適用 (対象)
あらゆる技術で実装されたコンテンツ。
この達成方法は、達成基準 2.5.3 ラベルを含む名前 (name) (十分) に関連する。
解説
音声入力を行う利用者がウェブページを操作するとき、通常利用者はコマンドを発話し、続いていくつかの可視ラベルを参照する (入力欄の隣又はボタンもしくはリンクの中にあるテキストなど)。例えば、利用者は検索とラベル付けされたボタンを実行するために「クリック 検索」と発話するかもしれない。音声認識ソフトウェアが音声入力を処理して一致する内容を探すとき、音声認識ソフトウェアはコントロールのアクセシブルな名前 (accessible name) を使用する。ラベルのテキストとアクセシブルな名前 (accessible name) のテキストとの間に不一致があると、利用者に問題を引き起こすことがある。音声入力の利用者を使用可能にし、2.5.3 ラベルを含む名前 (name) を満たす最も簡単な方法は、アクセシブルな名前 (accessible name) が可視のテキストラベルとの一致を確実にすることである。
時には、ラベル候補と見なされうる複数のテキスト文字列がコントロール付近に配置されることがある。例えば、それぞれ独自のラベルを持った一連の入力の前に見出し、説明又はグループラベル (HTML の legend/fieldset、ARIA group、radiogroup など) もあるかもしれない。「グループラベル」という用語は、プログラム上及び 2.5.3 ラベルを含む名前 (name) に関した両方において「ラベル」とは異なる意味を持つことに注意すること。
2.5.3 ラベルを含む名前 (name) の解説書は、2.5.3 を満たす目的としてコントロールのラベルを評価する場合、入力に隣接又は近接したテキスト文字列のみがラベルとして扱われるべきことを推奨している (「コンポーネントのラベルテキストを特定する」セクションを参照すること)。このように入力のラベルの指定を制限する実質的かつ技術的な理由がある。技術的な理由は、解説書の Accessible Name and Description Computation 仕様というセクションで議論されている。
事例
可視ラベルのアクセシブルな名前 (accessible name) へのマッピングは、ネイティブセマンティクスを正しく使用し 1.3.1 情報及び関係性を満たすことで、多くの技術で達成できる。多くのコントロールは正しい要素の入れ子からアクセシブルな名前 (accessible name) を得る一方、他の要素はアクセシブルな名前 (accessible name) を参照する又は提供する有効な方法である特定の属性を持つ。
アクセシブルな名前は、可能な場合、ネイティブ要素やセマンティクスで割り当てられるべきである。それにより、可視ラベルと名前が完全に一致することを保証する助けになる。
例 1: アンカーテキストがリンクのラベルとそのアクセシブルな名前 (accessible name) の両方を提供している
標準の HTML を使用し、a 要素のタグ間のテキストが「Code of conduct」というリンクの可視テキストとアクセシブルな名前 (accessible name) の両方を提供している:
<p>Go to our <a href="url-to-page-about-code.html">Code of conduct</a></p>アンカーの動作しないサンプル
Go to our Code of conduct
例 2: label 要素内のテキストは for 属性を通じて入力の名前を提供している
label タグ間のテキストは、for 属性を使用し、input の id を参照することでチェックボックス入力のアクセシブルな名前 (accessible name)「Notify me of delays」としても機能する。
<input type="checkbox" id="notification" name="notify" value="delays">
<label for="notification">Notify me of delays</label>
入力の動作するサンプル
例 3: ボタンテキストがアクセシブルな名前 (accessible name) を提供している
button 要素内のテキストは可視ラベルとそのアクセシブルな名前 (accessible name) の両方になる:
<button>Send</button>例 4: シンプルなラジオボタンのグループ
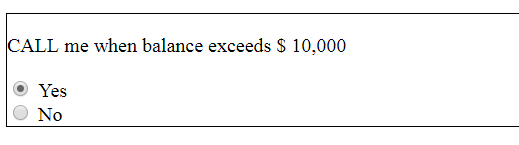
通常、ラジオボタンはグループで表示される。各ボタンはラベル付けされ、ボタングループの前には、グループを説明又はカテゴライズする情報が置かれる。

