接するフォーカス可能な要素を、SWFFocus クラスに生成させる (下記の事例 1 で示す)。
デフォルトでは、SWFFocus クラスは埋め込まれた Flash コンテンツの前後に非表示のリンク要素を作成する。これらの要素は、Flash コンテンツの外部にタブ移動 (または shift キーを押しながらタブ移動) する際に、フォーカスを移動するための「アンカー」として必要になる。この手法は、開発者による追加作業が必要ないため実装が最も簡単である。この手法の欠点は、非表示のリンクという意味のない要素が HTML のタブ順序の中に紛れ込むことである (これらの要素は、Flash コンテンツの外部にタブ移動する際のタブストップのみとして使用される。Flash コンテンツの内部にタブ移動する場合には使用されない)。以上の点から、この手法ではなく次の 2. の手法を使用することが推奨される。
HTML のタブ順序内における各 Flash コンテンツの前後のフォーカス可能な HTML 要素を明示的に指定する (下記の事例 2 で示す)。
この手法では、開発者は ID 値を使用することによって、HTML のタブ順序内で Flash コンテンツの前後に当たる要素を指定できる。これは、Flash コンテンツの <object> 要素に特別なクラス名を設定することによって実現される。タブ順序内に不必要な要素が入り込むことがないため、この手法を用いることがより好ましい。ただし、開発者自身がこの点を意識して追加作業を行う必要がある (ID 値を手動で設定する必要がある)。また、状況によっては、Flash コンテンツの前後にフォーカス可能な要素が存在しない場合もありうる。
Flash オブジェクトをキーボードで操作可能にして、キーボードトラップを回避する」のサンプル (英語) でこれらの二つの事例が示されている。このサンプルの HTML ファイルには二つの Flash コンテンツが埋め込まれている。最初の Flash コンテンツは事例 1 で説明されている手法によって埋め込まれており、二つ目の Flash コンテンツは事例 2 で説明されている手法によって埋め込まれている。Flash オブジェクトをキーボードで操作可能にして、キーボードトラップを回避する」のソース (英語) をダウンロードすることもできる。ソースの zip ファイルには SWFFocus クラスが含まれている。
注記: このサンプルをウェブサーバーからではなく、ローカルドライブから実行するには、Flash Player のセキュリティ設定にローカルディレクトリを追加する必要がある。
この事例では、フォーカス可能な HTML 要素を明示的に指定することなく、SWFFocus クラスを使用している。SWFFocus によって、Flash コンテンツの前後に非表示のリンクが動的に挿入される。
この事例では、Flash オブジェクトは SWFObject's SWFObject による動的なパブリッシュ手法 (英語) によって追加されている。この手法では、JavaScript (ブラウザによってサポートされる方法) により動的に object タグが生成される。これは推奨される手法ではあるが、この実装方法を使用することは必須ではない。なお、HTML ドキュメント内に object タグがハードコーディングされている場合であっても SWFFocus クラスは動作する。
以下のサンプルコードは、SWFObject を使用して動的にコンテンツをロードする方法を示している。
コード例:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Keyboard Trap Fix Example</title>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type"/>
<script src="swfobject_2_1.js" type="text/javascript"/>
<script type="text/javascript">
var flashvars = {};
var params = {};
params.scale = "noscale";
var attributes = {};
attributes.id = "FlashSample1SWF";
attributes.name = "FlashSample1SWF";
swfobject.embedSWF("keyboard_trap_fix_custom_as3.swf", "flashSample1", \
"150", "200", "9.0.0", "expressInstall.swf", flashvars, params, attributes);
</script>
</head>
<body>
<p>The following Flash content automatically generates invisible
links before and after the flash content, allowing keyboard focus
to move out of the Flash content.</p>
<div id="flashSample1">
<a href="http://www.adobe.com/go/getflashplayer">
<img alt="Get Adobe Flash player"
src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif"
/>
</a>
</div>
</body>
</html>Flash プロジェクトのソースパスに SWFFocus クラスを追加する必要がある。これを行うための最も簡単な方法は、com/swffocus/SWFFocus.as ファイル (ネストしたディレクトリ構造も含む) をプロジェクトのルートディレクトリにコピーすることである。
コンテンツのソースパスに SWFFocus クラスを追加したら、以下のコードによってこのクラスを初期化する必要がある。
コード例:
import com.adobe.swffocus.SWFFocus;
SWFFocus.init(stage);このクラス自身のコードはソースファイル内にある。
この実装方法の大部分は事例 1 と同じである。
SWFObject による動的ロードの手法を使用して Flash コンテンツをロードする。
コンテンツのソースパスに SWFFocus クラスを追加し、Flash コンテンツ内で初期化する必要がある。
これらの手順の詳細については、事例 1 を参照のこと。
しかし、このケースでは、Flash コンテンツのオブジェクトに特別なクラス名が追加される。これらのクラス名は、HTML のタブ順序においてコンテンツの前後に置かれる要素の ID 値を示す。このクラス名は以下のようになる。
'swfPref-<previous ID>'。この '<previous element>' にはタブ順序における前の要素の ID 値が設定される。
'swfNext-<next ID>'。この '<next element>' にはタブ順序における次の要素の ID 値が設定される。
以下に HTML コードの例を示す (object タグに追加されたクラス名に注目)。
コード例:
<a href="http://www.lipsum.com/" id="focus1">test 1</a>
<object class="swfPrev-focus1 swfNext-focus2"
data="keyboard_trap_fix_as3.swf" tabindex="0"
type="application/x-shockwave-flash"/>
<a href="http://www.lipsum.com/" id="focus2">test 2</a>この事例では SWFObject の動的ロードが使用されているため、このクラス名は SWFObject の初期化時に属性として指定される必要がある。次のコード例はこの処理を示したものである。
コード例:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Keyboard Trap Fix Example </title>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type"/>
<script src="swfobject_2_1.js" type="text/javascript"/>
<script type="text/javascript">
var flashvars = {};
var params = {};
params.scale = "noscale";
var attributes = {};
attributes.id = "FlashSample2SWF";
attributes.name = "FlashSample2SWF";
attributes["class"] = "swfPrev-focus1 swfNext-focus2";
swfobject.embedSWF("keyboard_trap_fix_as3.swf", "flashSample1", "150",
"200", "9.0.0", "expressInstall.swf", flashvars, params, attributes);
</script>
</head>
<body>
<a href="http://www.lipsum.com/" id="focus1">lorem</a>
<p>The following Flash content uses existing links in the document
to move focus to when (shift) tabbing out of the Flash content.
The existing links are defined by placing special classnames on
the Flash object.</p>
<div id="flashSample2">
<a href="http://www.adobe.com/go/getflashplayer">
<img alt="Get Adobe Flash player"
src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif"
/>
</a>
</div>
<a href="http://www.lipsum.com/">lorem</a>
</body>
</html>注記: この事例では、Flash コンテンツの挿入で SWFObject が呼び出される時点で、フォーカス可能な HTML 要素が既に存在し、ID 値が設定されているものと想定している。ただし、Flash コンテンツが作成される時点ではまだこれらの要素が存在しないこともありうる。また、後になってこれらの要素が動的に削除されることもありうる。こうした状況であっても、前後のフォーカス可能な要素に ID 値の再割り当てを行うことで対応できる。これを行うには、Flash コンテンツのオブジェクト上で SWFsetFocusIds() メソッドを呼び出す。以下にその例を示す。
コード例:
var o = document.getElementById("FlashSample1SWF");
o.SWFsetFocusIds('prevId', 'nextId');以降は、Flash コンテンツの外部にタブ移動する際にフォーカスを移動するために、更新された ID が使用される。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ウェブページ上の Flash コンテンツについて:
可能であれば、Flash コンテンツのソースが SWFFocus クラスをインポートし、初期化している。
Tab キーを押してページ上のタブ移動可能なアイテム間を移動する。
Flash コンテンツの内部にタブ移動できる。
さらに Tab キーを押し、Flash コンテンツの外部にタブ移動できる。
3. および 4. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH18 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、Flash ムービーの読み込み時に自動的に開始される音声を、利用者がオフにできるようにすることである。音声をオフにするコントロールは、利用者が素早く簡単に見つけられるようにページの先頭近くに置く必要がある。これは、スクリーンリーダー、画面拡大ソフト、スイッチメカニズムなどの支援技術を利用する利用者にも利用しない利用者 (認知障害、学習障害、言語障害のある利用者) にも役立つ。
この実装方法では、自動的に再生される音声を利用者がオフにできるようにするコントロールをコンテンツ制作者が実装する。アクセシビリティを最大化するためには、 Flash ムービーではなく HTML 文書にコントロールを追加する。HTML コントロールは、ExternalInterface クラスを通じて Flash ムービーと通信する。つまり、利用者は Flash コンテンツを操作しなくても、音声の再生を制御できるということである。実際のコンテンツでこの方法が適していない場合は、Flash コンテンツの内部にコントロールを配置することができる。その場合、このコントロールはキーボードで操作できるようにし、またタブ順序と読み上げ順序の最初に配置し、再生中の音声をオフにできることを明確に示すラベルを付ける。
この事例は、利用者が音声の再生を停止できるように Flash ムービーの内部にボタンを実装する方法を示している。ムービーがロードされると自動的に mp3 ファイルの再生を開始する、SoundHandler というクラスが作成される。
コード例:
package wcagSamples {
import flash.display.Sprite;
import flash.net.URLRequest;
import flash.media.Sound;
