解説書 達成基準 2.5.1:ポインタのジェスチャ (レベル A)
要約
- 目標
- 利用者が 1 本の指及び少ないジェスチャでタッチスクリーンを操作できるようにする。
- 何をすればよいか
- 全ての機能に対してシングルポイントによる操作を提供する。
- なぜそれが重要か
- 誰もが複雑なマルチタッチのジェスチャを実行できるわけではない。
意図
この達成基準の意図は、さまざまなポインティングデバイス、能力、および支援技術とともにコンテンツをコントロール可能であることを確実にすることである。ジェスチャを正確に実行できない人もいれば、ヘッドポインタ、視線システム、音声制御マウスエミュレーターなどの特殊な又は適合した入力デバイスを使用することもある。ポインティングの方法の中には、マルチポイント又は軌跡ベースのジェスチャを実行する能力又は精度が不足しているものもある。
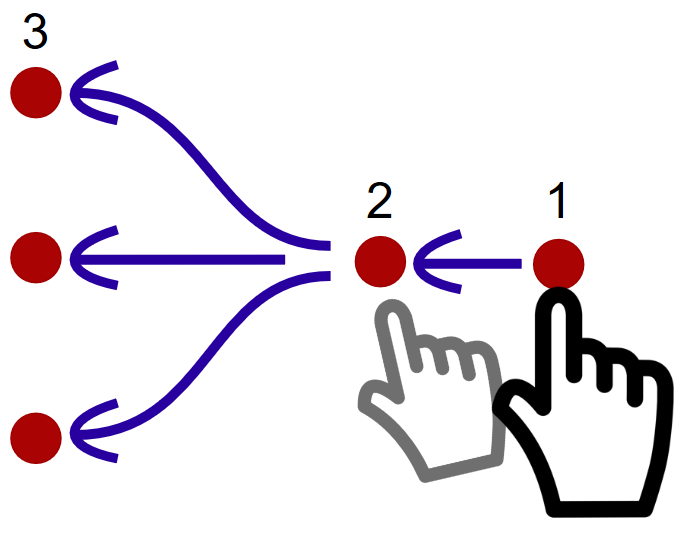
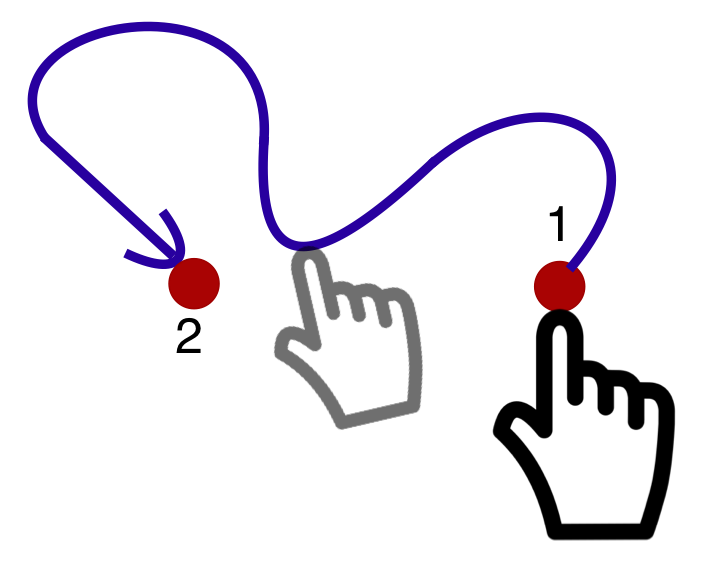
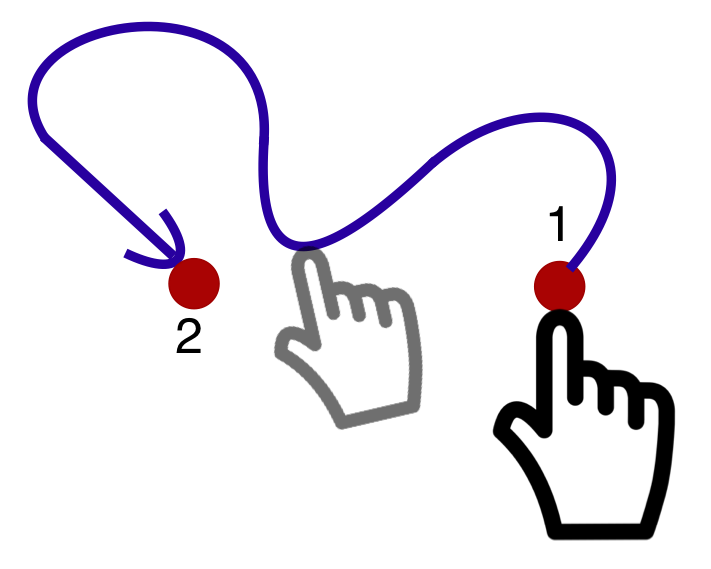
軌跡ベースのジェスチャでは、終点だけでなく、ポインタがこれらの点の間でどのように移動するかが問題となるインタラクションが含まれる。
利用者が始点から終点まで (ほぼ) 直線で移動した場合にだけジェスチャが認識される場合、これは 軌跡ベースのジェスチャの例である。

中間点 (通常はジェスチャの始点近く) を通過することがその意味に影響を与える場合、それは軌跡ベースのジェスチャである。利用者は、ポインタの操作を始め (始点)、少なくとも一つの中間点を通過する動きを実行した後、ポインタの操作を終える (終点)。たとえ完全な軌跡が定義されていなくても、中間点が存在すれば、そのジェスチャは特定の軌跡を必要とするものとみなされる。

軌跡ベースのジェスチャの例には、インタラクションの方向に応じたスワイプ、スライダー、カルーセル、及び特定の形状の描画などの指定された軌跡をトレースするその他のジェスチャが含まれる。このような軌跡は、タッチスクリーン、ペンタブレットもしくはトラックパッド上で指もしくはスタイラスペンを用いて、又はマウス、ジョイスティックもしくは同様のポインタデバイスを用いて描画されるかもしれない。
ドラッグとは、利用者がポインタ (マウスカーソル、指など) でオブジェクトをつかんで、他の位置に移動させる動作のことである。この始点から終点への動作は、利用者に特定の軌跡又は方向をたどることを要求しない。したがって、ドラッグは軌跡ベースではない。これに対して、軌跡ベースのポインタジェスチャでは中間点の通過が求められるが、これは、ジェスチャの方向性、及び場合によっては速度が、システムに特定のコマンドを伝えることを表現する技術的な方法である。ドラッグ動作については達成基準 2.5.7: ドラッグ動作で扱う。

注記
