【注意】この文書にはより新しいバージョンが存在します: WCAG 2.1 達成方法集
この達成方法 (参考) の使用法と、この達成方法が WCAG 2.0 達成基準 (規定) とどのように関係するのかに関する重要な情報については、WCAG 達成基準の達成方法を理解するを参照のこと。適用 (対象) のセクションは、その達成方法の範囲について説明しており、特定の技術に関する達成方法の存在は、その技術があらゆる状況で WCAG 2.0 を満たすコンテンツを作成するために使用できることを意味するものではない。
Adobe Flash Professional バージョン MX 以降
Adobe Flex
訳注: Flash Player は、2020 年末に提供を終了する計画が Adobe 社より発表されている (Adobe Blog、窓の杜)。
WAIC での Flash に関する翻訳のメンテナンスも積極的に行う予定がないことに留意されたい。
これは、次の達成基準に関連する達成方法である:
FLASH8 に関するユーザエージェントサポートノートを参照のこと。Flash テクノロジーノートも参照。
この実装方法の目的は、関連するフォームコントロールをセマンティックにグループ化することである。これにより、利用者が複数のコントロール間の関係を理解し、より早くかつ効率的にフォームを操作することができる。
Flash では、関連するフォームコントロールがグループ化されている場合、グループの名前を各フォームコントロールのアクセシブルな名前に追加することで、そのグループを示すことができる。
コントロールのグループ化は、関係性があるラジオボタンとチェックボックスの場合に最も重要である。ラジオボタンまたはチェックボックスの一式は、それらすべてが単一の名前付きフィールドに値を送信する場合に関係性があるといえる。これらは、選択リストと同じように機能し、利用者は複数の選択肢の中からどれかを選択できる。ただし、選択リストが一つのコントロールであるのに対して、ラジオボタンやチェックボックスは複数のコントロールである点が異なる。ラジオボタンやチェックボックスは、複数のコントロールであるため、これらを意味的にグループ化して一つのコントロールとして簡単に扱えるようにすることが特に重要である。多くの場合、ユーザエージェントは、各コントロールのラベルの前にグループ名を示し、それらが同じグループのものであることを利用者に知らせる。
ラジオボタンやチェックボックスの一式ほど密接な関係性があるわけではない他のコントロール一式でも、その一式をグループ化すると便利な場合がある。例えば、利用者に住所に関する情報を入力してもらう幾つかのテキストフィールドを「住所」という名前でグループ化することができる。
この事例は、グループ内のラジオボタンのグループ名を各ボタンのアクセシブルな名前に追加して、それらのグループをアクセシブルにする方法を示している。
ラジオボタンのコンポーネントをステージに追加する。
label プロパティを使用して各ボタンのラベルを入力する。
視覚的なグループラベルを手順 1 で追加したボタンの左側または上に追加する。
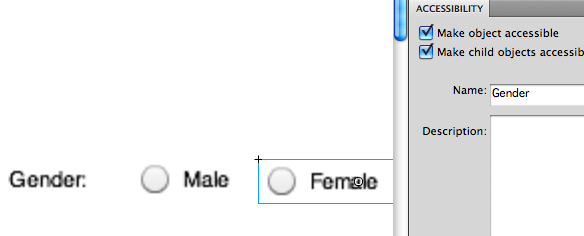
各ラジオボタンを選択する。アクセシビリティパネルで、「名前」フィールドにグループ名を追加する。
Flash は、「性別 男性」というように、グループ名を各ボタンの個別の名前に連結する。
次のスクリーンショットは、このアプローチについて示したものである。

注記: この事例のラジオボタンをアクセシブルにするには、次の 2 行をムービーのスクリプトに追加する必要がある。import fl.accessibility.RadioButtonAccImpl;
RadioButtonAccImpl.enableAccessibility();
このアプローチの実例については、 ラジオボタンのアクセシブルな名前にグループ名を追加するのサンプル (英語)を参照のこと。 ラジオボタンのアクセシブルな名前にグループ名を追加するのソース (英語)をダウンロードすることもできる。
次のコード例は、グループ名を含むフォームコントロール一式を長方形のようなフィールドセット内に配置するクラスの基本的な概念実証を示している。追加される各コントロールに対して AccessibilityProperties オブジェクトが作成され、その name プロパティが、グループ名のテキストと実際のフォームコントロールのラベルの組み合わせに設定される。
コード例:
package wcagSamples {
import flash.display. *;
import flash.text. *;
import fl.controls. *
import flash.accessibility. *;
import fl.accessibility. *;
/**
* HTMLで提供されているfieldset要素を模倣する方法を実演する基本的なサンプル。
* FieldSet クラスは、複数のコントロールをグループ化してfieldsetの矩形内に配置し、
* その先頭にグループ名となるテキストを置く。各フォームコントロールに対して、
* グループ名のテキストはコントロールのアクセシブルな名前の前に追加される。
*
* 注記: これは概念の実証を目的にしたものであり、完全に機能するクラスではない。
*
* @langversion 3.0
* @playerversion Flash 10
*
*/
public class FieldSet extends Sprite {
private var legend: String;
private var bBox: Shape;
private var currentY: int = 20;
public static var LABEL_OFFSET_X: int = 20;
public static var CONTROL_OFFSET_X: int = 110;
/**
* CONSTRUCTOR
* Legend は、FieldSetのグループ名となるテキストを特定する
* itemsは、そのFieldSetに追加されるコントロールを説明する
*/
public function FieldSet(legend: String, items: Array) {
// この事例で使われているコンポーネントのアクセシビリティを有効にする
RadioButtonAccImpl.enableAccessibility();
CheckBoxAccImpl.enableAccessibility();
//FieldSet の矩形とグループ名を生成する
legend = legend;
bBox = new Shape();
bBox.graphics.lineStyle(1);
bBox.graphics.drawRect(10, 10, 300, 250);
bBox.graphics.beginFill(0x0000FF, 1);
addChild(bBox);
var fieldSetLegend: TextField = new TextField();
