Applicability
- Adobe Flash Professional version MX and higher
- Adobe Flex
Adobe has plans to stop updating and distributing the Flash Player at the end of 2020, and encourages authors interested in creating accessible web content to use HTML.
This technique relates to:
- Success Criterion 1.3.1: Info and Relationships (Sufficient)
- Success Criterion 3.3.2: Labels or Instructions (Sufficient)
Description
The objective of this technique is to provide a semantic grouping for related form controls. This allows users to understand the relationship of the controls and interact with the form more quickly and effectively.
In Flash, when related form controls are grouped, this grouping can be indicated by adding the group's name to each form control's accessible name.
Grouping controls is most important for related radio buttons and checkboxes. A set of radio buttons or checkboxes is related when they all submit values for a single named field. They work in the same way as selection lists, allowing the user to choose from a set of options, except selection lists are single controls while radio buttons and checkboxes are multiple controls. Because they are multiple controls, it is particularly important that they be grouped semantically so they can be more easily treated as a single control. Often, user agents will present the value of the legend before the label of each control, to remind users that they are part of the same group.
It can also be useful to group other sets of controls that are not as tightly related as sets of radio buttons and checkboxes. For instance, several fields that collect a user's address might be grouped together with a legend of "Address".
Examples
Example 1: Adding a group name to the accessible name of radio buttons
This example shows how the group name for radio buttons in a group can be made accessible by adding it to each button's accessible name:
- Add radio button components to the stage:
- Enter each button's label using its
labelproperty - Add the visual group label to the left or above the buttons added in step 1
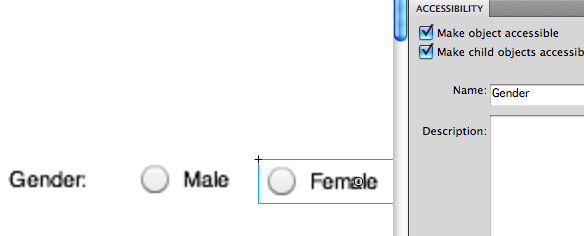
- Select each radio button. In the Accessibility panel, add the group name to the "Name" field;
Flash will concatenate the group name with each button's individual name, such as "gender male".
This approach is illustrated in the screenshot below:

To make the radio buttons in this example accessible, the following two lines need to be added to the movie's script: import fl.accessibility.RadioButtonAccImpl; RadioButtonAccImpl.enableAccessibility();
For an illustration of this approach, see the working version of Adding a group name to the accessible name of radio buttons. The source of Adding a group name to the accessible name of radio buttons is available.
Example 2: Programmatically adding a group name with the accessible name of radio buttons
The code example below shows a basic proof of concept of a class that automatically
places a set of form controls inside a fieldset like rectangle, including a legend.
For each added control an AccessibilityProperties object is created, and its name property is set to a combination of the legend text and the actual form control
label.
package wcagSamples {
import flash.display. *;
import flash.text. *;
import fl.controls. *
import flash.accessibility. *;
import fl.accessibility. *;
/**
* Basic example that demonstrates how to simulate a fieldset, as provided
* in HTML. The FieldSet class takes a group of controls and places them
* inside a fieldset rectangle with the legend text at the top. For each form
* control, the legend text is prepended to the control's accessible name
*
* Note: This is only a proof of concept, not a fully functional class
*
* @langversion 3.0
* @playerversion Flash 10
*
*/
public class FieldSet extends Sprite {
private var legend: String;
private var bBox: Shape;
private var currentY: int = 20;
public static var LABEL_OFFSET_X: int = 20;
public static var CONTROL_OFFSET_X: int = 110;
/**
* CONSTRUCTOR
* Legend specifies the FieldSet's legend text, items is an array
* describing the controls to be added to the FieldSet
*/
public function FieldSet(legend: String, items: Array) {
// enable accessibility for components used in this example
RadioButtonAccImpl.enableAccessibility();
CheckBoxAccImpl.enableAccessibility();
//create FieldSet rectangle and legend
legend = legend;
bBox = new Shape();
bBox.graphics.lineStyle(1);
bBox.graphics.drawRect(10, 10, 300, 250);
bBox.graphics.beginFill(0x0000FF, 1);
addChild(bBox);
var fieldSetLegend: TextField = new TextField();
fieldSetLegend.text = legend;
fieldSetLegend.x = 20;
fieldSetLegend.y = 3;
fieldSetLegend.background = true;
fieldSetLegend.backgroundColor = 0xFFFFFF;
fieldSetLegend.border = true;
fieldSetLegend.borderColor = 0x000000;
fieldSetLegend.autoSize = TextFieldAutoSize.LEFT;
addChild(fieldSetLegend);
// add controls
for (var i = 0; i < items.length; i++) {
processItem(items[i]);
}
}
/**
* Adds the control to the Fieldset and sets its accessible name. A
* control is represented as an array, containing the following values:
* [0] : A string describing the component type
* (can be "TextInput", TextArea", Checkbox" or "RadioGroup").