import flash.media.SoundChannel;
import fl.controls.Button;
import fl.accessibility.ButtonAccImpl;
import flash.events.MouseEvent;
public class SoundHandler extends Sprite {
private var snd: Sound = new Sound();
private var button: Button = new Button();
private var req: URLRequest = new URLRequest("http://av.adobe.com/podcast\
/csbu_dev_podcast_epi_2.mp3");
private var channel: SoundChannel = new SoundChannel();
public function SoundHandler() {
ButtonAccImpl.enableAccessibility();
button.label = "Stop Sound";
button.x = 10;
button.y = 10;
button.addEventListener(MouseEvent.CLICK, clickHandler);
this.addChild(button);
snd.load(req);
channel = snd.play();
}
private function clickHandler(e: MouseEvent): void {
if (button.label == "Stop Sound") {
button.label = "Start Sound";
channel.stop();
} else {
channel = snd.play();
button.label = "Stop Sound";
}
}
}
}この実例は、Flash 内に音声を停止するボタンを提供するのサンプル (英語) で確認できる。また、Flash 内に音声を停止するボタンを提供するのソース (英語) をダウンロードすることもできる。
ムービーがロードされると自動的に mp3 ファイルの再生を開始する、SoundHandler というクラスが作成される。HTML のボタンは、Flash ムービーを含む HTML 文書に配置される。このボタンをクリックすると、Flash Player JavaScript API を通じて HTML ページと Flash ムービーの間でアクションが通知され、その結果として SoundHandler クラスの toggleSound メソッドが呼び出される。
コード例:
package wcagSamples {
import flash.display.Sprite;
import flash.external.ExternalInterface;
import flash.net.URLRequest;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.events.MouseEvent;
public class SoundHandler extends Sprite {
private var snd: Sound = new Sound();
private var soundOn: Boolean = true;
private var req: URLRequest = new URLRequest("http://av.adobe.com/podcast/\
csbu_dev_podcast_epi_2.mp3");
private var channel: SoundChannel = new SoundChannel();
public function SoundHandler() {
if (ExternalInterface.available)
ExternalInterface.addCallback("toggleSound", this.toggleSound);
snd.load(req);
channel = snd.play();
}
private function toggleSound(enable: Boolean): void {
if (! enable) {
channel.stop();
soundOn = true;
} else {
channel = snd.play();
soundOn = true
}
}
}
}コード例:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type"/>
<title>Flash Sound Toggle example</title>
<script src="swfobject.js" type="text/javascript"/>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
swfobject.embedSWF("html_control_to_toggle_audio_as3.swf",
"flashPlaceHolder", "0", "0", "8");
function init() {
var soundOn = true;
$("soundToggle").onclick = function(event){
soundOn = !soundOn;
$("flashPlaceHolder").toggleSound(soundOn);
event.target.value = soundOn ? "Stop Sound" : "Start Sound";
};
}
window.onload = init;
</script>
</head>
<body id="header">
<h1>Flash Automatic Sound Demo</h1>
<p>This page contains a Flash movie that automatically starts
playing sound. Use the button below to stop or start the
sound</p>
<input id="soundToggle" type="button" value="Stop Sound"/>
<p id="flashPlaceHolder">Flash needs to be installed for this
example to work</p>
</body>
</html>
この実例は、Flash オブジェクトの前に音声を停止するボタンを提供する」のサンプル (英語) で確認できる。また、Flash オブジェクトの前に音声を停止するボタンを提供する」のソース (英語) をダウンロードすることもできる。
ロード後に自動的に音声の再生を開始する Flash ムービーについて:
ドキュメントのタブ順序の先頭にアクセシブルな HTML コントロールが配置されている。
HTML ベースのコントロールがない場合は、Flash ムービーのタブ順序の先頭にアクセシブルなコントロールが配置されている。
HTML コントロールまたは Flash ベースのコントロールを操作する。
音声の再生が停止される。
1. 又は 2. を満たしていて、かつ 4. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH19 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、利用者にインタラクションを完了させるための時間が終了することを通知することである。スクリプトで制限時間のある機能を提供している場合、スクリプトを用いて、利用者に制限時間が間もなく終了することを警告し、制限時間の延長を要求できるメカニズムを提供することが可能である。少なくとも制限時間の 20 秒前に、制限時間が間もなく終了することを通知して時間の延長が必要かどうかを利用者に確認する確認ダイアログをスクリプトにより提供する。利用者が「はい」と回答した場合は、制限時間をリセットする。利用者が「いいえ」と回答した場合、または応答がない場合は、制限時間の終了が認められる。
この実装方法では、setTimeout() メソッドで制限時間を設定する。例えば、制限時間を 60 秒にする場合、40 秒の制限時間を設定し (目的のタイムアウトよりも 20 秒前)、確認ダイアログを表示するという方法がある。この確認ダイアログで、残りの 20 秒間のタイムアウトを新たに設定する。利用者がより長い時間を必要としている場合は、新しいタイムアウトを設定する。ただし、20 秒間の「制限時間の猶予期間」が終了すると (つまり 60 秒が経過すると)、元々の設計で 60 秒の制限時間が終了するときに想定されている動作が実行される。
これは、利用者により延長可能な制限時間の AS2 の基本例である。40 秒間操作しない場合は警告が表示され、セッションが間もなく終了すると警告される。利用者は、所定の 20 秒で、スペースキーを押すか、「はい」ボタンを押下する。40 秒という長さは、ほとんどのタスクで不十分であり、デモを簡単に行うために意図的に短くしていることに留意すること。
コード例:
import mx.controls.Alert;
import flash.accessibility.Accessibility;
mx.accessibility.AlertAccImpl.enableAccessibility();
var sessionTimeout;
var sessionNotificationTimeout;
var timeLimit: Number = 60000;
var sessionAlert: Alert;
resetTimeout();
testField.addEventListener("change", resetTimeout);
function resetTimeout() {
clearTimeout(sessionTimeout);
clearTimeout(sessionNotificationTimeout);
sessionTimeout = setTimeout(endSession, timeLimit);
sessionNotificationTimeout = setTimeout(showTimeoutAlert, timeLimit - 20000);
}
function showTimeoutAlert() {
sessionAlert = Alert.show("Click the YES button to extend your session",
"Your login session is about to expire, do you need more time?",
Alert.YES | Alert.NO, null, handleAlertClick);
}
function endSession() {
sessionAlert.deletePopUp();
Alert.show("please log in again",
"Your session has expired");
}
function handleAlertClick(e) {
if (e && e.detail && e.detail == Alert.YES)
resetTimeout();
}この実例は、ActionScript を使用してタイムアウトに到達する前に制限時間の延長機能を提供するのサンプル (英語) で確認できる。また、ActionScript を使用してタイムアウトに到達する前に制限時間の延長機能を提供するのソース (英語) をダウンロードすることもできる。
ページをロードし、制限時間の 20 秒前まで待つ。
制限時間の 20 秒前になったとき、制限時間が間もなく終了することを警告する確認ダイアログが表示され、利用者が 20 秒以内に制限時間を延長できる。
2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH20 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、コンテンツ制作者が ActionScript やコンポーネントのスキンを使用して、コンポーネントにフォーカスがあるときに視覚的な強調表示を行えるようにすることである。このテクニックでは、コンポーネントの背景色と境界線の両方を変更する。コンポーネントがフォーカスを失ったら、通常のスタイルに戻る。
視覚的な強調表示は、コンポーネントのスキンの一部を切り替えることによって行う。標準の Flash コンポーネントは、それぞれコンポーネントの外観を構成する独自のスキンのセットを持っている。各部分はムービークリップによって表現される。このムービークリップを編集するか、または置き換えることによって、コンポーネントの外観をカスタマイズすることができる。このテクニックに最も適したスキンは focusRectSkin スキンであり、これはすべてのコンポーネント間で共有される。このスキンのデフォルトでは、コンポーネントがフォーカスを受け取ると、わずかに視覚的な強調表示が行われる。
この実装方法は、次の手順で行うことができる。
focusRectSkin のカスタマイズバージョンを作成する。
スクリプトを使用して、カスタマイズしたスキンにコンポーネントを関連付ける。
スキンをカスタマイズするには次の二つの方法がある。
既存のスキンを複製する
この方法では、既存の focusRect スキンのコピーを作成して、それを変更する。このスキンは、コンポーネントの各インスタンスに手動で適用する必要がある (下記の手順 5)。
スタイルを適用するコンポーネントをステージにドラッグする。この操作により、スキンに関連付けられた適切なコンポーネントがムービーのライブラリに追加される。
「ライブラリ」パネルを開き、Component Assets フォルダー > Shared フォルダーの順に移動する。
