この出版物は、初期は契約番号 ED-OSE-10-C-0067、現在は契約番号 HHSP23301500054C のもとで米国教育省・障害者リハビリテーション研究所 (NIDILRR) の政府資金によって一部賄われている。この出版物の内容は、必ずしも米国教育省の見解や政策を反映するものではなく、また商品名、商用製品、組織の言及は米国政府による支持を意味するものではない。
A.2 過去の WCAG WG 参加者及び WCAG 2.0 又は関連文書への貢献者
Shadi Abou-Zahra, Jim Allan, Jenae Andershonis, Wilhelm Joys Andersen, Andrew Arch, Avi Arditti, Aries Arditi, Jon Avila, Mark Barratt, Mike Barta, Sandy Bartell, Kynn Bartlett, Chris Beer, Charles Belov, Marco Bertoni, Harvey Bingham, Chris Blouch, Paul Bohman, Frederick Boland, Denis Boudreau, Patrice Bourlon, Judy Brewer, Andy Brown, Dick Brown, Doyle Burnett, Raven Calais, Ben Caldwell, Alastair Campbell, Laura Carlson, Tomas Caspers, Roberto Castaldo, Sofia Celic-Li, Sambhavi Chandrashekar, Mike Cherim, Jonathan Chetwynd, Wendy Chisholm, Alan Chuter, David M Clark, Joe Clark, Darcy Clarke, James Coltham, Vivienne Conway, Earl Cousins, James Craig, Tom Croucher, Pierce Crowell, Nir Dagan, Daniel Dardailler, Geoff Deering, Sébastien Delorme, Pete DeVasto, Wayne Dick, Iyad Abu Doush, Sylvie Duchateau, Cherie Eckholm, Roberto Ellero, Don Evans, Gavin Evans, Neal Ewers, Steve Faulkner, Bengt Farre, Lainey Feingold, Wilco Fiers, Michel Fitos, Alan J. Flavell, Nikolaos Floratos, Kentarou Fukuda, Miguel Garcia, P.J. Gardner, Alistair Garrison, Greg Gay, Becky Gibson, Al Gilman, Kerstin Goldsmith, Michael Grade, Karl Groves, Jon Gunderson, Emmanuelle Gutiérrez y Restrepo, Brian Hardy, Eric Hansen, Benjamin Hawkes-Lewis, Sean Hayes, Shawn Henry, Hans Hillen, Donovan Hipke, Bjoern Hoehrmann, Allen Hoffman, Chris Hofstader, Yvette Hoitink, Martijn Houtepen, Carlos Iglesias, Jonas Jacek, Ian Jacobs, Phill Jenkins, Duff Johnson, Jyotsna Kaki, Shilpi Kapoor, Leonard R. Kasday, Kazuhito Kidachi, Ken Kipness, John Kirkwood, Jason Kiss, Johannes Koch, Marja-Riitta Koivunen, Maureen Kraft, Preety Kumar, Kristjan Kure, Andrew LaHart, Gez Lemon, Chuck Letourneau, Aurélien Levy, Harry Loots, Scott Luebking, Tim Lacy, Jim Ley, Alex Li, William Loughborough, Greg Lowney, N Maffeo, Mark Magennis, Kapsi Maria, Luca Mascaro, Matt May, Sheena McCullagh, Liam McGee, Jens Meiert, Niqui Merret, Jonathan Metz, Alessandro Miele, Steven Miller, Mathew J Mirabella, Matt May, Marti McCuller, Sorcha Moore, Mary Jo Mueller, Charles F. Munat, Robert Neff, Charles Nevile, Liddy Nevile, Dylan Nicholson, Bruno von Niman, Tim Noonan, Sebastiano Nutarelli, Graham Oliver, Sean B. Palmer, Sailesh Panchang, Devarshi Pant, Nigel Peck, Anne Pemberton, David Poehlman, Ian Pouncey, Charles Pritchard, Kerstin Probiesch, W Reagan, Adam Victor Reed, Chris Reeve, Chris Ridpath, Lee Roberts, Mark Rogers, Raph de Rooij, Gregory J. Rosmaita, Matthew Ross, Sharron Rush, Joel Sanda, Janina Sajka, Roberto Scano, Gordon Schantz, Tim van Schie, Wolf Schmidt, Stefan Schnabel, Lisa Seeman, Cynthia Shelly, Glenda Sims, John Slatin, Becky Smith, Jared Smith, Andi Snow-Weaver, Neil Soiffer, Jeanne Spellman, Mike Squillace, Michael Stenitzer, Diane Stottlemyer, Christophe Strobbe, Sarah J Swierenga, Jim Thatcher, Terry Thompson, Justin Thorp, David Todd, Mary Utt, Jean Vanderdonckt, Carlos A Velasco, Eric Velleman, Gijs Veyfeyken, Dena Wainwright, Paul Walsch, Daman Wandke, Richard Warren, Elle Waters, Takayuki Watanabe, Léonie Watson, Gian Wild, David Wooley, Wu Wei, Leona Zumbo.









































