利用者が他のページで再利用するために設定を保持できる全てのウェブコンテンツ技術
これは、次の達成基準に関連する実装方法である:
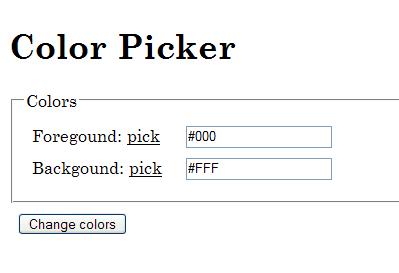
この実装方法の目的は、ウェブページ又はウェブページ一式にコントロールを組み込み、利用者がコンテンツに対して好みの前景色及び背景色を指定できるようにすることである。この実装方法は、利用者が複数のページにわたって利用可能な設定を保持可能なウェブコンテンツ技術であればどれを用いても実装することができる。コンテンツ制作者はこの実装方法を使用して、利用者がサイト内の他のページでも使用可能な好みの前景色及び背景色を選択し、保存できるカラーピッカーコントロールを組み込む。各ページはこの設定を探し、保存された設定を見つけたら適用するように設計する。
認知障害のある利用者の多くは、標準的な白い背景に黒いテキストがあるページを読むのに苦労している。テキストと背景に別の色を用いるとテキストが格段に読みやすくなる場合があるが、これらの色の組合せは個別性が高く、他人には想定しにくい(例えば青の背景色に茶色のテキスト)。
このような利用者は、ブラウザの色の設定機能、又はOSの色の設定機能を使って色を設定することが困難なことがある。ウェブページ上に前景及び背景の広範な色の指定ができるツールを提供して、ブラウザの設定の中まで進まなくても簡単に色を変更することができるようにする。
利用者がテキストフィールドに16進数の値を入力できる。又は、"Pick"(選択)のリンクで隣接したフィールドに対する色選択ツールを開く。

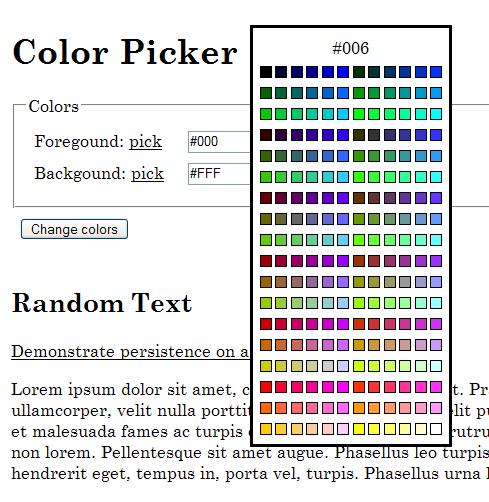
色を選択するために色選択ツールを開く。

PHP、Javascript、CSS及びXHTMLを使って実装した、この実装方法の実装例がある:カラーピッカーの例
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ページ上に色選択ツールとわかるコントロールがある。
色選択ツールでテキストと背景色のために様々な色の選択ができる。
そのツールを使ってテキストと背景に新しい色を選択する。
コンテンツが選択した色の組合せに更新される。
1.及び4.を満たしている。
注意: この実装方法が「達成基準を満たすことのできる実装方法」の一つである場合、このチェックポイントや判定基準を満たしていなければ、それはこの実装方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の実装方法によってその達成基準が満たされていることもありうる。
日本語訳における注記:
この文書の正式版は、W3Cサイトで公開されている英語の文書であり、この日本語訳には誤訳が含まれていることもありえます。なお、文中にある「日本語訳における注記」は、W3Cの原文にはないものであり、日本語訳監修者が追記したものです。