focusRectSkin ムービークリップを右クリック (Mac では Ctrl キーを押しながらクリック) し、コンテキストメニューから「複製」を選択する。
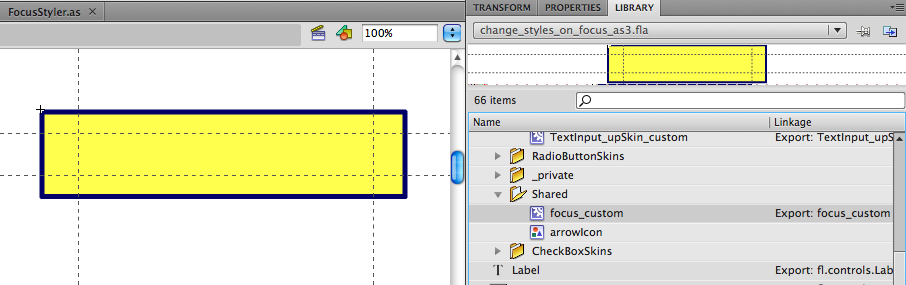
スキンのムービークリップの境界線の外観を編集する。例えば、より目立つようにフォーカス矩形の境界線を太くする (この手順は、以下のスクリーンショットで示されている)。
ActionScript を使用して、フォームコンポーネントのインスタンスを focusRectSkin のカスタマイズバージョンに関連付ける。これは、setStyle メソッドを使用して実現できる。

既存のスキンを変更する
この方法では、元の focusRect スキンを変更する。つまり、この変更はフォーカス可能なすべてのコンポーネントのフォーカス視覚表示に適用される。
スタイルを適用するコンポーネントをステージにドラッグする。この操作により、スキンに関連付けられた適切なコンポーネントがムービーのライブラリに追加される。
「ライブラリ」パネルを開き、Component Assets フォルダー > Shared フォルダーの順に移動する。
focusRectSkin ムービークリップをダブルクリックして、編集用として開く。
スキンのムービークリップの境界線の外観を編集する。例えば、より目立つようにフォーカス矩形の境界線を太くする。
注記: この方法では、既存のスキンが上書きされることになる。上書きしたくない場合は、この方法ではなく「1. 既存のスキンを複製する」方法を用いること。
focusRect スキンは、フォーカス可能なすべての Flash コンポーネントに適用される。他の強調表示 (例えばコンポーネントの上にマウスを移動させた際に適用される強調表示など) を変更する場合は、各コンポーネントのスキンを個別に編集する必要がある。例えば、チェックボックスコンポーネントのマウスオーバーの強調表示を編集するには、 Checkbox_overIcon と Checkbox_selectedOverIcon の両方を変更するか、または複製する必要がある。同様に、ボタンコンポーネントのマウスオーバーの強調表示を編集するには、Button_over スキンを変更する必要がある。
また、特定のイベント (フォーカス、マウスオーバーなど) では、既存のスキンが自動的に適用されることを念頭に置く必要がある。ただし、開発者が選ぶタイミングでスキンを手動で切り替えることも可能である (例えば、テキストフィールドに無効なコンテンツが入力されていることを示す場合など)。これを行うには、setStyle メソッドを呼び出す。
次のコードは、フォームコンポーネントのインスタンスを、focusRectSkin ムービークリップの変更されたバージョンに関連付ける例を示している。この結果として、コンポーネントには Flash が提供するデフォルトの細い境界線ではなく、太い青の境界線が表示されるようになる。このコードは、Focus_custom という名前の変更されたスキンを参照しており、このスキンは事前にムービーのライブラリに追加されている。
focusRectSkin のこのカスタムバージョンでは、視覚的な強調表示をさらに高めるため、透過性のある黄色の背景も設定している。ボタンやチェックボックスなどのコンポーネントではこの背景が表示されるが、TextInput コンポーネントでは表示されない。TextInput のインスタンスにもこの黄色の背景が適用されるようにするには、次の手法を利用する。
TextInput の「normal」スキン (これはライブラリの「Component Asssets > TextInputSkins > TextInput_upSkin」にある) の複製バージョンを作成し、黄色の背景を表示するように編集する。
TextInput のインスタンスには FocusIn、FocusOut、MouseOver、MouseOut のハンドラが割り当てられており、これを利用して、コンポーネントにフォーカスがある間、またはコンポーネント上にマウスが置かれている間、デフォルトの「normal」スキンをカスタムの「normal」スキンに一時的に切り替えることができる。
また、button_over スキンを複製して変更することによって、ボタンコンポーネントインスタンスのデフォルトのマウスオーバーの強調表示を変更する。 checkbox_overIcon スキン、および checkbox_selectedOverIcon スキンは直接変更する。これにより、チェックボックスのすべてのインスタンスに対してこの変更が適用されることになる。
この実例は、フォーカスを太い青の境界線で表示するのサンプル (英語) で確認できる。
コード例:
package wcagSamples {
import fl.accessibility.ButtonAccImpl;
import fl.accessibility.CheckBoxAccImpl;
import fl.controls.CheckBox;
import fl.controls.Button;
import fl.controls.Label;
import fl.controls.TextInput;
import flash.display.Sprite;
import flash.events.FocusEvent;
import flash.events.MouseEvent;
public class FocusStyler extends Sprite {
public function FocusStyler() {
ButtonAccImpl.enableAccessibility()
CheckBoxAccImpl.enableAccessibility()
var lbl1: Label = new Label();
lbl1.text = "name";
lbl1.x = lbl1.y = 20;
addChild(lbl1);
var txt1: TextInput = new TextInput();
txt1.x = 60;
txt1.y = 20;
txt1.width = 200;
txt1.addEventListener(FocusEvent.FOCUS_IN, handleFocusIn);
txt1.addEventListener(FocusEvent.FOCUS_OUT, handleFocusOut);
txt1.addEventListener(MouseEvent.MOUSE_OVER, handleFocusIn);
txt1.addEventListener(MouseEvent.MOUSE_OUT, handleFocusOut);
txt1.setStyle("focusRectSkin", "focus_custom");
addChild(txt1);
var chk1: CheckBox = new CheckBox();
chk1.label = "Check Me";
chk1.x = 60;
chk1.y = 70;
chk1.setStyle("focusRectSkin", "focus_custom");
addChild(chk1);
var btn1: Button = new Button();
btn1.label = "Click Me";
btn1.x = 60;
btn1.y = 110;
btn1.setStyle("focusRectSkin", "focus_custom");
btn1.setStyle("overSkin", "Button_over_custom");
addChild(btn1);
}
private function handleFocusIn(event) {
event.currentTarget.setStyle("upSkin", "TextInput_upSkin_custom");
}
private function handleFocusOut(event) {
event.currentTarget.setStyle("upSkin", "TextInput_upSkin");
}
}
}この実例は、フォーカスを太い青の境界線で表示するのサンプル (英語) で確認できる。また、フォーカスを太い青の境界線で表示するのソース (英語) をダウンロードすることもできる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
Flash ムービーにフォーカス可能なコンポーネントが含まれている場合は、次のことを確認する。
視覚的な強調表示が、コンポーネントのスキンを変更することによって適用されている。
コンポーネントがフォーカスを受け取ると、視覚的な強調された表示になる。
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH21 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
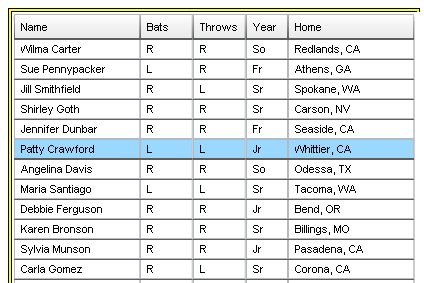
この実装方法の目的は、データテーブルで視覚的に示されている情報とそれらの関連性を、プログラムが解釈できるようにすることである。具体的には、テーブルの列見出しとそれに対応するデータセルの関連性を支援技術が解釈できるようにする必要がある。Flash では、この実現方法として DataGrid コンポーネントを使用できる。DataGrid コンポーネントでアクセシビリティを有効にした場合、Flash はグリッドの行のアクセシブルな名前を支援技術に渡す際に、各セルの値の前に自動的に列名を付加する。例えば、次のスクリーンショットの行は、スクリーンリーダーによって「13 行中の 6 行目 Name Patty Crawford Bats L Throws L Year Jr Home Whittier, CA」と読み上げられる。
注記: Flash の DataGrid コンポーネントは列見出しのみをサポートし、行見出しはサポートしていない。

この事例では、DataGrid コンポーネントを動的に作成し、そのデータプロバイダとして静的なデータが使用されている。import fl.accessibility.DataGridAccImpl; DataGridAccImpl.enableAccessibility(); は、Datagrid コンポーネントのアクセシビリティを有効にするために必要な行である。
コード例:
import fl.accessibility.DataGridAccImpl;
DataGridAccImpl.enableAccessibility();
import fl.data.DataProvider;
bldRosterGrid(aDg);
var aRoster: Array = new Array();
aRoster = [ {
Name: "Wilma Carter", Bats: "R", Throws: "R", Year: "So", Home: "Redlands, CA"}, {
Name: "Sue Pennypacker", Bats: "L", Throws: "R", Year: "Fr", Home: "Athens, GA"}, {
Name: "Jill Smithfield", Bats: "R", Throws: "L", Year: "Sr", Home: "Spokane, WA"}, {
Name: "Shirley Goth", Bats: "R", Throws: "R", Year: "Sr", Home: "Carson, NV"}, {
Name: "Jennifer Dunbar", Bats: "R", Throws: "R", Year: "Fr", Home: "Seaside, CA"}, {
Name: "Patty Crawford", Bats: "L", Throws: "L", Year: "Jr", Home: "Whittier, CA"}, {
Name: "Angelina Davis", Bats: "R", Throws: "R", Year: "So", Home: "Odessa, TX"}, {
Name: "Maria Santiago", Bats: "L", Throws: "L", Year: "Sr", Home: "Tacoma, WA"}, {
Name: "Debbie Ferguson", Bats: "R", Throws: "R", Year: "Jr", Home: "Bend, OR"}, {
Name: "Karen Bronson", Bats: "R", Throws: "R", Year: "Sr", Home: "Billings, MO"}, {
Name: "Sylvia Munson", Bats: "R", Throws: "R", Year: "Jr", Home: "Pasadena, CA"}, {
Name: "Carla Gomez", Bats: "R", Throws: "L", Year: "Sr", Home: "Corona, CA"}, {
Name: "Betty Kay", Bats: "R", Throws: "R", Year: "Fr", Home: "Palo Alto, CA"}
];
aDg.dataProvider = new DataProvider(aRoster);
aDg.rowCount = aDg.length;
function bldRosterGrid(dg: DataGrid) {
dg.setSize(400, 300);
dg.columns =[ "Name", "Bats", "Throws", "Year", "Home"];
dg.columns[0].width = 120;
dg.columns[1].width = 50;
dg.columns[2].width = 50;
dg.columns[3].width = 40;
dg.columns[4].width = 120;
dg.move(50, 50);
