はじめに
この文書が扱う内容
この文書は,JIS X 8341-3:2010を利用する際に役立つ解説として,ウェブアクセシビリティ基盤委員会が作成・公開しています.規格と合わせて読むことで,規格票には書くことができなかった内容や,規格の利用者のためにウェブアクセシビリティ基盤委員会が作成している資料の利用方法などがわかります.
以下,まず,ウェブアクセシビリティ基盤委員会が公開している資料について説明し,次に,そもそもウェブアクセシビリティとは何で,JISのような規格(ガイドライン)はウェブアクセシビリティ向上にどのような役割を持っているのかを解説します.その後,規格の構成に沿って,重要な箇条を解説します.
規格票の購入方法
ウェブアクセシビリティ基盤委員会が公開している資料は,日本規格協会が発行している規格票の代わりとなるものではありません.JIS X 8341-3:2010を使用する際は必ず規格票を購入してそれを用いてください.JISの入手・閲覧方法の詳細は日本工業標準調査会の「JISの入手閲覧方法」が詳しいです.日本規格協会の「JSA Web Store」では,オンラインで購入することもできます.
ウェブアクセシビリティ基盤委員会が公開している資料の使い方
公開している資料のリスト
ウェブアクセシビリティ基盤委員会では下記資料を公開しています.
- JIS X 8341-3:2010 解説
- この文書です.
- WCAG 2.0日本語訳
- W3Cの勧告WCAG 2.0の日本語訳です.JIS X 8341-3:2010以外にWCAG 2.0にも対応する際に参考にしてください.
- Understanding WCAG 2.0日本語訳
- WCAG 2.0の理解と実装を助けるためにW3Cが公開している文書であるUnderstanding WCAG 2.0の日本語訳です.JIS X 8341-3:2010の各達成基準を理解する際に必須の資料でもあるので必ず読んでください.
- Techniques for WCAG 2.0日本語訳
- W3Cが公開しているTechniques for WCAG 2.0の日本語訳です.Web技術ごとの実装方法を具体的に説明しています.
- アクセシビリティ・サポーテッド情報を作成する際に必要となるテストファイル
- Techniques for WCAG 2.0に示された実装方法をユーザエージェント(支援技術やブラウザ)が利用できるかどうかをテストするために本委員会が作成したテストファイルです.等級AとAAに相当する部分を公開しています.
- アクセシビリティ・サポーテッド情報
- 日本のユーザエージェントで,どの実装方法が利用できるかを本委員会が調査した資料である「アクセシビリティ・サポーテッド検証結果」を公開しています.
- JIS X 8341-3:2010 試験実施ガイドライン
- 箇条8の試験の方法に沿って試験を行う際に利用して欲しい,本委員会作成のガイドラインです.詳しい実装チェックリストの例と,達成基準チェックリストの例も含まれます.
- ウェブコンテンツのJIS X 8341-3:2010対応度表記ガイドライン
- JIS Qシリーズの枠組みで行う適合性評価以外に,JIS X 8341-3:2010の箇条8に示した試験を行った場合に「準拠」と表記することや,試験を行えなかったがJISを使ってコンテンツを制作した場合に「配慮」と表記することなどを示した,本委員会作成のガイドラインです.
今後,下記資料なども公開する予定です.
- Techniques for WCAG 2.0日本語訳
- 等級AAとAAAの範囲も含めた日本語訳.
- アクセシビリティ・サポーテッド情報
- 検証結果を元に本委員会で議論したアクセシビリティ・サポーテッド情報.
- テストファイルの追加(PDF,Flashなど)
- W3Cの技術以外に,各社が作成したテストファイル.
- 評価ツール用テストファイル
- 評価ツールの性能を検査する際に必要となるテストファイル.
- 評価ツールのガイドライン
- JIS X 8341-3:2010の試験に用いる評価ツールが最低限備えていなければならない要求事項をまとめたガイドライン.
これらの資料の使い方
主に実装段階で有用な資料
JIS X 8341-3:2010は技術に依存しないように記述されているので,規格票を読んだだけでは箇条7の各達成基準の意図や実装方法がわかりにくいと思います.そこでまず,「Understanding WCAG 2.0日本語訳」を参照してください.この文書には各達成基準の意図,事例,達成基準を満たすことのできる実装方法,さらに対応が望まれる実装方法,よくある不適合事例,重要な用語などが詳しく説明されています.
JISの「箇条6 ウェブアクセシビリティの確保・向上に関する要件」の「6.2 設計 b) 使用するウェブコンテンツ技術及び実装方法」では,ウェブコンテンツに使用する技術,及び各達成基準に適合するための実装方法を明確にすることを求めています.「Techniques for WCAG 2.0日本語訳(等級A)」は「Understanding WCAG 2.0日本語訳」で紹介されている実装方法について個別に説明されているので,実装方法を明確にする際に有用です.同じ 6.2b)では,使用するウェブコンテンツ技術及び実装方法が実際に利用者にとって利用可能であることを確認することも求めています.その際に有用なのが,「アクセシビリティ・サポーテッド情報」です.これを読めば,日本の主要なユーザエージェント(ブラウザや支援技術)が,どの実装方法をサポートしていて,どの実装方法をサポートできていないかがわかります.注意して欲しいのは,JISの箇条7の要件を満たしているかどうかは達成基準で判断するということです.実装方法単位ではないのでご注意ください.アクセシビリティ・サポーテッド(AS)情報の詳細は,この解説の「附属書A(参考)この規格を満たすウェブコンテンツ技術及びその実装方法の選び方」も必ず読んでください.
なお,「アクセシビリティ・サポーテッド情報を作成する際に必要となるテストファイル」を使って,独自にユーザエージェントのAS情報を作成することもできます.
また,箇条7以外について理解を深めるために有用なのが,この「JIS X 8341-3:2010 解説」です.
主に試験段階で有用な資料
箇条8に従って試験を行う際にも,まずは「Understanding WCAG 2.0日本語訳」が有用だと思います.この資料で各達成基準の意図を誤解ないように理解してください.
この解説の「箇条8 試験方法」でも箇条8について詳しく説明してありますので,必ず読んでください.
これらに加えて,「JIS X 8341-3:2010 試験実施ガイドライン」及び「ウェブコンテンツのJIS X 8341-3:2010対応度表記ガイドライン」も必ず参照してください.
