Applicability
- Adobe Flash Professional version MX and higher
- Adobe Flex
Adobe has plans to stop updating and distributing the Flash Player at the end of 2020, and encourages authors interested in creating accessible web content to use HTML.
This technique relates to:
- Success Criterion 1.3.2: Meaningful Sequence (Sufficient)
- Success Criterion 2.4.3: Focus Order (Sufficient as a way to meet an unwritten technique)
Description
The objective of this technique is to control the Flash Movie's reading order and tab order by assigning tabIndex values to its elements.
The tab order is the order in which objects receive input focus when users press the Tab key. The tab order does not necessarily contain the same elements as the reading order does, as the reading order can also contain elements that are not focusable. However, both the reading order and tab order can be controlled using tab index values.
Flash Player uses a default tab index order from left to right and top to bottom.
To create a custom reading order, assign a tab index value to every instance on the stage, either through ActionScript or through the Accessibility panel. Create a tabIndex value for every accessible object, not just the focusable objects. For example, dynamic text must have tab indexes, even though a user cannot tab to dynamic text.
You can create a custom tab-order index in the Accessibility panel for keyboard navigation for the following objects:
- Dynamic text
- Input text
- Buttons
- Movie clips, including compiled movie clips
- Components
- Screens
Tab focus occurs in numerical order, starting from the lowest index number. After tab focus reaches the highest tab index, focus returns to the lowest index number. When you move tab-indexed objects that are user-defined in your document, or to another document, Flash retains the index attributes. Check for and resolve index conflicts (for example, two different objects on the Stage with the same tab-index number). If two or more objects have the same tab index in any given frame, Flash follows the order in which the objects were placed on the Stage.
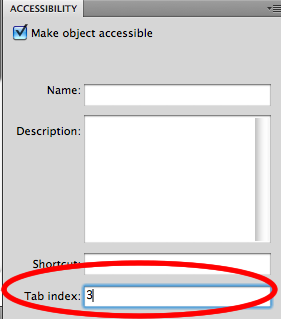
To add a tabIndex value using the Accessibility panel, perform the following steps for every accessible object on the stage:
- Select the element by clicking on it.
- In the Accessibility panel, enter a numeric value in the "Tab index" field. The value must be a positive integer (up to 65535) that reflects the order in which the selected object should be read. Elements with higher tab index values will be read after elements with lower values. If two or more objects have the same tab index in any given frame, Flash follows the order in which the objects were placed on the Stage.
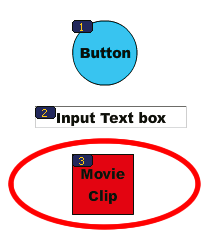
- To visualize the currently defined tab order, select View > Show Tab Order. Tab index numbers for individual objects appear in the upper-left corner of the object.
You can also use ActionScript code to create a tab-order index for keyboard navigation.
These steps are illustrated in the screenshots below


Flash Player no longer requires that you add all of the objects in a FLA file to a list of tab index values. Even if you do not specify a tab index for all objects, a screen reader reads each object correctly.
Examples
Example 2: Controlling tab order in a two-column layout
This example contains a Flash based form that is laid out over two columns. To make the tab order follow the column structure, each form control is assigned a tab index value in the Accessibility panel.
The results are shown in the working version of Controlling tab order in a two-column layout. The source of Controlling tab order in a two-column layout is available.
Resources
Resources are for information purposes only, no endorsement implied.
Tests
Procedure
- Use a screen reader to navigate through the Flash movie, one element at a time.
- Check that the order in which the screen reader announces the content, matches the logical visual order.
- When focus has been placed inside the Flash movie, press the Tab key repeatedly to traverse its contents by keyboard.
- Verify that all interactive and focusable elements are reachable by keyboard, in a logical order.
Expected Results
- Checks #2 and #4 are true.