フォームが含まれているタグ付き PDF 文書
Adobe LiveCycle Designer で作成された PDF フォーム
これは、次の達成基準に関連する実装方法である:
ユーザーエージェント及び支援技術に関する情報は、PDF テクノロジーノートを参照のこと。
この実装方法の目的は、支援技術のユーザーがフォーム・コントロールのラベルを認識し、フォーム・コントロールの使用方法を理解できるようにすることである。
フォーム・コントロールを使用すると、ユーザーは、情報を入力したり選択肢を指定したりして PDF 文書を操作してから、送信して処理することができる。支援技術のユーザーは、視力のあるユーザーと同様に、フォームフィールドを認識して理解し、選択を行い、フォームに入力し、フォームを送信できなければならない。フォームのアクセシビリティを確保するには、各フォーム・コントロールの目的を示す、理解可能なラベルが不可欠である。
フォームの入力では通常、必要な情報とフォームの入力方法をユーザーが理解できるように、ラベルと説明文が提供される。これらのラベルが、対応するフィールドとプログラムで関連付けられていないと、支援技術で正しく関連付けを行うことができず、ユーザーがフォームの入力方法を理解できないことがある。
インタラクティブなフォームが含まれている文書を Adobe Acrobat Pro を使用して作成することで、プログラムで関連付けられた、フィールドの目的を示すラベルを付けることができ、フォームのアクセシビリティとユーザビリティが確保される。
プログラムで関連付けられたラベルがない場合には、支援技術が使用するヒューリスティック手法によって、テキストラベルが使用される場合がある。フィールド辞書の TU エントリ(ツールヒント)が、プログラムで関連付けられたラベルである(以下の事例 3 と、PDF 1.7(ISO 32000-1)の表 220 を参照のこと)。そのため、各フィールドにツールヒントを追加し、支援技術が解釈できるラベルを提供する。
次の表は、Adobe LiveCycle によってデフォルトでラベルが配置される場所を規定する、配置ルールを示している。これらのルールでは、テキストの方向が左から右であることが前提になっている。特定のフォームでデフォルトとは異なる配置が必要な場合(テキストの方向が右から左の言語の PDF に対応する場合など)については、以下の事例 2 の「フォームラベルの位置を変更する」を参照のこと。一般的に作成者は、特定のフォームの要件を満たすために、ラベルの配置について検討すべきである。
| コントロールタイプ | LiveCycle の配置ルール |
|---|---|
| テキスト入力(日付/時刻フィールドとパスワードフィールドを含む) | コントロールの左側にラベルを配置する(デフォルト)。不可能な場合、LiveCycle ではコントロールのすぐ上に配置される。 |
| チェックボックス | チェックボックスの右側にラベルを配置する(デフォルト)。 |
| ラジオボタングループ | 個々のラジオボタンの右側にラベルを配置する(デフォルト)。ラジオボタングループにキャプションを表示するには、静的なテキストを作成し、グループの左側または上に配置する(下の「ラジオボタンにラベルを付ける」を参照のこと)。 |
| コンボボックス | ドロップダウンリストの左側にラベルを配置する(デフォルト)。不可能な場合、LiveCycle ではコントロールのすぐ上に配置される。 |
| リストボックス | リストボックスの上にラベルを配置する(デフォルト)。 |
| ボタン | LiveCycle では、ラベルは自動的にボタン上に配置される。手動で位置を設定する必要はない。ボタンの目的がラベルテキストに適切に記述されていることを確認する。 |
この事例は Adobe Acrobat Pro の場合を示している。同様の機能を実行するソフトウェアツールは他にも存在する。他のソフトウェアツールのリストについては、「アクセシビリティがサポートされている PDF オーサリングツール」を参照のこと。
解説に記載されているように、オーサリングツールで追加され PDF に変換されたテキストラベルは、フィールドに視覚的に関連付けられていても、プログラムで関連付けられていないため、ツールヒントを提供する必要がある。
[フォーム]メニューで[フィールドを追加または編集]を選択する
編集するフィールドのコンテキストメニューから[プロパティ]ダイアログボックスを選択する
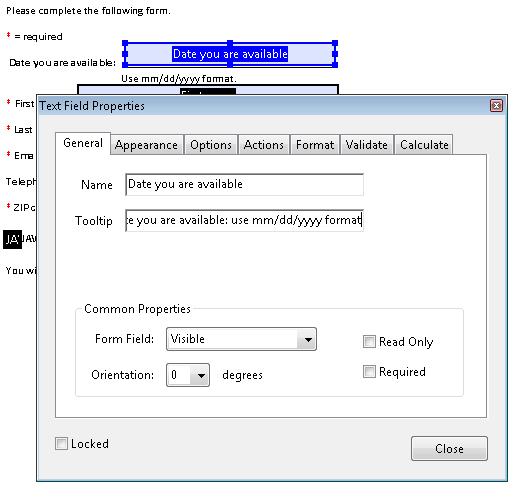
[プロパティ]ダイアログボックスの[一般]タブで、「ツールヒント」フィールドにフォームフィールドの説明を入力する
すべてのフォームフィールドについて同じ操作を繰り返す
次の画像は、[プロパティ]ダイアログボックスの「ツールヒント」フィールドに説明が入力された状態を示している。

