【注意】この文書にはより新しいバージョンが存在します: WCAG 2.1 達成方法集
この達成方法 (参考) の使用法と、この達成方法が WCAG 2.0 達成基準 (規定) とどのように関係するのかに関する重要な情報については、WCAG 達成基準の達成方法を理解するを参照のこと。適用 (対象) のセクションは、その達成方法の範囲について説明しており、特定の技術に関する達成方法の存在は、その技術があらゆる状況で WCAG 2.0 を満たすコンテンツを作成するために使用できることを意味するものではない。
HTML、XHTML 及び CSS
これは、次の達成基準に関連する失敗例である:
この文書は、テキストのサイズ変更によって、テキストが切り取られたり、端が欠けたり、又は覆い隠されたりして、利用者がテキストを入手できなくなるという失敗例について述べている。一般的に、この失敗例は、ユーザエージェントのレイアウトエンジンが、HTML 内の新しいフォントサイズについてのレイアウトヒントのすべてには対応できない場合に発生する。これが発生する方法には、下記のようなものがある:
囲み要素の overflow プロパティを hidden に設定する
コンテンツを絶対配置にして使用する
新しいフォントサイズで表示されたコンテンツに対して、十分な大きさがないポップアップを作成する
注記: WCAG ワーキンググループは、この失敗例の検証方法に多くの誤解があることを確認している。この失敗例の文書を次回の更新時に修正する予定である。それまでは、コンテンツが「十分な達成方法」のいずれかを用いて達成基準を満たしていれば、この失敗例には該当しないと考えてよい。
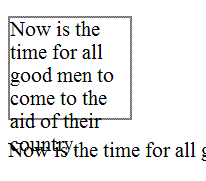
フォントサイズはスケーラブルな方法で設定されているが、コンテナは固定ピクセルサイズに設定されている。灰色のボーダーは、テキストのコンテナの境界線を示している。テキストが拡大されるとき、そのコンテナからあふれ、次のパラグラフを覆い隠す。
コード例:
<div style="font-size:100%; width:120px; height:100px; border: thin solid gray;>
Now is the time for all good men to come to the aid of their country.
</div>
<p>Now is the time for all good men to come to the aid of their country.</p>失敗例 1 のイラストによる説明:

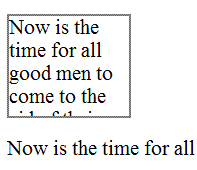
この事例は、コンテナがテキストを切り取るように設定されることを除けば、前の失敗例と同じである。テキストは次のパラグラフに流れ出してはいないが、端が欠けている。これも失敗例である。
コード例:
<div style="font-size:100%; width:120px; height:100px; overflow: hidden; border: thin solid gray;>
Now is the time for all good men to come to the aid of their country.
</div>
<p>Now is the time for all good men to come to the aid of their country.</p>失敗例 2 のイラストによる説明:

(今のところ、なし。)
注記: WCAG ワーキンググループは、この失敗例の検証方法に多くの誤解があることを確認している。この失敗例の文書を次回の更新時に修正する予定である。それまでは、コンテンツが「十分な達成方法」のいずれかを用いて達成基準を満たしていれば、この失敗例には該当しないと考えてよい。
コンテンツのテキストの文字サイズを 200 %拡大する。
テキストが切り取られたり、端が欠けたり、又は覆い隠されたりしていない。
手順 2. の結果が偽である場合、失敗例の条件は適用され、コンテンツは達成基準の失敗となる。