適用 (対象)
HTML、XHTML 及び CSS
これは達成基準 1.4.4: テキストのサイズ変更 (失敗例) に関する達成方法である。
解説
この文書は、テキストのサイズ変更によって、テキストが切り取られたり、端が欠けたり、又は覆い隠されたりして、利用者がテキストを入手できなくなるという失敗例について述べている。一般的に、この失敗例は、ユーザエージェントのレイアウトエンジンが、HTML 内の新しいフォントサイズについてのレイアウトヒントのすべてには対応できない場合に発生する。これが発生する方法には、下記のようなものがある:
- 囲み要素の overflow プロパティを hidden に設定する
- コンテンツを絶対配置にして使用する
- 新しいフォントサイズで表示されたコンテンツに対して、十分な大きさがないポップアップを作成する
WCAG ワーキンググループは、この失敗例の検証方法に多くの誤解があることを確認している。この失敗例の文書を次回の更新時に修正する予定である。それまでは、コンテンツが「十分な達成方法」のいずれかを用いて達成基準を満たしていれば、この失敗例には該当しないと考えてよい。
事例
事例 1
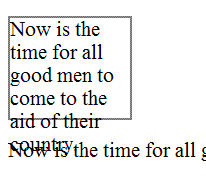
フォントサイズはスケーラブルな方法で設定されているが、コンテナは固定ピクセルサイズに設定されている。灰色のボーダーは、テキストのコンテナの境界線を示している。テキストが拡大されるとき、そのコンテナからあふれ、次のパラグラフを覆い隠す。
<div style="font-size:100%; width:120px; height:100px; border: thin solid gray;"> Now is the time for all good men to come to the aid of their country. </div> <p>Now is the time for all good men to come to the aid of their country.</p>
事例 1 のイラストによる説明:

事例 2
この事例は、コンテナがテキストを切り取るように設定されることを除けば、前の失敗例と同じである。テキストは次のパラグラフに流れ出してはいないが、端が欠けている。これも失敗例である。
<div style="font-size:100%; width:120px; height:100px; overflow: hidden; border: thin solid gray;"> Now is the time for all good men to come to the aid of their country. </div> <p>Now is the time for all good men to come to the aid of their country.</p>
事例 2 のイラストによる説明:

検証
手順
WCAG ワーキンググループは、この失敗例の検証方法に多くの誤解があることを確認している。この失敗例の文書を次回の更新時に修正する予定である。それまでは、コンテンツが「十分な達成方法」のいずれかを用いて達成基準を満たしていれば、この失敗例には該当しないと考えてよい。
- コンテンツのテキストの文字サイズを 200 %拡大する。
- テキストが切り取られたり、端が欠けたり、又は覆い隠されたりしていない。
期待される結果
- 手順 2. の結果が偽である場合、失敗例の条件は適用され、コンテンツは達成基準の失敗となる。