この事例のサンプルとして、フォームツールを使用してラベルを表示させるサンプル(PDFフォーム)がある。
この事例は Adobe LiveCycle Designer の場合を示している。同様の機能を実行するソフトウェアツールは他にも存在する。他のソフトウェアツールのリストについては、「アクセシビリティがサポートされている PDF オーサリングツール」を参照のこと。
LiveCycle Designer には、説明的なテキストやラベルをフォームエレメントに関連付けるためのいくつかのオプションがある。
視力のあるユーザーまたはロービジョンのユーザーの場合は、コントロールのすぐ近くにラベルを正しく配置することが重要である。スクリーンリーダーのユーザーの場合は、ラベルがフォーム・コントロールとプログラムで関連付けられていることと、スクリーンリーダーのユーザーがすぐにフォームに入力して送信できるだけの十分な情報が提供されていることを確認する必要もある。
この事例のサンプルとして、LiveCycle Designer でラベルを入力するサンプル(PDFフォーム)がある。
LiveCycle Designer で、フォームを作成またはインポートする。次に、以下の作業を行う。
ウィンドウ > アクセシビリティを選択するか、Shift + F6 キーを押して、パレットを有効にする
LiveCycle Designer の右側のパネルにパレットが表示される
フォーム内のオブジェクトを選択する。パレットに、オブジェクトのアクセシビリティプロパティが表示される。

スクリーンリーダーが使用するラベルは、必ずしも視覚的なキャプションと同じである必要はない。フォームエレメントの目的について、より多くの情報を提供する必要がある場合もある。
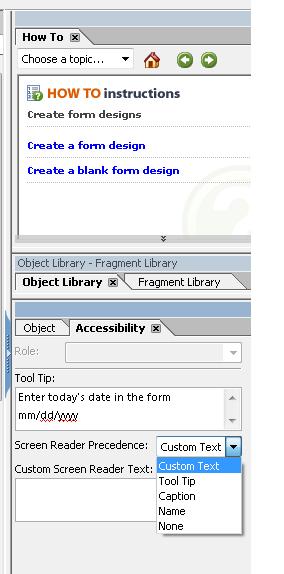
特定のオブジェクトについてスクリーンリーダーが読み上げるテキストを指定するには、アクセシビリティパレットのスクリーンリーダーの優先順位ドロップダウンリストを使用する。テキストは、リストで示される順序(カスタムテキスト、ツールチップ、キャプション、名前)で読み上げられる。
フォームの複雑さと難しさに応じて、フォームの要件に最も適したオプションを判断する必要がある。
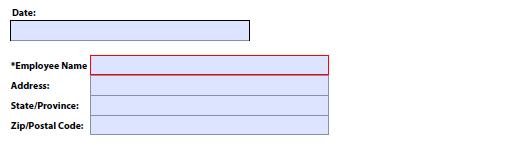
デフォルトでは、スクリーンリーダーは画像で示されている順序でオブジェクトのテキストを検索する。コントロールの説明的なテキストが見つかると、検索は終了する。
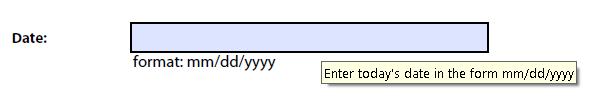
次の画像は、スクリーンリーダーのユーザーにとってわかりにくい視覚的なキャプションを持つテキストフィールドの例を示している。1 つのフィールドのキャプションは「日付」になっているが、スクリーンリーダーのユーザーは、(スクリーンテキストに示されているような)推奨される日付形式を知る必要がある。このため、このテキストはツールチップで提供される。ツールチップは視覚的なキャプションより優先度が高いため、スクリーンリーダーはツールチップを使用する。

