【注意】この文書にはより新しいバージョンが存在します: WCAG 2.1 達成方法集
この達成方法 (参考) の使用法と、この達成方法が WCAG 2.0 達成基準 (規定) とどのように関係するのかに関する重要な情報については、WCAG 達成基準の達成方法を理解するを参照のこと。適用 (対象) のセクションは、その達成方法の範囲について説明しており、特定の技術に関する達成方法の存在は、その技術があらゆる状況で WCAG 2.0 を満たすコンテンツを作成するために使用できることを意味するものではない。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
訳注: Flash Player は、2020 年末に提供を終了する計画が Adobe 社より発表されている (Adobe Blog、窓の杜)。
WAIC での Flash に関する翻訳のメンテナンスも積極的に行う予定がないことに留意されたい。
これは、次の達成基準に関連する達成方法である:
FLASH20 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、コンテンツ制作者が ActionScript やコンポーネントのスキンを使用して、コンポーネントにフォーカスがあるときに視覚的な強調表示を行えるようにすることである。このテクニックでは、コンポーネントの背景色と境界線の両方を変更する。コンポーネントがフォーカスを失ったら、通常のスタイルに戻る。
視覚的な強調表示は、コンポーネントのスキンの一部を切り替えることによって行う。標準の Flash コンポーネントは、それぞれコンポーネントの外観を構成する独自のスキンのセットを持っている。各部分はムービークリップによって表現される。このムービークリップを編集するか、または置き換えることによって、コンポーネントの外観をカスタマイズすることができる。このテクニックに最も適したスキンは focusRectSkin スキンであり、これはすべてのコンポーネント間で共有される。このスキンのデフォルトでは、コンポーネントがフォーカスを受け取ると、わずかに視覚的な強調表示が行われる。
この実装方法は、次の手順で行うことができる。
focusRectSkin のカスタマイズバージョンを作成する。
スクリプトを使用して、カスタマイズしたスキンにコンポーネントを関連付ける。
スキンをカスタマイズするには次の二つの方法がある。
既存のスキンを複製する
この方法では、既存の focusRect スキンのコピーを作成して、それを変更する。このスキンは、コンポーネントの各インスタンスに手動で適用する必要がある (下記の手順 5)。
スタイルを適用するコンポーネントをステージにドラッグする。この操作により、スキンに関連付けられた適切なコンポーネントがムービーのライブラリに追加される。
「ライブラリ」パネルを開き、Component Assets フォルダー > Shared フォルダーの順に移動する。
focusRectSkin ムービークリップを右クリック (Mac では Ctrl キーを押しながらクリック) し、コンテキストメニューから「複製」を選択する。
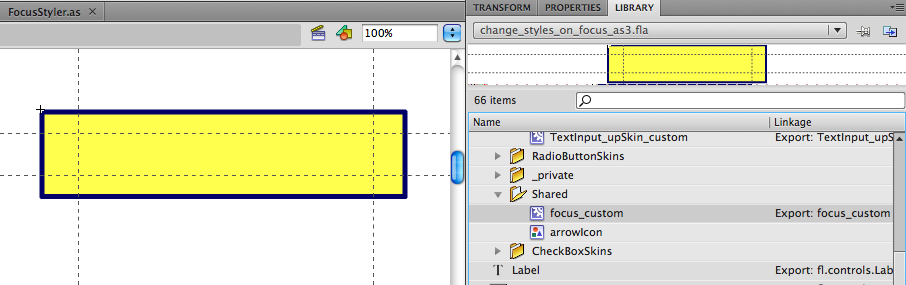
スキンのムービークリップの境界線の外観を編集する。例えば、より目立つようにフォーカス矩形の境界線を太くする (この手順は、以下のスクリーンショットで示されている)。
ActionScript を使用して、フォームコンポーネントのインスタンスを focusRectSkin のカスタマイズバージョンに関連付ける。これは、setStyle メソッドを使用して実現できる。

既存のスキンを変更する
この方法では、元の focusRect スキンを変更する。つまり、この変更はフォーカス可能なすべてのコンポーネントのフォーカス視覚表示に適用される。
スタイルを適用するコンポーネントをステージにドラッグする。この操作により、スキンに関連付けられた適切なコンポーネントがムービーのライブラリに追加される。
「ライブラリ」パネルを開き、Component Assets フォルダー > Shared フォルダーの順に移動する。
focusRectSkin ムービークリップをダブルクリックして、編集用として開く。
スキンのムービークリップの境界線の外観を編集する。例えば、より目立つようにフォーカス矩形の境界線を太くする。
注記: この方法では、既存のスキンが上書きされることになる。上書きしたくない場合は、この方法ではなく「1. 既存のスキンを複製する」方法を用いること。
focusRect スキンは、フォーカス可能なすべての Flash コンポーネントに適用される。他の強調表示 (例えばコンポーネントの上にマウスを移動させた際に適用される強調表示など) を変更する場合は、各コンポーネントのスキンを個別に編集する必要がある。例えば、チェックボックスコンポーネントのマウスオーバーの強調表示を編集するには、 Checkbox_overIcon と Checkbox_selectedOverIcon の両方を変更するか、または複製する必要がある。同様に、ボタンコンポーネントのマウスオーバーの強調表示を編集するには、Button_over スキンを変更する必要がある。
また、特定のイベント (フォーカス、マウスオーバーなど) では、既存のスキンが自動的に適用されることを念頭に置く必要がある。ただし、開発者が選ぶタイミングでスキンを手動で切り替えることも可能である (例えば、テキストフィールドに無効なコンテンツが入力されていることを示す場合など)。これを行うには、setStyle メソッドを呼び出す。
次のコードは、フォームコンポーネントのインスタンスを、focusRectSkin ムービークリップの変更されたバージョンに関連付ける例を示している。この結果として、コンポーネントには Flash が提供するデフォルトの細い境界線ではなく、太い青の境界線が表示されるようになる。このコードは、Focus_custom という名前の変更されたスキンを参照しており、このスキンは事前にムービーのライブラリに追加されている。
