適用 (対象)
フォームが含まれているタグ付き PDF 文書
これは達成基準 3.2.2: 入力時 (G80: コンテキストの変化を開始する送信ボタンを提供するの達成方法として十分) に関する達成方法である。
解説
この達成方法の目的は、PDF フォームの送信フォームアクションを使用して、利用者が明示的に文脈の変更を要求できるメカニズムを提供することがある。送信ボタンの使用目的は、フォームに入力されたデータを送信する HTTP 要求を生成することなので、送信ボタンは文脈を変更するための適切なコントロールである。PDF 文書の送信ボタンは通常、PDF のオーサリングツールを使用して実装される。
事例 1 および 2 は、特定のオーサリングツールを使用して送信ボタンを追加する方法を示している。同様の機能を実行する PDF ツールは他にも存在する。「アクセシビリティがサポートされている PDF オーサリングツール」により提供される機能を参照のこと。
事例
例 1: Adobe Acrobat 9 Pro を使用して送信ボタンを追加する
この事例は Adobe Acrobat Pro の場合を示している。同様の機能を実行するソフトウェアツールは他にも存在する。 他のソフトウェアツールのリストについては、「」を参照のこと。
上記「」に該当する記述が、WCAG 2.1 達成方法集の原文では削除されている。WCAG 2.0 達成方法集においては、PDF テクノロジーノートの中に「アクセシビリティがサポートされている PDF オーサリングツール」というセクションがある。
- ツールバーからフォーム > フォームツール > ボタンを選択し、フォーム上にボタンを作成する
- ボタンのコンテキストメニューから「プロパティ」を選択し、[ボタンのプロパティ]ダイアログボックスを開く
- [一般]タブで、ボタンのツールヒントを入力する
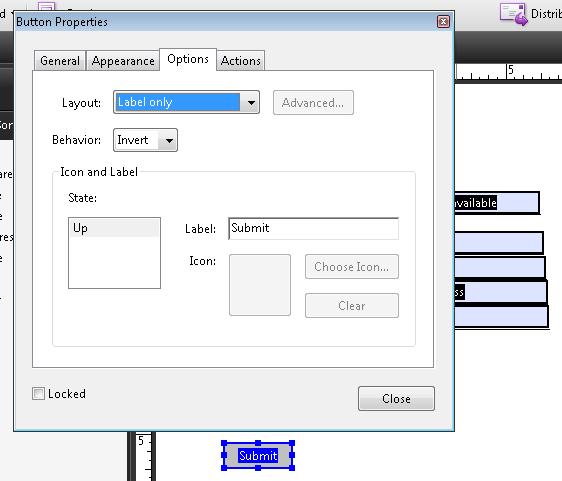
- [オプション]タブで、ボタンラベルかアイコンイメージまたはその両方に対して、レイアウトメニューのオプションを選択する。次に、ボタンを送信ボタンとして指定するために「ラベル」ボックスにテキストを入力したり、「アイコンを選択」をクリックして、使用するイメージファイルを配置したりする
-
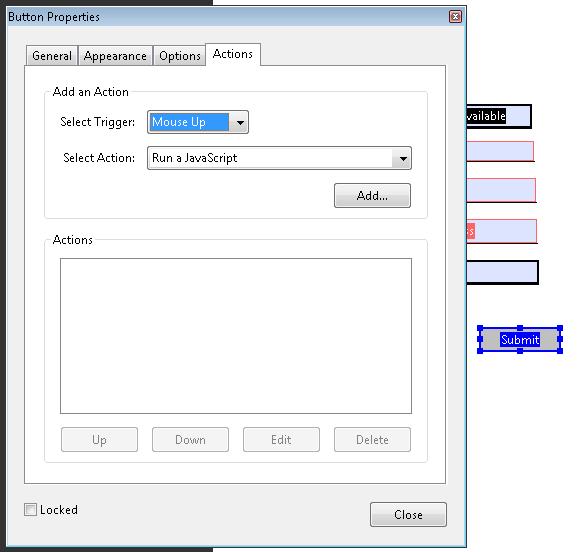
[アクション]タブで次の操作を行う
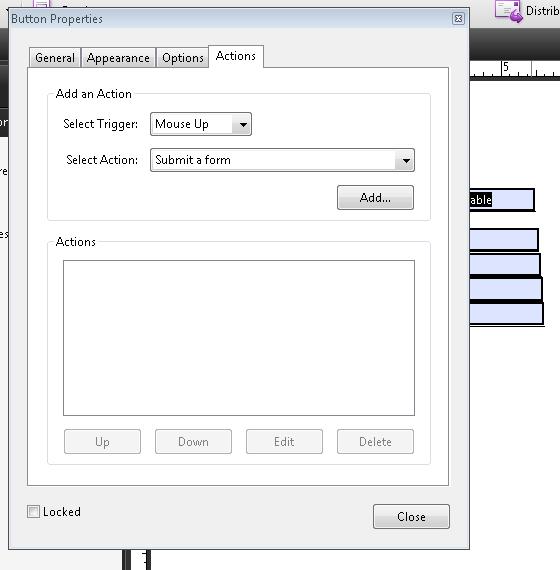
- 「トリガを選択」で「マウスアップ」を選択する (Mouse Up イベントは、キーボードでアクセス可能である。また、Mouse Up イベントでは、Mouse Enter イベントなどが発生しても、ボタンで予想外にコンテキストが変更されない)
- 「アクションを選択」で「フォームを送信」を選択する
- [追加]をクリックする
- [追加]ダイアログボックスで、サーバー上のデータを収集したり、電子メールの添付ファイルとしてフォームデータを収集したりするための URL を入力する
次の画像は、ボタンのプロパティダイアログボックスの[オプション]タブを示している。