fieldSetLegend.text = legend;
fieldSetLegend.x = 20;
fieldSetLegend.y = 3;
fieldSetLegend.background = true;
fieldSetLegend.backgroundColor = 0xFFFFFF;
fieldSetLegend.border = true;
fieldSetLegend.borderColor = 0x000000;
fieldSetLegend.autoSize = TextFieldAutoSize.LEFT;
addChild(fieldSetLegend);
// コントロールを追加する
for (var i = 0; i < items.length; i++) {
processItem(items[i]);
}
}
/**
* コントロールをFieldsetに追加し、アクセシブルな名前を設定する。
* コントロールは配列で表されており、次の値を含んでいる。
* [0] : コンポーネントのタイプを表す文字列
* (例: "TextInput", TextArea", Checkbox" または "RadioGroup")
* [1] : コントロールを特定するために用いられるラベル
* [2] : もし [0] が "RadioGroup" だった場合、[2] は個々のラジオボタンに対する
* ラベルの配列を含んでいる必要がある。もし [0] が "CheckBox" だった場合、
* [1] は空または質問 (例:「喫煙しますか?」) のどちらかで、
* [2] は CheckBox のラベル (例:「はい」) となる。
*
*/
function processItem(item: Array) {
if (item.length < 2)
return;
currentY += 30;
var newControl;
//create visual label
var lbl: Label;
lbl = new Label();
lbl.text = item[1] + ": ";
lbl.x = FieldSet.LABEL_OFFSET_X;
lbl.y = currentY;
lbl.width = FieldSet.CONTROL_OFFSET_X;
lbl.autoSize = TextFieldAutoSize.RIGHT;
lbl.wordWrap = true;
addChild(lbl);
switch (item[0]) {
case "TextInput":
case "TextArea":
newControl = item[0] == "TextInput"? new TextInput(): new TextArea();
newControl.x = FieldSet.CONTROL_OFFSET_X;
//グループ名とラベルをつなげて、アクセシブルな名前にする。
setAccName(newControl, legend + " " + item[1]);
break;
case "CheckBox":
newControl = new CheckBox();
newControl.label = item[2];
newControl.x = FieldSet.CONTROL_OFFSET_X;
setAccName(newControl, legend + " " + item[1] + " " + item[2]);
break;
case "RadioGroup":
if (item[2] && item[2].length > 0) {
var radioGroup: RadioButtonGroup = new RadioButtonGroup(item[0]);
var newBtn: RadioButton;;
for (var i = 0; i < item[2].length; i++) {
newBtn = new RadioButton();
// concatenate the legend, the group label, and the button label
setAccName(newBtn, legend + " " + item[1] + " " + item[2][i]);
newBtn.label = item[2][i];
newBtn.group = radioGroup;
newBtn.x = FieldSet.CONTROL_OFFSET_X;
newBtn.y = currentY;
addChild(newBtn);
if (i < item[2].length - 1)
currentY += 30;
}
}
break;
}
if (newControl) {
newControl.y = currentY;
addChild(newControl);
}
}
/**
* オブジェクトに対するAccessibilityProperties オブジェクトを生成し、その name プロパティを設定する
*/
public function setAccName(obj, accName) {
var accProps: AccessibilityProperties = new AccessibilityProperties();
accProps.name = accName;
obj.accessibilityProperties = accProps;
}
}
}この事例のクラスの初期化は次のように行う。
コード例:
var myFieldSet = new FieldSet("Personal Details", // グループ名
[["TextInput", "名前"], // テキストフィールド
["RadioGroup", "性別", ["男性", "女性"]], // ラジオボタンのグループ
["CheckBox", "喫煙しますか?", "はい"], // チェックボックス
["TextArea", "コメント"], // テキストエリア
]);
addChild(myFieldSet);
このアプローチの実例については、プログラムによってラジオボタンのアクセシブルな名前にグループ名を追加するのサンプル (英語) を参照のこと。プログラムによってラジオボタンのアクセシブルな名前にグループ名を追加する」のソースがダウンロードできる。
注記: Adobe Flex を使用すれば、<form>, <formitem> および <formheading> 要素を使用して、このタイプの動作を実現できる。
Flash ムービーにグループ化されたフォームコントロールが含まれている場合は、次のいずれかを満たしていることを確認する。
各コントロールのアクセシビリティパネルの「名前」フィールドにグループ名が含まれている。
各コントロールに AccessibilityProperties.name プロパティがあり、グループ名とコントロールのラベルとなるテキストの両方を含んでいる。
上記手順のいずれかを満たしている。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。