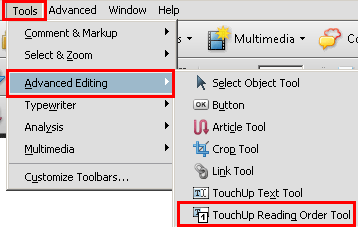
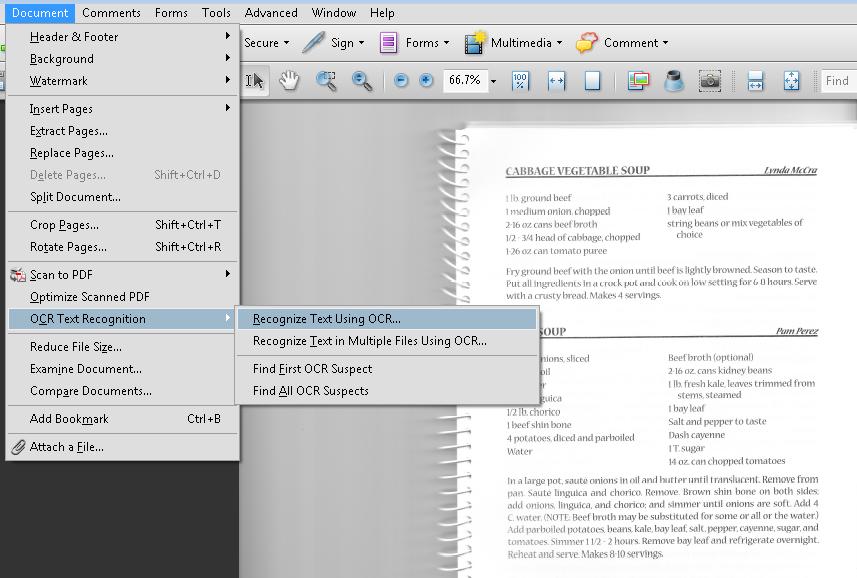
![スクリーンショット: [高度な編集]メニューにあるTouchUp オブジェクトツール](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF1/textalt1.gif)
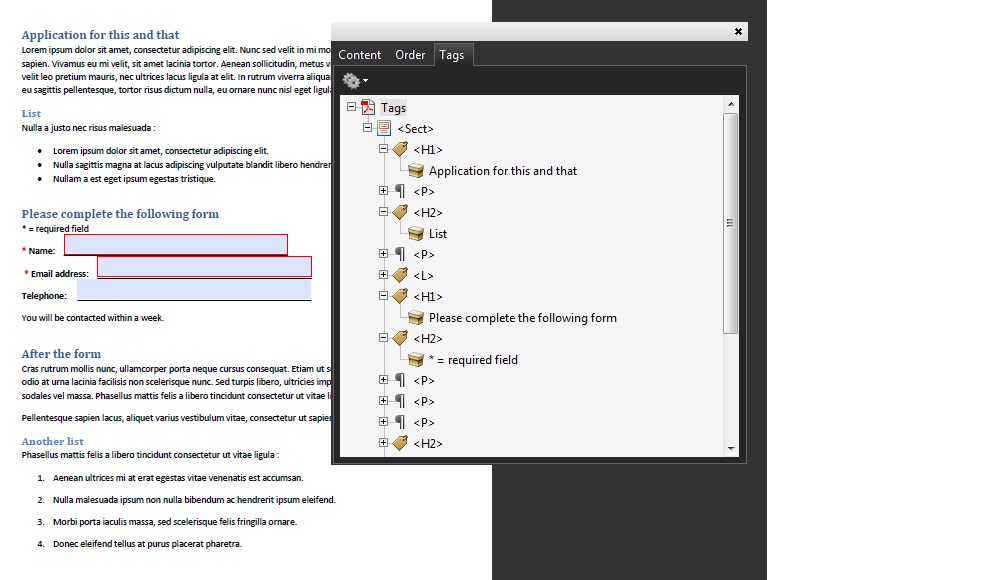
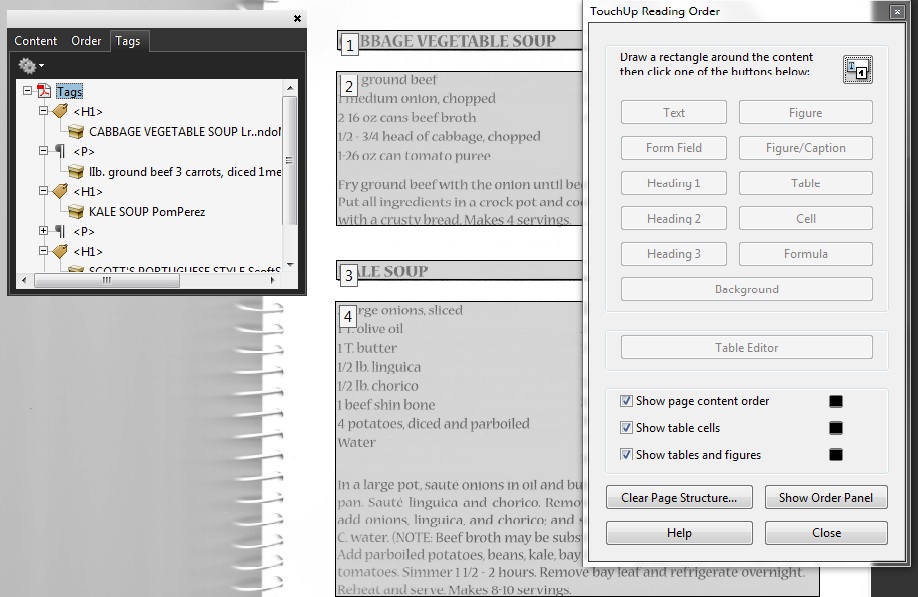
![スクリーンショット: TouchUpプロパティのダイアログにある[タグ]タブ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF1/textalt2.gif)