ウェブアクセシビリティ概論
アクセシビリティの定義
「ウェブアクセシビリティ」や「アクセシビリティ」が何を指すかについてはいろいろな考え方がありますが,JIS X 8341-1:2010は「アクセシビリティ」を「様々な能力をもつ最も幅広い層の人々に対する製品,サービス,環境又は施設(のインタラクティブシステム)のユーザビリティ」と定義しています.また,ISO 9241-11 "Ergonomic requirements for office work with visual display terminals. Part 11: Guidance on Usability"(JIS Z 8521)では,ユーザビリティを「特定のコンテキストにおいて,特定のユーザによって,ある製品が,特定の目標を達成するために用いられる際の,効果・効率・ユーザの満足度の度合い」と定義しています.
障害者をユーザ(利用者)として考えると,ユーザビリティは必然的に「アクセシビリティ」につながっていきます.「アクセシビリティ」は,ユーザの中でも障害者(及び障害を持つ高齢者)に焦点を当て,製品利用の効率や満足度よりも,そもそもその製品を利用できるか(あるいは,どの程度利用できるか)どうかに注目します.また,障害者は車椅子やスクリーンリーダなどの支援技術を用いていることが多いので,それらの支援技術を使って利用できるか,という点にも焦点を当てます.
『Webアクセシビリティ~ 標準準拠でアクセシブルなサイトを構築/管理するための考え方と実践~』[1]の「1章:Webアクセシビリティを理解する」では,下記のようにウェブアクセシビリティを説明しています.
Webアクセシビリティとは、基本的には、障害者がWebを利用できることである。もっと具体的にいうと、Webアクセシビリティとは、障害者がWebを知覚し、理解し、ナビゲーション(訳注:広義には、Webサイトのページ間やページ内を移動したり見てまわったりすること)し、インターラクション(訳注:Webに入力したり情報を受け取ったりしてWebを利用)できることである。
JIS X 8341-3:2010の序文では,「主に高齢者.障害のある人及び一時的な障害のある人がウェブコンテンツを知覚し,理解し,操作できるようにする」という表現で,この規格の目的を示しています.
多様なユーザ
「主に高齢者・障害のある人及び一時的な障害のある人」とは具体的にどのような人でしょうか.『ユニバーサルデザイン実践ガイドライン』[2]の「表I-3-1 ユーザ分類表」は,多様なユーザを下記のように分類しています.
- 特別な配慮を必要としないユーザ
- (健康な成年男子など)
- 感覚機能に配慮すべきユーザ
- 視覚に頼れないユーザ
- 視力に配慮すべきユーザ
- 聴覚に頼れないユーザ
- 聴力に配慮すべきユーザ
- 運動機能や体格に配慮すべきユーザ
- 車椅子利用者
- 手が使えないユーザ
- 動作に配慮すべきユーザ
- 筋力の弱いユーザ
- 発話に配慮すべきユーザ
- 左利きユーザ
- 小さい/大きいユーザ
- 認知機能に配慮すべきユーザ
- 初心者/熟練者
- 理解が苦手なユーザ
- 日本語・外国語が読めないユーザ
- そのほか
- デモグラフィック(社会的)や文化的な差異に対して配慮すべき場合
また,世界保健機関(WHO)で採択された,人間の生活機能と障害の分類法であるICF(International Classification of Functioning, Disability and Health)(参考:厚生労働省が作成した日本語版:「国際生活機能分類-国際障害分類改訂版-」)では,障害者の生活に関して多面的なとらえ方をしています.
ウェブアクセシビリティは,ICFの要素の「心身機能・健康状態」による問題点(機能障害や利用制限)を解消するにはウェブをどう制作するべきか,を考えていると言ってよいと思います.ウェブアクセシビリティに配慮したコンテンツを増やすことによって,機能障害がある利用者でもウェブを利用できる,彼らの活動(学習,社会参加,コミュニケーション,商売など)を妨げないようにしようというわけです.
ウェブの利用
このような多様なユーザがウェブを利用するためには何が必要なのでしょう? 前述したように,ウェブを利用するためには,「ウェブを知覚し,理解し,操作できる」ことが必要であると考えられています.人間の認知システム(情報処理過程)や行動を考えると,この「知覚,理解,操作」という分け方を理解できます.
- 知覚システム:視覚・聴覚・触覚などの知覚プロセッサが,それぞれ得た知覚情報を処理し,視覚イメージストアや聴覚イメージストアなどに一時的に情報を蓄える.(「知覚」は,感覚器が得た物理的刺激を脳が受け取るだけではなく,処理の結果として外界を認識することも含んでいることに注意.)
- 認知システム:イメージストアに蓄えた情報の意味を解釈する.処理した情報は短期記憶や長期記憶に記憶される.また,意味の理解や判断なども行われる.
- 運動システム:認知システムの処理の結果,意図をもって外界に働きかける.
このモデルを使うと,知覚システムで「知覚」でき,認知システムで「理解」でき,運動システムで「操作」できることが,ウェブサイト(ウェブコンテンツ)を利用できることだとわかります.
また,D.A.Normanの「行為の7段階理論」をベースに考えることもできます.『誰のためのデザイン?』[3]から「行為の7段階理論」の例をあげます.
- ゴール:暗くなってきたので部屋を明るくしたい.
- 意図:蛍光灯をつけよう.
- 行為:蛍光灯スタンドのスイッチを入れる.(行為の詳細化:腕を伸ばして,指をスイッチの位置に合わせて,適切な力でスイッチを押す.)
- (行為の結果,外界に変化が生じるはず)
- 知覚:明るくなった.
- 理解:蛍光灯がついたから明るくなったのだ.
- 評価:意図通り蛍光灯がついたからゴールが達成された.
「行為の7段階理論」を使うと,ユーザである人間がまずゴール(したいこと,目標)を形成し,次にそれを実行(意図の形成,行為の詳細化,行為の実行)し,最後に評価(外界状況の知覚,外界状況の解釈,結果の評価)するサイクルを繰り返していることがわかります.