スクリーンリーダーのユーザーがラジオボタンにタブ移動したとき、スクリーンリーダーは次の2つの項目を読み上げる必要がある。
ボタンのグループの目的に関する一般的な説明
それぞれのラジオボタンの目的に関する意味のある説明
ラジオボタンをアクセシブルにするには:
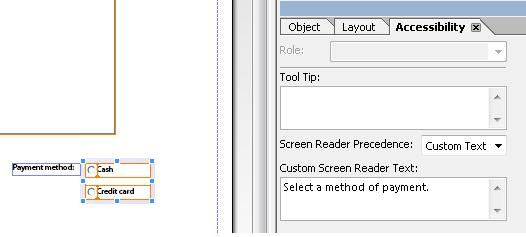
[階層]パレットで、ラジオボタングループを選択する
[アクセシビリティ]パレットを選択し、「カスタムのスクリーンリーダーテキスト」ボックスに、グループに対する読み上げテキストを入力する。例えば、「支払方法を選択してください」と入力する
[階層]パレットで、グループの最初のラジオボタンを選択する
[オブジェクト]パレットで、[フィールド]タブを選択する。「項目」領域で項目を選択し、選択したラジオボタンに対する意味のある値を入力する。例えば、「現金」と入力する
グループ内のラジオボタンごとに、手順 3 と 4 を繰り返す

ユーザーは、キャプション(ラベル)がコントロールのすぐ近くの特定の場所にあることを想定しているので、これらの配置は重要である。画面拡大表示機能のユーザーの場合、コントロールとラベルを同時に表示できない可能性があるため、この点は特に重要となる。
オブジェクトを作成すると、Adobe LiveCycle Designer はコントロールタイプで指定されたとおりにラベルの位置を自動的に設定する(上の「解説」の表を参照のこと)。例えばテキストフィールドでは、コントロールの左側にラベルを配置する。
ラベルテキストの配置を変更する場合(テキストの方向が右から左の言語に対応するためなど)には、次の操作を行う。
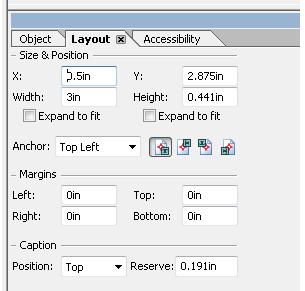
オブジェクトにフォーカスを移動して、オブジェクトを選択する
[レイアウト]パレットの「キャプション」で、「位置」ドロップダウンリストからオブジェクトの位置を選択する

この操作の結果、位置が変更されたラベルを以下に示す。日付テキストフィールドのラベルが、フィールドの左側からフィールドの上に移動している。

次のコードフラグメントは、TU エントリを使用してフォームフィールドにツールヒント(またはプログラムで関連付けられたテキストラベル)を追加する方法を示している。これは通常、オーサリングツールを使用して行う。
<< /AP -dict-
/DA /Helv 0 Tf 0 g
/DR -dict-
/F 0x4
/FT Tx % テキストフィールドの Tx に設定された FT キー
/P -dict-
/Rect -array-
/StructParent 0x1
/Subtype Widget
/T Date you are available % 日付の部分的なフィールド名
/TU Date you are available: use MM/DD/YYYY format % 簡単な説明として機能する TU ツールヒントの値
/Type Annot
/V Pat Jones
>>
...
<Start Stream>
BT
/P <</MCID 0 >>BDC
/CS0 cs 0 scn
/TT0 1 Tf
-0.001 Tc 0.003 Tw 11.04 0 0 11.04 72 709.56 Tm
[(P)-6(le)-3(as)10(e)-3( )11(P)-6(rin)2(t)-3( Y)8(o)-7(u)2(r N)4(a)11(m)-6(e)]TJ
0 Tc 0 Tw 9.533 0 Td
( )Tj
-0.004 Tc 0.004 Tw 0.217 0 Td
[(\()-5(R)-4(e)5(q)-1(u)-1(i)-3(r)-3(e)-6(d)-1(\))]TJ
EMC
/P <</MCID 1 >>BDC
0 Tc 0 Tw 4.283 0 Td
[( )-2( )]TJ
EMC
/ArtifactSpan <</MCID 2 >>BDC
0.002 Tc -0.002 Tw 0.456 0 Td
[(__)11(___)11(___)11(___)11(___)11(_)11(____)11(___)11(___)11(__)]TJ
0 Tc 0 Tw 13.391 0 Td
( )Tj
EMC
ET
<End Stream>
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
各フォーム・コントロールについて、コントロールに関連付けられた正しい位置にラベルが配置されている
各フォーム・コントロールについて、次のいずれかの方法で、名前がコントロールにプログラムで関連付けられていることを確認する
コントロールに関連付けられている名前を表示できるツールを使用して PDF 文書を開き、名前がコントロールに正しく関連付けられていることを確認する
アクセシビリティ API を通じて文書を表示するツールを使用して、名前がコントロールに正しく関連付けられていることを確認する
1. 及び 2. を満たしている。
注意: この実装方法が「達成基準を満たすことのできる実装方法」の一つである場合、このチェックポイントや判定基準を満たしていなければ、それはこの実装方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の実装方法によってその達成基準が満たされていることもありうる。