};この実例は、統計データのテーブルのサンプル (英語) で確認できる。また、統計データのテーブルのソース (英語) をダウンロードすることもできる。
テーブル形式のデータを含む Flash コンテンツで以下を実行する。
Internet Explorer 6 以降 (Flash Player 6 以降を使用)、または Firefox 3 以降 (Flash Player 9 以降を使用) で SWF ファイルを開く。
オブジェクトのアクセシビリティ名を表示できる ACTFa Designer 1.0 などのツールを使用して Flash ムービーを開く。
GUI 概要パネルでデータグリッドの行とセルのアクセシビリティ名を調べて、見出しデータとデータセルのデータがともに存在する。
コンテンツ制作者は、テストにスクリーンリーダーを使用することもできる。その場合は、Flash コンテンツを読み上げて音声を聞き、データグリッドが読み上げられる際に見出しとデータセルのデータが読み上げられる。
または、Flash オーサリングツールで、DataGrid コンポーネントを使用してデータが構造化されており、DataGridAccImpl.enableAccessibility メソッドによって DataGrid がアクセシブルになっている。
3., 4. 又は 5. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 2.1.1 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 2.1.1 を理解するを参照すること。
注記: この達成方法は、達成基準 2.1.3 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 2.1.3 を理解するを参照すること。
FLASH22 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、デフォルトではキーボードで操作できない Flash ムービークリップをキーボードで操作可能にする方法を示すことである。この実装方法では、tabEnabled プロパティを設定してエレメントをフォーカス可能にし、click ハンドラに加えて keydown ハンドラを提供してキーボードからアクションをトリガできるようにする。
この事例では、カスタムムービークリップをボタンとして使用する。キーボードでの操作を可能にするため、tabEnabled を使用してムービークリップをタブの順序に配置する。さらに、カスタムボタンがマウスクリックとスペースキーの打鍵の両方に反応するように、冗長なイベントハンドラを追加する。最後に、ムービークリップの AccessibilityProperties オブジェクトを使用して、カスタムボタンにアクセシブルな名前を付ける。これにより、支援技術でボタンのラベルを認識できるようになる。
この実例は、ムービークリップをボタンとして使用するのサンプル (英語) で確認できる。ムービークリップをボタンとして使用するのソース (英語) をダウンロードすることもできる。
注記: カスタムボタンはボタンではなくフォーカス可能なグラフィックとして認識されるので、汎用のムービークリップを使用することは一般的に推奨されない。代わりに、標準の Flash の Button コンポーネントを使用するか、「button」タイプの新規シンボルを作成することが望ましい。
コード例:
import flash.accessibility. *
import flash.events.KeyboardEvent;
import flash.events.MouseEvent;
import flash.net.navigateToURL;
import flash.net.URLRequest;
testMC.tabEnabled = true;
updateAccName(testMC);
testMC.addEventListener(MouseEvent.CLICK, clickHandler, false);
testMC.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);
updateAccName(testMC);
function clickHandler(e) {
testMC.labelText.text = "THANKS";
updateAccName(testMC);
}
function keyDownHandler(e) {
if (e.keyCode == 32)
clickHandler(e);
}
function updateAccName(mc: MovieClip) {
if (! mc.accessibilityProperties)
mc.accessibilityProperties = new AccessibilityProperties();
mc.accessibilityProperties.name = mc.labelText.text;
Accessibility.updateProperties();
}インタラクティブコントロールとして使用されるムービークリップの汎用インスタンスが Flash ムービーに含まれている場合は、次のことを確認する。
ムービークリップインスタンスの tabEnabled プロパティが true に設定されている。
ムービークリップインスタンスにマウスとキーボードの両方のイベントに対応するイベントハンドラがある。
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH23 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、データグリッド内でデータがどのように提示されているかについて要約を提供したり、グリッド内での移動方法について簡単に説明したりすることである。
Flash は summary 属性を提供しないので、代わりにこの説明的なテキストがデータグリッドのアクセシブルな説明に追加される。このアプローチでは、スクリーンリーダーを使用する利用者が要約の情報を利用できるようになる。情報は視覚的に表示されない。
要約は、テーブルの構造が複雑な場合 (例えば、行見出しまたは列見出しのセットが複数ある場合や、列または行のグループが複数ある場合) に役立つ。また、要約は、多くのデータ列またはデータ行を含む単純なデータテーブルでも役に立つ場合がある。
ここでは、Flash Professional でコンポーネントパネルからステージに追加されるデータグリッドの例を示す。データグリッドの要約を提供するために、Flash のアクセシビリティパネルの「説明」フィールドを使用する。
新しい Flash ファイル (.fla) を作成する、又は既存のファイルを開いてデータグリッドを挿入する。
ウィンドウメニューから Flash のコンポーネントパネルを開く。
データグリッドコンポーネントをステージ上にドラッグし、目的の位置に配置する。
データグリッドコンポーネントを選択し、アクセシビリティパネルを使用して、データグリッドの要約を「説明」フィールドに追加する。
This is a basic AS3 example of a DataGrid component that has summary text added as its accessible description.
コード例:
import fl.accessibility.DataGridAccImpl;
import fl.controls.DataGrid;
import fl.controls.Label;
import fl.data.DataProvider;
import flash.accessibility.Accessibility;
import flash.accessibility.AccessibilityProperties;
import flash.system.Capabilities;
DataGridAccImpl.enableAccessibility();
createGrid();
//要約テキストをアクセシブルな「説明」として設定する
var accProps: AccessibilityProperties = new AccessibilityProperties();
accProps.description = "The first column shows the player's name," +
"the second and third column shows the player's gaming statistics." +
"the fourth column shows the player's year as FR (Freshman), JR (junior) or SO (Sophomore)." +
"The fifth column shows the player's home city and state";
aDg.accessibilityProperties = accProps;
if (Capabilities.hasAccessibility)
Accessibility.updateProperties();
function createGrid() {
//コンポーネントを作成して追加する
var aDg: DataGrid = new DataGrid();
addChild(aDg);
aDg.move(50, 50);
bldRosterGrid(aDg);
var aRoster: Array = new Array();
aRoster =[ {
Name: "Wilma Carter", Bats: "R", Throws: "R", Year: "So", Home: "Redlands, CA"
}, {
Name: "Sue Pennypacker", Bats: "L", Throws: "R", Year: "Fr", Home: "Athens, GA"
}, {
Name: "Jill Smithfield", Bats: "R", Throws: "L", Year: "Sr", Home: "Spokane, WA"
}, {
Name: "Betty Kay", Bats: "R", Throws: "R", Year: "Fr", Home: "Palo Alto, CA"
},];
aDg.dataProvider = new DataProvider(aRoster);
aDg.rowCount = aDg.length;
}
function bldRosterGrid(dg: DataGrid) {
dg.setSize(400, 300);
dg.columns =[ "Name", "Bats", "Throws", "Year", "Home"];
dg.columns[0].width = 120;
dg.columns[1].width = 50;
dg.columns[2].width = 50;
dg.columns[3].width = 40;
dg.columns[4].width = 120;
};この実例は、ActionScript 3 を使用してデータグリッドに一覧を追加するのサンプル (英語) で確認できる。また、ActionScript 3 を使用してデータグリッドに一覧を追加するのソース (英語) をダウンロードすることもできる。
Flash ムービーにデータグリッドコンポーネントが含まれている場合、対応するアクセシブルな説明プロパティを使用して、要約テキストが追加されている。
上記手順を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH24 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、スクリプトでデフォルトの制限時間が設定されている場合に、制限時間を延長するメカニズムを提供して、利用者がデフォルトの制限時間を延長できるようにすることである。利用者が制限時間の延長を要求できるように、利用者が長い制限時間を入力したり長い時間が必要なことを指定したりできるフォームなどをスクリプトで提供することができる。
ここでは、利用者がドロップダウンリストを使用してタイムアウト時間を変更できる、基本的な AS2 の例を示す。この例には、sessionLimitDuration というインスタンス名のコンボボックスがある。
コード例:
import mx.controls.Alert;
import mx.accessibility.AlertAccImpl;
import mx.accessibility.ComboBoxAccImpl;
ComboBoxAccImpl.enableAccessibility();
AlertAccImpl.enableAccessibility();
var sessionTimeout;
var sessionNotificationTimeout;
var timeLimit: Number;
var sessionAlert: Alert;
adjustTimeoutDuration();
// インタラクションが発生したらタイムアウトをリセットする
testField.addEventListener("change", resetTimeout);
//
//combobox の値が変更されたら制限時間を更新する
//
sessionLimitDuration.addEventListener("change", adjustTimeoutDuration);
function adjustTimeoutDuration(e) {
timeLimit = sessionLimitDuration.value * 1000;
resetTimeout();
timeoutDescription.text = "A session timeout will be simulated after " +
sessionLimitDuration.selectedLabel + " without interaction in the form field below."