「知覚,理解,操作」は,このモデルの「行為,知覚,理解」に相当していて,最初の「ゴールと意図の形成」と最後の「評価」の部分を含んでいないらしいこともわかります.この相違は,「知覚,理解,操作(及び頑健性)」の4原則で構成されているJIS X 8341-3:2010を使う際の注意点です.つまり,これらのガイドラインを利用する際に,コンテンツを知覚,理解,操作できるかどうかだけに注目してしまって,特定のコンテキストにおいて,特定のユーザによって,あるウェブサイトが,特定の目標(ゴール)を達成することに成功しているかという視点を見失わなうことがないようにすることが大切です.ユーザはいろいろな方略でゴールを達成しようとしますから,「知覚,理解,操作」よりも広い視野で考えることが不可欠なのです.
ウェブアクセシビリティの構成要素
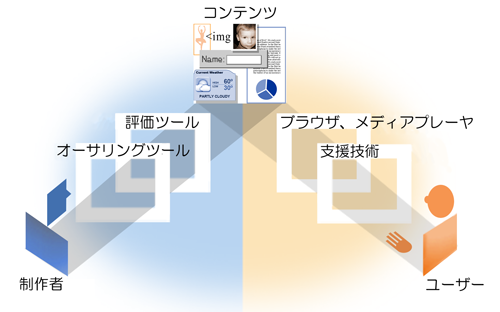
JIS X 8341-3はウェブコンテンツのアクセシビリティ・ガイドライン(規格)ですが,ウェブアクセシビリティを検討するときに,ウェブコンテンツだけに注目していればよいのでしょうか? 『Webアクセシビリティ』[1]の「1章4節. 相互依存しているWebアクセシビリティの構成要素」の図を見てください.

Webアクセシビリティの構成要素(『Webアクセシビリティ』図1-8,©W3C)
JIS X 8341-3はウェブコンテンツしか対象にしていませんが,ウェブアクセシビリティ実現には,評価ツール(チェックソフト),支援技術,ユーザのスキルなど全部が完成していなければいけないことに注意してください.
構成要素の協調がうまくいっている例
構成要素がうまく協調している例として,画像の代替テキストに関わる各構成要素の働きを見てみましょう.
ウェブアクセシビリティの構成要素を技術的な構成要素と人間に関する構成要素に分けて考えます.『Webアクセシビリティ』[1]「1章4節. 相互依存しているWebアクセシビリティの構成要素」では,技術的な構成要素は代替テキストに対して下記の役割があると説明しています.
- 技術仕様: 代替テキストをマークアップするための標準を提供する.たとえば,(X)HTMLの場合,コンテンツに画像を埋め込むための
img要素には,画像の代替テキストを示すalt属性がある. - オーサリングツール: 代替テキストを付与することを可能にし,容易にし,促進する.
- 評価ツール(チェックツール): 代替テキストが付与されていることをチェックし,適切であるかどうか判断するのを助ける.
- ユーザーエージェント: 人間と機械(ソフトウェア)が代替テキストにアクセスするためのインターフェースを提供する.
幸い,現在使われている主要なウェブ技術の技術仕様,一部のオーサリングツール,評価ツール,スクリーンリーダは,これらの働きを持っているので,技術面では問題ありません.
同じく「1章4節. 相互依存しているWebアクセシビリティの構成要素」では,人間に関する構成要素は代替テキストに対して下記の役割があると説明しています.
- コンテンツ制作者: 適切な代替テキストを,多くの場合,オーサリングツールや評価ツールを使って提供する.
- ユーザ: 自分が使用しているユーザエージェントや支援技術で代替テキストを取得する方法を知る必要がある.
- ツールの開発者: 代替テキストを付与したり,評価したり,表示したりする機能をツールで提供する.
幸い,コンテンツ制作者の多く,ユーザ,ツールの開発者の多くはこれらの役割を果たすことができています.その結果,画像の代替テキストは多くのウェブコンテンツで実装され,画像を見ることができないユーザに利用されています.
構成要素の協調がうまくいっていない例
構成要素の一部が欠けているためにアクセシビリティが成立しない例には,現時点で以下のような場合があります.
- 画像のlongdesc属性:
- (X)HTMLの技術仕様では,longdesc属性を使って長い説明をユーザに提示することができます.しかし,画像の挿入時にlongdesc属性の付与を促すオーリングツールも,img要素にlongdesc属性が付与されているかチェックする評価ツールもありません.また,longdesc属性の値を利用者に通知するスクリーンリーダもほとんどありません.人間面でもlongdesc属性はほとんど知られていません.これらの結果,longdesc属性はほとんど利用されません.
- 見出しナビゲーション:
- 見出し要素を用いたナビゲーションは,コンテンツの中を移動するとても有用な方法ですが,ブラウザ単体で見出しナビゲーションができるブラウザはほとんどありません.そのせいか,いまだに見出し要素でマークアップされていないウェブページをよく見かけます.
- 表:
- 表は二次元の関係性があるデータを示す有用なデータ構造ですが,表であることをユーザに通知しないスクリーンリーダや表専用のナビゲーションができないスクリーンリーダが多いです.
- Rich Internet Application:
- JavaScriptを用いた動的なウェブがとても多くなってきました.W3CではAccessible Rich Internet Applications (WAI-ARIA) 1.0の草案を公開してますが,これに対応したコンテンツも支援技術もまだ少ないのが現状です.メジャーなJavaScriptのライブラリも,ほとんどWAI-ARIAに対応できていません.
このように,構成要素のどれか一部が機能していないために,技術仕様があっても利用されなかったり,コンテンツで実装されていても利用できなかったりする場合があります.
規格の役割
JISは日本工業規格(Japanese Industrial Standard)ですが,JIS X 8341は「(情報通信分野の)高齢者・障害者等配慮設計指針」なので,日本工業規格化されたガイドラインでもあります.
WCAGやJIS X 8341-3等のガイドラインは,多様なユーザ特性やウェブサイトで生じる可能性があるアクセシビリティ問題を,ガイドライン開発者がすべて検討した上で,ウェブ制作者が配慮すべき事項をまとめています.解決方法の事例も紹介しています.このおかげで,ウェブ制作者は,障害の特性やアクセシビリティ問題すべてを勉強しなくても,ガイドラインをベースにして,サイトのアクセシビリティを向上させたり評価したりできるのです.ただし,(障害を持ち支援技術を用いていることが多い)特定のユーザが,あるウェブサイトで,特定のコンテキストにおいて,(障害をもたないユーザと同じユーザビリティで)特定の目標(ゴール)を達成できるかどうかというウェブアクセシビリティの根本を忘れてしまう危険性もあることにも注意してください.