focusRectSkin のこのカスタムバージョンでは、視覚的な強調表示をさらに高めるため、透過性のある黄色の背景も設定している。ボタンやチェックボックスなどのコンポーネントではこの背景が表示されるが、TextInput コンポーネントでは表示されない。TextInput のインスタンスにもこの黄色の背景が適用されるようにするには、次の手法を利用する。
TextInput の「normal」スキン (これはライブラリの「Component Asssets > TextInputSkins > TextInput_upSkin」にある) の複製バージョンを作成し、黄色の背景を表示するように編集する。
TextInput のインスタンスには FocusIn、FocusOut、MouseOver、MouseOut のハンドラが割り当てられており、これを利用して、コンポーネントにフォーカスがある間、またはコンポーネント上にマウスが置かれている間、デフォルトの「normal」スキンをカスタムの「normal」スキンに一時的に切り替えることができる。
また、button_over スキンを複製して変更することによって、ボタンコンポーネントインスタンスのデフォルトのマウスオーバーの強調表示を変更する。 checkbox_overIcon スキン、および checkbox_selectedOverIcon スキンは直接変更する。これにより、チェックボックスのすべてのインスタンスに対してこの変更が適用されることになる。
この実例は、フォーカスを太い青の境界線で表示するのサンプル (英語) で確認できる。
コード例:
package wcagSamples {
import fl.accessibility.ButtonAccImpl;
import fl.accessibility.CheckBoxAccImpl;
import fl.controls.CheckBox;
import fl.controls.Button;
import fl.controls.Label;
import fl.controls.TextInput;
import flash.display.Sprite;
import flash.events.FocusEvent;
import flash.events.MouseEvent;
public class FocusStyler extends Sprite {
public function FocusStyler() {
ButtonAccImpl.enableAccessibility()
CheckBoxAccImpl.enableAccessibility()
var lbl1: Label = new Label();
lbl1.text = "name";
lbl1.x = lbl1.y = 20;
addChild(lbl1);
var txt1: TextInput = new TextInput();
txt1.x = 60;
txt1.y = 20;
txt1.width = 200;
txt1.addEventListener(FocusEvent.FOCUS_IN, handleFocusIn);
txt1.addEventListener(FocusEvent.FOCUS_OUT, handleFocusOut);
txt1.addEventListener(MouseEvent.MOUSE_OVER, handleFocusIn);
txt1.addEventListener(MouseEvent.MOUSE_OUT, handleFocusOut);
txt1.setStyle("focusRectSkin", "focus_custom");
addChild(txt1);
var chk1: CheckBox = new CheckBox();
chk1.label = "Check Me";
chk1.x = 60;
chk1.y = 70;
chk1.setStyle("focusRectSkin", "focus_custom");
addChild(chk1);
var btn1: Button = new Button();
btn1.label = "Click Me";
btn1.x = 60;
btn1.y = 110;
btn1.setStyle("focusRectSkin", "focus_custom");
btn1.setStyle("overSkin", "Button_over_custom");
addChild(btn1);
}
private function handleFocusIn(event) {
event.currentTarget.setStyle("upSkin", "TextInput_upSkin_custom");
}
private function handleFocusOut(event) {
event.currentTarget.setStyle("upSkin", "TextInput_upSkin");
}
}
}この実例は、フォーカスを太い青の境界線で表示するのサンプル (英語) で確認できる。また、フォーカスを太い青の境界線で表示するのソース (英語) をダウンロードすることもできる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
Flash ムービーにフォーカス可能なコンポーネントが含まれている場合は、次のことを確認する。
視覚的な強調表示が、コンポーネントのスキンを変更することによって適用されている。
コンポーネントがフォーカスを受け取ると、視覚的な強調された表示になる。
1. および 2. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。