意図
この達成基準の意図は、読書体験を向上させるために、コンテンツ制作者が指定したテキストの間隔を変更しても、コンテンツが読みやすく、操作しやすいことを保証することである。達成基準の四つの箇条書きで規定されている各要件は、利用者の自分のニーズに合わせてテキストのスタイルを適用できるようにするためのものである。
規定された指標は、最小のベースラインを設定する。コンテンツ制作者の指標とこの達成基準で規定された指標の間の値で、コンテンツ又は機能が失われるべきでない。
この達成基準は、行、単語、文字及び段落間の間隔を広げることによるコンテンツの適応性に焦点を当てている。これらのすべての組み合わせによって、利用者がテキストを効率よく読むのに役立つことがある。また、利用者がコンテンツ制作者の間隔設定を上書きしたときにコンテンツが正しく適応するようにすることで、利用者が他のスタイルの設定を設定できる可能性も大幅に高まる。例えば、テキストを効果的に読むためには、利用者は、コンテンツ制作者が設定したものよりも幅の広いフォントファミリーに変更する必要があるかもしれない。
利用者の責任
上書きされた間隔から意味を読んで導き出す能力は利用者次第である。利用者は、達成基準の間隔調整を超えることを選択できる。間隔を広げるとコンテンツ又は機能が失われる場合、利用者はコンテンツ制作者の元の間隔又は達成基準の範囲内の間隔に調整する又は戻す。いずれにせよ、利用者は、コンテンツ又は機能を失うことなく、達成基準で設定された範囲内の間隔を調整する柔軟性を必要としている。そのような変更は、ユーザスタイルシート、ブックマークレット、拡張機能、又はアプリケーションを介して実現できる。
間隔の上書きを許可しないことによる影響
次の画像は、利用者がこの達成基準の指標に間隔を上書きする可能性を、コンテンツ制作者が考慮していない場合のいくつかの失敗を示している。
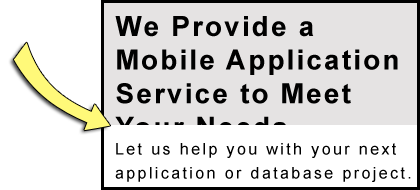
切れているテキスト
図 1 では、見出しにある "Your Needs" という単語の下部が切り取られているため、そのテキストが判読できない。"We Provide a Mobile Application Service to Meet Your Needs." と読まれるべきである。

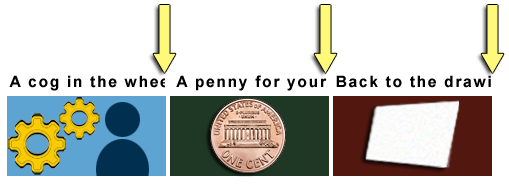
図 2 では、3 つの横に並んだ見出しにあるテキストの最後の部分が切り取られている。最初の見出しは "A cog in the wheel." と読まれるべきだが、"A cog in the whe" と読める。二つ目の "e" は半分しか表示されず、"l" という文字は完全に欠落している。2 番目の見出しは "A penny for your thoughts" と読まれるべきだが、"A penny for your" と読める。3 番目の見出しは "Back to the drawing board." と読まれるべきだが、"Back to the drawi" と読める。

重なっているテキスト
図 3 では、"Technologists Seeking Input from Groups and Programs" という見出しの最後の 3 つの単語 "Groups and Programs" が、次に続く文と重なっている。その文は、"You are invited to share ideas and areas of interest related to the integration of technology from a group or program perspective." と読まれるべきだが、"You are invited to share ideas" という言葉では不明瞭で判読できない。

メリット
- 行、単語、及び文字の間の間隔を広げる必要があるロービジョンの人が、テキストを読むことができるようになる。
- 失読症の人が読字速度を上げるために、行、単語、及び文字の間隔を広げることができるようになる。
- この達成基準では必須ではないが、テキストのブロック間の余白は認知障害のある人がセクション及び吹き出しの囲みを見分けるのに役立つ。
事例
間隔が達成基準の指標に上書きされた場合:
- テキストは、切り取られることなく、そのテキストを包含するボックスの領域内に収まる。
- テキストは、他のボックスと重なることなく、そのテキストを包含するボックスの領域内に収まる。
関連リソース
リソースは、情報提供のみを目的としており、推奨を意味するものではない。
研究
