Applicability
- Adobe Flash Professional version MX and higher
- Adobe Flex
Adobe has plans to stop updating and distributing the Flash Player at the end of 2020, and encourages authors interested in creating accessible web content to use HTML.
This technique relates to Success Criterion 1.1.1: Non-text Content (Sufficient).
Description
ASCII characters, emoticons, and leetspeek are sometimes used and present accessibility challenges since the meaning is conveyed through the visual appearance of groupings of individual characters.
In Flash, such groupings of characters can be made accessible
by wrapping them in a MovieClip, and providing an accessible
name. It is crucial that the forceSimple property for the
MovieClip is set to true also. This will hide the actual ASCII
characters from assistive technology.
Examples
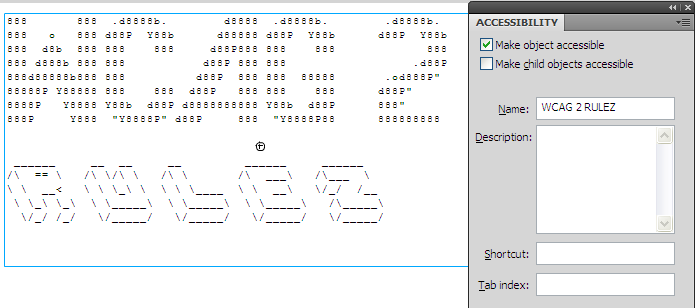
Example 1: Providing a text alternative for ASCII art in the Accessibility control panel
This example contains words written in ASCII art using leetspeek (the text says "WCAG 2 rulez"). To make this text accessible, the following steps are followed:
- Place the ASCII characters in a MovieClip instance
-
Select the MovieClip instance containing the text, and make the following changes in the Accessibility panel:
- Add a meaningful text alternative for the ASCII art, without leetspeak (such as "WCAG 2 RULEZ").
- Uncheck the "Make child objects accessible" checkbox, so that the ASCII characters will not be read by screen readers
These steps are ilustrated in the screenshot below:

Example 2: Providing a text alternative for ASCII art using ActionScript
This example is the same as example 1, except using ActionScript instead of the Accessibility control panel in the Flash Professional authoring tool.
- Place the ASCII characters in a MovieClip instance
- Provide an instance name for the MovieClip instance (e.g. myASCII)
- Set the accessible name for the MovieClip and set the
forceSimpleproperty to true to hide the text inside the MovieClip.
// 'myASCII' is a MovieClip instance placed on the movie's main timeline myASCII.accessibilityProperties = new AccessibilityProperties(); myASCII.accessibilityProperties.name = "WCAG 2 Rulez"; myASCII.accessibilityProperties.forceSimple = true;
This technique is demonstrated in the working version of Providing a text alternative for ASCII art using ActionScript. The source of Providing a text alternative for ASCII art using ActionScript is available.
Tests
Procedure
- Publish the SWF file
- Use a tool which is capable of showing an object's name to open the Flash movie.
- Locate the ASCII grouping, leet speak, or emoticon and verify in the tool that the accessibility name represents the same information.
- Authors may also test with a screen reader, by reading the Flash content and listening to hear that the equivalent text is read when tabbing to the non-text object (if it is tabbable) or hearing the alternative text read when reading the content line-by-line.
Expected Results
- #3 or #4 above is true