![スクリーンショット:[代替テキスト]テキストボックス](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF1/textalt4.gif)
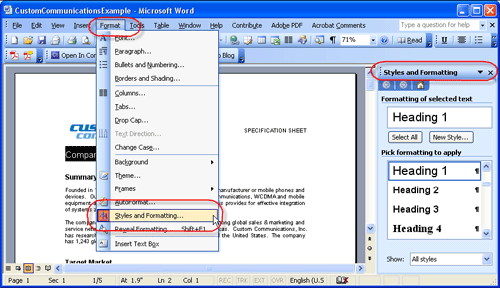
![スクリーンショット:図の書式設定ダイアログの[Web]タブ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF1/word2003alt.gif)
![[サイズ]ダイアログの[代替テキスト]タブ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF1/word2007alt.gif)
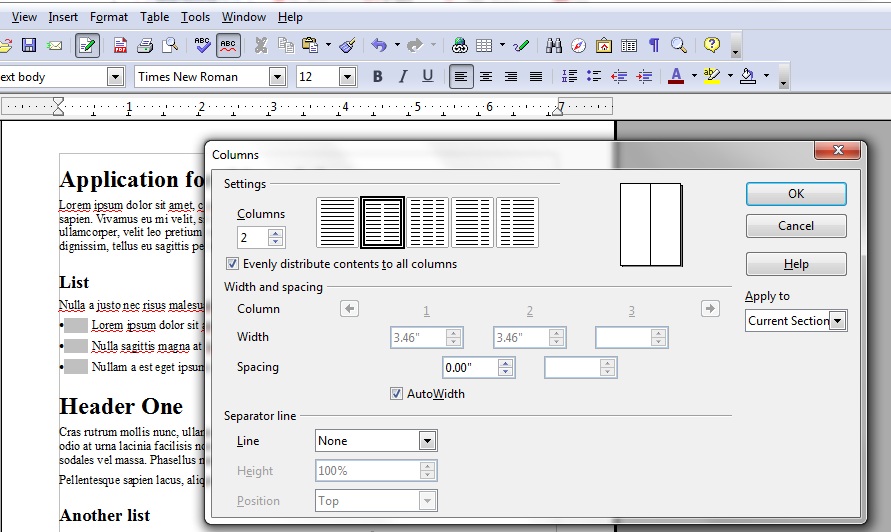
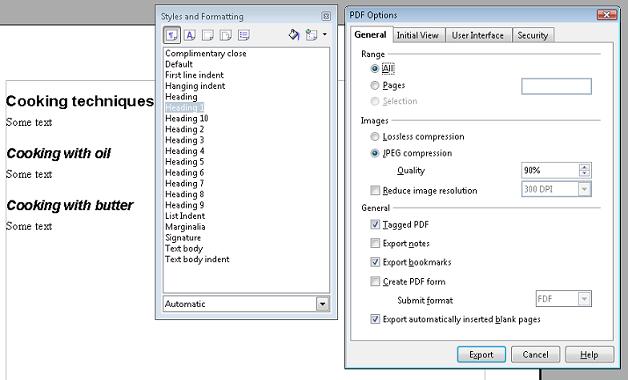
![スクリーンショット:[図]ダイアログの[オプション]タブ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF1/ooalt.jpg)
![Wordリボンの[参考資料]タブの[目次]ツール](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF2/word-toc.jpg)

![スクリーンショット: OpenOffice.org Writerの[目次と索引の挿入]ダイアログ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF2/oo-toc.jpg)
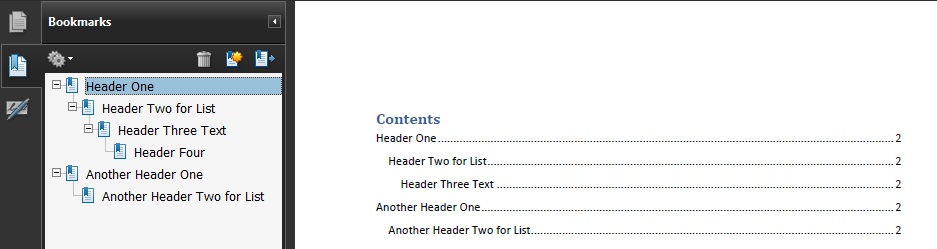
![スクリーンショット:[しおり]のオプションメニュー](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF2/bookmark1.jpg)