この達成基準の根拠は研究に基づいている。基準値として選択された指標は、McLeish の研究に基づいている。McLeish は 0.04 em から 0.25 em までテストを行った。McLeish は 0.25 まで実際の資料の読書速度の増加する曲線を見つけたが、その曲線は 0.20 で平坦になり始めた。改善が報告されていない以前の調査では 0.5 em で始まった。まさに平らな点である。Wayne E. Dick 博士は McLeish の研究を分析し、要点から翻訳した。Dick 博士は、ワーキンググループが採択した指標を推奨した。
言語とスクリプト
およそ 480 の異なる言語とスクリプトがテストされている。 達成基準によって許容されている最大間隔調整は、次の 3 ページに記載されている。
結果
悪影響はなかった。具体的な調査結果は次のとおりである:
- 文字の間隔
- 単語の個々の文字は少し離れているが、完全なまま残った。
- 単語の間隔
- 単語はもっと離れていた。word spacing が適用された単語を含まない言語 (例 : 日本語) では、単語の間隔を適用しても効果はなかった。予想通りである。
- 行の高さ
- 行の高さを変更しても、発音区別符号と文字が区別されなくなったり、アセンダ及びディセンダに悪影響が及すこともなかった。
前述したように、間隔を調整してテキストを読む能力は利用者の責任である。これは言語に関係なく当てはまる。
達成基準の例外は、テキストのスタイルプロパティが言語又はスクリプトで使用されていない場合に対処する。そのような場合、コンテンツ制作者は関連プロパティがレイアウトを壊さないことを保証することだけが求められる。
その他の参考文献
- Allan, Kirkpatrick, Lawton Henry, Editors. (2017). Accessibility Requirements for People with Low Vision (3.4 Spacing for Reading). World Wide Web Consortium.
- Stylus Team (2012). Stylus browser extension (Firefox, Chrome, and Opera) (compatible with Userstyles.org material).
- Campbell, Alastair. (2017). Text Adaptation Bookmarklet. GitHub.
- Chung, Susana T. L. (2012). Dependence of Reading Speed on Letter Spacing in Central Vision Loss. Optom Vis Sci.
- Chung, Susana T. L. (2002). The Effect of Letter Spacing on Reading Speed in Central and Peripheral Vision (PDF). IOVS ARVO Journals.
- Mcleish, Eve. (2007). A study of the effect of letter spacing on the reading speed of young readers with low vision (PDF). The British Journal of Visual Impairment 25.2: 133-43.
- Rello, L., & Baeza-Yates, R. A. (2017). How to present more readable text for people with dyslexia. Universal Access in the Information Society, 16(1), 29-49.
- Sjoblom, A.M., Eaton, E. and Stagg, S.D., (2016). The effects of letter spacing and coloured overlays on reading speed and accuracy in adult dyslexia. British Journal of Educational Psychology, 86(4), pp. 630-639).
- Zorzi, Marco et, al. (2012). Extra-large letter spacing improves reading in dyslexia. Proceedings of the National Academy of Sciences.
