意図
この達成基準の意図は、テキストを拡大して 1 カラムにまとめて読む必要があるロービジョンの人を支援することである。ブラウザのズーム機能を利用してコンテンツを 400 %に拡大するとリフローされる。それにより、1 カラムで表示されるため、複数の方向にスクロールする必要はない。
ロービジョンの人は、リフローとともに拡大されたテキストを読むことができる。これは非常に重要なことである。拡大によって文字が知覚できるようになり、リフローによってトラッキングができるようになる。トラッキングは、1 行の終わりから次の行の始めまでを含む、テキストの行に沿って行われる。
ビューポートによって切り取られた行を表示するために、読み方向にスクロールする必要性を回避することは重要である。そのようなスクロールは読むために必要な労力を著しく増加させるからである。また、コンテンツが画面外に隠れないようにすることも重要である。例えば、縦方向にスクロールするページを拡大することで、コンテンツが片側に隠れるべきではない。
リフローのしくみ
HTML / CSS、PDF、ePub などの技術向けのユーザエージェントには、ウィンドウ (ビューポート) の幅に合わせてコンテンツをリフローするための手法がある。適切に作成されている場合、利用者がコンテンツのサイズを拡大するためにズームインしたときに、ページコンテンツはウィンドウの境界内 (ビューポート) に収まるようにリフロー (折り返し) 可能である。利用者がズームするときに、コンテンツの空間的な関係性が変わる可能性があるが、全ての情報及び機能は引き続き利用できるようにすべきである。
コンテンツのリフローをサポートすることは 「レスポンシブウェブデザイン」 とも呼ばれる。これは、タブレットやスマートフォンなどのモバイルデバイス向けに最適化されたレイアウトを提供するために、さまざまなビューポートの幅で (特定のブレークポイントで) ウェブコンテンツを再フォーマットする CSS メディアクエリによって有効にされる。重要なのは、これらのブレークポイントは、狭いビューポートだけでなく、利用者がブラウザのズーム機能を使用してページを拡大するときにも発生することである。
100 % (デフォルト) の倍率のデスクトップブラウザでは、リフローをサポートする一般的なウェブページは 2、3、又はそれ以上のカラム割りでコンテンツを表示する。ズームインするとレイアウトが変更されるため、コンテンツの表示カラム数が少なくなる。200 %以上の高倍率では、コンテンツは通常 1 カラムで表示される。ナビゲーションメニューや補足コンテンツのように、はみ出したカラムにあったコンテンツの一部は、通常、メインコンテンツの上又は下に表示される。
視距離とディスプレイ解像度
320 CSS ピクセルの値は、コンテンツ制作者が実現可能である合理的な最小サイズとして挙げられている。この値は、一般的なモバイルデバイスの小型ディスプレイのビューポート幅と一致している。320 CSS ピクセルは 1280 ピクセルの幅に設定され、400 %に拡大されたデスクトップブラウザウィンドウの幅に相当する。400 %は領域ではなく次元に適用されることに注意すべきである。つまり、デフォルトの幅の 4 倍、デフォルトの高さの 4 倍を意味する。

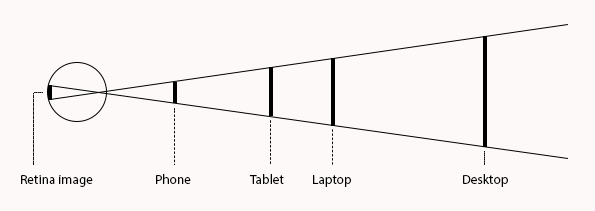
何かを読む際に、表示の大きさは目の網膜に映し出される像ほどは重要ではない。電話機は近くで見るように設計され、デスクトップは離れてみるよう設計されている。結果として、電話機の 16px 表示はデスクトップの 16px 表示より物理的に小さくなる。自分の意図した距離で見た場合、どちらの表示サイズも同じ像を網膜に投影するため、問題にはならない。
コンテンツの可視性と可用性
どの程度の量のコンテンツが表示されるかは、縮尺によって異なる。例えば、デスクトップレイアウトで完全に表示されるナビゲーションメニューは、画面のスペースが少なくて済むため、少数の項目、又は 1 つのメニューボタン (「ハンバーガー」アイコンのパターン) にまとめられて表示されることがある。
全てのコンテンツと機能が直接、又はアクセス可能なコントロールを介して、又は直接リンクのいずれかを介して完全に利用可能である限り、達成基準は満たされる。
リフローにおけるコンテンツの例外
利用や意味の理解のために 2 次元レイアウトを必須とするコンテンツは、意味を失うことなくリフローすることはできない。したがって、この達成基準の範囲外となる。例えば、画像及び動画は性質上 2 次元である。画像を切り取って縦に並べるとコンテンツは使用できなくなるため、範囲外となる。このようなコンテンツの部分については、2 次元スクロールを提供することは許容される。ただし、ズームレベルが 400 %になっても、これらの要素をビューポートの境界内に収めたままにすることはできる (参考達成方法を参照)。