![スクリーンショット: Adobe Acrobat Professionalの[ページのプロパティ]ダイアログ。選択肢として、行の順序を使用、列の順序を使用、文書構造を使用、指定しないの四つがあり、「文書構造を使用する」が選択されている。これがデフォルトである。](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF3/page-props.jpg)


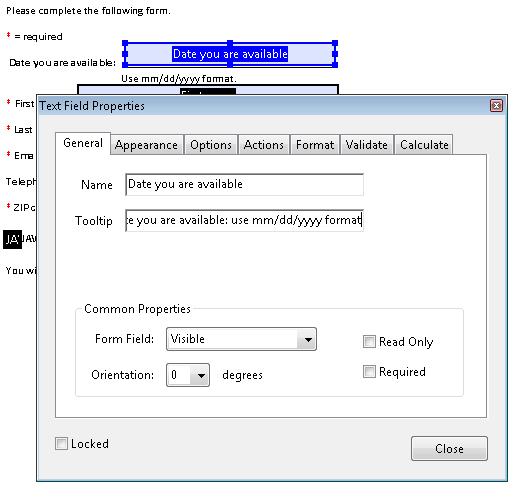
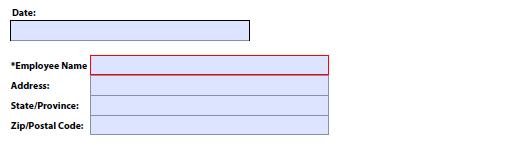
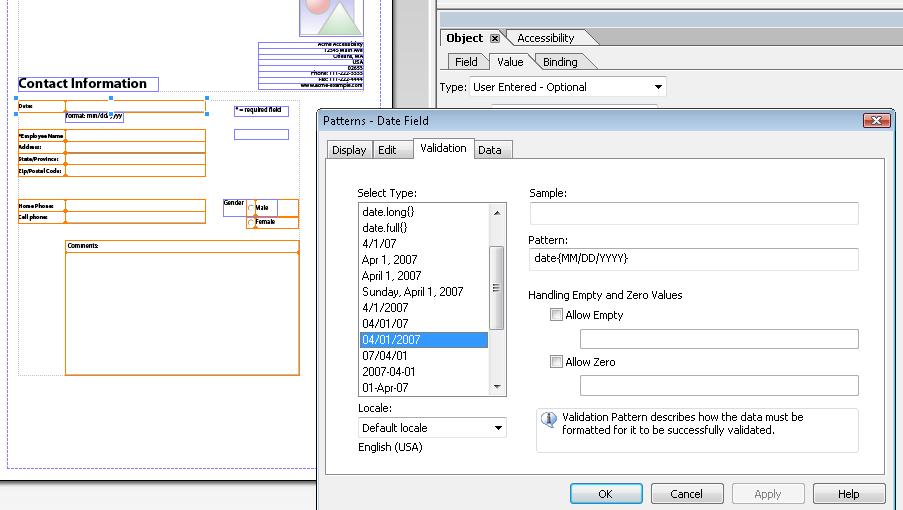
![スクリーンショット:[テキストフィールドのプロパティ]ダイアログで、「必須」のチェックボックスが選択されている。](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF5/form4.jpg)
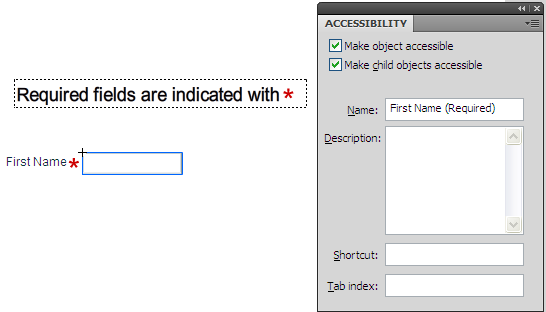
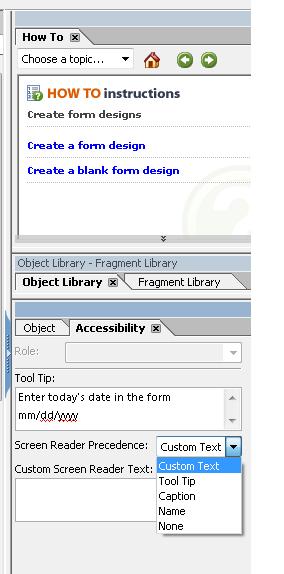
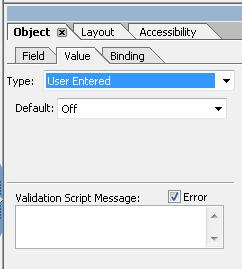
![スクリーンショット:[利用者定義 - 必須]を選択したAdobe LiveCycle Object のパレット"](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF5/lc-required2.gif)