}
function resetTimeout() {
clearTimeout(sessionTimeout);
sessionTimeout = setTimeout(endSession, timeLimit);
}
function endSession() {
sessionAlert.deletePopUp();
Alert.show("please log in again",
"Your session has expired");
}この実例は、ドロップダウンリストを使用してタイムアウトを変更するのサンプル (英語) で確認できる。また、ドロップダウンリストを使用してタイムアウトを変更するのソース (英語) をダウンロードすることもできる。なお、このサンプルではデモンストレーションが目的であるため、セッション時間を意図的に短くしてある。コンテンツ制作者は、「達成基準 2.2.1 (調整可能な制限時間)」の要件を満たすための十分な時間を提供する必要がある。
制限時間を含む Flash コンテンツで次のことを確認する。
ページの先頭に制限時間を調整するためのコントロールがあり、利用者がデフォルトの 10 倍以上の時間に調整できる
ページのデフォルトの制限時間が、普通の 10 倍の時間が必要な利用者でも 1. のコントロールに簡単に移動できる長さである
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH25 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、Flash で提供されるフォームコンポーネントに組み込むアクセシブルな名前を設定することである。ラジオボタン、チェックボックス、ボタンなど、コンポーネントによっては自身に固有な label プロパティが既に与えられているが、その他のコンポーネントについては、コンテンツ制作者がコンポーネントのアクセシブルな名前となるラベルテキストを指定する必要がある。そのためには、アクセシビリティパネルを使用するか (オーサリング中にステージ上にコンポーネントを配置する場合)、スクリプトを使用する (実行時に動的にコンポーネントを生成する場合)。
ActionScript 2
ActionScript 2 では、コンポーネントの _accProps プロパティにアクセシブルな名前を設定する必要がある。このプロパティはオブジェクトでなければならない。プロパティがまだ設定されていない場合は、コンテンツ制作者がカスタムオブジェクトを作成して _accProps プロパティに割り当てる必要がある。場合によっては、一つのオブジェクトに対し、アクセシブルな名前を指定する _accProps.name を含む複数のアクセシビリティ関連プロパティがある。_accProps プロパティを変更した場合、コンテンツ制作者は、Accessibility.UpdateProperties() を呼び出してその変更を有効にする必要がある。MSAA に対応していない環境でエラーが発生するのを防ぐため、Accessibility.UpdateProperties() を呼び出す前に System.capabilities.hasAccessibility フラグを確認することを推奨する。
ActionScript 2 には、以下のアクセシブルなコンポーネントが用意されている。
SimpleButton
CheckBox
RadioButton
Label
TextInput
TextArea
ComboBox
ListBox
Window
Alert
DataGrid
ActionScript 3
ActionScript 3 では、コンポーネントの accessibilityProperties プロパティにアクセシブルな名前を設定する必要がある。このプロパティは flash.accessibility.AccessibilityProperties のインスタンスでなければならない。プロパティがまだ設定されていない場合は、コンテンツ制作者が新しい AccessibilityProperties インスタンスを作成して accessibilityProperties プロパティに割り当てる必要がある。場合によっては、一つのオブジェクトに対し、アクセシブルな名前を指定する accessibilityProperties.name を含む複数のアクセシビリティ関連プロパティがある。accessibilityProperties プロパティを変更した場合、コンテンツ制作者は、flash.accessibility.Accessibility.UpdateProperties()を呼び出してその変更を有効にする必要がある。MSAA に対応していない環境でエラーが発生するのを防ぐため、Accessibility.UpdateProperties() を呼び出す前に flash.system.capabilities.hasAccessibility フラグを確認することを推奨する。
ActionScript 3 には、以下のアクセシブルなコンポーネントが用意されている。
Button
CheckBox
ComboBox
List
RadioButton
TileList
コンポーネントコントロールを追加してラベルを付ける手順は次の通りである。
コンポーネントパネルからコンポーネントをステージへドラッグするか、スクリプトを使用して新しいインスタンスを作成する。
新しく作成したコンポーネントインスタンスを選択した状態で、対応するラベルテキストをアクセシビリティパネルの「名前」フィールドに入力する。
次のコード例は、ListBox コンポーネントを作成してアクセシブルな名前を割り当てる方法を示している。
コード例:
mx.accessibility.ListAccImpl.enableAccessibility();
this.createClassObject(mx.controls.List, "my_list", 1);
my_list.addItem({label: "R. Davis", data: 1});
my_list.addItem({label: "V. Mann", data: 2});
my_list.addItem({label: "L. Heart", data: 3});
my_list.addItem({label: "P. Hill", data: dt4});
my_list.addItem({label: "D. Gribble", data: 5});
my_list.move(10, 10);
if (System.capabilities.hasAccessibility) {
my_list._accProps = new Object();
my_list._accProps.name = "Staff Members";
Accessibility.updateProperties();
}この実例は、ActionScript 2.0 を使用してアクセシブルな名前を設定するのサンプル (英語) で確認できる。また、ActionScript 2.0 を使用してアクセシブルな名前を設定するのソース (英語) をダウンロードすることもできる。
次のコード例は、ListBox コンポーネントを作成してアクセシブルな名前を割り当てる方法を示している。
コード例:
import fl.controls.List;
import fl.accessibility.ListAccImpl;
import flash.system.Capabilities;
import flash.accessibility.*;
ListAccImpl.enableAccessibility();
var my_list:List = new List();
my_list.addItem({label:"R. Davis", data:1});
my_list.addItem({label:"V. Mann", data:2});
my_list.addItem({label:"L. Heart", data:3});
my_list.addItem({label:"P. Hill", data:4});
my_list.addItem({label:"D. Gribble", data:5});
my_list.x = my_list.y = 10;
if (Capabilities.hasAccessibility) {
var accProps:AccessibilityProperties = new AccessibilityProperties();
accProps.name = "Staff Members";
my_list.accessibilityProperties = accProps;
Accessibility.updateProperties();
}
addChild(my_list);この実例は、ActionScript 3.0 を使用してアクセシブルな名前を設定するのサンプル (英語) で確認できる。また、ActionScript 3.0 を使用してアクセシブルな名前を設定するのソース (英語) をダウンロードすることもできる。
フォームコンポーネントを含む Flash ムービーについて、以下のいずれかを満たしているか確認する。
選択されているコンポーネントのラベルテキストがアクセシビリティパネルの「名前」フィールドで指定されている。
(ActionScript 2.0 の場合) スクリプトを使用してコンポーネントの _accProps.name プロパティが動的に設定されている。
(ActionScript 3.0 の場合) スクリプトを使用してコンポーネントの accessibilityProperties.name プロパティが動的に設定されている。
上記のどれか一つを満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Flash CS3 以上
ActionScript 3.0 以上
これは、次の達成基準に関連する達成方法である:
FLASH26 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、全盲の利用者または視聴覚素材の映像を見ることが困難な利用者がコンテンツの内容を理解できるようにする方法を提供することである。この実装方法では、視聴覚素材の会話の合間に、映像だけで伝えられている情報を説明する音声解説を挿入する。
この事例では、FLVPlayback コンポーネントを使用してビデオプレーヤーを作成する。AudioDescriptions という名前のカスタムクラスを追加して、拡張音声解説の再生を管理する。このクラスは、メディア内で音声解説のプロバイダによって識別されるキューポイントをリッスンするイベントリスナーを提供する。これらのキューポイントに到達すると、対応する解説を含む mp3 ファイルの再生が開始される。録音された解説はムービーの会話の合間に収まる時間に設定されている。
音声解説はデフォルトで有効になる。ビデオプレーヤーの下に用意されているボタンによって、利用者は音声解説をオンまたはオフにできる (このボタンは他の達成基準を満たすためにアクセシブルである必要がある)。
コード例:
package {
import fl.video. *;
import flash.events. *;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.net.URLRequest;
import flash.display.Sprite;
public class AudioDescriptions extends Sprite {
private var channel: SoundChannel = new SoundChannel;
private var myPlayer: FLVPlayback;
private var _enabled: Boolean = true;
private var _toggleBtn: Button;
private var snd: Sound = new Sound();
public function AudioDescriptions() {
// point myPlayer to the FLVPlayback component instance on the stage,
// which should be loaded with a valid video source.
myPlayer = my_FLVPlybk;
// add cue points. When any of these are reached, the
// MetadataEvent.CUE_POINT event will fire
myPlayer.addASCuePoint(8.35, "ASpt1");
myPlayer.addASCuePoint(23.23, "ASpt2");
enable();
enable_AD_btn.addEventListener(MouseEvent.CLICK, handleBtnClick);
}
private function handleBtnClick(e) {
_enabled = ! _enabled;
if (! _enabled) {
disable();
enable_AD_btn.label = "Enable Audio Descriptions";
} else {
enable();
enable_AD_btn.label = "Disable Audio Descriptions";
}
}
public function enable() {
// set up an event handler which will be called each time a cue point is reached
myPlayer.addEventListener(MetadataEvent.CUE_POINT, cp_listener);
}
public function disable() {
// remove the event handler called each time a cue point is reached, so
// that audio description is disabled.
