フォームをサポートするウェブコンテンツ技術全て
これは、次の達成基準に関連する実装方法である:
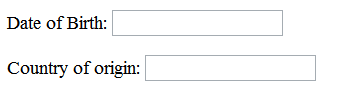
フォームのフィールドに対するラベルを、視覚的に利用者が予想しやすい位置に置くと、複雑なフォームを理解したり、特定のフィールドを見つけるのが容易になる。ほとんどのフィールドに対するラベルは、そのフィールドの直前、すなわち、書字方向が左から右の言語の場合、そのフィールドの左か上に、書字方向が右から左の言語の場合、そのフィールドの右か上に置かれる。ラジオボタン及びチェックボックスのためのラベルはそのフィールドの後に置かれる。
これらの配置は自明である。フィールド、ラジオボタン、及びチェックボックスのラベルを置く一般的な(そのために最も予測できる)位置だからである。
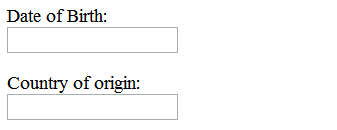
入力フィールドはさまざまな長さになることがあるため、ラベルはフィールドの前に置かれる。フィールドの前にそれらを置くことでラベルを整列させることができる。また、ラベルがフィールドの直前にあるため、画面拡大ツール使用時でもラベルの場所を見つけることが容易になり、また、(フィールドの始まりが縦に整列しているとき)縦の列の中でも見つけることができる。最後に、フィールドにデータが入力されているならば、ラベルを読んでから内容を読むほうが、逆の場合よりもデータを理解したりチェックすることが容易になる。
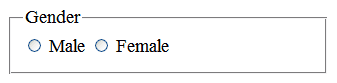
チェックボックス及びラジオボタンは一定の幅を持っているが、それらのラベルは往々にしてそうではない。チェックボックス又はラジオボタンを最初に置くことで、ボタンとラベルの両方を縦に整列させることができる。



この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ウェブページの各フォームのフィールドに対して:
フォームのフィールドに目に見えるラベルがある。
フォームのフィールドがチェックボックス又はラジオボタンであれば、ラベルがそのフィールドの直後にある。
フォームのフィールドがチェックボックス又はラジオボタンでなければ、ラベルがそのフィールドの直前にある。
全てを満たしている。
注意: この実装方法が「達成基準を満たすことのできる実装方法」の一つである場合、このチェックポイントや判定基準を満たしていなければ、それはこの実装方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の実装方法によってその達成基準が満たされていることもありうる。
日本語訳における注記:
この文書の正式版は、W3Cサイトで公開されている英語の文書であり、この日本語訳には誤訳が含まれていることもありえます。なお、文中にある「日本語訳における注記」は、W3Cの原文にはないものであり、日本語訳監修者が追記したものです。