複雑なデータテーブルは、見出しとデータセルの間に 2 次元の関係がある。この関係性はコンテンツの意味を伝えるために不可欠である。したがって、この達成基準はデータテーブル全体には適用されず、データテーブルに対して 2 次元スクロールを提供することは許容される。ただし、データテーブル内のセルは、用法又は意味のために 2 次元レイアウトを必要とする種類のコンテンツを含まない限り、サイズ要件内に収まるべきである。
コンテンツを編集するためのツールバーのあるインタフェースは、ビューポートにコンテンツとツールバーの両方を表示する必要がある。ツールバーのボタン数に応じて、ツールバーはテキストの方向にスクロールする必要があるかもしれない (例えば、縦スクロールするページで横方向に)。したがって、この達成基準はツールバーのあるインタフェースには適用されない。
レスポンシブウェブデザイン及びこの達成基準を満たすその他の方法
レスポンシブウェブデザインの手法を取り入れることは、利用者が 400 %にズームインできるようにするという目的を達成するための最も効果的な方法である。同じ URL である (CSS ブレークポイントによる) ページのバリエーションは適合している必要がある (WCAG 2.1 の適合性を比較)。
旧来のシステムを使用しているか、何らかの理由でレイアウト方法を更新できない組織の場合、代替の適合バージョンは、320px 幅の固定レイアウトを持つモバイルサイトである。利用者はデフォルトのウェブサイトからそのバージョンを見つけることができるようにすべきである。
横書き及び縦書きの言語でのスクロールの回避
達成基準は、横書きと縦書きの両方の言語に適用される。英語などの横書きの言語にとって、デフォルトで縦方向にスクロールするページをズームする場合、横方向のスクロールを発生させるべきではない。縦書きの言語にとって、デフォルトで横方向にスクロールするページをズームする場合、縦方向のスクロールを発生させるべきではない。
リフローと達成基準 1.4.4 テキストのサイズ変更の関係
リフローの達成基準の焦点は、利用者が 2 方向にスクロールしなくてもズームインできるようにすることである。達成基準 1.4.4 テキストのサイズ変更も適用することで、リフローの要件を同時に満たしながら、全てのテキストのサイズを少なくとも 200 %に拡大することができる。ほとんどの実装では、テキストは拡大率が上がるにつれて拡大し続けることが予想されるため、利用者はテキストを 400 %まで (そしてそれ以上) に拡大することができる。人々がズームインするときにテキストのサイズが一貫して増加しない実装 (小さな画面の用途に適応するためにメディアクエリに基づいてテキストが変換される場合など) では、テキストのサイズ変更の基準を満たすために、依然として 200% の拡大することが可能でなければならない。
例えば、デフォルトのブラウザ設定である 100 %ズームで、ウィンドウの幅が 1280px のときにテキストが20pxに設定されている場合、200 %ズームで同じ 20px は、200 %のテキストサイズを意味する。400 %ズームでは、コンテンツ制作者はテキストサイズを 10px に設定することを決定してもよい。テキストは、デフォルトのブラウザ設定である 100 %ズームと比較して、200 %に拡大される。全てのブレークポイントで 200 %のテキスト拡大を達成する必要はないが、何らかの方法で 200 %のテキスト拡大を実現できるべきである。
モバイルオペレーティングシステムのブラウザ
モバイルオペレーティングシステムのほとんどのブラウザは、デスクトップブラウザと同じようにリフローとズームを組み合わせていない。これらのモバイルブラウザは通常、デバイスの向きを変更するときにリフローをサポートし、コンテンツは新しいビューポート幅に調整される。しかし、これらのモバイルブラウザは、ピンチジェスチャを使用してコンテンツを拡大したり、特定のカラムをダブルタップしてビューポートの幅を埋めたりするなど、リフローを単一の次元に制限しない方法でしか 1.4.4 テキストのサイズ変更を達成するためにコンテンツを拡大することができない。つまり、ほとんどのモバイルブラウザでズームされたコンテンツには、コンテンツ制作者が何をするかにかかわらず、2 次元のスクロールを伴うことを意味する。
Android 用のドルフィンブラウザで証明されているように、モバイルユーザエージェントは、利用者がコンテンツをズームインしたときにリフローを提供することが可能である。したがって、モバイルオペレーティングシステムのブラウザにおける拡大されたリフローサポートの不足は、ユーザエージェントサポートの問題と見なすことができる。
メリット
- レスポンシブデザインの 1 カラム表示