![スクリーンショット:Wordの表の1行目に対して、[表のプロパティ]ダイアログの[行]タブを開き、「各ページにタイトル行を表示する」をチェックして、1行目が見出しセルとしてマークアップされるようにしている。](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF6/word-table.jpg)
![スクリーンショット: OpenOffice.org Writerの[表]ダイアログで、[体裁]タブを選択して、「見出しの繰り返し」をチェックして、「最初の n 行」リストボックスで「1」を選択し、1行目が見出しセルとしてマークアップされるようにしている。](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF6/openofficetableheads.jpg)
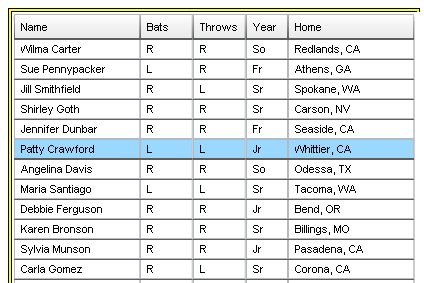
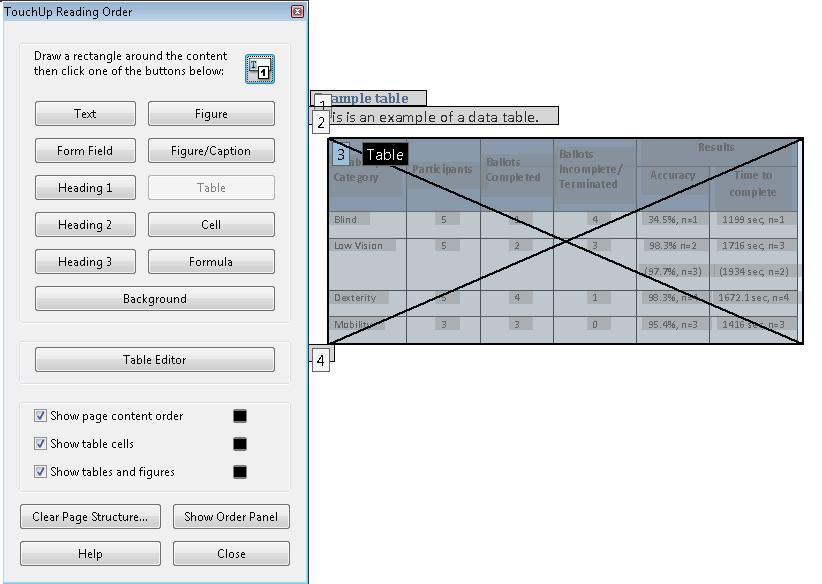
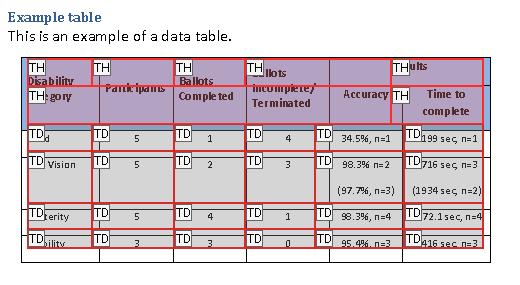
![TAdobe Acrobat Pro のテーブルで、[タグ]タブを開くと、全てのテーブルセルがTDでマークアップされている。](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF6/table-example.jpg)
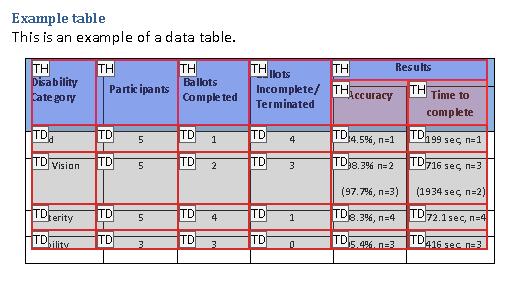
![スクリーンショット:Adobe Acrobat Pro の表で[タグのプロパティ]ダイアログを使用して、データセルを見出しセルに変更する。](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF6/table-example2.jpg)


