Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する実装方法である:
ユーザーエージェントによるサポートに関する全般的な情報は、Flashのユーザーエージェントによるサポートを参照のこと。
この実装方法の目的は、画像のクリック可能なホットスポットと同じ目的を果たす代替テキストを提供することである。ホットスポットというのは、アクション(例えば、ホットスポットに対応する Web ページを開くこと等)をトリガできる画像内のクリック可能な領域である。ホットスポットは、非表示の Flash ボタンとして実装し、それぞれにホットスポットのリンク先を説明するアクセシブルな名前を指定する。
クリック可能なホットスポットを置く必要があるオリジナルのグラフィックをステージに追加する。
各ホットスポットについて、次の作業を行う。
Flash Professional の[挿入]メニューから「新規シンボル」を選択するか Ctrl+F8 キーを押して、新しいボタンシンボルを作成する。
ボタンシンボルの中に、クリック可能な領域に一致するシェイプを作成する。
新しく作成したボタンを元のグラフィックの上に置く。
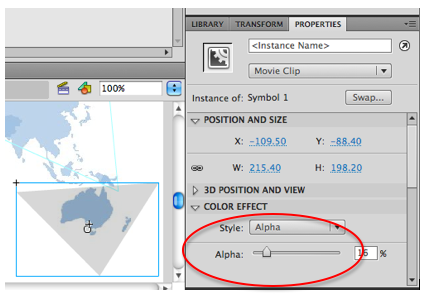
ボタンのプロパティパネルを開き、「カラー効果」の下にある「スタイル」ドロップダウンリストから「アルファ」を選択する。表示される「アルファ」スライダの値を 0 に変更し、ボタンを非表示にする。
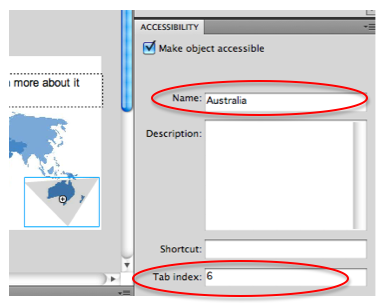
アクセシビリティパネルを使用して「タブインデックス」フィールドの値を指定し、タブ順序内におけるボタンの論理的な位置を指定する。
アクセシビリティパネルを使用して、ホットスポットの目的を説明するアクセシブルな名前を指定する。



この結果は、「非表示のボタンを使用してアクセシブルなホットスポットを作成する」のサンプル(英語)で確認できる。また、「非表示のボタンを使用してアクセシブルなホットスポットを作成する」のソース(英語)をダウンロードすることもできる。
ホットスポットが含まれるすべての画像を見つけて、各ホットスポットについて次のことを確認する。
ホットスポットが非表示のボタンとして実装されている。
アクセシビリティパネルまたは ActionScript を使用してホットスポットにアクセシブルな名前が指定されている。
1. および 2. を満たしている。
注意: この実装方法が「達成基準を満たすことのできる実装方法」の一つである場合、このチェックポイントや判定基準を満たしていなければ、それはこの実装方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の実装方法によってその達成基準が満たされていることもありうる。
日本語訳における注記:
この文書の正式版は、W3Cサイトで公開されている英語の文書であり、この日本語訳には誤訳が含まれていることもありえます。なお、文中にある「日本語訳における注記」は、W3Cの原文にはないものであり、日本語訳監修者が追記したものです。