ポインタの動きは、正確な動きを実行できない人にとって、使用が困難又は不可能である可能性があるため、代替の形式のインタラクションが常に推奨される。この達成基準は、自由形式のジェスチャの代替を提供することが困難又は不可能な場合があるため、軌跡ベースのジェスチャに限定される。
マルチポイントジェスチャの例には、2 本指のピンチズーム、1 本目の指を画面上に置いて 2 本目の指をタップするスプリットタップ、2 本指もしくは 3 本指のタップ又はスワイプが含まれる。利用者は、単一の指又は棒でタイプ及びポイントする場合、これらを達成することが困難又は不可能であると感じることがある。
コンテンツ制作者は、マルチポイント又は軌跡ベースのジェスチャなしにコンテンツを操作できることを保証しなければならない。タップ、クリック、ダブルタップ、ダブルクリック、長押し、クリック&ホールドなどの別の方法でも機能を操作できる限りにおいて、マルチポイント又は軌跡ベースのジェスチャを使用することができる。
この達成基準は、オペレーティングシステム、ユーザエージェント、又は支援技術によって定義されたジェスチャではなく、コンテンツ制作者が提供したコンテンツのジェスチャに適用される。 オペレーティングシステムのジェスチャの例としては、システム通知を表示するための下方向へのスワイプ、及び組み込みの支援技術 (AT) ためのジェスチャがある。ユーザエージェントが実装するジェスチャの例としては、ページ履歴内を移動するためにブラウザが実装する水平方向のスワイプや、ページのコンテンツをスクロールするために用いられる垂直方向のスワイプなどがある。
コンポーネントがタッチスクリーンデバイスでは軌跡ベースのジェスチャを必要とするが、マウスでは必要としないある場合がある。一般的なスライダーを例にとると:
- マウスを使用: 利用者がスライダーのつまみコントロールをクリックして垂直方向に移動する場合、たとえその動きがほとんど上向きであったとしても、スライダーは右又は左に移動して応答する。スライダーにフォーカスしてドラッグしている限り、垂直方向の動きによるページのスクロールは発生しない。したがって、スライダーにはマウスポインタを使用した軌跡ベースのジェスチャは必要ない。
- タッチスクリーンを使用: 利用者がスライダーのつまみコントロールに指を置き、横よりも上に移動する場合、ブラウザがスワイプを制御してスクロールとして解釈し、ページを上下に移動させるため、スライダーが応答しないことがある。スライダーのつまみを左右に動かすとスライダーが動き、利用者は垂直方向の動きを変えることができる。この実装は、タッチスクリーンデバイス上で指で操作するための 3 点要件があり、軌跡ベースのジェスチャとなっている。
タッチスクリーンデバイスはデフォルトのジェスチャを適用できるため、特定のコンポーネントが軌跡ベースのジェスチャを必要するかどうかわからない場合は、タッチスクリーンデバイスでテストすることが重要である。