myPlayer.removeEventListener(MetadataEvent.CUE_POINT, cp_listener);
}
private function cp_listener(eventObject: MetadataEvent): void {
snd = new Sound();
//recreate sound object as it can only load one mp3 file
//check to see which cue point was reached
switch (eventObject.info.name) {
case "ASpt1":
snd.load(new URLRequest("sphere.mp3"));
//create a new Sound object, and load the appropriate mp3
channel = snd.play();
// play the audio description, and assign it to the SoundChannel object
break;
case "ASpt2":
snd.load(new URLRequest("transfrm.mp3"));
channel = snd.play();
break;
}
}
}
}この実例は、キューポイントに到達したときに解説を再生するのサンプル (英語) で確認できる。また、キューポイントに到達したときに解説を再生するのソース (英語) をダウンロードすることもできる。
音声解説は、追加の音声トラックを通して提供することもできる。この場合、追加の音声トラックはメインのメディアと同じ長さにし、同期して再生させる。ただし、音声解説の再生が必要な箇所のみに音声を含め、他の部分は無音にする。Flash 制作者は、リスナーの好みに応じてこの追加の音声トラックのオン/オフを切り替えるための機能を提供することができる。追加のトラックが有効になっている場合は、二つの音声トラック (一つはメイン音声、もう一つは音声解説のみが含まれているトラック) が並行して再生される。音声解説とメイン音声は、音声が重なって聞き取りが困難になることのないようにする必要がある。この手法は、事例 1 で使用されている手法と同じ効果が期待できる。ただし、Flash 制作者に提供される音声解説ファイルの種類によっては、こちらの手法を選択したほうがいい場合もある。
Flash コンテンツに音声サウンドトラック付きの映像が含まれている場合は、次のことを確認する。
別の音声ファイルを使用した音声解説が利用可能である
利用者が音声解説を有効または無効にするためのボタンが用意されている
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH27 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、ボタンのアクセシブルな名前として説明的なテキストを提供して、ボタンの目的を記述することである。この説明により、利用者はこのボタンとその他の Flash ムービーのボタンを区別でき、このボタンを有効化するかどうかを決定できる。ボタンのアクセシブルな名前として、空の文字列では不十分である。
テキストラベル付きのボタンの場合、ラベルテキストがボタンのアクセシブルな名前として使用される。画像ベースのボタンでテキストラベルが付いていない場合、このボタンのアクセシブルな名前は、アクセシビリティパネルを使用するか、またはスクリプトによって、別途設定する必要がある。
コード例:
import fl.controls.Button;
import fl.accessibility.ButtonAccImpl;
ButtonAccImpl.enableAccessibility();
var myButton:Button = new Button();
myButton.label = "View Items in Cart";
この事例では、ボタンの label プロパティで意図的に空の文字列を設定する。支援技術で認識できるようにするには、ボタンの accessibilityProperties.name プロパティを設定する。
コード例:
import fl.controls.Button;
import fl.accessibility.ButtonAccImpl;
import flash.accessibility.*;
import flash.system.Capabilities;
ButtonAccImpl.enableAccessibility();
var soundIsMuted = false;
var myButton:Button = new Button();
myButton.setStyle("icon", unmuted);
myButton.label = "";
myButton.x = myButton.y = 10;
myButton.width = myButton.height = 50;
updateAccName(myButton, "mute sound");
myButton.setStyle("icon", unmuted);
myButton.addEventListener(MouseEvent.CLICK, handleBtnClick);
addChild(myButton);
function handleBtnClick(e) {
soundIsMuted = !soundIsMuted;
myButton.setStyle("icon", soundIsMuted ? muted : unmuted);
updateAccName(myButton, soundIsMuted ? "unmute sound" : "mute sound");
}
function updateAccName(obj, newName:String) {
if (!obj.accessibilityProperties)
obj.accessibilityProperties = new AccessibilityProperties();
obj.accessibilityProperties.name = newName;
if (Capabilities.hasAccessibility)
Accessibility.updateProperties();
}この実装方法を用いている Flash ムービーの各ボタンについて、次のことを確認する。
ボタンのラベルテキストがボタンの目的を正しく説明している
ボタンにテキストラベルがない場合、ボタンのアクセシブルな名前として説明的なテキストが追加されている
ボタンにラベルテキストとアクセシブルな名前の両方が含まれている場合、その二つの組み合わせが、ボタンの目的の説明として正しいものである
1., 2. 及び 3. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH28 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
ASCII 文字、顔文字、リート語 (当て字) が使用されると、アクセシビリティ上の問題が発生することがある。その理由は、文字のグループの見た目によって意味を伝えているからである。
Flash では、このような文字のグループをムービークリップにラップし、アクセシブルな名前を提供することによってアクセシブルにすることが出来る。ムービークリップの forceSimple プロパティに true を設定することも重要である。この設定により、実際の ASCII 文字が支援技術から隠される。
この事例には、当て字を使用した ASCII アートによる語が含まれている (テキストは「WCAG 2 rulez」を表している)。次の手順で、このテキストのアクセシビリティを確保する。
ムービークリップインスタンスに ASCII 文字を配置する。
テキストが配置されたムービークリップインスタンスを選択し、アクセシビリティパネルで次の変更を行う。
ASCII アートに対して、当て字を使用していない意味のあるテキストによる代替を追加する (「WCAG 2 RULEZ」など)。
「子オブジェクトをアクセス可能にする」チェックボックスをオフにし、ASCII 文字がスクリーンリーダーによって読み上げられないようにする。
上記の手順を次のスクリーンショットで示す。

この事例では、Flash Professional のオーサリングツールのアクセシビリティパネルの代わりに ActionScript を使用している。それ以外は事例 1 と同じである。
ムービークリップインスタンスに ASCII 文字を配置する。
ムービークリップインスタンスのインスタンス名 (myASCII など) を指定する。
ムービークリップにアクセシブルな名前を設定し、ムービークリップ内部のテキストをアクセス不可にするために forceSimple プロパティを true に設定する。
コード例:
// 'myASCII' はムービーのメインのタイムライン上に置かれたムービークリップインスタンスである
myASCII.accessibilityProperties = new AccessibilityProperties();
myASCII.accessibilityProperties.name = "WCAG 2 Rulez";
myASCII.accessibilityProperties.forceSimple = true;
この実例は、ActionScript を使用して ASCII アートのテキストによる代替を提供するのサンプル (英語) で確認できる。また、ActionScript を使用して ASCII アートのテキストによる代替を提供するのソース (英語) をダウンロードすることもできる。
SWF ファイルを発行する。
オブジェクトの名前を表示できるツールを使用して Flash ムービーを開く。
グループ化された ASCII 文字、当て字、顔文字に、同じ情報がアクセシビリティの name プロパティによって提供されている。
また、場合によってはスクリーンリーダーを使用して Flash コンテンツの読み上げをテストする。このテストでは、タブ移動の可能な非テキストオブジェクトにタブ移動したときにそのオブジェクトの等価なテキストが読み上げられる。または、コンテンツを 1 行ずつ読み上げたときに代替テキストが読み上げられる。
3. または 4. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH29 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この達成方法の目的は、フォームコンポーネントに label プロパティを設定することによって、フォームコンポーネントにラベルテキストを明示的に関連付けることである。このプロパティを設定することにより、コンポーネントの隣にラベルが視覚的に配置されるようになり、支援技術に対してラベルテキストが提示されるようになる。
label プロパティをサポートするコンポーネントは以下のとおりである。
その他のコンポーネントについては、手動でフォームコンポーネントの隣にラベルテキストを配置する必要がある。これらのコンポーネントについては、以下のいずれかのアプローチを用いて、フォームコンポーネントにラベルテキストを関連付けることができる。
支援技術からこれらのフォームコントロールにアクセスできるようにするには、以下のコード行をムービーのスクリプトに一度追加する必要がある。
Button コンポーネントを使用する場合:
import fl.accessibility.ButtonAccImpl;
ButtonAccImpl.enableAccessibility();
RadioButton コンポーネントを使用する場合:
import fl.accessibility.RadioButtonAccImpl;
RadioButtonAccImpl.enableAccessibility();
CheckBox コンポーネントを使用する場合:
import fl.accessibility.CheckBoxAccImpl;
CheckBoxAccImpl.enableAccessibility();
コンポーネントパネルから Button、CheckBox、RadioButton のいずれかのコンポーネントをステージにドラッグしてムービーに追加する。
コンポーネントを選択した状態で、「ウィンドウ」メニューまたは Shift + F7 ショートカットを使用して、コンポーネントインスペクタパネルを開く。
コンポーネントインスペクタの「パラメータ」タブで、「label」パラメータにラベルテキストを入力する。
下のスクリーンショットはこの実装方法を示している。

コード例:
import fl.accessibility.ButtonAccImpl
import fl.accessibility.CheckBoxAccImpl
import fl.accessibility.RadioButtonAccImpl
import fl.controls.Button;
import fl.controls.CheckBox;
import fl.controls.RadioButton;
ButtonAccImpl.enableAccessibility();
var myButton: Button = new Button();
myButton.label = "Submit Details";
myButton.x = 10;
myButton.y = 10
addChild(myButton);
CheckBoxAccImpl.enableAccessibility();
var myCheckBox: CheckBox = new CheckBox();
myCheckBox.label = "notify me";
myCheckBox.x = 10;
myCheckBox.y = 40
addChild(myCheckBox);
RadioButtonAccImpl.enableAccessibility();
var myRadioButton: RadioButton = new RadioButton();
myRadioButton.label = "Male";
myRadioButton.x = 10;
myRadioButton.y = 60;
addChild(myRadioButton);Button、CheckBox、RadioButton の各コンポーネントを使用している場合、次のことを確認する。
コンポーネントの label プロパティによって、ボタンの目的を説明したラベルが提供されている
1. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH30 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
画像ベースの Button コンポーネントには、機能的なラベルを提供するためにアクセシブルな名前を設定する必要がある。このラベルはボタンの機能を示すもので、画像を説明するものではない。ページ内に異なる結果をもたらす複数のボタンがある場合、ラベルは特に重要である。
Flash ムービーの使用中にボタンが変更されるときは、ボタンのアクセシブルな名前も更新しなければならない場合がある。
この事例では、スクリプトによってアイコンベースのボタンにアクセシブルな名前を設定している。ボタンをクリックするとウェブページが開かれる。
コード例:
//画像ボタンのテキスト同等物を提供する
this.check_btn.accessibilityProperties = new AccessibilityProperties();
this.check_btn.accessibilityProperties.name = "Check page validation";
//URLにナビゲートするイベントリスナーと関数を設定する