各コンポーネントのラベルは "Yes" 及び "No" に制限すべきである。1.3.1 情報及び関係性及び 3.3.2 ラベル又は説明を満たすには、"Call me-" と書かれたテキストは支援技術に関係性を伝えるためにコーディングでき、この例では fieldset 及び legend を用いている。
ラベルがラジオボタンに隣接している文字列に制限されていない場合、何がラベルを構成するかという複数の解釈は、より統一されていない機能をもたらす。"Yes" だけが最初のラジオボタンのラベルではない場合、"Call me when balance exceeds $10,000" がそうだろうか? もしくは、テキスト文字列の組み合わせだろうか? その場合、順序は "Call me when balance exceeds $10,000 Yes" 又は "Yes, Call me when balance exceeds $10,000" だろうか? テキスト文字列を組み合わせる選択は、連結の順序が意味に影響するため、スクリーンリーダーの利用者に悪影響を与えることがある。この例では、"No, call me when balance exceeds $10,000" はスクリーン・リーダーの利用者にとってとても わかりにくい可能性がある。
<fieldset>
<legend>Call me when balance exceeds $10,000?</legend><br />
<input type="radio" id="yes" name="callme" value="yes">
<label for="yes">Yes</label>
<input type="radio" id="no" name="callme" value="no">
<label for="no">No</label>
</fieldset>
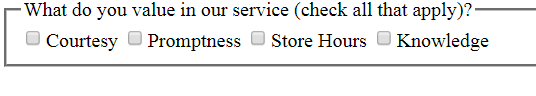
例 5: チェックボックスのグループ化
チェックボックスのグループ化では、単に直近のチェックボックスラベル以上のものをアクセシブルな名前 (accessible name) に組みこもうとする実装も、隣接したテキスト文字列に切り離されていない限り、問題になる可能性がある。

図 2 内には、グループラベルと指示を組み合わせた長いテキスト文字列 "What do you value in our service (check all that apply)?" がある。各チェックボックスにはそれ自身の一語又は二語のラベルも持っている。2.5.3 に関して、コンポーネントのラベルは "Courtesy"、"Promptness"、"Store Hours" 及び "Knowledge" に限られるべきである。
前述のテキストをアクセシブルな名前 (accessible name) の一部に含めようとすると、発話入力の利用者に発話コマンドでコントロールを分離することをより難しくさせる可能性がある。そのような構造はまた、スクリーンリーダーの利用者に対して、(入力状態の前に各入力の組み合わされたテキスト文字列が読み上げられ) 好ましくない冗長性を増やす。もっとも単純な解決方法は、標準的なラジオボタングループと同様のテクニックを使用し、チェックボックスのすぐ隣にあるテキストのみにアクセシブルな名前 (accessible name) を制限することである。
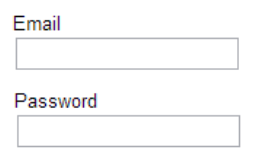
例 6: 積み重ねられたラベル
コンボボックス、ドロップダウンリスト、テキスト入力、及び他のウィジェットのラベルは通常コンポーネントのすぐ左に配置されるが、入力の上にラベルが積み重ねられる場合に、左端でそろえられることが代替の確立された慣例となっている。

