【注意】この文書にはより新しいバージョンが存在します: WCAG 2.1 達成方法集
この達成方法 (参考) の使用法と、この達成方法が WCAG 2.0 達成基準 (規定) とどのように関係するのかに関する重要な情報については、WCAG 達成基準の達成方法を理解するを参照のこと。適用 (対象) のセクションは、その達成方法の範囲について説明しており、特定の技術に関する達成方法の存在は、その技術があらゆる状況で WCAG 2.0 を満たすコンテンツを作成するために使用できることを意味するものではない。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
訳注: Flash Player は、2020 年末に提供を終了する計画が Adobe 社より発表されている (Adobe Blog、窓の杜)。
WAIC での Flash に関する翻訳のメンテナンスも積極的に行う予定がないことに留意されたい。
これは、次の達成基準に関連する達成方法である:
FLASH29 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この達成方法の目的は、フォームコンポーネントに label プロパティを設定することによって、フォームコンポーネントにラベルテキストを明示的に関連付けることである。このプロパティを設定することにより、コンポーネントの隣にラベルが視覚的に配置されるようになり、支援技術に対してラベルテキストが提示されるようになる。
label プロパティをサポートするコンポーネントは以下のとおりである。
その他のコンポーネントについては、手動でフォームコンポーネントの隣にラベルテキストを配置する必要がある。これらのコンポーネントについては、以下のいずれかのアプローチを用いて、フォームコンポーネントにラベルテキストを関連付けることができる。
支援技術からこれらのフォームコントロールにアクセスできるようにするには、以下のコード行をムービーのスクリプトに一度追加する必要がある。
Button コンポーネントを使用する場合:
import fl.accessibility.ButtonAccImpl;
ButtonAccImpl.enableAccessibility();
RadioButton コンポーネントを使用する場合:
import fl.accessibility.RadioButtonAccImpl;
RadioButtonAccImpl.enableAccessibility();
CheckBox コンポーネントを使用する場合:
import fl.accessibility.CheckBoxAccImpl;
CheckBoxAccImpl.enableAccessibility();
コンポーネントパネルから Button、CheckBox、RadioButton のいずれかのコンポーネントをステージにドラッグしてムービーに追加する。
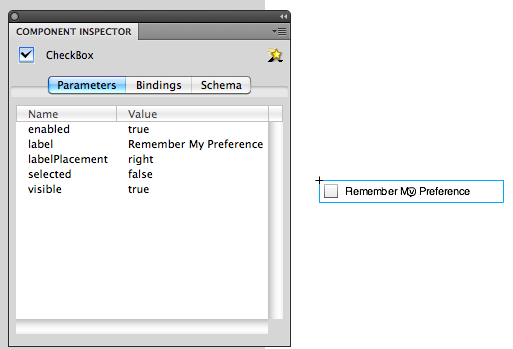
コンポーネントを選択した状態で、「ウィンドウ」メニューまたは Shift + F7 ショートカットを使用して、コンポーネントインスペクタパネルを開く。
コンポーネントインスペクタの「パラメータ」タブで、「label」パラメータにラベルテキストを入力する。
下のスクリーンショットはこの実装方法を示している。

コード例:
import fl.accessibility.ButtonAccImpl
import fl.accessibility.CheckBoxAccImpl
import fl.accessibility.RadioButtonAccImpl
import fl.controls.Button;
import fl.controls.CheckBox;
import fl.controls.RadioButton;
ButtonAccImpl.enableAccessibility();
var myButton: Button = new Button();
myButton.label = "Submit Details";
myButton.x = 10;
myButton.y = 10
addChild(myButton);
CheckBoxAccImpl.enableAccessibility();
var myCheckBox: CheckBox = new CheckBox();
myCheckBox.label = "notify me";
myCheckBox.x = 10;
myCheckBox.y = 40
addChild(myCheckBox);
RadioButtonAccImpl.enableAccessibility();
var myRadioButton: RadioButton = new RadioButton();
myRadioButton.label = "Male";
myRadioButton.x = 10;
myRadioButton.y = 60;
addChild(myRadioButton);Button、CheckBox、RadioButton の各コンポーネントを使用している場合、次のことを確認する。
コンポーネントの label プロパティによって、ボタンの目的を説明したラベルが提供されている
1. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。