【注意】この文書にはより新しいバージョンが存在します: WCAG 2.1 達成方法集
この達成方法 (参考) の使用法と、この達成方法が WCAG 2.0 達成基準 (規定) とどのように関係するのかに関する重要な情報については、WCAG 達成基準の達成方法を理解するを参照のこと。適用 (対象) のセクションは、その達成方法の範囲について説明しており、特定の技術に関する達成方法の存在は、その技術があらゆる状況で WCAG 2.0 を満たすコンテンツを作成するために使用できることを意味するものではない。
利用者が他のページで再利用するために設定を保持できる全てのウェブコンテンツ技術
これは、次の達成基準に関連する達成方法である:
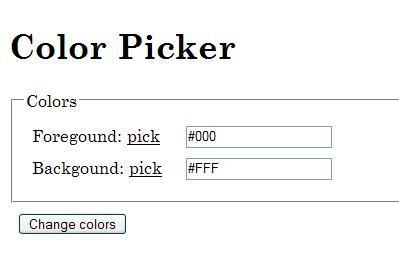
この達成方法の目的は、ウェブページ又はウェブページ一式にコントロールを組み込み、利用者がコンテンツに対して好みの前景色及び背景色を指定できるようにすることである。この達成方法は、利用者が複数のページにわたって利用可能な設定を保持可能なウェブコンテンツ技術であればどれを用いても実装することができる。コンテンツ制作者はこの達成方法を使用して、利用者がサイト内の他のページでも使用可能な好みの前景色及び背景色を選択し、保存できるカラーピッカーコントロールを組み込む。ページは、この設定を検索し、保存された設定が見つかる場合にそれに従って適応するように設計されている。
認知障害のある利用者の多くは、標準的な白い背景に黒いテキストがあるページを読むのに苦労している。テキストと背景に別の色を用いるとテキストが格段に読みやすくなる場合があるが、これらの色の組み合わせは個別性が高く、他人には想定しにくい (例えば青の背景色に茶色のテキスト)。
このような利用者は、ブラウザの色の設定機能、又は OS の色の設定機能を使って色を設定することが困難なことがある。ウェブページ上に前景及び背景の広範な色の指定ができるツールを提供して、ブラウザの設定の中まで進まなくても簡単に色を変更することができるようにする。
利用者がテキストフィールドに 16 進数の値を入力できる。又は、"Pick" (選択) のリンクで隣接したフィールドに対する色選択ツールを開く。

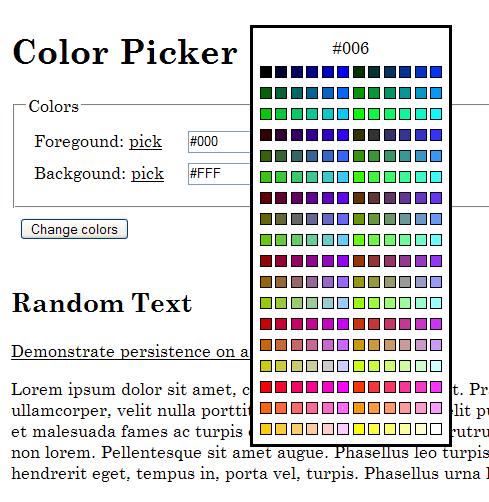
色を選択するために色選択ツールを開く。

PHP、Javascript、CSS 及び XHTML を使って実装した、この達成方法の実装例がある: カラーピッカーの例
この達成方法に関する参考リソースはない。
ページ上に色選択ツールとして特定されるコントロールがあることを確認する。
色選択ツールでテキスト及び背景色のために様々な色の選択ができることを確認する。
そのツールを使ってテキスト及び背景に新しい色を選択する。
コンテンツが選択した色の組み合わせに更新されることを確認する。
1. 及び 4. の結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。