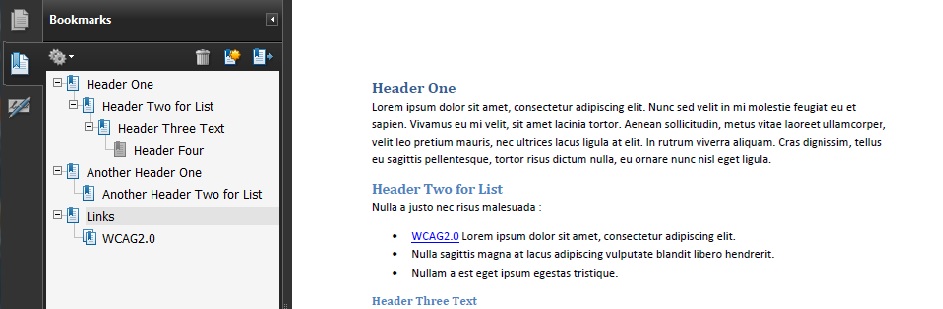
![スクリーンショット:[タグ]パネルを使用して、略語に拡張テキストを追加。「WCAG2.0」というテキストを選択して、それに対する Span タグを作成し、[TouchUp のプロパティ]ダイアログボックスで「WCAG2.0」の拡張として、拡張テキスト「Web Content Accessibility Guidelines (WCAG) 2.0」を入力する。](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF8/abbr.jpg)
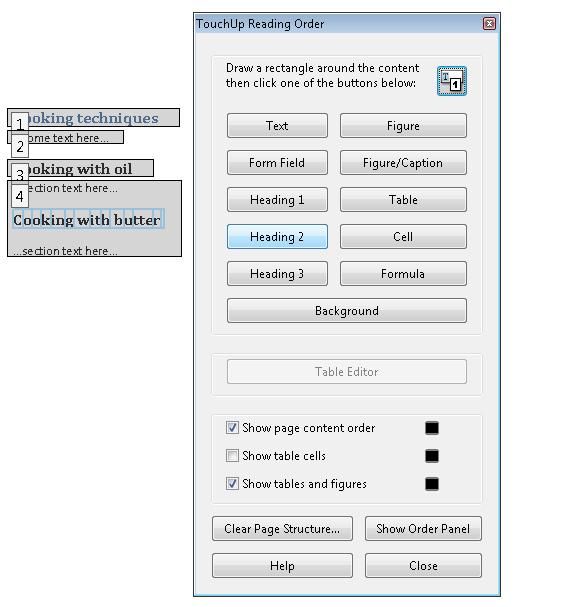
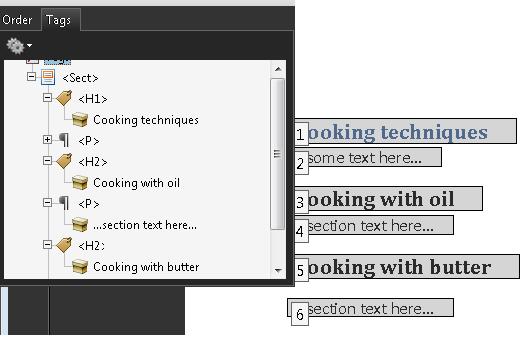
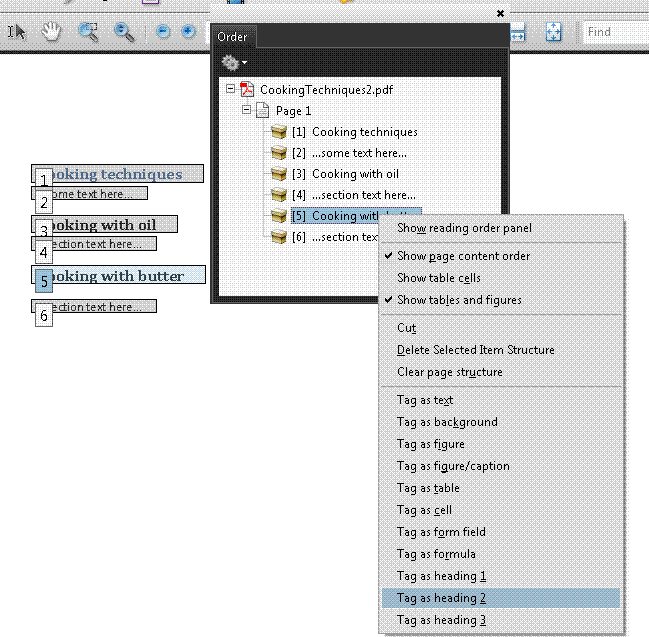
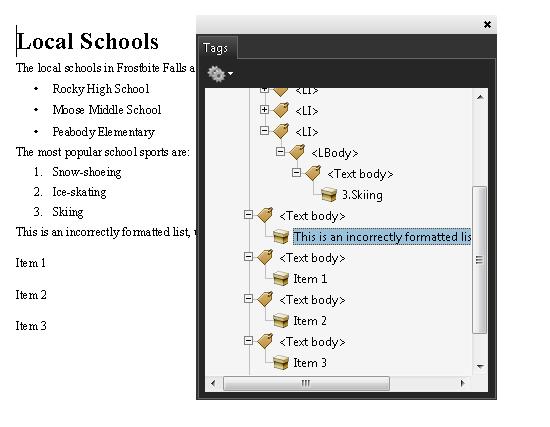
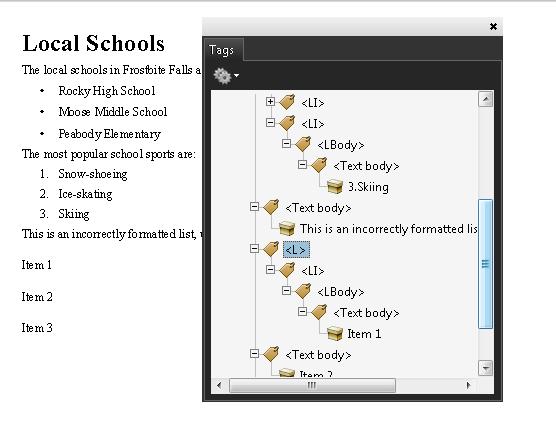
![スクリーンショット:Adobe Acrobat で開いた PDF 文書。[タグ]パネルには、タグツリー内の見出しが表示されている。H2 としてタグ付けされるべきテキストが、誤って段落としてタグ付けされている。](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF9/cooking-headings1.gif)













