Adobe Flash Professional バージョン MX 以降
Adobe Flex
これは、次の達成基準に関連する実装方法である:
ユーザーエージェントによるサポートに関する全般的な情報は、Flashのユーザーエージェントによるサポートを参照のこと。
この実装方法の目的は、Flash ムービー内の各要素にタブインデックス(tabIndex)値を割り当てることによって音声読み上げ順序を制御することである。
タブ順序とは、利用者が Tab キーを押したときに、オブジェクトが入力フォーカスを受け取る順序である。音声読み上げ順序にフォーカスを受け取ることのできない要素が含まれているのと同様に、タブ順序には必ずしも音声読み上げ順序と同じ要素が含まれているわけではない。しかし、音声読み上げ順序とタブ順序は、どちらもタブインデックスの値を用いて制御することが可能である。
Flash Player では、デフォルトのタブインデックスの順序(左から右、上から下)が使用される。
カスタムの音声読み上げ順序を作成するには、ActionScript またはアクセシビリティパネルを使用して、ステージ上の各インスタンスにタブインデックス値を割り当てる。フォーカスを受け取ることが可能なオブジェクトだけではなく、アクセシビリティを有効にするすべてのオブジェクトに対してタブインデックス値を作成する。例えば、ユーザーはダイナミックテキストにタブ移動することはできないが、ダイナミックテキストにもタブインデックスを設定する必要がある。
キーボード操作のナビゲーションのために、次のオブジェクトに対して、アクセシビリティパネルを使用してカスタムのタブインデックス値を指定することができる。
ダイナミックテキスト
入力テキスト
ボタン
ムービークリップ(コンパイルしたムービークリップを含む)
コンポーネントと
スクリーン
Tab キーによるフォーカス移動は、タブインデックス値の最も小さいところからスタートする。Tab キーによるフォーカス移動が最も大きなタブインデックス値のオブジェクトに達すると、フォーカスはまた最も小さいタブインデックス値のオブジェクトに戻る。タブインデックス値が指定されているオブジェクトをドキュメント内または別のドキュメントへ移動させる際には、Flashはタブインデックス属性値を保持している。そのため、タブインデックス値の重複(例えば、ステージ上にある二つの異なるオブジェクトが同じタブインデックス値を持っていないか)をチェックして、必要に応じて修正する必要がある。フレーム内の複数のオブジェクトに同じタブインデックス値が設定されている場合は、Flash はオブジェクトがステージ上に配置された順序に従う
アクセシビリティパネルを使用してタブインデックス値を追加するには、ステージ上のアクセシビリティが有効なすべてのオブジェクトに対して以下の手順を実行する。
要素をクリックして選択する。
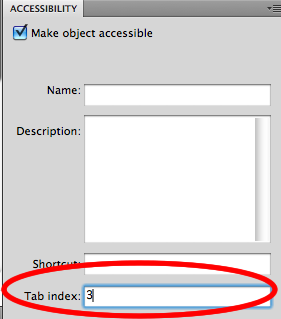
アクセシビリティパネルで、「タブインデックス」フィールドに数値を入力する。この値には、選択されているオブジェクトの読み上げ順序を示す正の整数(最大 65535)を指定する必要がある。タブインデックスに小さい値が設定された要素が先に、大きい値が設定された要素が後に読み上げられる。フレーム内の複数のオブジェクトに同じタブインデックスが設定されている場合は、Flash はオブジェクトがステージ上に配置されている順序に従う。
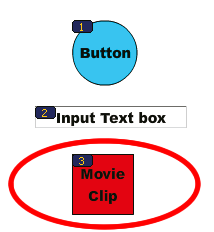
現在定義されているタブ順序を表示するには、[表示]>[タブ順序の表示]を選択する。個々のオブジェクトの左上にタブインデックスの数値が表示される。
注記: ActionScript のコードを用いて、キーボード操作のナビゲーションのためにタブ順序のインデックスを作成することもできる。
上記の手順を以下のスクリーンショットで示す。


注記: 現在の Flash Player では、FLA ファイル内のすべてのオブジェクトをタブインデックス値のリストに追加する必要はない。すべてのオブジェクトにタブインデックスを指定しなくても、スクリーンリーダーは各オブジェクトを正しく読み上げる。
この事例には、列としてグループ化された動的な TextField インスタンスが含まれている。列の構造に従って読み上げ順序が設定されるようにする。TextField インスタンスには、テキストコンテンツに応じたタブインデックス値が指定されている(例えば、テキスト「Sample text 3」が格納されている TextField にはタブインデックス値 3 が設定されている)。また、タブインデックス値を設定していない TextField が 1 つ追加されている。このフィールドには、テキスト「Not in tab order」が格納されている。このフィールドは見かけ上は「Sample text 2」と「Sample text 3」の間に配置されているが、タブインデックス値が割り当てられていないため、カスタムタブ順序の中では最後に配置される。
この実例は、「タブインデックスを使用して列の構造をナビゲートする」のサンプル(英語)で確認できる。また、「タブインデックスを使用して列の構造をナビゲートする」のソース(英語)をダウンロードすることもできる。
この事例では、Flash ベースのフォームが2カラムでレイアウトされている。タブ順序がカラム構造に従うようにするには、アクセシビリティパネルを用いて各フォーム・コントロールにタブインデックス値を割り当てる。
この実例は、「2カラムレイアウトでタブ順序を制御する」のサンプル(英語)で確認できる。また、「2カラムレイアウトでタブ順序を制御する」のソース(英語)をダウンロードすることもできる。
この参考リソースは、あくまでも情報提供のみが目的であり、推薦などを意味するものではない。
スクリーンリーダーを使用して Flash ムービーの各要素を一つずつ操作する。
スクリーンリーダーがコンテンツを読み上げる順序が、視覚的な論理構造に基づいた順序と一致している。
Flash ムービー内にフォーカスが置かれているとき、Tabキーを繰り返し押すことによってキーボード操作でコンテンツ間を行き来する。
インタラクティブでフォーカスを受け取ることのできる要素すべてに、キーボード操作によってフォーカスを論理的な順序で移動させることができる。
2. および 4. を満たしている。
注意: この実装方法が「達成基準を満たすことのできる実装方法」の一つである場合、このチェックポイントや判定基準を満たしていなければ、それはこの実装方法が正しく用いられていないことを意味するが、必ずしも達成基準を満たしていないことにはならない。場合によっては、別の実装方法によってその達成基準が満たされていることもありうる。
日本語訳における注記:
この文書の正式版は、W3Cサイトで公開されている英語の文書であり、この日本語訳には誤訳が含まれていることもありえます。なお、文中にある「日本語訳における注記」は、W3Cの原文にはないものであり、日本語訳監修者が追記したものです。