達成方法
この節にある番号付きの各項目は、WCAG ワーキンググループがこの達成基準を満たすのに十分であると判断する達成方法、又は複数の達成方法の組み合わせを表している。しかしながら、必ずしもこれらの達成方法を用いる必要はない。その他の達成方法についての詳細は、WCAG 達成基準の達成方法を理解するの「その他の達成方法」を参照のこと。
十分な達成方法
参考達成方法
適合のために必須ではないが、コンテンツをよりアクセシブルにするために、次の追加の達成方法を検討することが望ましい。ただし、すべての状況において、すべての達成方法が使用可能、又は効果的であるとは限らない。
失敗例
以下に挙げるものは、WCAG ワーキンググループが達成基準の失敗例とみなした、よくある間違いである。
重要な用語
障害のある利用者の要件を満たすために、主流のユーザエージェントが提供する機能を超えた機能を提供するような、ユーザエージェントとして動作する、又は主流のユーザエージェントと共に動作するハードウェア及び/又はソフトウェア。
支援技術が提供する機能としては、代替の提示 (例: 合成音声や拡大表示したコンテンツ)、代替入力手法 (例: 音声認識)、付加的なナビゲーション又は位置確認のメカニズム、及びコンテンツ変換 (例: テーブルをよりアクセシブルにするもの) などを挙げることができる。
支援技術は、API を利用、監視することで、主流のユーザエージェントとデータやメッセージのやりとりをすることが多い。
主流のユーザエージェントと支援技術との区別は、絶対的なものではない。多くの主流のユーザエージェントは、障害のある個人を支援する機能を提供している。基本的な差異は、主流のユーザエージェントが障害のある人もない人も含めて、広く多様な利用者を対象にしているのに対し、支援技術は、特定の障害のある利用者という、より狭く限られた人たちを対象にしているということである。支援技術により提供される支援は、対象とする利用者に特化した、よりニーズに適したものである。主流のユーザエージェントは、プログラムオブジェクトからのウェブコンテンツの抽出、マークアップの識別可能な構造への解釈といった、重要な機能を支援技術に対して提供する場合がある。
この文書の文脈において重要な支援技術としては、以下のものが挙げられる:
- 画面拡大ソフト及びその他の視覚的な表示に関する支援技術。視覚障害、知覚障害、及び読書困難などの障害のある人が、レンダリング後のテキスト及び画像の視覚的な読みやすさを改善するために、テキストのフォント、サイズ、間隔、色、音声との同期などを変更するのに使用している。
- スクリーンリーダー。全盲の人がテキスト情報を合成音声あるいは点字で読み取るために使用している。
- 音声変換ソフトウェア。認知障害、言語障害、及び学習障害のある人が、テキストを合成音声に変換するために使用している。
- 音声認識ソフトウェア。何らかの身体障害のある利用者が使用することがある。
- 代替キーボード。特定の身体障害のある人がキーボード操作をシミュレートするのに使用している (ヘッドポインタ、シングルスイッチ、呼気・吸気スイッチ、及びその他の特別な入力デバイスを使った代替キーボードを含む)。
- 代替ポインティングデバイス。特定の身体障害のある人がマウスポインタとボタンの動きをシミュレートするのに使用している。
人間とコミュニケーションをとるために話される、書かれる、又は (視覚的もしくは触覚的な手段で) 手話にされる言語。
手話も参照。
特定の視覚的効果を得るために非テキスト形式 (例えば画像) でレンダリングされたテキスト。
テキスト以外の部分が重要な視覚的コンテンツである場合、画像に含まれるテキストは該当しない。
写真に写っている人の名札にある人名。
支援技術を含む様々なユーザエージェントが抽出でき、利用者に様々な感覚モダリティで提示できるような形のデータがコンテンツ制作者によって提供されたとき、そのデータがソフトウェアによって解釈されること。
マークアップ言語で、一般に入手可能な支援技術が直接アクセスできる要素と属性から解釈される。
非マークアップ言語の技術特有のデータ構造から解釈され、一般に入手可能な支援技術がサポートするアクセシビリティ API を通じて支援技術に提供される。
意味を伝えるために、手と腕の動き、顔の表情又は身体の姿勢の組み合わせを用いる言語。
ユーザエージェントによってコンテンツ要素が (画面、音声スピーカー、点字ディスプレイなどを介して) レンダリングされるとき、その値の提示 (フォント、色、サイズ、位置、パディング、音量、合成音声の韻律など) を定義するプロパティ。
スタイルプロパティには、オリジンがいくつか考えられる。
- ユーザエージェントのデフォルトのスタイル: コンテンツ制作者又は利用者のスタイルがない場合は、ユーザエージェントのデフォルトのスタイルプロパティが適用される。ウェブコンテンツ技術には、デフォルトのレンダリングを規定しているものと、規定していないものがある。
- コンテンツ制作者のスタイル: コンテンツ制作者がコンテンツの一部として設定するスタイルプロパティの値 (インラインスタイル、コンテンツ制作者のスタイルシートなど)。
- 利用者のスタイル: 利用者が設定するスタイルプロパティの値 (ユーザエージェントのインタフェース設定、ユーザスタイルシートなど)。
プログラムによる解釈が可能な文字の並びで、自然言語で何かを表現しているもの。
ウェブコンテンツを取得して利用者に提示するあらゆるソフトウェア。
ウェブコンテンツの取得、レンダリング及びインタラクションを支援する、ウェブブラウザ、メディアプレーヤ、プラグイン、及びその他のプログラム (支援技術も含む)。