【注意】この文書にはより新しいバージョンが存在します: WCAG 2.1 達成方法集
この達成方法 (参考) の使用法と、この達成方法が WCAG 2.0 達成基準 (規定) とどのように関係するのかに関する重要な情報については、WCAG 達成基準の達成方法を理解するを参照のこと。適用 (対象) のセクションは、その達成方法の範囲について説明しており、特定の技術に関する達成方法の存在は、その技術があらゆる状況で WCAG 2.0 を満たすコンテンツを作成するために使用できることを意味するものではない。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
訳注: Flash Player は、2020 年末に提供を終了する計画が Adobe 社より発表されている (Adobe Blog、窓の杜)。
WAIC での Flash に関する翻訳のメンテナンスも積極的に行う予定がないことに留意されたい。
これは、次の達成基準に関連する達成方法である:
FLASH6 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、画像のクリック可能なホットスポットと同じ目的を果たすテキストによる代替を提供することである。ホットスポットというのは、アクション (例えば、ホットスポットに対応する Web ページを開くこと等) をトリガできる画像内のクリック可能な領域である。ホットスポットは、非表示の Flash ボタンとして実装し、それぞれにホットスポットのリンク先を説明するアクセシブルな名前を指定する。
クリック可能なホットスポットを置く必要があるオリジナルのグラフィックをステージに追加する。
各ホットスポットについて、次の作業を行う。
Flash Professional の[挿入]メニューから「新規シンボル」を選択するか Ctrl + F8 キーを押して、新しいボタンシンボルを作成する。
ボタンシンボルの中に、クリック可能な領域に一致するシェイプを作成する。
新しく作成したボタンを元のグラフィックの上に置く。
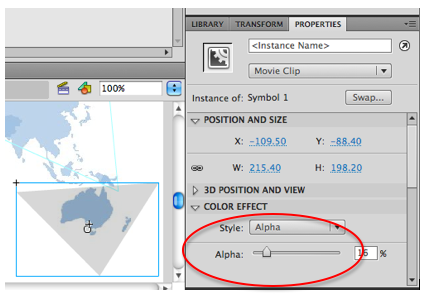
ボタンのプロパティパネルを開き、「カラー効果」の下にある「スタイル」ドロップダウンリストから「アルファ」を選択する。表示される「アルファ」スライダの値を 0 に変更し、ボタンを非表示にする。
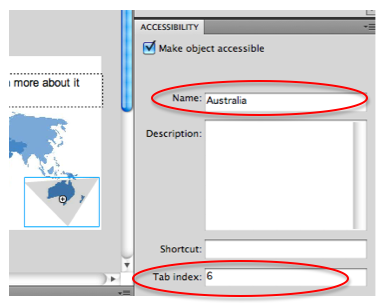
アクセシビリティパネルを使用して「タブインデックス」フィールドの値を指定し、タブ順序内におけるボタンの論理的な位置を指定する。
アクセシビリティパネルを使用して、ホットスポットの目的を説明するアクセシブルな名前を指定する。



この結果は、 非表示のボタンを使用してアクセシブルなホットスポットを作成するのサンプル (英語) で確認できる。また、 「非表示のボタンを使用してアクセシブルなホットスポットを作成する」のソース (英語) をダウンロードすることもできる。
ホットスポットが含まれるすべての画像を見つけて、各ホットスポットについて次のことを確認する。
ホットスポットが非表示のボタンとして実装されている。
アクセシビリティパネルまたは ActionScript を使用してホットスポットにアクセシブルな名前が指定されている。
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。