次の画像は、ボタンのプロパティダイアログボックスの「アクション」タブを示している。

例 2: Adobe LiveCycle Designer ES 8.2.1 を使用して送信ボタンを追加する
この事例は Adobe LiveCycle Designer の場合を示している。同様の機能を実行するソフトウェアツールは他にも存在する。 他のソフトウェアツールのリストについては、「」を参照のこと。
上記「」に該当する記述が、WCAG 2.1 達成方法集の原文では削除されている。WCAG 2.0 達成方法集においては、PDF テクノロジーノートの中に「アクセシビリティがサポートされている PDF オーサリングツール」というセクションがある。
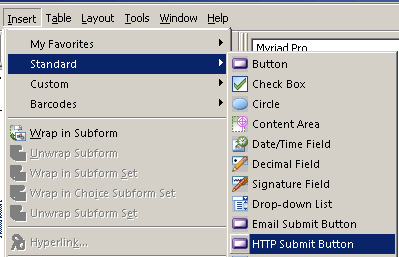
- 挿入 > 標準メニューで、「HTTP 送信ボタン」項目を選択する
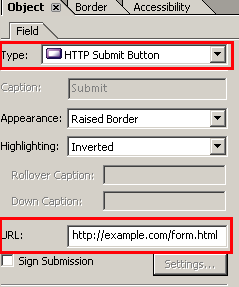
- 「HTTP 送信ボタン」の[オブジェクト]パネルに、フォーム送信処理の URL を挿入する
次の画像は、フォームコントロールの一覧が表示されている標準メニューを示している。

次の画像は、URL とボタンの外観に関するその他のフィールドが表示されたオブジェクトパネルを示している。

例 3: JavaScript を使用して PDF 文書内の送信ボタンにスクリプトアクションを追加する
次の JavaScript コードは、送信フォームアクションを指定するために使用されるスクリプトを示している。このスクリプトをフォームフィールドに追加するには、次の操作を行う。
- 例 1 に示されているように、[ボタンのプロパティ]ダイアログボックスを開き、[アクション]タブを選択する
- ドロップダウンリストから「JavaScript を実行」を選択し、「追加」ボタンを選択する
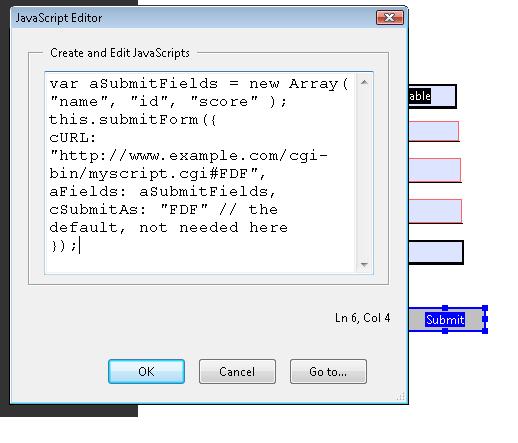
- [JavaScript エディター]ダイアログボックスで、次のような JavaScript コードを入力する
var aSubmitFields = new Array( "name", "id", "juser" );
this.submitForm({
cURL: "http://www.example.com/cgi-bin/myscript.cgi#FDF",
aFields: aSubmitFields,
cSubmitAs: "FDF" // the default, not needed here
});
次の画像は、このプロセスを示している。


この事例のサンプルとして、スクリプトアクションを送信ボタンに追加したサンプルがある。
参考リソース
参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
- Section 12.7.5.2 (Submit-Form Action) in PDF 1.7 (ISO 32000-1)
- Create submission forms in LiveCycle Designer
- XML Forms Architecture (XFA) Specification Version 2.5
- PDF and Accessibility
検証
手順
-
フォームを送信するページごとに、送信ボタンが含まれているフォームを視覚的に確認し、以下のいずれかを確認する。
- ボタンにタブ移動し、ボタンを選択する利用者のアクションに反応してフォームが送信される。
- 送信フォームアクションを示すことができるツールを使用して PDF 文書を開き、ボタンアクションがフォームの送信であることを確認する。
期待される結果
- フォームが含まれている各ページにおいて、#1 の結果が真である。