あるサイトはレスポンシブデザインを取り入れている。利用者が 300 %を超えてズームインすると、レイアウトは 1 カラムにリフローされる。利用者はコンテンツを簡単に読むことができ、読むために横にスクロールする必要がない。 - PDF でのリフロー提供
PDF / Universal Accessibility (ISO 14289) に準拠するように作成された PDF では、ロービジョンの利用者が読めるように、コンテンツのリフロー及びズームインが可能である。
事例
例1: レスポンシブデザイン
ズーム率があがると、ナビゲーションが最初に変更されて 「More」 ドロップダウンメニューの背後にあるオプションが非表示になることに注意する。ズームを続けると、ほとんどのナビゲーションオプションは 「ハンバーガー」 メニューボタンの後ろになる。全ての情報及び機能はまだこのウェブページで利用可能である。横スクロールもない。
関連リソース
リソースは、情報提供のみを目的としており、推奨を意味するものではない。
- Operational Overhead Caused by Horizontal Scrolling Text by Wayne Dick, 2017. The study shows the impact of horizontal scrolling on reading effort
- Accessibility Requirements for People with Low Vision. W3C First Public Working Draft 17 March 2016
- Responsive design resources from MDN Web docs
- Responsive web design basics tutorial from Google
達成方法
この節にある番号付きの各項目は、WCAG ワーキンググループがこの達成基準を満たすのに十分であると判断する達成方法、又は複数の達成方法の組み合わせを表している。しかしながら、必ずしもこれらの達成方法を用いる必要はない。その他の達成方法についての詳細は、WCAG 達成基準の達成方法を理解するの「その他の達成方法」を参照のこと。
十分な達成方法
- C32: メディアクエリとグリッド CSS を使用して列をリフローする
- C31: コンテンツをリフローするために CSS Flexbox を使用する
- C33: 長い URL 及びテキスト文字列をリフローできるようにする
- C38: CSS width、max-width、及び flexbox を用いたラベルと入力欄の配置
- SCR34: テキストサイズに応じて拡大縮小するように、サイズ及びポジションを定める
- G206: 利用者が横スクロールをしなくてもテキストの行を読めるようにするような、レイアウトを切り替えるオプションをコンテンツの中で提供する
- PDF 作成時に PDF/UA を使用する (将来、達成方法に追加される可能性あり)
参考達成方法
適合のために必須ではないが、コンテンツをよりアクセシブルにするために、次の追加の達成方法を検討することが望ましい。ただし、全ての状況において、全ての達成方法が使用可能、又は効果的であるとは限らない。
- C34: 固定されていないスティッキーヘッダー/フッターに、メディアクエリーを利用する
- C37: 画像を収めるために、CSS の max-width 及び height を使用する
- CSS で、シンプルなデータテーブルをリフローさせる (将来、達成方法に追加される可能性あり)
- CSS で、データセルをビューポートの幅に収める (将来、達成方法に追加される可能性あり)
- いつでもモバイルビューができるようにするためのメカニズム (将来、達成方法に追加される可能性あり)
失敗例
以下に挙げるものは、WCAG ワーキンググループが達成基準の失敗例とみなした、よくある間違いである。
テストルール
以下は、この達成基準の特定の側面に関するテストルールである。この特定のルールを使用して WCAG に適合しているかどうかを確認する必要はないが、これらのルールは定義され、承認されたテスト方法である。テストルールの使用については、WCAG 達成基準のテストルールを理解するを参照のこと。
重要な用語
約 0.0213 度の視野角。
CSS ピクセルは、CSS における全ての長さ及び測定のための規範的な測定単位である。この単位は密度非依存で、ディスプレイに存在する実際のハードウェアピクセルとは異なる。ユーザエージェント及びオペレーティングシステムは CSS ピクセルが、ディスプレイの物理的な寸法と予想される視距離 (コンテンツ制作者は決定できない要因) を考慮した CSS Values and Units Module Level 3 reference pixel [css3-values] にできるだけ沿うように設定されていることを確認すべきである。