なお,規格はBestでなくてもBetterであればよい,全員が同じ規格を使うことが重要であると思います.ネジとナットの径やピッチに正解はありません.A社のネジとB社のナットが同じ径とピッチになっていることが重要です.ウェブコンテンツのアクセシビリティも,日本と世界の規格が同じであること,国内各社・各組織でも同じ規格が使われていること,JIS X 8341-3に基づいたポリシーが国内で実行されること,それが重要です.それによって,制作者とユーザともに利益がもたらされます.
公共分野の義務
以下を見れば,国及び地方公共団体のウェブサイトは,JIS X 8341-3を尊重して,障害者が利用できるようにしなければならないことがわかります.
- 工業標準化法
- (日本工業規格の尊重)
第六十七条 国及び地方公共団体は、鉱工業に関する技術上の基準を定めるとき、その買い入れる鉱工業品に関する仕様を定めるときその他その事務を処理するに当たつて第二条各号に掲げる事項に関し一定の基準を定めるときは、日本工業規格を尊重してこれをしなければならない。 - 障害者基本法
- (情報の利用におけるバリアフリー化)
第十九条 国及び地方公共団体は、障害者が円滑に情報を利用し、及びその意思を表示できるようにするため、障害者が利用しやすい電子計算機及びその関連装置その他情報通信機器の普及、電気通信及び放送の役務の利用に関する障害者の利便の増進、障害者に対して情報を提供する施設の整備等が図られるよう必要な施策を講じなければならない。
2 国及び地方公共団体は、行政の情報化及び公共分野における情報通信技術の活用の推進に当たつては、障害者の利用の便宜が図られるよう特に配慮しなければならない。
3 電気通信及び放送その他の情報の提供に係る役務の提供並びに電子計算機及びその関連装置その他情報通信機器の製造等を行う事業者は、社会連帯の理念に基づき、当該役務の提供又は当該機器の製造等に当たつては、障害者の利用の便宜を図るよう努めなければならない。 - 行政情報の電子的提供に関する基本的考え方(指針)
- 3 提供情報のわかりやすさと利便性の向上等
(1) 高齢者・障害者にも利用しやすいものとするため、ウェブコンテンツ(掲載情報)に関する日本工業規格(JIS X 8341-3)を踏まえ、各府省は、コンテンツを同規格に沿ったものとするため、必要な修正及び作成を行う。
(2004年11月12日 各府省情報化統括責任者(CIO)連絡会議決定) - コンピューター製品及びサービスの調達に係る総合評価落札方式の標準ガイド
- これは調達関係省庁申合せですが,「別紙:(1)性能、機能等に関する項目」において,「(コンピューターサービスを調達する場合,)JIS規格又はISO規格等に準拠して評価する項目を設定する」ことを求めています.
- 電子政府ユーザビリティガイドライン
- 共通設計指針13「障害者や高齢者に配慮し,日本工業規格JIS X 8341シリーズ,ISO/IECガイド71,『みんなの公共サイト運用モデル(総務省)』に準拠した設計を行う」
この章の参考資料
- [1] J. Thatcher他著、渡辺隆行他 共訳、渡辺隆行、梅垣正宏、植木真 監修:「Webアクセシビリティ -サイト運営者/制作者のための考え方と実践」 毎日コミュニケーションズ
- [2] 日本人間工学会編:「ユニバーサルデザイン実践ガイドライン」 共立出版
- [3] D.A.ノーマン著,野島訳:「誰のためのデザイン?」 新曜社
JIS X 8341-3:2010の概要
改正の経緯
「JIS X 8341-3:2010 高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」の解説から抜粋します.
ウェブの世界では,W3Cが定める技術仕様が事実上の標準として広く利用されており,ウェブアクセシビリティの分野でも,W3Cが定めるWCAGが広く参照されている。W3Cは1999年にWCAG 1.0を発表し,我が国でJIS X 8341-3:2004を策定したときもWCAG 1.0を参考にした。WCAG 1.0作成後,W3CはWCAG 1.0の改訂作業を進めていたが,2004年度からこのワーキンググループには日本からも参加し,INSTACの委員会とリエゾンを結んで,JIS X 8341-3:2004の成果をWCAGの改訂作業に取り込むことができた。また,米国のリハビリテーション法508条技術基準の改訂作業でも,2008年12月11日にW3Cの勧告となったWCAG 2.0との一致度が高められている。
JIS X 8341-3:2004について5年ごとの見直しをするに当たり,我が国からも貢献したWCAG 2.0を含む形で改正版を作成すべきとの意見に関係者は一致し...
JIS X 8341-3:2010の構成
- 序文
- 1 適用範囲
- 2 引用規格
- 3 用語及び定義
- 4 ウェブコンテンツのアクセシビリティ達成等級
- 5 一般的原則
- 6 ウェブアクセシビリティの確保・向上に関する要件
- 6.1 企画
- 6.2 設計
- 6.3 制作・開発
- 6.4 検証
- 6.5 保守・運用
- 6.5.1 アクセシビリティの品質確保
- 6.5.2 フィードバックによる意見の収集
- 6.5.3 アクセシブルな問合せ手段の提供
- 7 ウェブコンテンツに関する要件
- 7.1 知覚可能に関する原則
- 7.2 操作可能に関する原則
- 7.3 理解可能に関する原則
- 7.4 頑健性に関する原則
- 8 試験方法
- 8.1 適合試験の要件
- 8.1.1 ウェブページ単位
- 8.1.2 ウェブページ一式単位
- 8.1.3 第三者によるコンテンツにおける例外
- 8.1.4 達成基準を満たすことができないウェブページの試験に関する例外
- 8.1.5 依存していないウェブコンテンツ技術を使用したウェブページの試験に関する追加事項
- 8.2 試験の手順
- 8.3 試験結果の表示
- 8.3.1 ウェブページ単位の場合
- 8.3.2 ウェブページ一式の場合
- 8.3.3 追加の表示事項
- 8.1 適合試験の要件
- 附属書A(参考)この規格を満たすウェブコンテンツ技術及びその実装方法の選び方
- 附属書B(参考)WCAG 2.0との整合性
- 附属書C(参考)JIS X 8341-3:2004とJIS X 8341-3:2010との比較
- 附属書D(参考)参考文献
JIS X 8341-3:2010の特徴
- JIS X 8341-3:2004との連続性,JIS X 8341-1との整合性に注意しながら,WCAG 2.0を含む形で改正原案を策定
- WCAG 2.0の利点を受け継いでいる:
- テスト可能な達成基準.ツールあるいは専門家によって客観的に判断できるので,適合性評価が可能(なはず)
- 技術に依存しない記述.RIA(Rich Internet Application)などの新しい技術にも対応できる(はず)
- 視覚障害だけでなく,認知障害,言語障害及び学習障害に関しても(できるだけ)配慮している
- 達成基準が共通なので,WCAG WGが開発した諸資料やWCAG 2.0用のツールが利用できる
- WCAG 2.0に適合したサイトをJISに適合させる(あるいはその逆)のが容易なので,グローバルなサイト運営が可能
- WCAG 2.0にないものも含んでいる:
- サイト開発プロセスの各段階で配慮すべき事項を箇条6で規定
- 箇条8の試験方法は,欧州の考え方も取り入れた
箇条3 用語および定義
規格票を購入すると付属する「解説」の「3 審議中に特に問題となった事項」で説明を参照してください.