タッチスクリーンデバイスのブラウザは一般に、軌跡ベースのジェスチャが必要かどうかに影響を及ぼすいくつかのデフォルトのジェスチャを提供する。例えば、タッチスクリーンデバイス上のウェブブラウザは、垂直方向のジェスチャを検出してページをスクロールすることがある。利用者がスライダーのつまみに指を置いて上に動かすと (下にスクロールするため)、スライダーが作動しないことがある (実装による)。利用者が最初に水平方向に動かす場合、スライダーはそのジェスチャをキャプチャし、垂直方向の動きを無視して、軌跡のジェスチャを生成することがある。アクセシビリティ サポーテッドとしてタッチスクリーンデバイスを含める場合、同様の方法でマウスを使用しても同じブラウザの動作をトリガーしないため、このタイプのインタラクションはタッチスクリーンでテストする必要がある。
この達成基準では、全ての機能がポインティングデバイスで利用できることを要求するものではないが、ポインタデバイスで使用できる場合は、軌跡ベースのジェスチャを要求すべきでない。一般にコンテンツ制作者は、複雑なジェスチャと同等の動作を実行するキーボードコマンド又は他の非ポインタメカニズムを提供する必要があるが (達成基準 2.1.1 キーボードを参照)、この達成基準に適合するためには十分ではない。ポインティングデバイスに完全に依存している又は単純なポインタ入力が代替手段よりもはるかに実行しやすく理解しやすいと感じる利用者がいるからである。例えば、ヘッドポインタに依存している利用者は、キーボードショートカットをエミュレートするためにスクリーンキーボードを動作させるよりも、コントロールをクリックする方がはるかに使いやすいと感じるだろうし、一連のキー (又はジェスチャ) を覚えるのが困難な人は、ラベル付きコントロールをクリックする方がはるかに簡単であると感じるだろう。したがって、一つ以上のポインタベースのメカニズムがサポートされている場合、その恩恵は、単独で単純なシングルポイントによる動作を通して利用者に提供されるべきである。
シングルポインタの操作には、タップ及びクリック、ダブルタップ及びダブルクリック、長押し、スワイプ、ドラッグ、並びに軌跡ベースのジェスチャが含まれる。「ピンチズーム」のようなジェスチャ又は 2 本指でのスワイプは、二つ以上のポインタ入力 (この場合はタッチスクリーン上の 2 本指) を必要とするため、マルチポイントジェスチャとなる。
本質的かつ必然的に複雑な軌跡又はマルチポイントジェスチャに基づく機能については、例外が設けられている。例えば、署名の入力は本質的に軌跡ベースである可能性がある (とはいえ、何かを認証したり、身元を確認したりする機能が本質的に軌跡ベースを必要とするわけではない)。
ドラッグ操作では始点と終点のみが重要であるため、この達成基準は、任意の方向へのドラッグを伴うジェスチャには適用されない。しかし、そのようなジェスチャが、細かい運動制御を必要とすることは間違いない。コンテンツ制作者には、ドラッグしない方法を提供することを勧める。例えば、ドラッグ&ドロップ操作は、(タップ又はキーボード操作で) アイテムを選択し、2 番目のステップとしてその目的地を選択することによっても実現できる。
利点
-