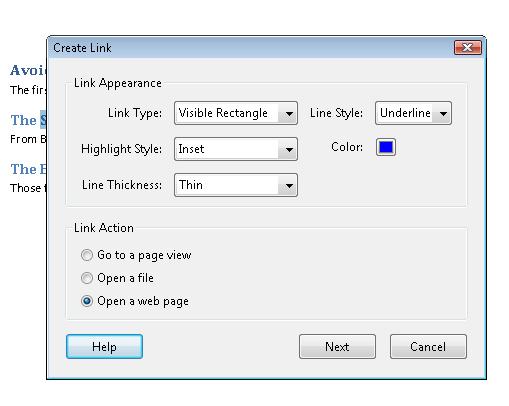
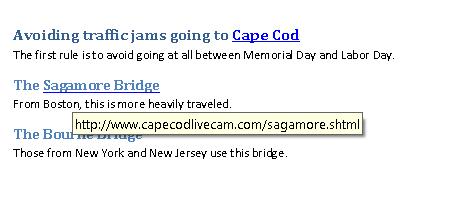
![スクリーンショット: ハイパーリンクを作成するためにテキストが選択されている PDF 文書。コンテキストメニューで[リンクの作成]が選択されている。](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF11/capelink1.jpg)


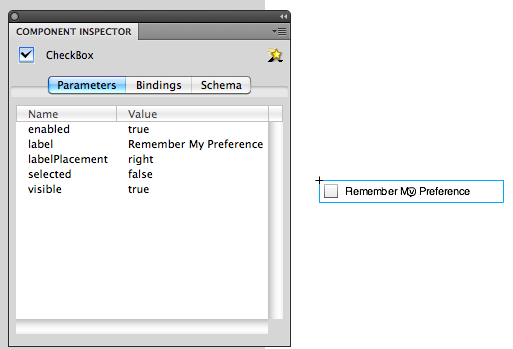
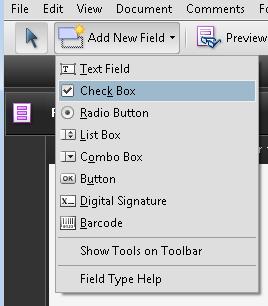
![スクリーンショット: チェックボックスの「名前」フィールドと「ツールヒント」フィールドが表示されている、[チェックボックスのプロパティ]ダイアログボックスの[一般]タブ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF12/nrv1.jpg)
![スクリーンショット: チェックボックスの値フィールドと状態フィールドが表示されている、[チェックボックスのプロパティ]ダイアログボックスの[オプション]タブ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF12/nrv2.jpg)

![スクリーンショット: LiveCycle Designer オブジェクトパレットの[フィールド]タブ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF12/lc-objpal-t.jpg)

![LiveCycle Designer オブジェクトパレットの[連結]タブ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF12/lc-objpal-b.jpg)


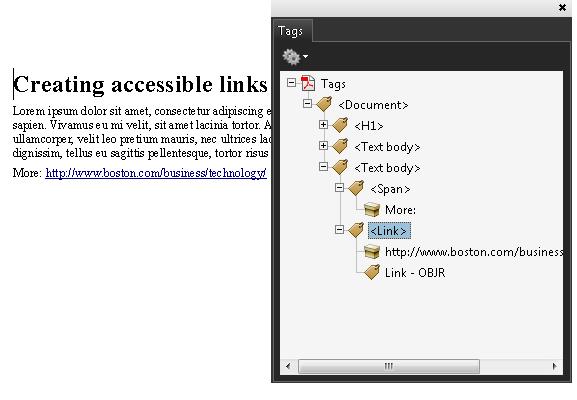
![スクリーンショット:[TouchUp のプロパティ]ダイアログボックスで指定された新しい代替テキスト 'Boston Globe technology page'](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF13/link-alt3.jpg)









![レイアウトおよびラベルボタンのプロパティが表示されている、[ボタンのプロパティ]ダイアログボックスの[オプション]タブ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF15/submit-button2.jpg)
![スクリーンショット:「アクションを選択」オプションが指定されている、[ボタンのプロパティ]ダイアログボックスの[アクション]タブ](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF15/submit-button.jpg)