箇条4 ウェブコンテンツのアクセシビリティ達成等級
この規格の「ウェブコンテンツのアクセシビリティ達成等級」はWCAG 2.0のlevelと同一です.等級Aは最低限の要求事項ですので,等級AAを目指してください.
箇条5 一般的原則
特に解説することはありません.
箇条6 ウェブコンテンツの確保・向上に関する要件
箇条6の役割
箇条6「ウェブコンテンツの確保・向上に関する要件」は,箇条7 「ウェブコンテンツに関する要件」を満たすウェブコンテンツを制作,維持するために,開発プロセス全体,すなわち企画から制作,保守,運用にいたるウェブコンテンツのライフサイクルで実施しなければならない全般的要件を定めたものです.箇条6は,JIS X8341-3:2004 の箇条6「情報アクセシビリティの確保・向上に関する全般的要件」をより詳細化し,WCAG 2.0 の適合に対する考え方との整合性を維持するように規定されましたが,WCAG 2.0 にはない JIS の立場で追加された要件が含まれています.そのため,WCAG 2.0 と一致している箇条7の検証に加えて,箇条6の規定を満たす必要がある点に注意してください.次に,箇条6の構成を示します.
- 6.1 企画
- 6.2 設計
- a) 適用する達成基準を選択する.
- b) 利用者が利用可能であることを確認した上で,使用するウェブコンテンツ技術及び実装方法を明確にする.
- c) 制作及び開発に用いるオーサリングツールの選択に関するアドバイス)
- d) 検証に用いるユーザエージェントに関するアドバイス)
- 6.3 制作・開発
- 6.4 検証
- 6.5 保守・運用
- 6.5.1 アクセシビリティの品質確保
- 6.5.2 フィードバックによる意見の収集
- 6.5.3 アクセシブルな問合せ手段の提供
6.1 企画
企画段階では,ウェブアクセシビリティ方針を策定することが責任者に課せられます.ウェブアクセシビリティ方針に最低でも含まれるべき事項は,ウェブコンテンツのアクセシビリティ達成等級です.したがって,最もシンプルな方針は例えば「本サイトは,ウェブコンテンツのアクセシビリティ達成等級AAを目標とする」というものです.当然ながら,これ以外の目標,例えばスケジュールや対象とするウェブページ一式の範囲,さらなるアクセシビリティ向上の目標などを任意に含めることができます.定めたウェブアクセシビリティ方針は,調達においては仕様書に明記し,ウェブサイトではサイト上で公開するとよいでしょう.なお,企画にはいわゆるサイトのリニューアルも含まれます.
6.2 設計
設計段階では,設計条件(一般的には,要求仕様などと呼ばれることもあります)を決定することが求められます.設計条件は文書化しておくことが推奨されています.設計条件には,次の各項を含めます.
a) 適用する達成基準
企画段階で選択したウェブコンテンツのアクセシビリティ達成等級のうち,箇条7の適用すべき達成基準を検討し選択します.また,より高いアクセシビリティを実現するために,さらに上の達成等級に含まれる達成基準を含めることもできます.基本的には,目標とするウェブコンテンツのアクセシビリティ達成等級を定めれば,その等級に含まれる達成基準をすべて適用することになるでしょう.なお,恣意的にある達成基準を除外できるわけではありません.例えば,b) で述べる実装方法で動画配信の仕組みを用いるのに,「7.1.2 時間の経過に伴って変化するメディアに関するガイドライン」に含まれる7.1.2.2,7.1.2.3 などの達成基準を除外することはできません.
b) 使用するウェブコンテンツ技術および実装方法
HTMLやCSSのどのバージョンを用いるか,Adobe FlashやMicrosoft Silverlightなどの技術を用いるかどうか,JavaScriptを使用するかどうかを決定します.この技術の選択は,アクセシビリティ以外の例えばウェブサイトの性質などの影響も受けて決定されます.使用する技術が確定したら,次にその実装方法を検討します.Understanding WCAG 2.0 や Techniques for WCAG 2.0 などを参考にして,その技術をどうのように使用すれば達成基準を満たすことができるか確認します.これらの文書で提供されていない実装方法を用いる場合には,その実装方法が支援技術を含むユーザエージェントでサポートされていること(アクセシビリティサポーテッドであること)を,制作者の責任で確認しなければなりません.なお詳細は,付属書A(参考)を参照してください.
c) 制作および開発に用いるオーサリングツール
この項目は推奨項目です.前項 b) で確定した技術と実装方法を用いて制作するオーサリングツールを選定します.アクセシビリティを高めるための機能をより多くもつオーサリングツールの使用,テンプレートを用いた制作等を推奨しています.
d) 検証に用いるユーザエージェント
この項目は推奨項目です.ここでいうユーザエージェントには,ウェブブラウザだけでなくスクリーンリーダーなどの支援技術が含まれます.ユーザエージェントの選択には,利用者が実際に使用する,使用できるものを用いることが望まれます.
6.3 制作・開発
目標としたウェブコンテンツのアクセシビリティ達成等級に含まれる箇条7の達成基準を満たすように,設計条件,選択した実装方法を参照しながら制作・開発を進めます.
6.4 検証
責任者は目標としたウェブコンテンツのアクセシビリティ達成等級に含まれる箇条7の達成基準を満たしていることを検証しなくてはなりません.