図 3 では、入力が積み重ねられて左揃えにされており、ラベルもまた各入力の直前で左揃えになっている。ラベルが関連したテキスト入力と最も近くなるよう、ラベルとその前の入力の間には追加の空白がある。横方向の余白が限られているモバイルデザインでは、積み重ねられたラベルは比較的一般的である。
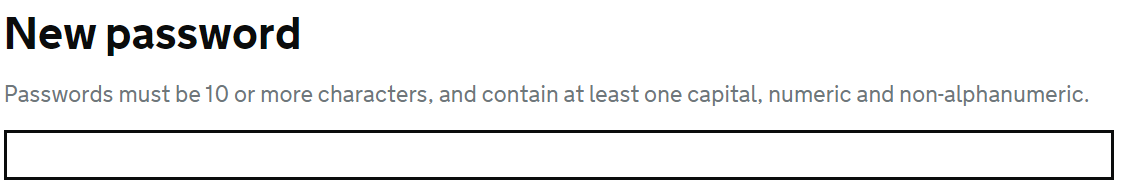
図 4 はヒント及び助言がラベルと入力の間に含まれた、積み重ねられたラベルの変化形を表している。このデザインでは、隣接したラベルを提供していない。ただし、"New Password" というラベルは、特により小さくコントラストの低い助言テキストに比べて、そのサイズ及び太さを考慮すると、依然として十分近接していると考えられる。この関連づけは、aria-describedby というロールがヒントテキストに与えられ、かつ入力がラベルと適切に関連づけられている場合、プログラムにより強化される。

より長いヒントが入力からラベルを分離する場合、アクセシビリティの問題が発生する可能性があるため、そのような実装のヒントテキストは可能であれば一行にとどめるべきである。図 4 は、「隣接しているテキスト」という概念はラベル解釈の助言であることを説明するが、常に厳格なルールとして機能するわけではない。
<form>
<label class="label" for="example-2">
Password
</label>
<span id="example-2-hint" class="hint">
Passwords must be 10 or more characters, and contain at least one capital, numeric
and non-alphanumeric.
</span>
<input class="input" id="example-2" name="example-2" type="text" aria-describedby="example-2-hint">
</form>
例 7: 範囲の入力及びわずかなラベル
ラベルと入力との間のあまり一般的ではない不均衡は、ラジオボタンのグループが範囲にわたった選択を引き出すよう設定されている場合に発生することがある。ラベルは範囲の両端に配置されるかもしれない、又は範囲のさまざまな場所に散っているかもしれない。

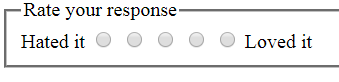
"Hated it" 及び "Loved it" の二つのラベルは、最初及び最後のラジオボタンに隣接しており、かつそれらのアクセシブルな名前 (accessible name) であるべきである。音声入力の利用者はこれらのいずれかのラベルを発話することでラジオボタンを選択し、矢印操作を使用して選択を変更できる (例「右矢印を押す」)。"Rate your response" はウィジェット全体を説明するテキストであり、(ここで legend を使用することで) グループラベルとして関連付けられる。三つの中央のラジオボタンは可視のラベルを持たない。コード例では、3.3.2 ラベル又は説明を満たすために "Disliked"、"So-so" 及び "Liked" という title 属性を与えられている。
<fieldset>
<legend>Rate your response</legend>
<label for="hated">Hated it</label>
<input type="radio" name="meal" id="hated" value="hated">
<input type="radio" name="meal" id="poor" value="poor" title="Disliked">
<input type="radio" name="meal" id="neutral" value="neutral" title="So-so">
<input type="radio" name="meal" id="okay" value="okay" title="Liked">
<input type="radio" name="meal" id="loved" value="loved">
<label for="loved">Loved it</label>
</fieldset>
参考リソース
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
検証
手順
- 入力コントロール対して、ラベルとして機能する隣接テキストを持つ各入力を調べる
- 各入力に対して、アクセシブルな名前 (accessible name) の計算に基づき、(文字のケース及び句読点を無視した) テキストの文字列全体が入力のアクセシブルな名前 (accessible name) に一致することを確認する
- ボタン、リンク、メニュー及びその他の非入力コントロールに対して、そのラベルとして機能するテキストを含む各コントロールを調べる
- 各非入力コントロールに対して、(文字のケース及び句読点を無視した) テキストの文字列全体が入力のアクセシブルな名前 (accessible name) に一致することを確認する
期待される結果
- 2. 及び 4. の結果が真である。