【注意】この文書にはより新しいバージョンが存在します: WCAG 2.1 達成方法集
この達成方法 (参考) の使用法と、この達成方法が WCAG 2.0 達成基準 (規定) とどのように関係するのかに関する重要な情報については、WCAG 達成基準の達成方法を理解するを参照のこと。適用 (対象) のセクションは、その達成方法の範囲について説明しており、特定の技術に関する達成方法の存在は、その技術があらゆる状況で WCAG 2.0 を満たすコンテンツを作成するために使用できることを意味するものではない。
フォームをサポートするウェブコンテンツ技術全て
これは、次の達成基準に関連する達成方法である:
注記: この達成方法は、達成基準 3.3.2 を満たす他の達成方法と組み合わせなければならない。詳細については、 達成基準 3.3.2 を理解するを参照すること。
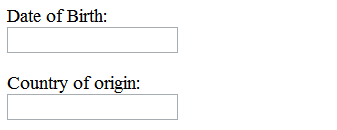
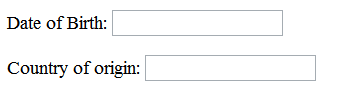
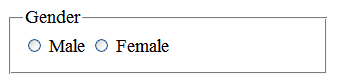
フォームのフィールドに対するラベルを、視覚的に利用者が予想しやすい位置に置くと、複雑なフォームを理解したり、特定のフィールドを見つけるのが容易になる。ほとんどのフィールドに対するラベルは、そのフィールドの直前、すなわち、書字方向が左から右の言語の場合、そのフィールドの左か上に、書字方向が右から左の言語の場合、そのフィールドの右か上に置かれる。ラジオボタン及びチェックボックスのためのラベルはそのフィールドの後に置かれる。
これらの配置は自明である。フィールド、ラジオボタン、及びチェックボックスのラベルを置く一般的な (そのために最も予測できる) 位置だからである。
入力フィールドはさまざまな長さになることがあるため、ラベルはフィールドの前に置かれる。フィールドの前にそれらを置くことでラベルを整列させることができる。また、ラベルがフィールドの直前にあるため、画面拡大ツール使用時でもラベルの場所を見つけることが容易になり、また、(フィールドの始まりが縦に整列しているとき) 縦の列の中でも見つけることができる。最後に、フィールドにデータが入力されているならば、ラベルを読んでから内容を読むほうが、逆の場合よりもデータを理解したりチェックすることが容易になる。
チェックボックス及びラジオボタンは一定の幅を持っているが、それらのラベルは往々にしてそうではない。チェックボックス又はラジオボタンを最初に置くことで、ボタンとラベルの両方を縦に整列させることができる。



この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
ウェブページの各フォームのフィールドに対して:
フォームのフィールドに目に見えるラベルがあることを確認する。
フォームのフィールドがチェックボックス又はラジオボタンである場合、ラベルがそのフィールドの直後にあることを確認する。
フォームのフィールドがチェックボックス又はラジオボタンでない場合、ラベルがそのフィールドの直前にあることを確認する。
全ての結果が真である。
この達成方法が「十分な達成方法」の一つである場合、この手順や期待される結果を満たしていなければ、それはこの達成方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の達成方法によってその達成基準が満たされていることもありうる。