タッチスクリーン又はマウスで、複雑なポインタのジェスチャを (正確に) 実行できない利用者には、コンテンツを操作するための代替手段がある。
-
タッチスクリーンでマルチポインタのジェスチャができない利用者 (例えば、ヘッドポインタなどの代替入力でタッチスクリーンを操作しているため) は、シングルポインタによる代替手段でコンテンツを操作できるようになる。
-
コンテンツ制作者が意図したカスタムジェスチャのインタラクションを理解できない利用者は、シンプルでよく使うジェスチャに頼ってインタラクションできるようになる。これは、認知障害又は学習障害のある利用者にとって特に有益なものになり得る。
事例
-
ウェブサイトには、マップコンテンツを拡大するためのピンチジェスチャをサポートするマップビューが含まれている。ユーザインタフェースコントロールは、プラスボタンとマイナスボタンを使用してズームイン及びズームアウトする操作を提供する。
-
ウェブサイトには地図表示が含まれており、地図コンテンツを拡大するためのピンチジェスチャがサポートされている。シングルポインタによる代替手段として、その地図は、利用者がダブルタップして長押ししたまま、ポインタを上下に動かしてズームイン又はズームアウトすることもできる。
-
ニュースサイトには、水平方向の素早いスワイプ/フリック動作によってビューポートに移動できる、隠されたニュースティーザーを含む水平コンテンツスライダーがある。また、1 回の動作で隣接するスライダーコンテンツに移動するための、前後の矢印ボタンを提供する。
-
定義されたプロセスの状態を表す、いくつかの垂直な領域を持ったカンバンウィジェットを使用すると、利用者は要素を右又は左にスワイプして隣接するサイロに移動できる。利用者は、1 回タップ又はクリックして要素を選択し、矢印ボタンを動作させて選択した要素を移動することもできる。
-
カスタムスライダーは、つまみコントロールをドラッグして操作するときに、厳密な左右方向に移動する必要がある。スライダーの両側にあるボタンは、選択した値を増減させ、つまみの位置を更新する。
テクニック
この節にある番号付きの各項目は、WCAG ワーキンググループがこの達成基準を満たすのに十分であると判断するテクニック、又は複数のテクニックの組み合わせを表している。しかしながら、必ずしもこれらのテクニックを用いる必要はない。その他のテクニックについての詳細は、WCAG 達成基準のテクニックを理解するの「その他のテクニック」を参照のこと。
十分なテクニック
失敗例
以下に挙げるものは、WCAG ワーキンググループが達成基準の失敗例とみなした、よくある間違いである。
重要な用語
もし取り除いてしまうと、コンテンツの情報又は機能を根本的に変えてしまい、かつ、適合する他の方法では情報及び機能を実現できない。
利用者の操作により実現可能なプロセス及び結果。
ある活動を完了させるために必要な利用者の一連の動作。
シングルタップ・クリック、ダブルタップ・クリック、長押し、軌跡ベースのジェスチャなど、画面と一つの接点で動作するポインタ入力。