6.5 保守・運用
保守・運用に関する規定が定められています.品質の維持・向上,フィードバックによる意見の収集,アクセシブルな問い合わせ手段の提供,はすべて必須の要件です.
補足
この箇条で用いられている用語を補足します.
- ウェブコンテンツ技術
- (X)HTML,CSS,JPEGなどのウェブ技術(technology)を指します.
- 実装方法
- (X)HTMLなどの技術を用いてコンテンツを実装する個々の手法,技法(techniques)を指します.技術をどのように使うかによって,アクセシビリティが確保できる場合もあれば,確保できない場合もあります.
箇条7 ウェブコンテンツに関する要件
箇条7に示した原則,ガイドライン,達成等級は,WCAG2.0と同一です.
「ウェブの利用」で説明した知覚,理解,操作に頑健を加えた4原則の下に以下のガイドラインが分類されています.
- 7.1 知覚可能に関する原則
- 7.1.1 代替テキストに関するガイドライン
- 7.1.2 時間の経過に伴って変化するメディアに関するガイドライン
- 7.1.3 適応可能に関するガイドライン
- 7.1.4 識別可能に関するガイドライン
- 7.2 操作可能に関する原則
- 7.2.1 キーボード操作可能に関するガイドライン
- 7.2.2 十分な時間に関するガイドライン
- 7.2.3 発作の防止に関するガイドライン
- 7.2.4 ナビゲーション可能に関するガイドライン
- 7.3 理解可能に関する原則
- 7.3.1 読みやすさに関するガイドライン
- 7.3.2 予測可能に関するガイドライン
- 7.3.3 入力支援に関するガイドライン
- 7.4 頑健性に関する原則
- 7.4.1 互換性に関するガイドライン
知覚可能に関する原則では,画像のような非テキストコンテンツに代替テキストを提供することを求めたガイドライン,音声や映像などの時間の経過に伴って変化する場合の代替コンテンツの提供方法を詳細に述べたガイドライン,情報又は構造を損なうことなく様々な方法で提供できるようにコンテンツを制作することを求めたガイドライン,前景色と背景色のようにコンテンツを識別しやすくすることを求めたガイドラインがあります.
操作可能に関する原則では,キーボード操作できることを求めたガイドライン,利用者がコンテンツを利用するための十分な時間を提供することを求めたガイドライン,光過敏性発作のような発作を防止するためのガイドライン,利用者のナビゲーションを手助けすることを求めたガイドラインがあります.(操作可能に関する原則に発作防止のガイドラインが含まれているのが,少し仲間はずれですね.)
理解可能に関する原則では,テキストのコンテンツを読みやすく理解可能にすることを求めたガイドライン,ウェブページの表示や動作を利用者が予測できることを求めたガイドライン,利用者の入力時の間違いを防ぎ修正を支援することを求めたガイドラインがあります.
最後の頑健性の原則は,人間に関するガイドラインではなく,ユーザエージェントとの互換性を求めるガイドラインが含まれているだけです.
各ガイドラインの下に達成基準が分類されていますが,その詳細な解説は,「Understanding WCAG 2.0日本語訳」を参照してください.この文書はJIS X 8341-3:2010理解のための必読書です.
箇条8 試験方法
試験の意義
JIS X 8341-3:2010 では,達成基準を満たしているかどうかを客観的に検証できるようになりました.つまり,「JIS X 8341-3:2010 を参考にしている」「JIS X 8341-3:2010 に対応している」といった曖昧な表現ではなく,具体的にどの達成基準を満たしていて,どのアクセシビリティ達成等級を達成しているかを客観的に示すことができるのです.そのために,この箇条8「試験方法」では試験の方法、試験結果を表示する形式が定められています.このような試験の枠組みを利用することによって,より正確にJIS X 8341-3:2010 に対応することができます.また、適合性評価活動を実施して試験を行い,JIS Q 1000 などの適合性評価に関するJISを用いて自己適合宣言を行うこともできるようになりました.
試験を行わないでJIS X 8341-3:2010 を単なる設計・制作指針として使用することもできますが,そのようにして制作されたウェブコンテンツがJIS X 8341-3:2010 が要求する規定を満たしているかどうかを保証することはできません.また箇条8で定められた方法を逸脱する試験や評価を行うことも避けるべきです.
公共分野の調達仕様や評価においては,このような JIS X 8341-3:2010の試験可能性を活用して客観性、透明性を確保することが期待できます.
なお詳細な実施方法については、ウェブアクセシビリティ基盤委員会の作成した「JIS X 8341-3:2010 試験実施ガイドライン」を参照してください.
8.1 適合試験の要件
この要件では,ウェブページを単位とした試験の方法と,ウェブページ一式(ウェブサイト)を対象とした試験,それ以外の例外事項を定めています.
8.1.1 ウェブページ単位
ウェブページを単位とした試験は,WCAG 2.0 Conformance の章で定められた方法と一致しています.
8.1.2 ウェブページ一式単位
すべてのページを完全に試験する方法と,ランダムに選択して試験する方法,ランダムではなくウェブページ一式の中から規格で指示されたページを選択して試験する方法が定められています.これらの方法の中から,試験を実施する目的にしたがって適切な方法を選択するとよいでしょう.規格では,どれかの方法を用いればよいことだけが決められています.また,ランダムな選択の場合,その選択(サンプル)数(ページ数)は定められていませんので,試験実施者が自ら適切なページ数を決定して実施します.選択の方法やページ数の目安については,「試験実施ガイドライン」が参考になりますが,このガイドラインはあくまでも目安や例を示すものです.
8.1.3 第三者によるコンテンツにおける例外
この例外事項は,WCAG 2.0 の "Statement of Partial Conformance - Third Party Content" の考え方と協調した内容です.
ブログサービスなどのように,第三者がコンテンツをアップロードしたり,修正したりする可能性のあるコンテンツの場合,ページを公開する段階では達成基準を満たしていることを確認できても,その後のコンテンツの変化によって達成基準を満たすことができない可能性があります.このような場合には,2つの方法が用意されています.
a) あとから追加されるコンテンツを監視して,問題がある場合は2営業日以内に修正または削除する.
b) コンテンツが監視・修正できない場合,試験できなかった個所を特定して利用者に分かるようにする.