this.check_btn.addEventListener(MouseEvent.CLICK, onClickHandler);
function onClickHandler(e: MouseEvent): void {
var btn = e.target;
var url: String = "http://validator.w3.org";
var request: URLRequest = new URLRequest(url);
navigateToURL(request, '_blank');
}この実例は、シンプルな画像ボタンにアクセシブルな名前を設定するのサンプル (英語) で確認できる。また、シンプルな画像ボタンにアクセシブルな名前を設定するのソース (英語) をダウンロードすることもできる。
コード例:
import fl.controls.Button;
import fl.accessibility.ButtonAccImpl;
ButtonAccImpl.enableAccessibility();
var soundIsMuted = false;
var myButton: Button = new Button();
myButton.label = "";
myButton.x = myButton.y = 10;
myButton.width = myButton.height = 50;
updateAccName(myButton, "mute sound");
myButton.setStyle("icon", unmuted);
myButton.addEventListener(MouseEvent.CLICK, handleBtnClick);
addChild(myButton);
function handleBtnClick(e) {
soundIsMuted = ! soundIsMuted;
myButton.setStyle("icon", soundIsMuted? muted: unmuted);
updateAccName(myButton, soundIsMuted? "unmute sound": "mute sound");
}
function updateAccName(obj, newName: String) {
if (! obj.accessibilityProperties)
obj.accessibilityProperties = new AccessibilityProperties();
obj.accessibilityProperties.name = newName;
if (Capabilities.hasAccessibility)
Accessibility.updateProperties();
}この実例は、動的な画像ボタンにアクセシブルな名前を設定するのサンプル (英語) で確認できる。また、動的な画像ボタンにアクセシブルな名前を設定するのソース (英語) をダウンロードすることもできる。
Flash ムービーに画像ベースのボタンが含まれている場合は、次のことを確認する。
ボタンのアクションを説明したアクセシブルな名前がボタンに設定されている。
ボタンのアクションが変更された場合 (クリックされた場合など) は、それに応じてアクセシブルな名前も変更される。
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH31 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、見た目で表題が提供されている場合に、プログラムによって表題をデータグリッドに関連付けることである。通常、テーブルの表題はテーブルの識別子であり、テーブルのタイトルまたは見出しとして機能する。
Flash には DataGrid コンポーネント用の caption 要素はない。ただし、以下のアプローチによって同じ効果を得ることができる。
データグリッドの上にラベルコンポーネント又はテキストフィールドを配置し、グリッドの表題を設定する。
表題のテキストを複製し、グリッドのアクセシブルな名前として追加する。これを行うには、グリッドのアクセシビリティパネルの「名前」フィールドに値を設定するか、又はグリッドの AccessibilityProperties.name プロパティを設定する。
ここでは、Flash Professional でコンポーネントパネルからステージに追加されるデータグリッドの例を示す。また、コンポーネントパネルから表題となるテキストを格納するためのラベル要素も追加される。この表題は Flash のアクセシビリティパネルで使用され、データグリッドのアクセシビリティ用の名前として機能する。
新しい Flash ファイル (.fla) を作成するか、既存のファイルを開いてデータグリッドを挿入する。
ウィンドウメニューから Flash のコンポーネントパネルを開く。
データグリッドコンポーネントをステージ上にドラッグし、目的の位置に配置する。
ラベルコンポーネントをステージ上にドラッグし、目的の位置に配置する。
ラベルコンポーネントにテキストを追加する。
データグリッドコンポーネントを選択し、アクセシビリティパネルを使用して、データグリッドの「名前」フィールドにラベルコンポーネントで使用しているのと同じテキストを追加する。
ここでは、AS3 のスクリプトによってデータグリッドを生成する基本的な事例を示す。また、表題となるテキストを格納するラベル要素も作成する。この表題は、アクセシブルな名前としてグリッドに追加する。
コード例:
import fl.accessibility.DataGridAccImpl;
import fl.controls.DataGrid;
import fl.controls.Label;
import fl.data.DataProvider;
import flash.accessibility.Accessibility;
import flash.accessibility.AccessibilityProperties;
import flash.system.Capabilities;
// データグリッドのアクセシビリティを有効にする
DataGridAccImpl.enableAccessibility();
createGrid();
// データグリッドの表題を設定する
var gridCaptionText: String = "Game Results";
gridCaption.text = gridCaptionText;
//表題をデータグリッドのアクセシブルな名前として追加する
var accProps: AccessibilityProperties = new AccessibilityProperties();
accProps.name = gridCaptionText;
aDg.accessibilityProperties = accProps;
if (Capabilities.hasAccessibility)
Accessibility.updateProperties();
function createGrid() {
//コンポーネントを作成して追加する
var aDg: DataGrid = new DataGrid();
var gridCaption: Label = new Label();
addChild(aDg);
addChild(gridCaption);
aDg.move(50, 50);
gridCaption.move(50, 20);
var captionFormat: TextFormat = new TextFormat();
captionFormat.size = 24;
gridCaption.setStyle("textFormat", captionFormat);
gridCaption.width = 300;
gridCaption.height = 100;
bldRosterGrid(aDg);
//データを準備する
var aRoster: Array = new Array();
aRoster =[
{Name: "Wilma Carter", Bats: "R", Throws: "R", Year: "So", Home: "Redlands, CA"},
{Name: "Sylvia Munson", Bats: "R", Throws: "R", Year: "Jr", Home: "Pasadena, CA"},
{Name: "Carla Gomez", Bats: "R", Throws: "L", Year: "Sr", Home: "Corona, CA"},
{Name: "Betty Kay", Bats: "R", Throws: "R", Year: "Fr", Home: "Palo Alto, CA"},
];
aDg.dataProvider = new DataProvider(aRoster);
aDg.rowCount = aDg.length;
};
function bldRosterGrid(dg: DataGrid) {
dg.setSize(400, 300);
dg.columns =[ "Name", "Bats", "Throws", "Year", "Home"];
dg.columns[0].width = 120;
dg.columns[1].width = 50;
dg.columns[2].width = 50;
dg.columns[3].width = 40;
dg.columns[4].width = 120;
};このコード例に関する注記:
この実例は、ActiveScript 3 を使用してデータグリッドにキャプションを関連付けるのサンプル (英語) で確認できる。また、ActiveScript 3 を使用してデータグリッドにキャプションを関連付けるのソース (英語) をダウンロードすることもできる。
Flash のオーサリングツールのアクセシビリティパネルを使用することによって、データグリッドにアクセシブルな名前を適用することもできる。
上記の事例では、データグリッドの表題として使用されるテキストは 2 回読み上げられる。1 回目は視覚に問題のない利用者向けのテキストラベルとして、2 回目はデータグリッドのアクセシブルな名前としてである。コンテンツ制作者は、ラベルテキストの silent プロパティを true に設定することによって、読み上げが重複するのを回避することができる。
Flash ムービーに DataGrid コンポーネントが含まれているかどうかを確認する。
各データグリッドの表題となるテキストが、アクセシブルな名前としてコンポーネントに追加されている
2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH32 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
CheckBox コンポーネントおよび RadioButton コンポーネント以外の Flash 標準コンポーネントでは、関連付けられたラベルが自動的に提供されることはない。これらのコンポーネントについては、Label コンポーネントを使用して、コントロールの隣にラベルテキストを手動で配置する必要がある。アクセシビリティパネルで「自動ラベル」機能を有効にしてある場合は、TextInput コンポーネントおよび TextArea コンポーネントについては Flash Player が自動的にラベルテキストを関連付ける。つまり、これらのコンポーネントでは、アクセシビリティパネルを使用してコントロールのラベルテキストを複製する必要はない。自動ラベル機能はデフォルトで有効になっている。
また、自動ラベル機能によって、Flash Player はボタンシンボルに含まれているテキストをシンボルのアクセシブルな名前として自動的に追加することが可能になる。これは、ボタンシンボルがテキストラベルを含む一つのレイヤーだけで構成されている場合のみ有効である。
注記: 自動ラベル機能は人間が操作することなくラベルを関連付けるため、関連付けの正確性を検証する必要がある。予測可能な結果を得るためには、すべてのコントロールに対して明示的にラベルを追加することが推奨される。
次の手順で自動ラベル機能を利用する。
Flash アプリケーションに含まれる各フォームコントロールの近くに、説明テキストが配置されていることを確認する。自動ラベル機能で使用されるテキストは、支援技術からアクセス可能にする必要がある。
ムービーステージを選択し、アクセシビリティパネルを開く。
「自動ラベル」オプションがオンになっていることを確認する。この結果、TextInput コントロールおよび TextArea コントロールにラベルが自動的に関連付けられ、カスタムボタンシンボル内のテキストがアクセシブルな名前として追加される。
自動ラベル動作が適さない Flash コンテンツの場合は「自動ラベル」オプションをオフにし、アクセシビリティパネルで各コントロールに分かりやすい「名前」の値を設定する。
自動ラベル機能を、ムービー全体に対してでなく特定のオブジェクトに対して無効にするには、プロパティインスペクタを使用してテキストのタイプを「ダイナミックテキスト」に変更する。次にそのテキストを選択し、アクセシビリティパネルで「オブジェクトをアクセス可能にする」オプションをオフにする。
注記: アクセシビリティパネルを使用する以外にも、ステージオブジェクトの AccessibilityProperties.noAutoLabel を true に設定することによって自動ラベル機能をオフにすることができる。
この事例では、二つの TextInput コンポーネントと、TextArea コンポーネントとカスタムボタンシンボルのインスタンスが一つずつ表示される。各 TextInput コンポーネントには、コントロールの左に個別のラベル要素が配置されている。TextArea コンポーネントには、コントロールの上にラベルが配置されている。カスタムボタンには、ボタンシンボルの内部にラベルテキストが配置されている。アクセシビリティパネルで「自動ラベル」オプションを有効にしているため、すべてのコントロールに対してラベルに基づいたアクセシブルな名前が提供される。
次のスクリーンショットは、この事例を示したものである。 
この実例は、アクセシビリティパネルで「自動ラベル」オプションを使用するのサンプル (英語) で確認できる。また、アクセシビリティパネルで「自動ラベル」オプションを使用するのソース (英語) をダウンロードすることもできる。
Flash フォームに TextInput コンポーネント、TextArea コンポーネント、またはテキストラベルを使用したカスタムボタンシンボルが含まれている場合、次のことを確認する。
ムービーのアクセシビリティパネルで「自動ラベル」オプションが有効になっている。
スクリーンリーダーまたは MSAA チェッカーを使用して確認すると、ラベルテキストがコントロールのアクセシブルな名前として実際に利用されている。
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 1.4.8 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 1.4.8 を理解するを参照すること。
FLASH33 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、em の値など相対的な単位を使用して、埋め込みの Flash オブジェクトの幅や高さを指定することである。Flash オブジェクトのサイズは、ムービーの幅と高さを 100% に設定することによって、コンテナ (親要素) のサイズに合わせて拡張することができる。コンテナの幅と高さは、相対的な単位を使用して設定する。これにより、テキストサイズの変更をサポートするユーザエージェントは、テキストサイズの設定の変更に応じて Flash オブジェクトのサイズを変更することが可能になる。Flash オブジェクトのサイズが調整されると、そのコンテンツが拡大縮小され、ロービジョンの利用者でも読みやすくなる。