* [1] : The label used to identify the control
* [2] : If [0] is "RadioGroup", then [2] needs to contain an array of the
* labels for each individual radio button. if [0] is "CheckBox", then
* [1] can either be empty or a question (e.g. "Do you smoke?"), and
* [2] the CheckBox label (e.g. "Yes").
*
*/
function processItem(item: Array) {
if (item.length < 2)
return;
currentY += 30;
var newControl;
//create visual label
var lbl: Label;
lbl = new Label();
lbl.text = item[1] + ": ";
lbl.x = FieldSet.LABEL_OFFSET_X;
lbl.y = currentY;
lbl.width = FieldSet.CONTROL_OFFSET_X;
lbl.autoSize = TextFieldAutoSize.RIGHT;
lbl.wordWrap = true;
addChild(lbl);
switch (item[0]) {
case "TextInput":
case "TextArea":
newControl = item[0] == "TextInput"? new TextInput(): new TextArea();
newControl.x = FieldSet.CONTROL_OFFSET_X;
//concatenate accessible name, combining legend and label
setAccName(newControl, legend + " " + item[1]);
break;
case "CheckBox":
newControl = new CheckBox();
newControl.label = item[2];
newControl.x = FieldSet.CONTROL_OFFSET_X;
setAccName(newControl, legend + " " + item[1] + " " + item[2]);
break;
case "RadioGroup":
if (item[2] && item[2].length > 0) {
var radioGroup: RadioButtonGroup = new RadioButtonGroup(item[0]);
var newBtn: RadioButton;;
for (var i = 0; i < item[2].length; i++) {
newBtn = new RadioButton();
// concatenate the legend, the group label, and the button label
setAccName(newBtn, legend + " " + item[1] + " " + item[2][i]);
newBtn.label = item[2][i];
newBtn.group = radioGroup;
newBtn.x = FieldSet.CONTROL_OFFSET_X;
newBtn.y = currentY;
addChild(newBtn);
if (i < item[2].length - 1)
currentY += 30;
}
}
break;
}
if (newControl) {
newControl.y = currentY;
addChild(newControl);
}
}
/**
* Creates an AccessibilityProperties object for an object and sets its name property
*/
public function setAccName(obj, accName) {
var accProps: AccessibilityProperties = new AccessibilityProperties();
accProps.name = accName;
obj.accessibilityProperties = accProps;
}
}
}This example class can be initialized as follows:
var myFieldSet = new FieldSet("Personal Details", // the legend
[["TextInput", "Name"], // text field
["RadioGroup", "Gender", ["Male", "Female"]], // radio button group
["CheckBox", "Do you smoke", "yes"], // checkbox
["TextArea", "Comments"], // text area
]);
addChild(myFieldSet);
For an illustration of this approach, see the working version of Programmatically adding a group name with the accessible name of radio buttons. The source of Programmatically adding a group name with the accessible name of radio buttons is available.
Adobe Flex allows you to perform this type of behavior by using the <form>, <formitem> and <formheading> elements
Tests
Procedure
When a Flash Movie contains grouped form controls, confirm that either :
- The group's name is included in the Accessibility panel's "name" field for each control.
- Each control has an
AccessibilityProperties.nameproperty, which contains both the group's name and the control's label text
Expected Results
- One of the above is true