8.1.4 達成基準を満たすことができないウェブページの試験に関する例外
この項は,WCAG 2.0 Appendix A: Glossary の conforming alternate version を基にした例外規定です.何らかの理由で達成基準を満たすことができないページがある場合に,そのページの代替版を用意しておけば,元のページの代わりに代替版を試験することができるという例外です.この例外を適用するためには,いくつかの条件があり,その詳細が規定として記述されています.
8.1.5 依存していないウェブコンテンツ技術を使用したウェブページの試験に関する追加事項
この追加事項は,WCAG 2.0 の "Conformance Requirements" の 5. Non-Interference の考え方と協調した内容です.これは,JIS X 8341-3:2010 の達成基準を満たすために使用しているわけではない技術がある場合,少なくともその技術の使用方法が他のコンテンツのアクセシビリティを阻害しないことを確認することを求めるものです.
たとえば,サイトのメニューを提供する特別な技術がありその技術だけではアクセシビリティを確保できないことが明確なため,別途HTMLでも同様な機能を提供するといった場合に,その技術が最低限満たすべき事項を定めています.
8.2 試験の手順
試験の手順は,「8.2 試験の手順」を参照してください.8.2 b) 「実装チェックリストの作成」の方法については,「試験実施ガイドライン」が参考になりますが,このガイドラインはあくまでも目安や例を示すものです.
8.3 試験結果の表示
試験結果の表示は,実施した試験の範囲では問題が一つも見つからなかったことを根拠に,目標としたウェブアクセシビリティの達成等級に含まれる達成基準を満たしていることを表明するためのものです.ウェブサイト等で公開することもできますが,調達においては受注した者が発注者に制作したコンテンツに添付して納品する際にも利用できます.
8.3.1 ウェブページ単位の場合
列挙された項目を含む文書を作成します.表6はその例です.必要な項目以外でも追加しても構いませんが,項目を削除することはできません.
8.3.2 ウェブページ一式の場合
ウェブページ一式とは,おおむねウェブサイトのことを指します.試験の際の対象となるサイトの範囲と総ページ数,選択した方法とページ数,試験したページのURI等,列強された項目を含む文書を作成します.表7はその例です.必要な項目以外でも追加しても構いませんが,項目を削除することはできません.
JIS X 8341-3:2010 では,試験の対象として選択する方法とページ数は任意ですが,それを試験結果として表示することで,行われた試験の信頼性を確認できるようになっています.例えば,10ページの試験よりも,50ページの試験のほうが信頼性は高くなります.
8.3.3 追加の表示事項
この項目は,推奨です.列挙された項目を試験結果に含めることにより,より試験の客観性が高まります.また,ウェブアクセシビリティを向上するためにおこなった様々な努力についても,自由に記述できるようになっています.
補足
JIS X 8341-1:2010の「附属書JC(参考)試験方法」では,製品がJISに基づいていることを試験する方法として以下5つを挙げており,JIS X 8341-3:2010の「8.2 試験の手順」も,この5つの試験方法を参照する例が掲載されています.
- 測定及び自動化試験
- 色のコントラスト比のように値を検査して求めたり,属性値などをソフトウェアなどを用いて自動的に検出する方法です.
- 資料的根拠
- すでに試験を実施済みであったり,他の試験によって明確な場合です.例えば,テンプレートを用いて制作している場合,テンプレートがテスト済みの場合,すでに実施した試験を根拠とすることができます.また,Flashコンテンツなどでは,そのコンテンツがすでにテスト済みであれば,そのテスト結果を根拠として試験を省略することができます.
- 観察
- 特別な知識がなくても観察すれば判断できるような場合の方法です.
- 専門家評価
- 専門的な知識があり,例えばHTMLやCSS,支援技術の使用方法,障害者や高齢者の特性を理解している人が行う試験の方法です.
- 利用者評価
- 実際の利用者に操作をしてもらい,その結果から判断する方法です.ページ全体を評価するのではなく,個々の実装テクニックを評価するために実施する必要があります.
ウェブアクセシビリティ評価によく用いられるチェックツール(評価ツール)は,JIS X 8341-1の分類でいうと,img要素にalt属性があるかどうかをチェックする「自動化試験」,評価者が目で見て判断しないとわからない「観察」,目で見ただけではわからなくて専門知識が必要な「専門家評価」が含まれることに注意してください.つまり,チェックツールでチェックすれば人の手を借りなくてもウェブアクセシビリティを判断できるという考え方は間違いです.(『Webアクセシビリティ』の「6-6 評価ツールを使えばアクセシビリティを判断できて標準に適合しているかどうかもわかるという思い込み」にも,この間違いについてわかりやすく説明されています.)
評価ツールはガイドラインを元に作っているので,ガイドラインをひもときながらウェブページを子細に調べなくても,評価ツールで自動的にチェックできたり,どこを観察したり専門家評価したりすればよいかのリストを簡単に得ることができたりする利点があります.ただし,評価ツールがガイドラインの全基準を評価できるとは限らないことにも注意してください.
適合性評価について
JIS X 8341-3:2010 を用いた適合性評価を行うためには,適合性評価に関するJISを用いる必要があります.2010年8月20日現在,JIS X 8341-3:2010 の認証を実施できる機関はありませんので,JIS Q 1000 を用いた自己適合性宣言を行うことになります.自己適合宣言を行うことによって,ウェブページやウェブサイトが「JIS X 8341-3:2010 に適合」していると表明することができます.しかし,単に JIS X 8341-3:2010 を満たしているだけではなく,JIS Q 1000 などの規定もすべて満たす必要がありますので注意してください.
附属書A(参考)この規格を満たすウェブコンテンツ技術及びその実装方法の選び方
JIS X 8341-3:2010では,ウェブコンテンツに関する要件が箇条7に達成基準として規定されていますが,達成基準を満たすことのできる具体的な実装方法は,利用者が用いるユーザエージェント(支援技術も含む)やウェブコンテンツ技術の発展などによって変わるので記載されていません.JIS X 8341-3:2010の各達成基準はW3C勧告であるWeb Content Accessibility Guidelines 2.0(WCAG 2.0)のそれと同じなので,達成基準を満たすことのできる実装方法の多くは,W3Cが公開しているUnderstanding WCAG 2.0を参照することができます.また,Understanding WCAG 2.0では挙げられていない独自の実装方法を用いることもできます.
