【注意】この文書にはより新しいバージョンが存在します: WCAG 2.1 達成方法集
この達成方法 (参考) の使用法と、この達成方法が WCAG 2.0 達成基準 (規定) とどのように関係するのかに関する重要な情報については、WCAG 達成基準の達成方法を理解するを参照のこと。適用 (対象) のセクションは、その達成方法の範囲について説明しており、特定の技術に関する達成方法の存在は、その技術があらゆる状況で WCAG 2.0 を満たすコンテンツを作成するために使用できることを意味するものではない。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
訳注: Flash Player は、2020 年末に提供を終了する計画が Adobe 社より発表されている (Adobe Blog、窓の杜)。
WAIC での Flash に関する翻訳のメンテナンスも積極的に行う予定がないことに留意されたい。
これは、次の達成基準に関連する達成方法である:
FLASH21 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
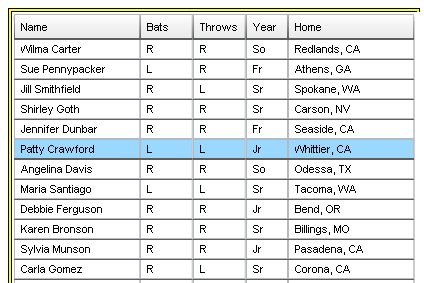
この実装方法の目的は、データテーブルで視覚的に示されている情報とそれらの関連性を、プログラムが解釈できるようにすることである。具体的には、テーブルの列見出しとそれに対応するデータセルの関連性を支援技術が解釈できるようにする必要がある。Flash では、この実現方法として DataGrid コンポーネントを使用できる。DataGrid コンポーネントでアクセシビリティを有効にした場合、Flash はグリッドの行のアクセシブルな名前を支援技術に渡す際に、各セルの値の前に自動的に列名を付加する。例えば、次のスクリーンショットの行は、スクリーンリーダーによって「13 行中の 6 行目 Name Patty Crawford Bats L Throws L Year Jr Home Whittier, CA」と読み上げられる。
注記: Flash の DataGrid コンポーネントは列見出しのみをサポートし、行見出しはサポートしていない。

この事例では、DataGrid コンポーネントを動的に作成し、そのデータプロバイダとして静的なデータが使用されている。import fl.accessibility.DataGridAccImpl; DataGridAccImpl.enableAccessibility(); は、Datagrid コンポーネントのアクセシビリティを有効にするために必要な行である。
コード例:
import fl.accessibility.DataGridAccImpl;
DataGridAccImpl.enableAccessibility();
import fl.data.DataProvider;
bldRosterGrid(aDg);
var aRoster: Array = new Array();
aRoster = [ {
Name: "Wilma Carter", Bats: "R", Throws: "R", Year: "So", Home: "Redlands, CA"}, {
Name: "Sue Pennypacker", Bats: "L", Throws: "R", Year: "Fr", Home: "Athens, GA"}, {
Name: "Jill Smithfield", Bats: "R", Throws: "L", Year: "Sr", Home: "Spokane, WA"}, {
Name: "Shirley Goth", Bats: "R", Throws: "R", Year: "Sr", Home: "Carson, NV"}, {
Name: "Jennifer Dunbar", Bats: "R", Throws: "R", Year: "Fr", Home: "Seaside, CA"}, {
Name: "Patty Crawford", Bats: "L", Throws: "L", Year: "Jr", Home: "Whittier, CA"}, {
Name: "Angelina Davis", Bats: "R", Throws: "R", Year: "So", Home: "Odessa, TX"}, {
Name: "Maria Santiago", Bats: "L", Throws: "L", Year: "Sr", Home: "Tacoma, WA"}, {
Name: "Debbie Ferguson", Bats: "R", Throws: "R", Year: "Jr", Home: "Bend, OR"}, {
Name: "Karen Bronson", Bats: "R", Throws: "R", Year: "Sr", Home: "Billings, MO"}, {
Name: "Sylvia Munson", Bats: "R", Throws: "R", Year: "Jr", Home: "Pasadena, CA"}, {
Name: "Carla Gomez", Bats: "R", Throws: "L", Year: "Sr", Home: "Corona, CA"}, {
Name: "Betty Kay", Bats: "R", Throws: "R", Year: "Fr", Home: "Palo Alto, CA"}
];
aDg.dataProvider = new DataProvider(aRoster);
aDg.rowCount = aDg.length;
function bldRosterGrid(dg: DataGrid) {
dg.setSize(400, 300);
dg.columns =[ "Name", "Bats", "Throws", "Year", "Home"];
dg.columns[0].width = 120;
dg.columns[1].width = 50;
dg.columns[2].width = 50;
dg.columns[3].width = 40;
dg.columns[4].width = 120;
dg.move(50, 50);
};この実例は、統計データのテーブルのサンプル (英語) で確認できる。また、統計データのテーブルのソース (英語) をダウンロードすることもできる。
テーブル形式のデータを含む Flash コンテンツで以下を実行する。
Internet Explorer 6 以降 (Flash Player 6 以降を使用)、または Firefox 3 以降 (Flash Player 9 以降を使用) で SWF ファイルを開く。
オブジェクトのアクセシビリティ名を表示できる ACTFa Designer 1.0 などのツールを使用して Flash ムービーを開く。
GUI 概要パネルでデータグリッドの行とセルのアクセシビリティ名を調べて、見出しデータとデータセルのデータがともに存在する。
コンテンツ制作者は、テストにスクリーンリーダーを使用することもできる。その場合は、Flash コンテンツを読み上げて音声を聞き、データグリッドが読み上げられる際に見出しとデータセルのデータが読み上げられる。
または、Flash オーサリングツールで、DataGrid コンポーネントを使用してデータが構造化されており、DataGridAccImpl.enableAccessibility メソッドによって DataGrid がアクセシブルになっている。
3., 4. 又は 5. を満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。