注記: この実装方法では、ブラウザでズーム機能を使用する利用者をサポートする必要はない。
この事例では、SWFObject による動的なパブリッシュ手法 (英語) を使用して HTML ドキュメント内に Flash オブジェクトをロードしている。Flash オブジェクトのコンテナ要素には、「flashPlaceHolder」というクラス名が付けられている。このクラス名は、CSS で相対的な em 値を使用して幅および高さを設定する際のターゲットとなる。利用者がブラウザのテキストサイズを増加又は減少させるとき、それに応じて Flash オブジェクトも拡大縮小する。テキストサイズを縮小したときにオブジェクトが小さくなりすぎることがないように、デフォルトのサイズに対して min-width および min-height プロパティを設定している。
コード例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type"/>
<title>Flash Resize example</title>
<script src="swfobject/swfobject.js" type="text/javascript"/>
<script type="text/javascript">
swfobject.embedSWF("scale_movie_dimensions_on_text_resize_as3.swf",
"flashPlaceHolder", "100%", "100%", "8")
</script>
<style type="text/css">
#flashPlaceHolder {
width: 20em;
height: 15em;
min-width: 320px;
min-height: 240px;
}
</style>
</head>
<body id="header">
<h1>Flash Resize Demonstration</h1>
<p>When the browser's text size is changed, the Flash movie will be
resized accordingly.</p>
<p id="flashPlaceHolder">Flash needs to be installed for this
example to work</p>
</body>
</html>
この実例は、最小限のサイズを維持しながらテキストのサイズを拡大縮小するのサンプル (英語) で確認できる。また、最小限のサイズを維持しながらテキストのサイズを拡大縮小するのソース (英語) をダウンロードすることもできる。
Flash オブジェクトが埋め込まれているウェブページを開く。
HTML ソースコードで、Flash オブジェクトが格納されているオブジェクトの幅および高さのサイズが、em またはパーセント (%) などの相対的な単位で指定されている
2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH34 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、Flash ムービーがロードされたときに音声が再生されないようにすることである。これは、スクリーンリーダー、スクリーン拡大鏡、スイッチメカニズムなどの支援技術の利用者や支援技術を使用しない利用者 (認知障害、学習障害、言語障害を持つ人々) に役立つ。デフォルトでは、音声は自動的に再生される。ただし、JAWS などのスクリーンリーダーが検出された場合は、音声は手動で開始される必要がある。
Flash は、スクリーンリーダーを検出するための flash.accessibility.Accessibility.active プロパティを提供している。このプロパティが true に設定されている場合は、支援技術が実行されていることを Flash Player が検出したことを意味する。このフラグに基づいて、Flash のコンテンツ制作者は別の機能を実行するように選択できる。
注記 1:
Flash Player が、実行されている支援技術を検出し、Accessibility.active プロパティを設定するまでには多少時間がかかる。したがって、正確な結果を得るためには、ムービーの最初のフレームですぐにこのプロパティをチェックしてはならない。5 フレーム後、またはタイムイベントを使用してチェックを行うようにする。
注記 2: このメカニズムでは検出されないスクリーンリーダーも存在する。一般的に、このプロパティが true に設定されるのは、MSAA クライアントが実行されている場合である。
注記 3:
注記 3: 他の支援技術ツール (スクリーン拡大鏡など)、または支援技術としては使用されないツールの中にも MSAA を利用するものがあり、その結果として Accessibility.active が true に設定される場合がある。
Accessibility.active が false に設定されている場合のみ自動的に mp3 ファイルの再生を開始する、SoundHandler というクラスが作成される。この事例では flash.system.Capabilities.hasAccessibility プロパティもチェックしていることに注意する。このプロパティはスクリーンリーダーが実行されているかどうかをチェックするものではなく、Flash Player が MSAA (基本的には Windows オペレーティングシステムを意味する) をサポートする環境で実行されているかどうかを示すものである。
コード例:
package wcagSamples {
import flash.accessibility.Accessibility;
import flash.display.Sprite;
import flash.net.URLRequest;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.system.Capabilities;
import fl.controls.Button;
import fl.accessibility.ButtonAccImpl;
import fl.controls.Label;
import flash.events.MouseEvent;
public class SoundHandler extends Sprite {
private var snd: Sound = new Sound();
private var button: Button = new Button();
private var req: URLRequest = new URLRequest(
"http://av.adobe.com/podcast/csbu_dev_podcast_epi_2.mp3");
private var channel: SoundChannel = new SoundChannel();
private var statusLbl: Label = new Label();
public function SoundHandler() {
snd.load(req);
ButtonAccImpl.enableAccessibility();
button.x = 10;
button.y = 10;
statusLbl.autoSize = "left";
statusLbl.x = 10;
statusLbl.y = 40;
addChild(statusLbl);
button.addEventListener(MouseEvent.CLICK, clickHandler);
this.addChild(button);
if (! Capabilities.hasAccessibility || ! Accessibility.active) {
channel = snd.play();
button.label = "Stop Sound";
statusLbl.text = "No Assistive technology detected. \
Sound will play automatically";
} else {
button.label = "Start Sound";
statusLbl.text = "Assistive technology detected. \
Sound will not play automatically";
}
}
private function clickHandler(e: MouseEvent): void {
if (button.label == "Stop Sound") {
button.label = "Start Sound";
channel.stop();
} else {
channel = snd.play();
button.label = "Stop Sound";
}
}
}
}この実例は、SoundHandler クラスのサンプル (英語) で確認できる。また、SoundHandler クラスのソース (英語) をダウンロードすることもできる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
MSAA をサポートしているスクリーンリーダーを起動する。
スクリーンリーダーが実行されていない場合は、自動的に音声を再生する Flash ムービーが含まれているページを開く。
音声の再生が停止している。
3. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH35 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、コンテンツのスクロールがスクリプトによって生成された場合に、そのスクロールを停止する方法を利用者に提供することである。コンテンツをスクロールさせると、ロービジョンの利用者または認知障害を持つ利用者にとって読解が困難または不可能になる場合がある。また、利用者によっては、スクロールの動きに気を取られてしまい、ウェブページの他の部分に集中できなくなる場合がある。
この事例では、テキストを左から右にスクロールさせている。利用者がこのスクロール動作を停止および再開できるようにするためのトグルボタンが用意されている。また、スクロールの速度を落とすためのチェックボックスも用意されている。
注記: スクロール速度のオプションについて、この事例で紹介されているよりも多くのオプションを希望する利用者もいる。こうした要求を満たすために、コンテンツ制作者はスライダやドロップダウンリストなどのコントロールを使用して、複数の速度オプションを提供することも可能である。
コード例:
import fl.accessibility.ButtonAccImpl;
import fl.accessibility.CheckBoxAccImpl;
ButtonAccImpl.enableAccessibility();
CheckBoxAccImpl.enableAccessibility();
var scrollInterval: int;
var intervalLength: int = 15;
var expandedViewer: MovieClip = exampleScroller.expandedViewer;
var scrollText: MovieClip = exampleScroller.scrollText;
var scrollViewer: MovieClip = exampleScroller.scrollViewer;
var scrollingPaused: Boolean = true;
scrollStopper.addEventListener(MouseEvent.CLICK, handleBtnClick, false);
slowDown_chk.addEventListener(MouseEvent.CLICK, handleChkClick, false);
function handleBtnClick(e) {
toggleScroll(false);
e.target.label = scrollingPaused? "Resume Scrolling": "Stop Scrolling";
}
//スクロール速度を下げる
function handleChkClick(e) {
intervalLength = e.target.selected? 50: 15;
if (! scrollingPaused) {
clearTimeout(scrollInterval);
toggleScroll(true);
}
}
//スクロールを一時停止または再開する
function toggleScroll(noToggle: Boolean) {
if (noToggle || scrollingPaused)
scrollInterval = setInterval(moveText, intervalLength); else
clearTimeout(scrollInterval);
if (! noToggle)
scrollingPaused = ! scrollingPaused;
}
function moveText() {
if (scrollText.x + scrollText.width < scrollViewer.x)
scrollText.x = scrollViewer.x + scrollViewer.width;
scrollText.x -= 1;
}
//スクロールを開始する
toggleScroll(false);
この実例は、スクロールの一時停止と再開を行うためのトグルボタンのサンプル (英語) で確認できる。また、スクロールの一時停止と再開を行うためのトグルボタンのソース (英語) をダウンロードすることもできる。
Flash ムービーにスクロールするコンテンツが含まれている場合、次のことを確認する。
利用者がスクロールを一時停止したり再開したりすることのできるボタンが提供されている。
ボタンを押すと、スクロールが停止する。
もう一度ボタンを押すと、スクロールが再開する。
1., 2. および 3. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する達成方法である:
FLASH36 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、スクリプトを使用して点滅を制御し、点滅を 5 秒以内に停止させることである。ActionScript の setTimeout() メソッドを使用して、ムービークリップの点滅動作を 5 秒以内に停止させる。
この事例では、ムービークリップ (blinkingTextMC) でタイムラインを使用して点滅効果を生成している。5 秒経過する前にムービークリップの gotoAndStop() メソッドが呼び出され、このメソッドにより点滅が停止する。
コード例:
setTimeout(stopBlinking, 4500);
function stopBlinking() {
var blinkingTextMC = getChildByName('blinkingTextMC');
blinkingTextMC.gotoAndStop(1);
}
この実例は、タイムアウト後に点滅を停止させるのサンプル (英語) で確認できる。タイムアウト後に点滅を停止させるのソース (英語) をダウンロードすることもできる。
点滅するコンテンツのインスタンスすべてについて、次のことを確認する。
点滅が開始したら 5 秒経過するまで待つ。
5 秒経過した時点で、点滅が停止する。
点滅するコンテンツのインスタンスすべてについて、2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。