ただし,いずれの場合も,その実装方法を用いたウェブコンテンツが実際に利用者にとって利用可能なものであること,つまりユーザエージェントによってサポートされていることを確認しなければなりません.WCAG 2.0では,適合要件の一つとして"ウェブコンテンツ技術のアクセシビリティ サポーテッドな使用方法"(Accessibility-Supported Ways of Using Technologies)のみが達成基準を満たすことができるとしています.JIS X 8341-3:2010でも同じ考え方を用いて,具体的な実装方法を選定する必要があります.
A.1 この規格を満たすウェブコンテンツ技術及びその実装方法の選び方
附属書Aでは,(X)HTMLのlongdesc属性を例に挙げて説明しています.(X)HTMLの仕様で定義されている要素や属性であっても,それがほとんどのユーザエージェントによってサポートされていなければ,実際にはほとんどの利用者がその要素や属性を用いたウェブコンテンツを利用できないことになります.つまり,それは(X)HTMLの仕様には準拠していることにはなったとしても,JIS X 8341-3:2010の達成基準を満たしていることにはならないのです.達成基準を満たすことができるのは,利用者が利用可能であることを確認した実装方法でなければならず,そのような実装方法を「アクセシビリティ・サポーテッド」であるといいます.
A.2 日本における"ウェブコンテンツ技術のアクセシビリティ サポーテッドな使用方法"
同じ実装方法であっても,言語によってはアクセシビリティ サポーテッドであったり,そうではなかったりすることが考えられます.特に,スクリーンリーダーなどの支援技術の場合にはそれが顕著で,例えば英語圏で使用されているスクリーンリーダーと比較すると,日本のスクリーンリーダーは機能面で劣るということが以前から指摘されてきています.そのため,Understanding WCAG 2.0で達成基準を満たすことのできる実装方法として挙げられているものであっても,日本の利用者が利用可能であるかどうかを確認する必要があります.
附属書Aでは,コンテンツ制作者,企業,又は技術ベンダーなどがアクセシビリティをサポートしているウェブコンテンツ技術をリストした文書(“アクセシビリティ サポーテッド情報”)を作成してもよいとしています.ただし,W3Cは,どれが"ウェブコンテンツ技術のアクセシビリティ サポーテッドな実装方法"なのか,またどのユーザエージェントのどのバージョンによってサポートされていなければならないか,といったことについては提示しないというスタンスであり,そういった文書を作成する際にはこういった点も検討しなければなりません.
A.3 "アクセシビリティ サポーテッド情報"の作成方法
個々の実装方法がアクセシビリティ サポーテッドであるかどうかを確認するためには,まず実装方法を用いたサンプルを作成して,それをテストファイルとして利用者が使用しているブラウザや支援技術を用いて検証しなければなりません.まずテストファイルを作成するだけでも大変な作業ですが,さらに検証作業を行うにはOSとユーザエージェント(ウェブブラウザ,支援技術など)のさまざまな組合せが考えられるため,こうした一連の作業を個々のコンテンツ制作者,企業,又は技術ベンダーが行うにはかなりの負担となり,現実的ではありません.
そこで,ウェブアクセシビリティ基盤委員会では,Understanding WCAG 2.0で各達成基準を満たすことのできる実装方法として挙げられているものの中から,ユーザーエージェントによるサポート状況を確認すべき実装方法を抽出し,その詳細をTechniques for WCAG 2.0で確認してテストファイルを作成しました.さらに,実際の利用状況などをふまえて,主要な利用環境(OS,ブラウザ,支援技術の組合せ)による検証を行いました.現時点では,以下のものが公開されていますので,個々の実装方法がどの程度サポートされているかを確認する際の参考にしてください.
附属書B(参考) WCAG 2.0との整合性
WCAG 2.0は国際規格ではないので,そのまま翻訳してJISとすることはできません.そこで,規格としての実質的な要求内容をなるべく変更せずに,JISに沿うように取り込むことを目指しました.WCAG 2.0との共通点と相違点を下記に簡単にまとめます.
- Principle(原則),Guideline(ガイドライン),Success Criteria(達成基準)は一致.(曖昧な記述,JISでは許されない記法などは,実質的な意味を変えない範囲で達成基準を編集したり変更.)
- WCAG 2.0のlevelという概念を,“ウェブコンテンツのアクセシビリティ達成等級”として採用したので,規格への適合度を示す基準も一致.
- Glossary(用語集)には83個もの用語が収録されているが,
- 不採用:定義がなくても自明なもの,JISですでに定義されている用語など
- 達成基準の注記に移動:本文中に1回しか現れない用語
- 追加:“レンダリング”
- accessibility supported:Conformance Requirementsでも使われていて,用語の定義と言うよりは,ウェブアクセシビリティを確保するときのコンテンツとユーザエージェントとの役割分担を取り扱う概念であるので,“技術のアクセシビリティ サポーテッドな使用法”として附属書Aでその内容を詳しく説明し,6.2b)でこの用語の概念が求める内容を明文化.
- conforming alternate version:用語の定義というよりは要求事項を規定していたので,8.1.4として規定.
- Conformance(適合性)は箇条8に対応するが,JISにおいては適合性評価が別の規格として存在していること,両規格の構成の違いなどによって,そのまま取り込むことができなかった:
- Conformance Requirements(適合要件)の各項目:
- 1. Conformance Level(適合レベル)は箇条4で規定
- 2. Full pages(ウェブページ全体)及び3. Complete Process(一連のプロセス)は,8.1.1としてウェブページ単位の適合試験の方法を示す形で規定
- 4. Only Accessibility-Supported Ways of Using Technologies(技術のアクセシビリティ サポーテッドな使用法のみ)は附属書Aと6.2b)とで取り扱った
- 5. Non-Interference(非干渉)は試験方法の追加事項として8.1.5で規定
- Conformance Claims(適合宣言)の各項目:
- 8.3で,JIS Q1000などを活用する形で試験結果の表示方法を規定
- Statement of Partial Conformance - Third Party Content(部分適合に関する記述 - 第三者によるコンテンツ)は試験方法の例外事項として8.1.3で規定
- Statement of Partial Conformance – Language(部分適合に関する記述 - 言語)は日本語を主とするこの規格では不採用
- Conformance Requirements(適合要件)の各項目:
附属書C(参考) JIS X 8341-3:2004とJIS X 8341-3:2010との比較
旧版のJISから改正版に移行する際に参考にしてください.
作成者:ウェブアクセシビリティ基盤委員会

This document is licensed under a Creative Commons 表示 - 継承 2.1 日本 License.