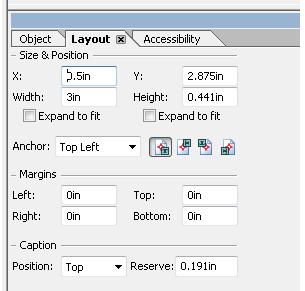
![スクリーンショット: URL と送信ボタンの外観およびアクションを指定するためのその他のフィールドが表示されている[オブジェクト]パネル](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF15/submit-panel.gif)
![スクリーンショット: 送信ボタンの[ボタンのプロパティ]ダイアログボックス](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF15/submit-button1.jpg)
![スクリーンショット:[ボタンのプロパティ]ダイアログボックスの[アクション]タブに追加された JavaScript](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF15/submit-button3.jpg)
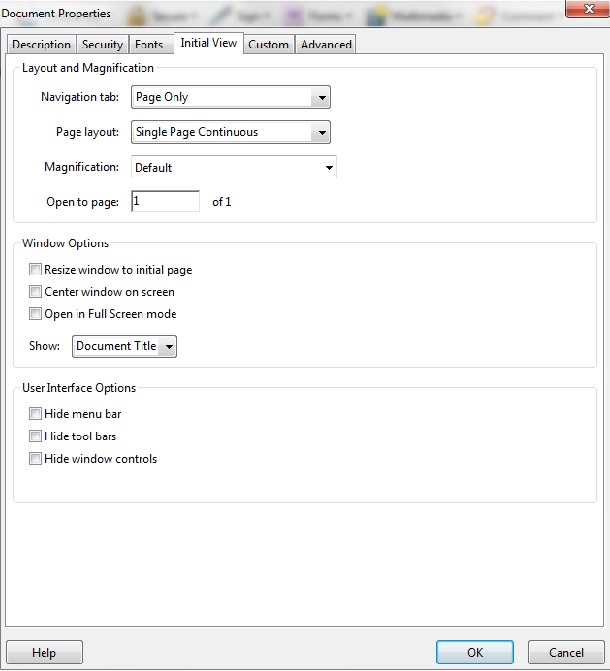
![スクリーンショット: Adobe Acrobat の[プロパティ]ダイアログボックスでデフォルト言語を指定](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF16/docprop.gif)




![スクリーンショット: [文書のプロパティ]ダイアログボックスの[説明]タブ内にある「タイトル」フィールド。文書のタイトルがフィールドに入力されている。](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF18/title-entry.jpg)

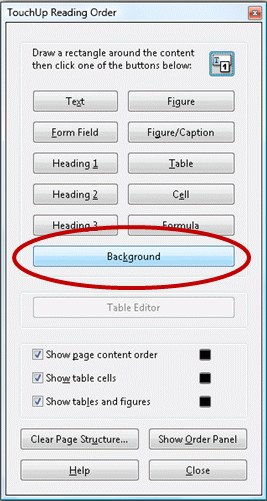
![スクリーンショット: TouchUp 読み上げ順序ツールの[順序パネルを表示]を使用して、テキスト内の語の言語を指定する](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF19/language.jpg)



![スクリーンショット:この事例でタグ付けが間違っているヘッダーを修復するために「列のスパン」が「2」に変更された、[テーブルセルのプロパティ]ダイアログボックス](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF20/table-2a.jpg)
![スクリーンショット:この事例でタグ付けが間違っているヘッダーを修復するために「行のスパン」が「2」に変更された、[テーブルセルのプロパティ]ダイアログボックス](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF20/table-2b.jpg)








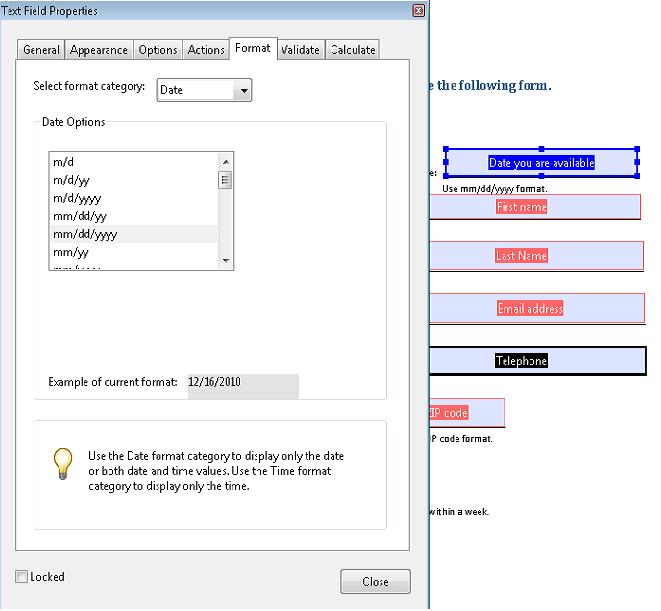
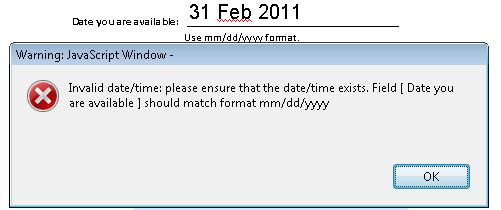
![スクリーンショット: JavaScript 検証コードを指定するために[検証]タブが開かれている、[テキストフィールドのプロパティ]ダイアログボックス](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF22/jscript.jpg)




![テキストフィールドを変更するための[テキストフィールドのプロパティ]ダイアログボックス](https://www.w3.org/WAI/WCAG20/Techniques/working-examples/PDF23/form5.jpg)